uniapp 之使用 u-upload 组件来实现图片上传
- 前言
- 一、官方示例用法
-
- 分析
- 二、关闭自动上传,使用手动上传的方式,代码
-
- html 代码
- js 代码
- css 代码
- 总结分析
前言
在使用 uniapp 开发的微信小程序中使用了图片上传功能,使用了 uniapp 的图片上传组件
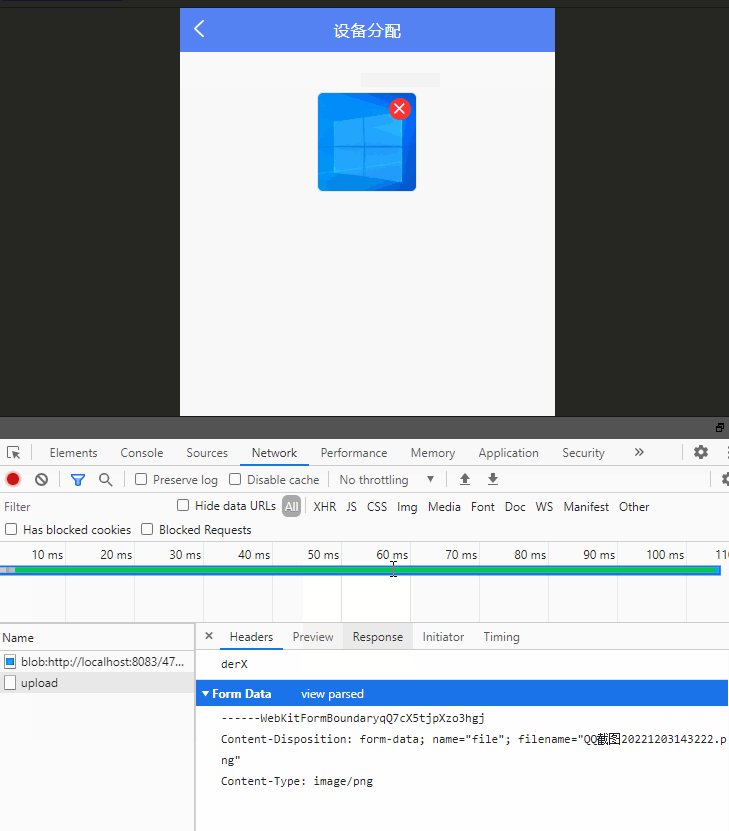
注意:我这里后端接口接收类型为form-data,参数名为files
一、官方示例用法
uview 1.0 u-upload 官方文档
<template>
<view>
<u-upload ref="uUpload" :action="action" :auto-upload="true" ></u-upload>
<u-button @click="submit">提交</u-button>
</view>
</template>
<script>
export default {
data() {
return {
action: 'http://www.example.com/upload',
filesArr: []
}
},
methods: {
submit() {
let files = [];
// 通过filter,筛选出上传进度为100的文件(因为某些上传失败的文件,进度值不为100,这个是可选的操作)
files = this.$refs.uUpload.lists.filter(val => {
return val.progress == 100;
})
// 如果您不需要进行太多的处理,直接如下即可
// files = this.$refs.uUpload.lists;
console.log(files)
}
}
}
</script>
分析
首先可以看到 <u-upload ref="uUpload" :action="action" :auto-upload="true" > 这里的 :auto-upload="true" ,这里是设置文件选中后自动上传,且上传路径为 data 当中定义的 action ,但是这里使用自动上传的时候,只能设置上传的 url 地址,如果业务当中有其他需求,比如请求头中需要携带 token … 将无法满足
因此可以选择将自动上传关掉 :auto-upload="false"
绑定选择完成后的回调函数,并在回调函数当中使用手动上传 @on-choose-complete="onChooseComplete"
二、关闭自动上传,使用手动上传的方式,代码
html 代码
<template>
<u-form :model="deviceInfo" ref="uForm">
<view class="top">
<u-form-item prop="imgUrl" label-width="10" :border-bottom='false'>
<u-upload @on-choose-complete="onChooseComplete" ref="uUpload" :custom-btn="true"
:show-upload-list="true" :auto-upload="false" :file-list="fileList" :show-progress="true"
:deletable="true" max-count="1" class="test2">
