🏀(1)序言
🐸近来工作临近项目周期尾声,基本都是每天加班到晚上8到9点的节奏,似乎每年到10月份之际都是一个忙碌月,不知道这是一个🐶行业规律🐶还是仅仅对我而言的一个🌀轮回巧合🌀呢?
🐙话不多说,直接表明此篇博文的主题是基于RuoYi框架自动生成后端代码及前端界面。其实重点是需要这个前端界面,毕竟后台代码的自动生成本人已在去年已有介绍过,再者本身作为后端的开发人员,基础业务代码能力还是有的。那为何提出此需求呢?小伙伴是否有遇到目前像我这样的情况:😭暂无前端界面查看数据,但是数据的增删改查则单纯手工用操作数据库的方式维护数据。😭 数据量不多的话,听上去其实还好。但是如果让我们维护非常多的数据,直接把你的眼睛都看费了,工作交不了差,眼睛也不舒服,得不偿失啊!小伙伴会说:那何不要前端人员开发一个界面拿来用呢?确实是需要这样做,但是现在其他的项目时间紧,留给其他维护的时间就不多了,虽然自己能写后端代码,但是前端确实接触得少,硬写也不能短期时间内生效,谁叫我不是全栈呢?没有办法哦,于是产生了此“偷懒”的想法,基于框架本身的机制自动生成代码,能极大的缩短我们的数据维护周期,至少也能让我们没有那么累才是重点。
🐙我师傅曾教导过我这样一句话:😄“有时候学会偷懒,也是一种聪明的表现!” 😄 如果可以,我其实也想这样“懒”下去,当然是聪明的“懒”,而不是为了偷懒而懒。
🏀(2)RuoYi框架下载及使用
RuoYi框架下载及使用这部分的内容在本人去年接触RuoYi时已经写了一篇博文对其进行了介绍,所以这部分小伙伴们可以参考本人这篇博文:👉👉👉如何自动生成SpringBoot项目代码👈👈👈,这篇博文重点是介绍后端代码生成为主,但是并未借助框架本身对数据维护做详细介绍,下面的内容将对其数据界面维护进行展开说明。
🏀(3)新建ruoyi-teacher模块
✂️ ① 点击RuoYi右键New Module

