一、前言:
前端发送请求最常⽤的是get请求还有post请求,get请求只能传query参数,query参数都是拼在请求地址上的,post可以传body和query两种形;我在开发的时候通常使用的是Axios第三方库进行网络请求,所以这里主要是将Axios请求时query与body传递参数的区别
- data----->body参数(也就是请求体)
- params----->query参数(都是拼接在请求地址上)
二、Axios post
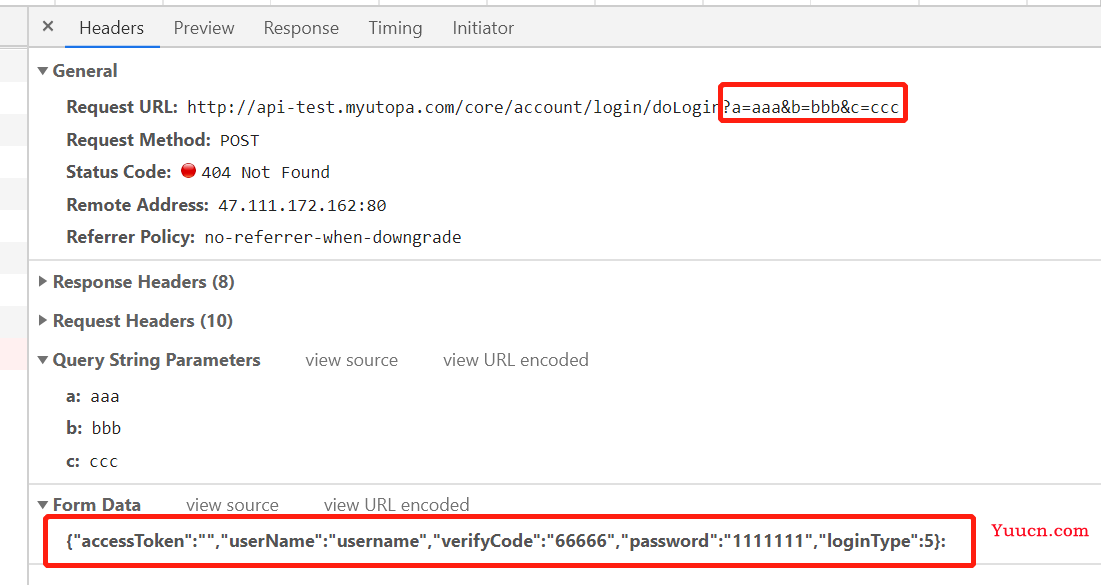
当content-type为application/x-www-form-urlencoded时
1. axios 中post请求Content-Type默认为application/json,我们传递参数的时候,query里面的参数(简称对象,通过“{}”或者“new Object“创建)会被以&的方式凭借到请求地址的后面(get请求也是一样的)
params参数如下:

2.data里面的参数(简单的对象,通过“{}”或者“new Object”创建的),会以Form Data的形式存在,但是Form Data里面把我们传进去的整体当成了一个key值,没有value
- 解决Form Data里面把我们传进去的整体当成了一个key值,没有value的方法:导入qs库(qs库以及包含在axios中,不需要重新安装),data里面的参数使用qs.stringify方法来转换,转换之后后端才能正常的获取

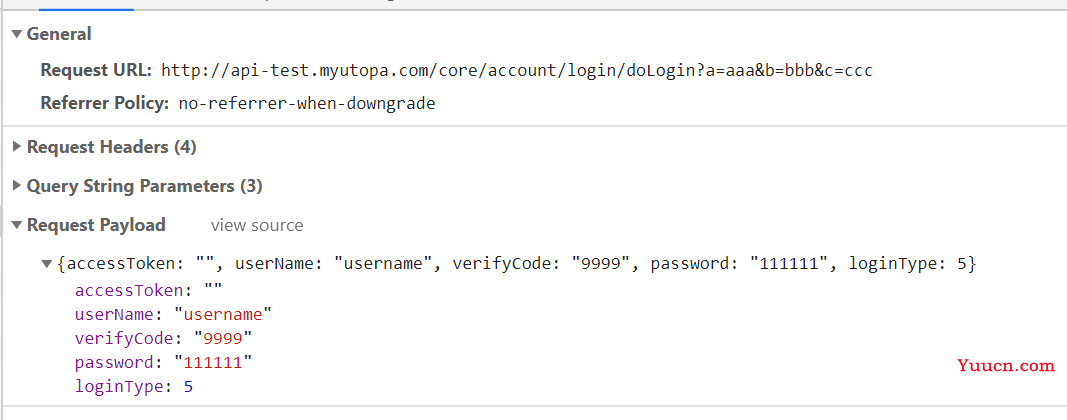
当content-type为application/json时:
post请求当Content-Type设置为application/json;时,query(简单对象)里面的参数仍然会被拼接到请求连接后面,但是data(简单对象)里面的参数放到Request Payload中
三、代码举例说明
get请求
axios({
method: 'GET',
url: 'xxxxx',
params: param,
})
/or get请求没有请求体参数一说
axios({
method: 'GET',
url: '/xxx?message=' + msg,
})post请求
1.body参数
/* 编辑项⽬列表 */
export function editProjectList(params) {
return request({
url: 'xxxxx....',
method: 'post',
data: params// data就是body参数
});
}2.params参数
/* 增加客户列表 */
export function addClientList(params) {
return request({
url: '....xxxx',
method: 'post',
params: params// params就是query参数
});
}
export function addClientList(params) {
return request({
url: '....xxxx',
method: 'post',
params: {params}// params就是query参数
});
}
export function addClientList(params) {
return request({
url: '....xxxx',
method: 'post',
params: {
info:'heihei'
}// params就是query参数
});
}
四、总结
- 使用post请求且content-type为application/x-www-form-urlencoded时,通常需要借助qs进行数据转换,转换后的数据发送给后端,后端才能正确的处理
- params形式传递数据不管是get还是post请求,参数最后都是以拼接url的形式出现
- get请求没有body的传参方式
- 在跟后端同时对接接口的时候,如果你的请求参数params与body分不清,通常会出现405的错误状态码如:{"code":405,"success":false,"data":{},"msg":"Request method 'GET' not supported"}
- 由于经常用的是axios库,所以发请求的时候要注意params和data的区别