实现目标:在生成el-tree时,默认勾选其中某几个选项;或在进行某个选项的选中时,同时勾选上另一个选项。
实现效果:
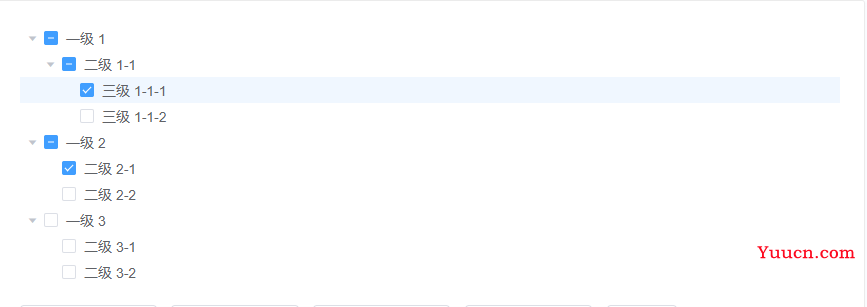
在生成树结构时,默认勾选其中的两个选项。
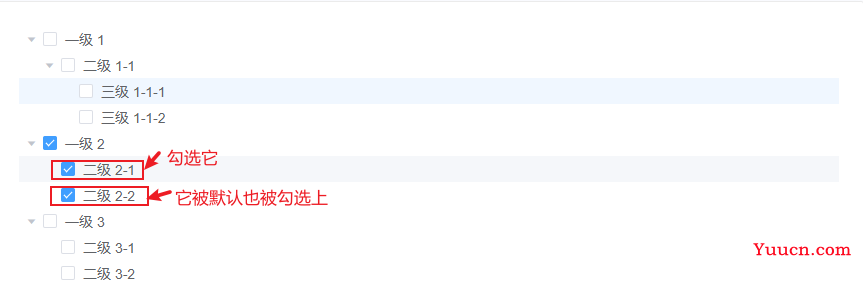
 在勾选其中一个选项时,另一个选项也被同时勾选。
在勾选其中一个选项时,另一个选项也被同时勾选。

实现方法:
<el-tree
:data="data"
show-checkbox
default-expand-all
node-key="id"
ref="tree"
highlight-current
:props="defaultProps">
</el-tree>一、设置生成el-tree时默认勾选:两种方法
1.通过node设置
| setCheckedNodes | 设置目前勾选的节点,使用此方法必须设置 node-key 属性 | (nodes) 接收勾选节点数据的数组 |
setCheckedNodes() {
this.$refs.tree.setCheckedNodes([{
id: 5,
label: '二级 2-1'
}, {
id: 9,
label: '三级 1-1-1'
}]);
},2.通过key设置 :里面为数组
| setCheckedKeys | 通过 keys 设置目前勾选的节点,使用此方法必须设置 node-key 属性 | (keys, leafOnly) 接收两个参数,1. 勾选节点的 key 的数组 2. boolean 类型的参数,若为 true 则仅设置叶子节点的选中状态,默认值为 false
|
setCheckedKeys() {
this.$refs.tree.setCheckedKeys([3, 5]);
},二、在勾选某一选项时,另一个选项也默认被勾选
勾选一个选项所触发的事件为:
| check-change | 节点选中状态发生变化时的回调 | 共三个参数,依次为:传递给 data 属性的数组中该节点所对应的对象、节点本身是否被选中、节点的子树中是否有被选中的节点 |
<el-tree
:data="data"
show-checkbox
default-expand-all
node-key="id"
ref="tree"
highlight-current
:props="defaultProps"
@check-change="handleCheckChange" // 这一行为选中某选项所执行的方法
>
</el-tree>另一个选项也默认被勾选:
| setChecked | 通过 key / data 设置某个节点的勾选状态,使用此方法必须设置 node-key 属性 | (key/data, checked, deep) 接收三个参数,1. 勾选节点的 key 或者 data 2. boolean 类型,节点是否选中 3. boolean 类型,是否设置子节点 ,默认为 false |
handleCheckChange(data, checked, indeterminate) {
checked ? this.aMethods(data, true) : this.aMethods(data, false)
},
aMethods(item,bool){
if(bool){
this.$refs.tree.setChecked(5, true)
}else{
this.$refs.tree.setChecked(5, false)
}
}
这样就实现了上述效果。更多内容可参考Element官网。