✂️ ② 在这里点击Maven,Next。

✂️ ③ 填写新模块名称为“ruoyi-teacher”,点击Finish。

✂️ ④ 新模块创建已生成,如下图所示。

🏀(4)pom.xml依赖配置
✂️ ① 经过上面的步骤新建了模块之后还不能立即使用,因为还需要让框架知道我们新建了一个新模块,则需要将我们的模块依赖加入到最外层的pom.xml中。
✏️添加依赖语句为:
<dependency>
<groupId>com.ruoyi</groupId>
<artifactId>ruoyi-teacher</artifactId>
<version>${ruoyi.version}</version>
</dependency>
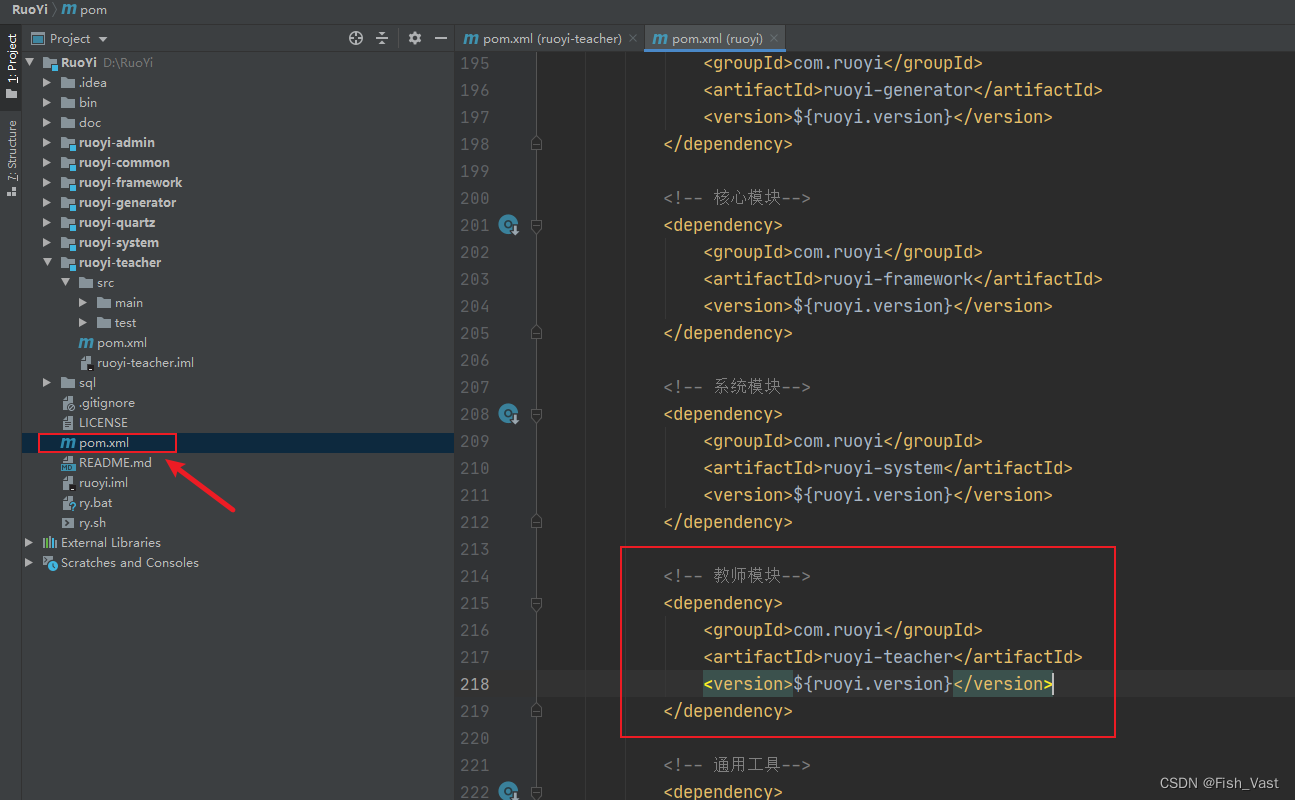
✏️所添加位置如下图所示:

