vue2+高德地图web端开发(使用和引入)
- 前言
-
- 基础
- 准备工作
-
- 高德地图的个人开发者注册
-
- 高德api网址
- 1.点击进行注册
- 2.注册完之后进入控制台
- 3.创建新应用
- 4.添加
- 高德 2.0 新增
- 创建vue2的项目
- npm 引入高德
-
- 官方文档
- 1.安装
- 2.进入项目
- 3. NPM 方式安装使用 Loader
- 4.在component目录下新建MapContainer.vue
- 5.编写基础页面结构
- 6. 在< script >中引入AMapLoader
-
- 6.1 import
- 6.2 引入安全密钥
- 完整代码
- 7.构建地图
-
- 7.1data数据声明
- 7.2methods中构建初始化地图方法
- 7.3mouted生命周期中调用方法对页面进行渲染
- 完整代码
- vue使用
- 结果展示
前言
本人非专业前端开发,其实是搞后端的,但是正好接了一个项目需要我负责全栈,所以写了这个系列的文章,如果以后项目可以开源我会放出来的
本次我们要实现的是vue2+高德地图的网页开发
基础
本文需要大家系统学过vue以及初步了解高德地图的情况下理解起来会十分省力
准备工作
高德地图的个人开发者注册
高德api网址
https://lbs.amap.com
1.点击进行注册

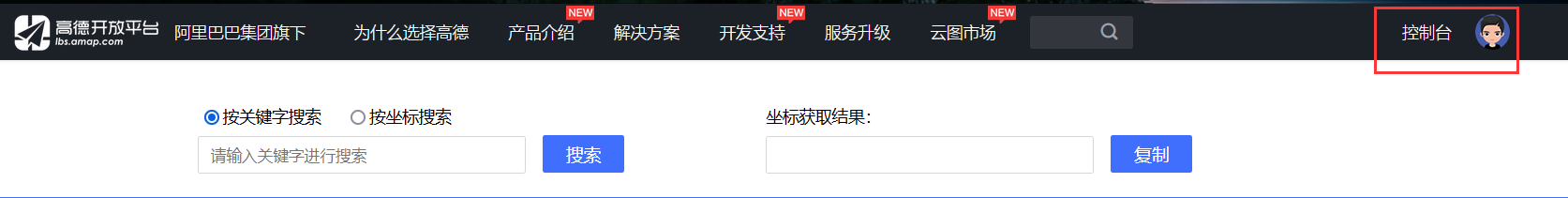
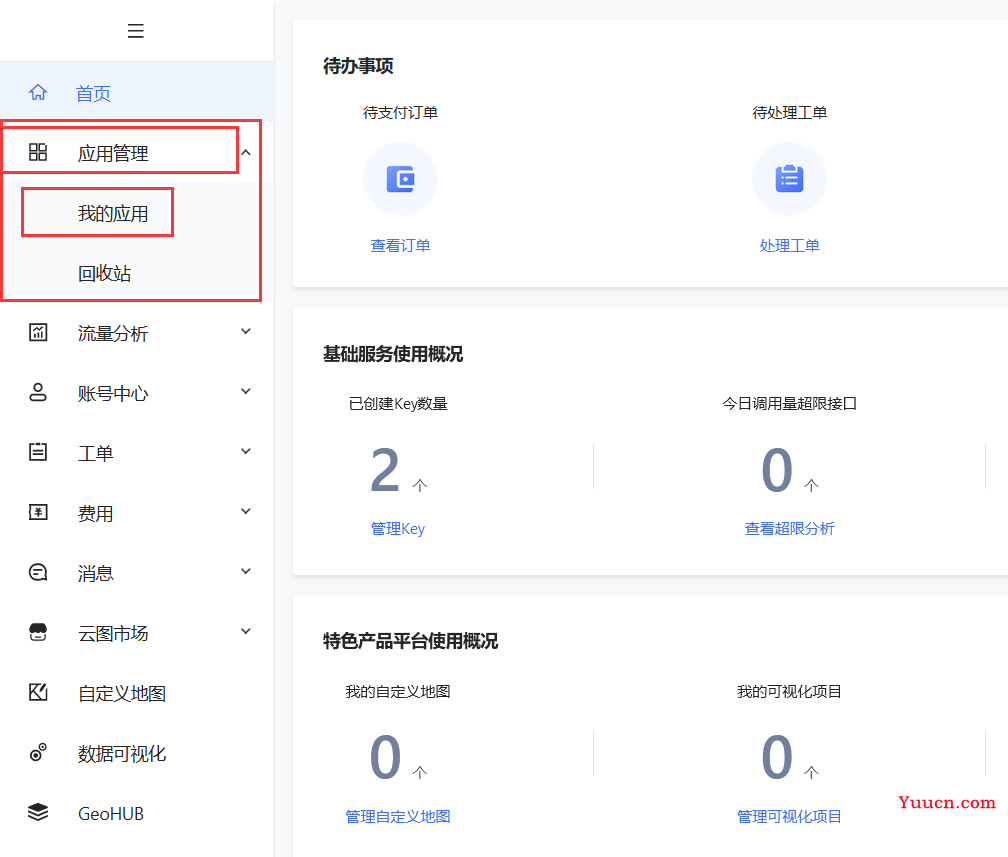
2.注册完之后进入控制台

