
个人主页:天寒雨落的博客_CSDN博客-C,CSDN竞赛,python领域博主
目录
前言
随机点名
搭建主体框架
简述
执行代码
添加功能
块级元素随机输出姓名
Math.random()
Math.round()
按钮控制开始/结束
onclick()
clearInterval()
简述
完整代码
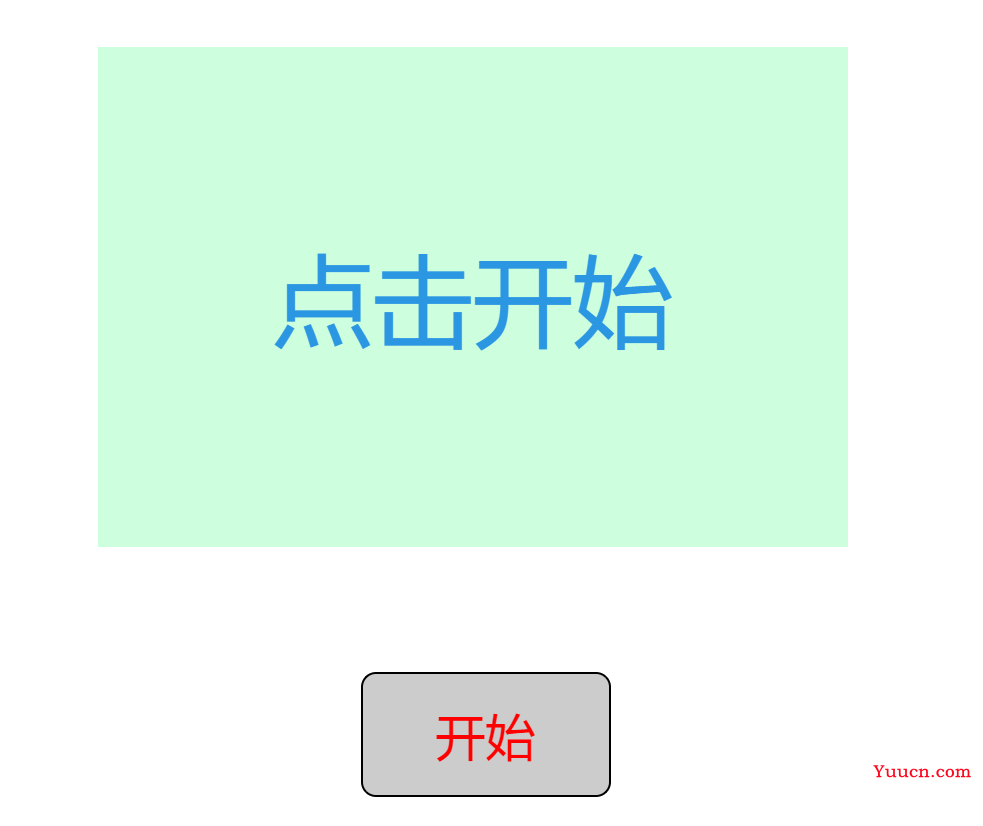
执行结果
片尾彩蛋
前言
身为程序员的你 ,在老师使用工具随机摇人的时候,你是心里紧张的默念“抽不到我,抽不到我”,还是在琢磨老师的随机点名是如何实现的呢?今天这篇文章将为你揭露点名的“真相”......
随机点名
搭建主体框架
简述
首先建一个块级元素用来展示随机抽取的过程和最后的结果,下面写个按钮控制开始和结束。块级元素和按钮的属性可以按照自己的喜好修改。
执行代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#content{
width: 600px;
height: 400px;
background: rgb(205, 255, 223);
margin: 100px auto;
text-align: center;
position: relative;
line-height: 400px;
color: rgb(43, 150, 226);
font-size: 80px;
}
#start{
background: #ccc;
width: 200px;
height: 100px;
font-size: 40px;
color:red;
border-radius: 12px;
position: absolute;
margin-left: -90px;
left: 50%;
}
</style>
</head>
<body>
<div id="content">
<span>
点击开始
</span>
</div>
<button id="start">
开始
</button>
</body>
</html>执行结果
添加功能
块级元素随机输出姓名
Math.random()
返回一个浮点数,伪随机数在范围从0 到小于1,也就是说,从 0(包括 0)往上,但是不包括 1(排除 1)
Math.round()
取整
setInterval()
可按照指定的周期(以毫秒计,1000 毫秒= 1 秒)来调用函数或计算表达式。
简述
首先将参与点名的同学的名字放进一个数组里,然后我们可以通过Math.random()函数随机生成数组的索引,通过随机生成0~数组长度(不包括),所以将Math.random()乘以数组长度,在对其求整就可以实现随机生成数组的索引,再通过索引用setInterval() 函数(100毫秒为周期)输出对应的学生的姓名,
实现代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#content{
width: 600px;
height: 400px;
background: rgb(205, 255, 223);
margin: 100px auto;
text-align: center;
position: relative;
line-height: 400px;
color: rgb(43, 150, 226);
font-size: 80px;
}
#start{
background: #ccc;
width: 200px;
height: 100px;
font-size: 40px;
color:red;
border-radius: 12px;
position: absolute;
margin-left: -90px;
left: 50%;
}
</style>
</head>
<body>
<div id="content">
<span id="ts">
点击开始
</span>
</div>
<button id="start">
开始
</button>
<script>
var arr = ["张老三","李四","王老五","老六"];
var $ts = document.getElementById('ts');
var timer;
function print(){
timer = setInterval(function(){
var num = random(arr.length - 1);
$ts.innerHTML = arr[num];
},100)
}
function random(b){
var randomNum = Math.round(Math.random() *b);
return randomNum;
}
print();
</script>
</body>
</html>运行结果

