文章目录
- 前言
- 一、效果图
- 二、插件使用步骤总结
- 三、具体步骤分析
-
- 1.new 一个WebControl 插件实例
- 2.启动插件服务
- 3.创建视频播放窗口、绑定消息回调
- 4.初始化参数,其中secret参数需要通过RSA加密,加密公钥通过WebControl.JS_RequestInterface获取
- 5.通过WebControl 插件实例调用API方法操作功能(预览,回放,抓图、录像等)
-
- (1)预览功能
- (2)设置窗口布局
- (3)抓图
- 6.离开页面断开与插件服务连接
- 四、窗口事件绑定
- 五、vue脚手架中集成插件
- 六、注意事项
- 七、vue版本开箱即用组件
- 八、官方插件包和开发文档下载
- 九、完整代码
前言
海康视频插件v.1.5.2版本运行环境需要安装插件VideoWebPlugin.exe,对浏览器也有兼容性要求,具体看官方文档
一、效果图

二、插件使用步骤总结
1.new 一个WebControl 插件实例
2. 启动插件服务
3.创建视频播放窗口、绑定消息回调
4.初始化参数,其中secret参数需要通过RSA加密,加密公钥通过WebControl.JS_RequestInterface获取
5.通过WebControl 插件实例调用API方法操作功能(预览,回放,抓图、录像等)
6.离开页面断开与插件服务连接
三、具体步骤分析
1.new 一个WebControl 插件实例
后续功能都将通过该实例操作
var oWebControl = new WebControl({
szPluginContainer: "playWnd", // 指定容器id
iServicePortStart: 15900, // 指定起止端口号,建议使用该值
iServicePortEnd: 15909,
szClassId:"23BF3B0A-2C56-4D97-9C03-0CB103AA8F11", // 用于IE10使用ActiveX的clsid
cbConnectSuccess: function () { // 创建WebControl实例成功
console.log("success")
},
cbConnectError: function () { // 创建WebControl实例失败
console.log("error")
},
cbConnectClose: function (bNormalClose) { // 异常断开:bNormalClose = false
console.log("cbConnectClose");
}
});
2.启动插件服务
创建WebControl实例成功的回调函数中通过oWebControl.JS_StartService启动插件服务:
var oWebControl = new WebControl({
szPluginContainer: "playWnd", // 指定容器id
iServicePortStart: 15900, // 指定起止端口号,建议使用该值
iServicePortEnd: 15909,
szClassId:"23BF3B0A-2C56-4D97-9C03-0CB103AA8F11", // 用于IE10使用ActiveX的clsid
cbConnectSuccess: function () { // 创建WebControl实例成功
///
//步骤二代码
oWebControl.JS_StartService("window", { // WebControl实例创建成功后需要启动服务
dllPath: "./VideoPluginConnect.dll" // 值"./VideoPluginConnect.dll"写死
}).then(function () { // 启动插件服务成功
}, function () { // 启动插件服务失败
});
//
///
},
cbConnectError: function () { // 创建WebControl实例失败
console.log("error")
},
cbConnectClose: function (bNormalClose) { // 异常断开:bNormalClose = false
console.log("cbConnectClose");
}
});
3.创建视频播放窗口、绑定消息回调
通过创建播放窗口绘制样式布局,并绑定一些事件(进出全屏、切换布局消息等)的回调
var oWebControl = new WebControl({
szPluginContainer: "playWnd", // 指定容器id
iServicePortStart: 15900, // 指定起止端口号,建议使用该值
iServicePortEnd: 15909,
szClassId:"23BF3B0A-2C56-4D97-9C03-0CB103AA8F11", // 用于IE10使用ActiveX的clsid
cbConnectSuccess: function () { // 创建WebControl实例成功
oWebControl.JS_StartService("window", { // WebControl实例创建成功后需要启动服务
dllPath: "./VideoPluginConnect.dll" // 值"./VideoPluginConnect.dll"写死
}).then(function () { // 启动插件服务成功
/
//步骤三代码
oWebControl.JS_SetWindowControlCallback({ // 设置消息回调
cbIntegrationCallBack: cbIntegrationCallBack
});
