component lists rendered with v-for should have explicit keys
发现问题
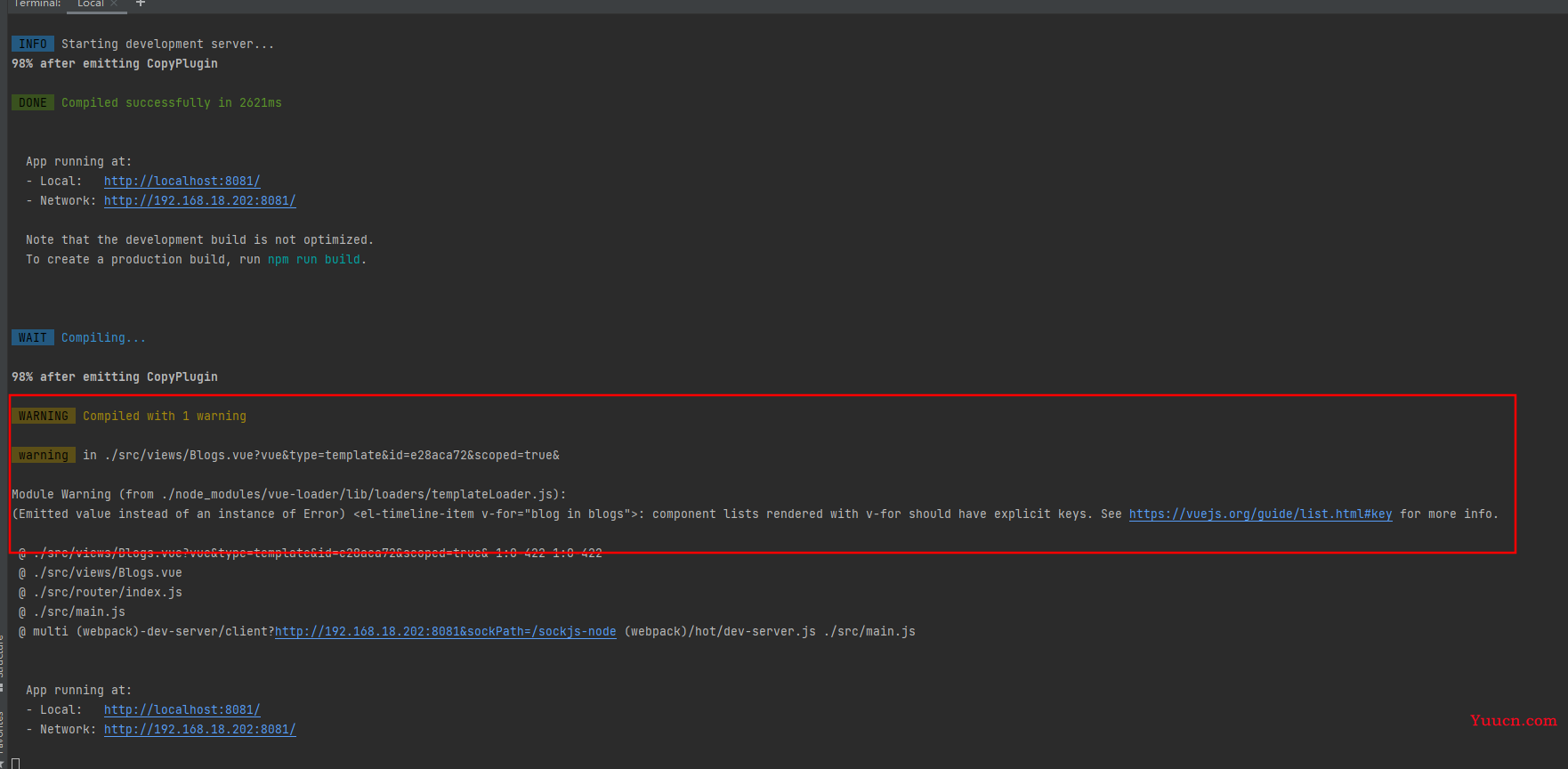
关键报错
(Emitted value instead of an instance of Error) : component lists rendered with v-for should have explicit keys. See https://vuejs.org/guide/list.html#key for more info.

具体原因解释
用v-for渲染的组件列表应该有显式的键
具体代码
<el-timeline-item :timestamp="blog.created" placement="bottom" color="rgb" icon="el-icon-s-comment"
v-for="blog in blogs">
<el-card>
.....
解决问题
参考官网
https://cn.vuejs.org/v2/guide/list.html#%E7%94%A8-v-for-%E6%8A%8A%E4%B8%80%E4%B8%AA%E6%95%B0%E7%BB%84%E5%AF%B9%E5%BA%94%E4%B8%BA%E4%B8%80%E7%BB%84%E5%85%83%E7%B4%A0
建议尽可能在使用 v-for 时提供 key attribute,除非遍历输出的 DOM 内容非常简单,或者是刻意依赖默认行为以获取性能上的提升。
因为它是 Vue 识别节点的一个通用机制,key 并不仅与 v-for 特别关联。后面我们将在指南中看到,它还具有其它用途。
不要使用对象或数组之类的非基本类型值作为 v-for 的 key。请用字符串或数值类型的值。
我之前记录过关于v-for为什么指定key的笔记,具体参考:
https://blog.csdn.net/shaoming314/article/details/122227724
解决
修改后的代码
<el-timeline-item :timestamp="blog.created" placement="bottom" color="rgb" icon="el-icon-s-comment"
v-for="blog in blogs" :key="blog.id">
<el-card>
....
总结
<el-card>
....
## 总结
`vue.js 使用 v-for 一定要指定 key`