按钮控制开始/结束
onclick()
当按钮被点击时执行Javascript代码
clearInterval()
显示当前时间 ( setInterval() 函数会每秒执行一次函数,类似手表)。使用 clearInterval() 来停止执行
简述
定义一个初始值为true的布尔值,点击按钮后如果布尔值为真那么执行随机输出函数,将按钮内的值改为"结束",布尔值赋值为false,如果为假就结束输出,将按钮内的值改为"开始",布尔值赋值为true。
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>随机点名</title>
<style>
#content{
width: 600px;
height: 400px;
background: rgb(205, 255, 223);
margin: 100px auto;
text-align: center;
position: relative;
line-height: 400px;
color: rgb(43, 150, 226);
font-size: 80px;
}
#start{
background: #ccc;
width: 200px;
height: 100px;
font-size: 40px;
color:red;
border-radius: 12px;
position: absolute;
margin-left: -90px;
left: 50%;
}
</style>
</head>
<body>
<div id="content">
<span id="ts">
点击开始
</span>
</div>
<button id="start">
开始
</button>
<script>
var arr = ["张老三","李四","王老五","老六"];
var $start = document.getElementById('start');
var $content = document.getElementById('content');
var $ts = document.getElementById('ts');
var timer;
var testNum = true;
$start.onclick = function(){
if(testNum){
print();
$start.innerHTML = '结束';
testNum = false;
}
else{
stop();
start.innerHTML = '开始';
testNum = true;
}
}
function print(){
timer = setInterval(function(){
var num = random(arr.length - 1);
$ts.innerHTML = arr[num];
},100)
}
function stop(){
clearInterval(timer);
}
function random(b){
var randomNum = Math.round(Math.random() *b);
return randomNum;
}
</script>
</body>
</html>
执行结果
抽取前:

抽取中:

抽取结果:

片尾彩蛋
如果你有“选择困难症”,你可以在做选择前把选择的内容放进一个数组里替换上面的数组,让电脑来帮你做选择,避免自己纠结,岂不美哉!!!
👍+✏️+⭐️是对博主最大的鼓励与支持!!!