oWebControl.JS_CreateWnd("playWnd", 1000, 600).then(function () { //JS_CreateWnd创建视频播放窗口,宽高可设定
//步骤四代码
init() //初始化
});
//
/
}, function () { // 启动插件服务失败
});
},
cbConnectError: function () { // 创建WebControl实例失败
console.log("error")
},
cbConnectClose: function (bNormalClose) { // 异常断开:bNormalClose = false
console.log("cbConnectClose");
}
});
//消息回调监听
function cbIntegrationCallBack(oData){
console.log(oData)
}
4.初始化参数,其中secret参数需要通过RSA加密,加密公钥通过WebControl.JS_RequestInterface获取
通过appkey、secret、ip、port端口号等参数与服务器进行数据校验,校验通过即可正常与设备链接取流,初始化参数在步骤三创建窗口成功回调后执行,其中secret参数必须通过RSA进行加密处理,加密的公钥通过WebControl.JS_RequestInterface获取
var pubKey;//公钥
//初始化
function init()
{
getPubKey(function () {
// 请自行修改以下变量值
var appkey = "20000000"; //综合安防管理平台提供的appkey,必填
var secret = setEncrypt("XXXxxxxxxxxxx"); //综合安防管理平台提供的secret,必填
var ip = "192.168.20.80"; //综合安防管理平台IP地址,必填
var playMode = 0; //初始播放模式:0-预览,1-回放
var port = 443; //综合安防管理平台端口,若启用HTTPS协议,默认443,根据实际设置,必填
var snapDir = "D:\\SnapDir"; //抓图存储路径
var videoDir = "D:\\VideoDir"; //紧急录像或录像剪辑存储路径
var layout = "1x1"; //playMode指定模式的布局
var enableHTTPS = 1; //是否启用HTTPS协议与综合安防管理平台交互,这里总是填1
var encryptedFields = 'secret'; //加密字段,默认加密领域为secret
var showToolbar = 1; //是否显示工具栏,0-不显示,非0-显示
var showSmart = 1; //是否显示智能信息(如配置移动侦测后画面上的线框),0-不显示,非0-显示
var buttonIDs = "0,16,256,257,258,259,260,512,513,514,515,516,517,768,769"; //自定义工具条按钮
// 请自行修改以上变量值
oWebControl.JS_RequestInterface({
funcName: "init",
argument: JSON.stringify({
appkey: appkey, //API网关提供的appkey
secret: secret, //API网关提供的secret
ip: ip, //API网关IP地址
playMode: playMode, //播放模式(决定显示预览还是回放界面)
port: port, //端口
snapDir: snapDir, //抓图存储路径
videoDir: videoDir, //紧急录像或录像剪辑存储路径
layout: layout, //布局
enableHTTPS: enableHTTPS, //是否启用HTTPS协议
encryptedFields: encryptedFields, //加密字段
showToolbar: showToolbar, //是否显示工具栏
showSmart: showSmart, //是否显示智能信息
buttonIDs: buttonIDs //自定义工具条按钮
})
}).then(function (oData) {
oWebControl.JS_Resize(1000, 600); // 初始化后resize一次,规避firefox下首次显示窗口后插件窗口未与DIV窗口重合问题
});
});
}
//获取公钥
function getPubKey (callback) {
oWebControl.JS_RequestInterface({
funcName: "getRSAPubKey",
argument: JSON.stringify({
keyLength: 1024
})
}).then(function (oData) {
console.log(oData,'odate');
if (oData.responseMsg.data) {
pubKey = oData.responseMsg.data;
callback()
}
})
}
//RSA加密
function setEncrypt (value) {
var encrypt = new JSEncrypt();
encrypt.setPublicKey(pubKey);
return encrypt.encrypt(value);
}
5.通过WebControl 插件实例调用API方法操作功能(预览,回放,抓图、录像等)
经过上面4个步骤,初始化工作已经全部完成,接下去就是使用api去操作实例实现对应功能
(1)预览功能