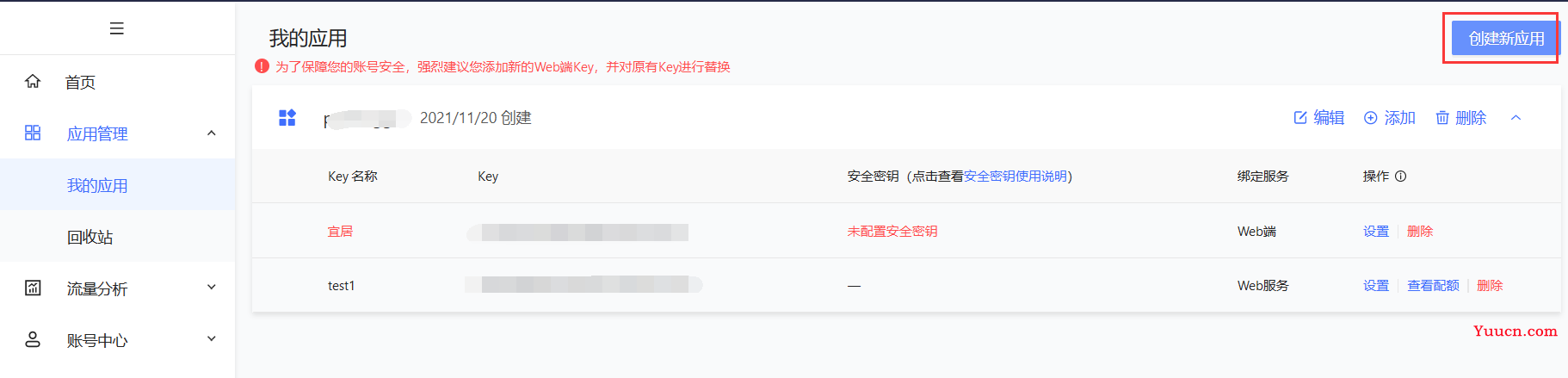
3.创建新应用

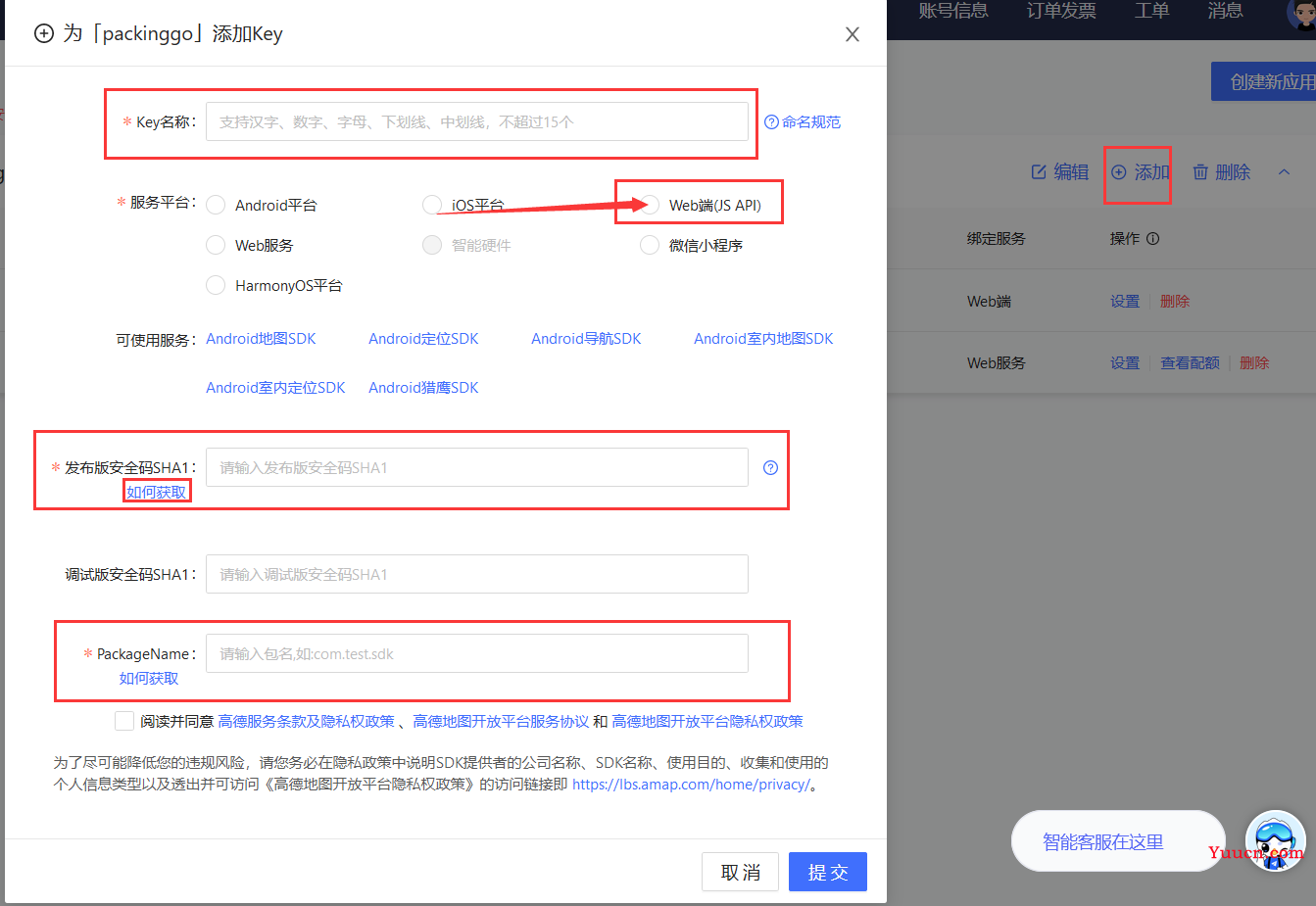
4.添加

选择Web端后

高德 2.0 新增
按照步骤全部弄好之后就完成了注册
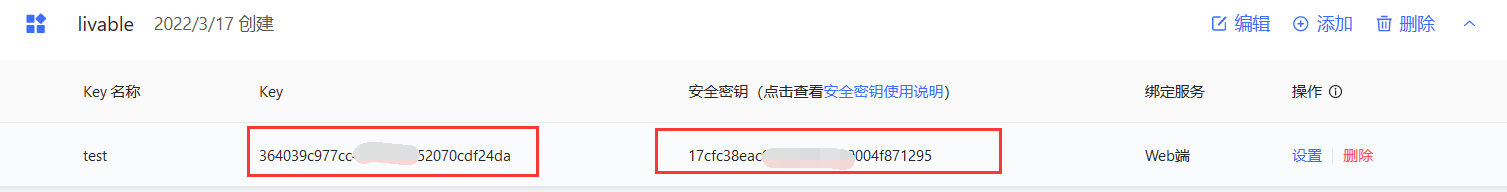
最后你会获得你注册的key和安全密钥,是我们后面使用的关键