✂️ ② 相应地,由于ruoyi-admin模块是整个框架的入口,所以我们需要将相应的语句写在admin下面的pom依赖中(个人理解:需要用到什么模块就将什么模块引入进来)。
✏️添加依赖语句为:
<dependency>
<groupId>com.ruoyi</groupId>
<artifactId>ruoyi-teacher</artifactId>
</dependency>
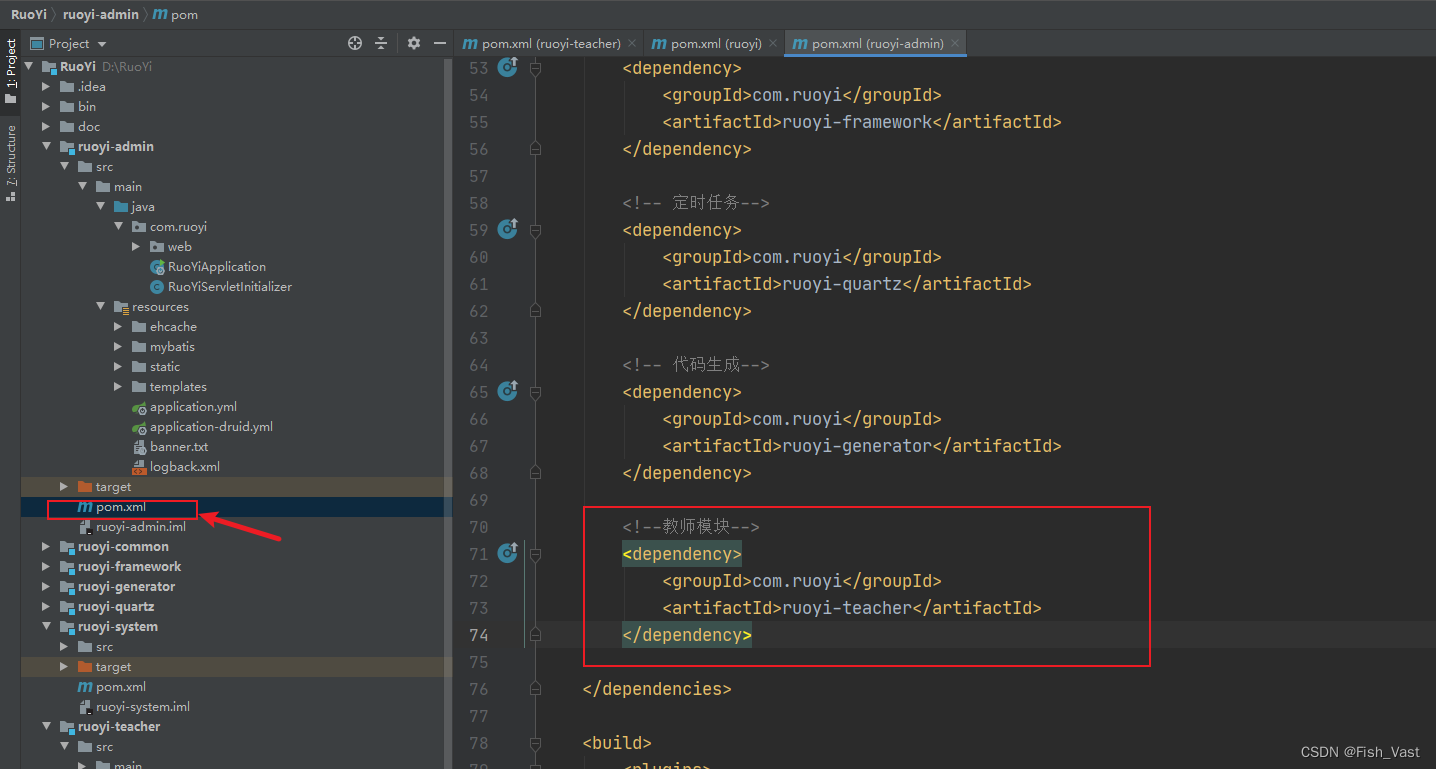
✏️所添加位置如下图所示:

✂️ ③ 由于自动代码的生成会使用到ruoyi-common模块当中的通用工具,其实都是一样的说法,我们需要什么模块的内容就引入什么模块的内容,这里将ruoyi-common引入到ruoyi-teacher教师模块中,如下所示。
✏️添加依赖语句为:
<dependencies>
<dependency>
<groupId>com.ruoyi</groupId>
<artifactId>ruoyi-common</artifactId>
</dependency>
</dependencies>
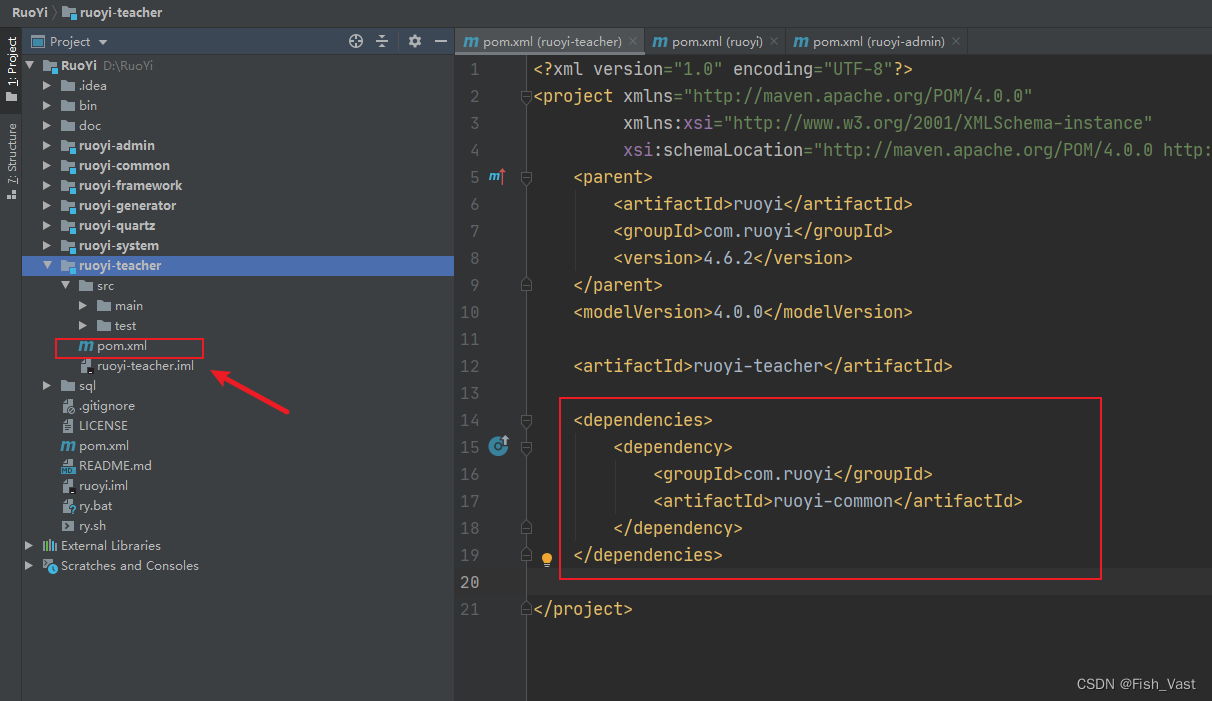
✏️所添加位置如下图所示:

🏀(5)启动项目,界面操作
✂️ ① 进入登录界面登录后,找到菜单管理,点击“新增”。

✂️ ② 新建菜单目录,名称为“教师管理”。

✂️ ③ 刷新界面后,发现左侧出现“教师管理 ”,但是界面无实质性的内容,因为我们还未填充代码内容,暂无内容是正常情况。

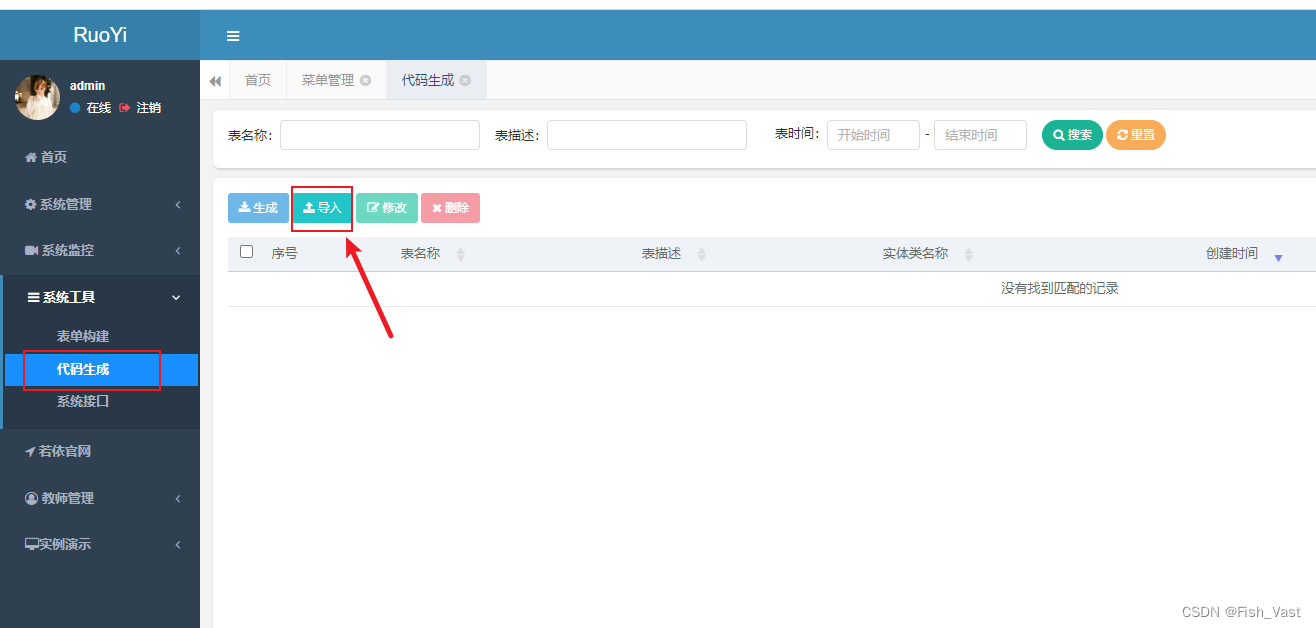
✂️ ④ 使用系统工具中的“代码生成”工具,导入“教师信息表”。


✂️ ⑤ 点击“编辑”,修改生成信息,如下图所示。

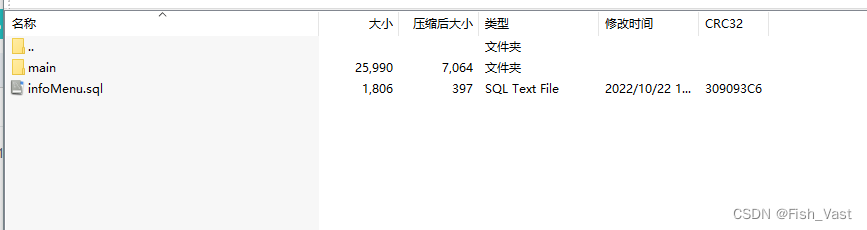
✂️ ⑥ 代码生成,下载内容如下:其中main是我们将要copy的业务前后端代码,而下面的infoMenu.sql则是框架本身生成“教师管理”菜单的sql语句。

✂️ ⑦ 将main的内容直接替换IDEA中ruoyi-teacher模块下的main,即前后端代码copy。

✂️ ⑧ 前后端代码copy后的内容如下所示:

✂️ ⑨ 将ruoyi-teacher中的templates.teacher.info的内容复制到ruoyi-admin一份(前端页面展示部分)

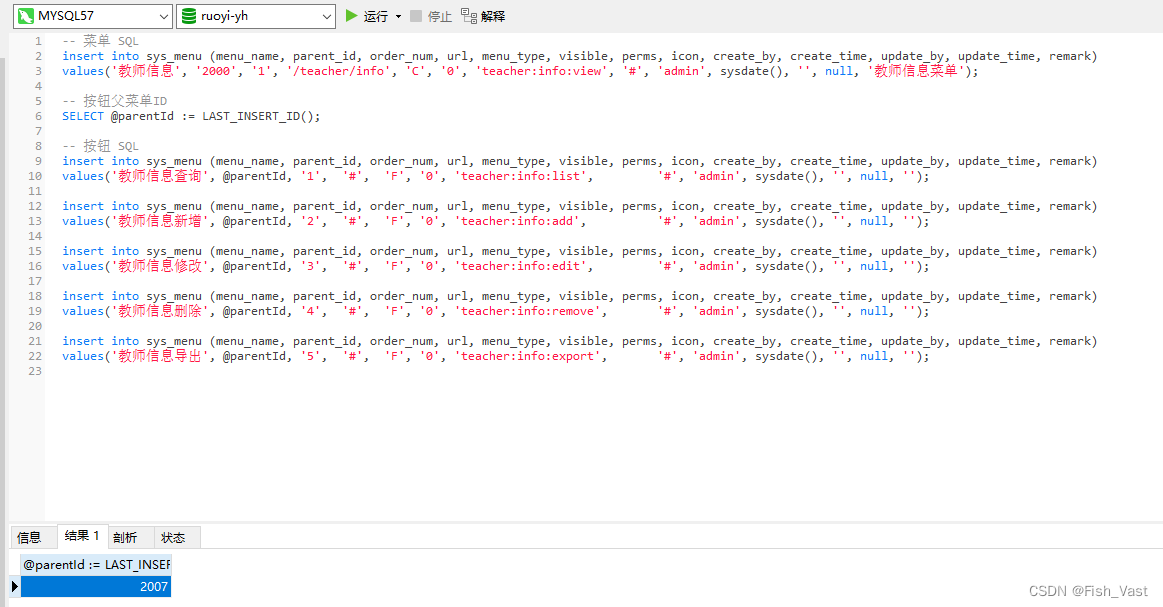
✂️ ⑩ 在数据库中执行“infoMenu.sql”这条sql语句,响应得到如下提示,插入增删改查导出功能,也证明菜单项目创建成功,如果这里不太清楚的小伙伴可以到我们所创建的ruoyi数据库的表结构中做详细的了解。