var cameraIndexCode='1e48db29e22143118441b75d199999dd'; //获取输入的监控点编号值,必填,从后端接口返回获取
var streamMode = 0; //主子码流标识:0-主码流,1-子码流
var transMode = 1; //传输协议:0-UDP,1-TCP
var gpuMode = 1; //是否启用GPU硬解,0-不启用,1-启用
var wndId = -1; //播放窗口序号(在2x2以上布局下可指定播放窗口)
oWebControl.JS_RequestInterface({
funcName: "startPreview",
argument: JSON.stringify({
cameraIndexCode:cameraIndexCode, //监控点编号
streamMode: streamMode, //主子码流标识
transMode: transMode, //传输协议
gpuMode: gpuMode, //是否开启GPU硬解
wndId:wndId //可指定播放窗口
})
}).then(res=>{
console.log(res,'res')
})
(2)设置窗口布局
oWebControl.JS_RequestInterface({
funcName: " setLayout",
argument: {
layout:'2x2',//窗口布局
}
})
(3)抓图
oWebControl.JS_RequestInterface({
funcName: "snapShot",
argument:{
name:'D:\test.jpg'//图片绝对路径名称
},
});
其他功能对着开发文档API调用就行了
所有功能调用都是通过
oWebControl.JS_RequestInterface({
funcName: "",//例如:startPreview预览功能
argument:{}
})
这个API实现,不同功能通过funcName值区别,argument为该功能需要传递的参数
6.离开页面断开与插件服务连接
释放资源
$(window).unload(function () {
if (oWebControl != null){
oWebControl.JS_HideWnd(); // 先让窗口隐藏,规避可能的插件窗口滞后于浏览器消失问题
oWebControl.JS_Disconnect().then(function(){ // 断开与插件服务连接成功
},
function() { // 断开与插件服务连接失败
});
}
});
四、窗口事件绑定
海康播放插件本质是ActiveX控件,无法通过css控制位置和大小,当页面窗口大小变化或者遇到页面有滚动条情况就需要手动设置插件窗口位置和大小,可以通过JS_Resize (调整插件窗口大小、位置),JS_CuttingPartWindow (扣除部分插件窗口)两个api来实现
//插件宽高请根据页面实际响应尺寸传递,下面默认宽1000,高600
// 监听resize事件,使插件窗口尺寸跟随DIV窗口变化
$(window).resize(function () {
if (oWebControl != null) {
oWebControl.JS_Resize(1000, 600);
setWndCover();
}
});
// 监听滚动条scroll事件,使插件窗口跟随浏览器滚动而移动
$(window).scroll(function () {
if (oWebControl != null) {
oWebControl.JS_Resize(1000, 600);
setWndCover();
}
});
// 设置窗口裁剪,当因滚动条滚动导致窗口需要被遮住的情况下需要JS_CuttingPartWindow裁减掉部分窗口
function setWndCover() {
var iWidth = $(window).width();
var iHeight = $(window).height();
var oDivRect = $("#playWnd").get(0).getBoundingClientRect();
var iCoverLeft = (oDivRect.left < 0) ? Math.abs(oDivRect.left): 0;
var iCoverTop = (oDivRect.top < 0) ? Math.abs(oDivRect.top): 0;
var iCoverRight = (oDivRect.right - iWidth > 0) ? Math.round(oDivRect.right - iWidth) : 0;
var iCoverBottom = (oDivRect.bottom - iHeight > 0) ? Math.round(oDivRect.bottom - iHeight) : 0;
iCoverLeft = (iCoverLeft > 1000) ? 1000 : iCoverLeft;
iCoverTop = (iCoverTop > 600) ? 600 : iCoverTop;
iCoverRight = (iCoverRight > 1000) ? 1000 : iCoverRight;
iCoverBottom = (iCoverBottom > 600) ? 600 : iCoverBottom;
oWebControl.JS_RepairPartWindow(0, 0, 1001, 600); // 多1个像素点防止还原后边界缺失一个像素条
if (iCoverLeft != 0) {
oWebControl.JS_CuttingPartWindow(0, 0, iCoverLeft, 600);