<view slot="addBtn" class="slot-btn" hover-class="slot-btn__hover" hover-stay-time="150">
<image src="../static/img/addDevice.jpg" mode="aspectFill"></image>
</view>
</u-upload>
</u-form-item>
</view>
</u-form>
</template>
js 代码
<script>
// 这里引入的 Config 中配置了整个项目的接口地址
import Config from '@/core/config'
// 这里引入 store 是为了获取 token
import store from '@/store/index.js';
// 后端api地址
const uploadUrl = Config.get('apiUrl') + 'admin-api/infra/file/upload';
export default {
data() {
return {
// 预置上传列表
fileList: [],
deviceInfo: {
photoUrl: '',
}
}
},
methods: {
onChooseComplete(lists, name) {
const app = this;
uni.uploadFile({
// 这里是你上传图片的地址
// url: 'https://xxx.xx.xx.xx/admin-api/infra/file/upload',
url: uploadUrl,
filePath: lists[0].url,
name: 'file',
header: {
"Authorization": `Bearer ${store.getters.token}`
},
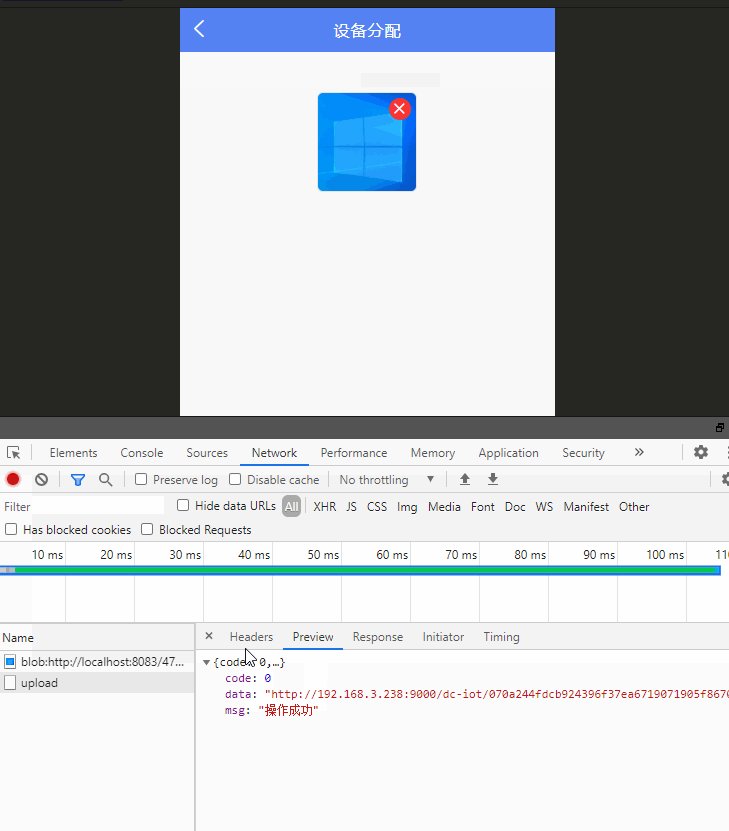
// 这个res是后端返回给你上传成功的数据里边一般会有上传之后图片的在线路径
success: (res) => {
app.deviceInfo.photoUrl = JSON.parse(res.data).data;
console.log(JSON.parse(res.data).data)
},
})
},
}
}
</script>
css 代码
<style lang="scss" scoped>
.top {
width: 224rpx;
height: 224rpx;
margin: 0 auto;
margin-bottom: 50rpx;
margin-top: 50rpx;
image {
width: 224rpx;
height: 224rpx;
border-radius: 50%;
}
.tips {
font-size: 28rpx;
color: $u-type-primary;
}
}
</style>
当前实现的效果

总结分析
当前项目中提供的上传图片需要携带 token
所以采用了 uni.uploadFile 来上传文件,这里要求参数 url 在app 端写全(携带 http / https )
uni.uploadFile 是无法被统一的请求拦截器拦截到的,如果需要携带请求头,需要自己在 uni.uploadFile 中进行配置,
例如:以上就是今天要讲的内容,本文仅仅简单介绍了pandas的使用,而pandas提供了大量能使我们快速便捷地处理数据的函数和方法。