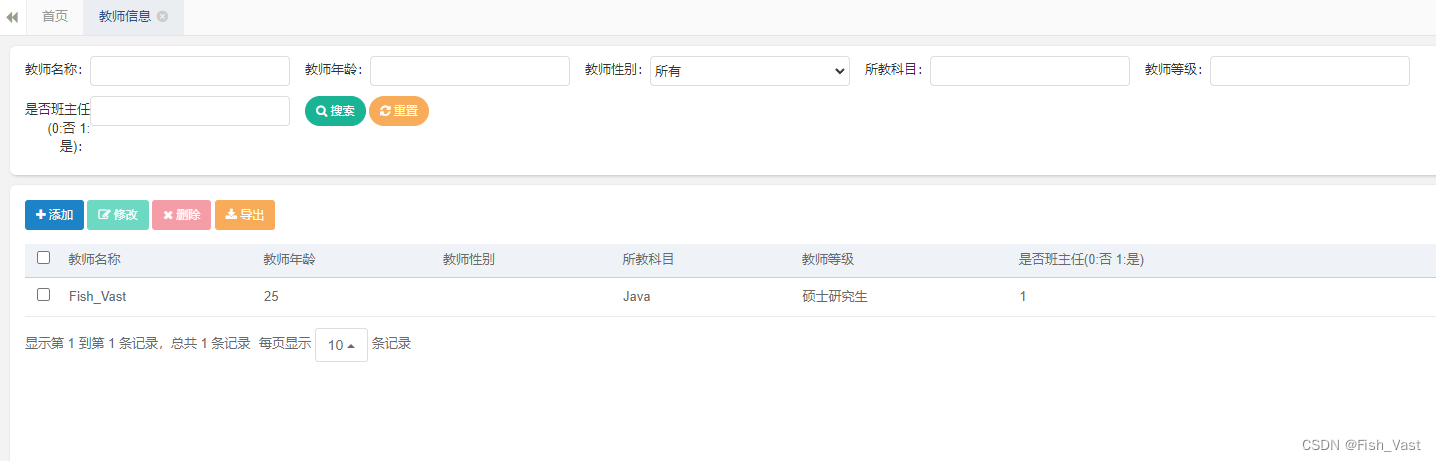
✂️ ⑪ 重启项目(而不是刷新界面),即可访问新生成的界面,如下所示。以下有相应地增、删、查、改和导出五个功能的操作,就不一一描述了。有需要的小伙伴可以按照我的这个方法试试看,这样的“偷懒”方式维护数据还是挺香滴~

🏀(5)相关建议
以上的操作都是为了满足自身短期的工作需要,而且也没做复杂的业务需求。如果项目时间不紧张或者相关协调做得较好,完全不需要走这条线路的操作。如果小伙伴还是在校学生,当然可以拿这个来练练手,因为没有入职之前相关的基础业务代码还不是很熟练,可以多参考一下框架生成的代码,学习的价值还是较高的。
🍆🍆🍆路过的小伙伴,如果本篇博文对你的学习或者工作有所帮助,可以点赞+收藏+关注一波呀~👊👊👊小编后续每过一段时间会整理出相关项目实例的博文,感谢您的支持哦!!!✈️✈️✈️