}
if (iCoverTop != 0) {
oWebControl.JS_CuttingPartWindow(0, 0, 1001, iCoverTop); // 多剪掉一个像素条,防止出现剪掉一部分窗口后出现一个像素条
}
if (iCoverRight != 0) {
oWebControl.JS_CuttingPartWindow(1000 - iCoverRight, 0, iCoverRight, 600);
}
if (iCoverBottom != 0) {
oWebControl.JS_CuttingPartWindow(0, 600 - iCoverBottom, 1000, iCoverBottom);
}
}
五、vue脚手架中集成插件
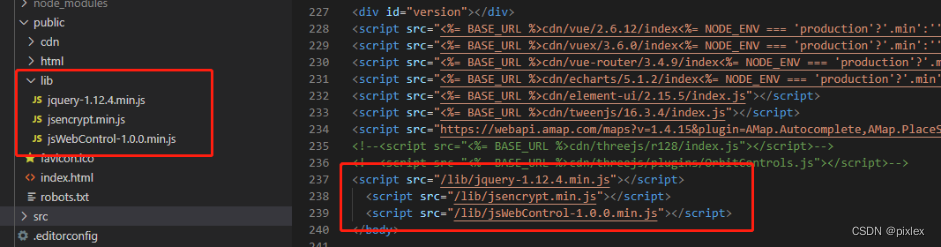
把官方资源包里的query-1.12.4.min.js、jsencrypt.min.js、jsWebControl-1.0.0.min.js复制到vue项目public目录下,在index.html引入js

六、注意事项
1.初始化参数中ip不能带端口,端口单独设置port参数,ip跟端口号从综合安防管理平台获取,要根据实际值传参
2.实际开发中窗口事件必须绑定,可动态监听插件绑定的div宽高,响应式设置插件窗口大小
3.云控功能——插件工具栏已自带简陋版,如果需要高度自定义,可自己在页面其他地方画布局,写功能并调用海康提供云控接口来实现
4 .注意http跟https环境下海康提供的接口一些参数的区别,http->ws,https->wss
七、vue版本开箱即用组件
传送门:vue-hkvideo
八、官方插件包和开发文档下载
传送门:插件包和文档下载
九、完整代码
官方demo.html
<body>
<!--预览界面-->
<div id="operate" class="operate">
<div class="module">
<div class="item"><span class="label">监控点编号:</span><input id="cameraIndexCode" type="text" value=""></div>
<div class="item" style="margin-top: 20px;margin-left: -20px;">
<button style="width:20px;padding:0;margin:0;" id="startPreview" class="btn">预览</button>
<button style="width:90px;padding:0;margin:0;" id="stopAllPreview" class="btn">停止全部预览</button>
</div>
</div>
</div>
<!--视频窗口展示-->
<div id="playWnd" class="playWnd" style="left: 109px; top: 133px;"></div>
</body>
<!--三个必要的js文件引入-->
<script src="jquery-1.12.4.min.js"></script>
<script src="jsencrypt.min.js"></script> <!-- 用于RSA加密 -->
<script src="jsWebControl-1.0.0.min.js"></script> <!-- 用于前端与插件交互 -->
<script type="text/javascript">
//页面加载时创建播放实例初始化
$(window).load(function () {
initPlugin();
});
//声明公用变量
var initCount = 0;
var pubKey = '';
// 创建播放实例
function initPlugin () {
oWebControl = new WebControl({
szPluginContainer: "playWnd", // 指定容器id
iServicePortStart: 15900, // 指定起止端口号,建议使用该值
iServicePortEnd: 15909,
szClassId:"23BF3B0A-2C56-4D97-9C03-0CB103AA8F11", // 用于IE10使用ActiveX的clsid
cbConnectSuccess: function () { // 创建WebControl实例成功
oWebControl.JS_StartService("window", { // WebControl实例创建成功后需要启动服务
dllPath: "./VideoPluginConnect.dll" // 值"./VideoPluginConnect.dll"写死
}).then(function () { // 启动插件服务成功
oWebControl.JS_SetWindowControlCallback({ // 设置消息回调
cbIntegrationCallBack: cbIntegrationCallBack
});
oWebControl.JS_CreateWnd("playWnd", 1000, 600).then(function () { //JS_CreateWnd创建视频播放窗口,宽高可设定
init(); // 创建播放实例成功后初始化
});
}, function () { // 启动插件服务失败
});
},
cbConnectError: function () { // 创建WebControl实例失败
console.log('xxx')
oWebControl = null;