创建vue2的项目
创建项目上我想应该不用怎么交了吧
vue create XXXXxcd XXXXxnpm run serve
npm 引入高德
官方文档
https://lbs.amap.com/api/jsapi-v2/guide/webcli/map-vue1
1.安装
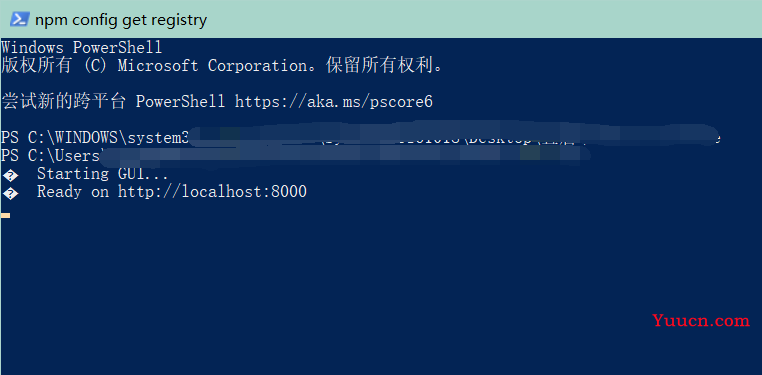
打开windows powershell 管理员权限

2.进入项目
3. NPM 方式安装使用 Loader
npm i @amap/amap-jsapi-loader --save
4.在component目录下新建MapContainer.vue

5.编写基础页面结构
div的id是你要自定的,叫什么无所谓但是后面地图初始化的时候需要用到,你只要注意一下就可以
<template>
<div id="container"></div>
</template>
<script>
export default {
}
</script>
<style lang="less" scoped>
#container {
padding: 0px;
margin: 0px;
width: 100%;
height: 100%;
}
</style>
6. 在< script >中引入AMapLoader
6.1 import
<script>
import AMapLoader from '@amap/amap-jsapi-loader'
export default {
}
</script>
6.2 引入安全密钥
window._AMapSecurityConfig = {
securityJsCode: '你的安全密钥'
}
完整代码
<script>
import AMapLoader from '@amap/amap-jsapi-loader'
window._AMapSecurityConfig = {
securityJsCode: '你的安全密钥'
}
export default {
}
</script>
7.构建地图
7.1data数据声明
data(){
return {
map:null
}
}
7.2methods中构建初始化地图方法
methods:{
initMap(){
AMapLoader.load({
key:"", // 申请好的Web端开发者Key,首次调用 load 时必填
version:"2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins:[''], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
}).then((AMap)=>{
this.map = new AMap.Map("container",{ //设置地图容器id
viewMode:"3D", //是否为3D地图模式
zoom:5, //初始化地图级别
center:[105.602725,37.076636], //初始化地图中心点位置
});
}).catch(e=>{
console.log(e);
})
},
},
7.3mouted生命周期中调用方法对页面进行渲染
mounted() {
//DOM初始化完成进行地图初始化
this.initMap()
}
}
完整代码
<template>
<div id="container"></div>
</template>
<script>
import AMapLoader from '@amap/amap-jsapi-loader'
window._AMapSecurityConfig = {
securityJsCode: '你的安全密钥'
}
export default {
data() {
return {
map: null
}
},
methods: {
initMap() {
AMapLoader.load({
key: '', // 申请好的Web端开发者Key,首次调用 load 时必填
version: '2.0', // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins: [''] // 需要使用的的插件列表,如比例尺'AMap.Scale'等
})
.then(AMap => {
this.map = new AMap.Map('container', {
//设置地图容器id
viewMode: '3D', //是否为3D地图模式
zoom: 10, //初始化地图级别
center: [121.473667, 31.230525] //初始化地图中心点位置
})
})
.catch(e => {
console.log(e)
})
}
},
mounted() {
//DOM初始化完成进行地图初始化
this.initMap()
}
}
</script>
<style lang="less">
#container {
padding: 0px;
margin: 0px;
width: 100%;
height: 100%;
}
</style>
vue使用
在我们需要的组件中导入使用MapContainer.vue即可
<template>
<div>
<map-container></map-container>
</div>
</template>
<script>
import MapContainer from "@/components/MapContainer/MapContainer";
export default {
components: {MapContainer}
}
</script>
结果展示