$("#playWnd").html("插件未启动,正在尝试启动,请稍候...");
WebControl.JS_WakeUp("VideoWebPlugin://"); // 程序未启动时执行error函数,采用wakeup来启动程序
initCount ++;
if (initCount < 3) {
setTimeout(function () {
initPlugin();
}, 3000)
} else {
$("#playWnd").html("插件启动失败,请检查插件是否安装!");
}
},
cbConnectClose: function (bNormalClose) {
// 异常断开:bNormalClose = false
// JS_Disconnect正常断开:bNormalClose = true
console.log("cbConnectClose");
oWebControl = null;
}
});
}
// 设置窗口控制回调
function setCallbacks() {
oWebControl.JS_SetWindowControlCallback({
cbIntegrationCallBack: cbIntegrationCallBack
});
}
// 推送消息
function cbIntegrationCallBack(oData) {
showCBInfo(JSON.stringify(oData.responseMsg));
}
//初始化
function init()
{
getPubKey(function () {
// 请自行修改以下变量值
var appkey = "20211111"; //综合安防管理平台提供的appkey,必填
var secret = setEncrypt("Xxxxxxxxxxxxxxxxxx"); //综合安防管理平台提供的secret,必填
var ip = "192.168.22.80"; //综合安防管理平台IP地址,必填
var playMode = 0; //初始播放模式:0-预览,1-回放
var port = 443; //综合安防管理平台端口,若启用HTTPS协议,默认443
var snapDir = "D:\\SnapDir"; //抓图存储路径
var videoDir = "D:\\VideoDir"; //紧急录像或录像剪辑存储路径
var layout = "1x1"; //playMode指定模式的布局
var enableHTTPS = 1; //是否启用HTTPS协议与综合安防管理平台交互,这里总是填1
var encryptedFields = 'secret'; //加密字段,默认加密领域为secret
var showToolbar = 1; //是否显示工具栏,0-不显示,非0-显示
var showSmart = 1; //是否显示智能信息(如配置移动侦测后画面上的线框),0-不显示,非0-显示
var buttonIDs = "0,16,256,257,258,259,260,512,513,514,515,516,517,768,769"; //自定义工具条按钮
// 请自行修改以上变量值
oWebControl.JS_RequestInterface({
funcName: "init",
argument: JSON.stringify({
appkey: appkey, //API网关提供的appkey
secret: secret, //API网关提供的secret
ip: ip, //API网关IP地址
playMode: playMode, //播放模式(决定显示预览还是回放界面)
port: port, //端口
snapDir: snapDir, //抓图存储路径
videoDir: videoDir, //紧急录像或录像剪辑存储路径
layout: layout, //布局
enableHTTPS: enableHTTPS, //是否启用HTTPS协议
encryptedFields: encryptedFields, //加密字段
showToolbar: showToolbar, //是否显示工具栏
showSmart: showSmart, //是否显示智能信息
buttonIDs: buttonIDs //自定义工具条按钮
})
}).then(function (oData) {
oWebControl.JS_Resize(1000, 600); // 初始化后resize一次,规避firefox下首次显示窗口后插件窗口未与DIV窗口重合问题
});
});
}
//获取公钥
function getPubKey (callback) {
oWebControl.JS_RequestInterface({
funcName: "getRSAPubKey",
argument: JSON.stringify({
keyLength: 1024
})
}).then(function (oData) {
console.log(oData,'odate');
if (oData.responseMsg.data) {
pubKey = oData.responseMsg.data;
callback()
}
})
}
//RSA加密
function setEncrypt (value) {
var encrypt = new JSEncrypt();
encrypt.setPublicKey(pubKey);
return encrypt.encrypt(value);
}
// 监听resize事件,使插件窗口尺寸跟随DIV窗口变化
$(window).resize(function () {
if (oWebControl != null) {
oWebControl.JS_Resize(1000, 600);
setWndCover();
}
});
// 监听滚动条scroll事件,使插件窗口跟随浏览器滚动而移动
$(window).scroll(function () {
if (oWebControl != null) {
oWebControl.JS_Resize(1000, 600);
setWndCover();
}
});
// 设置窗口裁剪,当因滚动条滚动导致窗口需要被遮住的情况下需要JS_CuttingPartWindow部分窗口
function setWndCover() {
var iWidth = $(window).width();
var iHeight = $(window).height();
var oDivRect = $("#playWnd").get(0).getBoundingClientRect();
var iCoverLeft = (oDivRect.left < 0) ? Math.abs(oDivRect.left): 0;
var iCoverTop = (oDivRect.top < 0) ? Math.abs(oDivRect.top): 0;
var iCoverRight = (oDivRect.right - iWidth > 0) ? Math.round(oDivRect.right - iWidth) : 0;
var iCoverBottom = (oDivRect.bottom - iHeight > 0) ? Math.round(oDivRect.bottom - iHeight) : 0;
iCoverLeft = (iCoverLeft > 1000) ? 1000 : iCoverLeft;
iCoverTop = (iCoverTop > 600) ? 600 : iCoverTop;
iCoverRight = (iCoverRight > 1000) ? 1000 : iCoverRight;
iCoverBottom = (iCoverBottom > 600) ? 600 : iCoverBottom;
oWebControl.JS_RepairPartWindow(0, 0, 1001, 600); // 多1个像素点防止还原后边界缺失一个像素条
if (iCoverLeft != 0) {
oWebControl.JS_CuttingPartWindow(0, 0, iCoverLeft, 600);
}
if (iCoverTop != 0) {
oWebControl.JS_CuttingPartWindow(0, 0, 1001, iCoverTop); // 多剪掉一个像素条,防止出现剪掉一部分窗口后出现一个像素条
}
if (iCoverRight != 0) {
oWebControl.JS_CuttingPartWindow(1000 - iCoverRight, 0, iCoverRight, 600);
}
if (iCoverBottom != 0) {
oWebControl.JS_CuttingPartWindow(0, 600 - iCoverBottom, 1000, iCoverBottom);
}
}
//视频预览功能
$("#startPreview").click(function () {
var cameraIndexCode = $("#cameraIndexCode").val(); //获取输入的监控点编号值,必填
var streamMode = 0; //主子码流标识:0-主码流,1-子码流
var transMode = 1; //传输协议:0-UDP,1-TCP
var gpuMode = 1; //是否启用GPU硬解,0-不启用,1-启用
var wndId = -1; //播放窗口序号(在2x2以上布局下可指定播放窗口)
cameraIndexCode = cameraIndexCode.replace(/(^\s*)/g, "");
cameraIndexCode = cameraIndexCode.replace(/(\s*$)/g, "");
cameraIndexCode="1e48db29e22143118441b75d199999dd"
oWebControl.JS_RequestInterface({
funcName: "startPreview",
argument: JSON.stringify({
cameraIndexCode:cameraIndexCode, //监控点编号
streamMode: streamMode, //主子码流标识
transMode: transMode, //传输协议
gpuMode: gpuMode, //是否开启GPU硬解
wndId:wndId //可指定播放窗口
})
}).then(res=>{
console.log(res,'res')
})
});
//停止全部预览
$("#stopAllPreview").click(function () {
oWebControl.JS_RequestInterface({
funcName: "stopAllPreview"
});
});
// 标签关闭
$(window).unload(function () {
if (oWebControl != null){
oWebControl.JS_HideWnd(); // 先让窗口隐藏,规避可能的插件窗口滞后于浏览器消失问题
oWebControl.JS_Disconnect().then(function(){ // 断开与插件服务连接成功
},
function() { // 断开与插件服务连接失败
});
}
});
</script>