
通过本篇了解ECharts与pyecharts数据可视化的特点,能实现简单的ECharts与pyecharts数据可视化操作。
01、pyecharts数据可视化介绍
pyecharts是一个用于生成 Echarts 图表的类库,是一款将Python与ECharts相结合的强大的数据可视化工具,使用pyecharts可以让开发者轻松的实现大数据的可视化。值得注意的是:目前 pyecharts分为 v0和 v1 两个大版本,版本之间相互不兼容。由于v1 是一个全新的版本,因此用 v1来运行 v0的代码是肯定会报错的。
02、pyecharts安装与使用
在使用pyecharts之前,首先要安装它。在Windows命令行中使用以下命令来执行安装过程:
pip install pyecharts执行后,可输入以下命令查看:
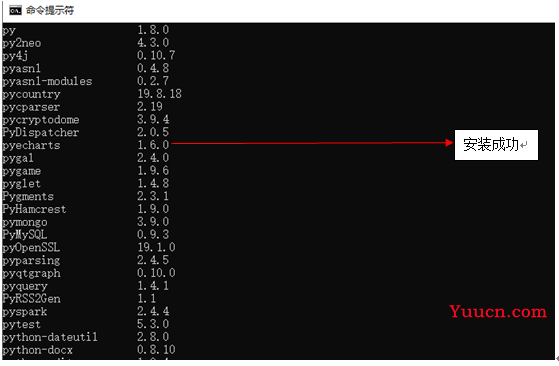
pip list图7-9显示安装成功。

■ 图7-9 pyecharts安装成功
如用户需要用到地图图表,可自行安装对应的地图文件包。命令如下:
pip install echarts-countries-pypkg,安装全球国家地图
pip install echarts-china-provinces-pypkg,安装中国省级地图
pip install echarts-china-cities-pypkg,安装中国市级地图在安装完地图库以后,即可进行地图的数据可视化显示。
03、pyecharts可视化绘图
使用 pyecharts绘制图形的步骤主要有以下几步。
(1)导入库并定义图表的类型:
from pyecharts.charts import chart_name(2)创建一个具体类型实例对象:
chart_name = chart_name()(3)添加图表的各项数据:
chart_name.add_xaxis;chart_name.add_yaxis(4)添加其他配置:
.set_global_opts()(5)生成html网页:
chart_name.render()值得注意的是:v1版本中从 pyecharts.charts 中引入元件,而不是从 pyecharts 引入。
pyecharts中常见的图表全局配置如表7-3所示,pyecharts中常见的图表系列配置如表7-4所示, pyecharts中常见的图表名称及含义如表7-5所示,pyecharts图表初始化参数名称及含义如表7-6所示。
表7-3 pyecharts中常见的图表全局配置
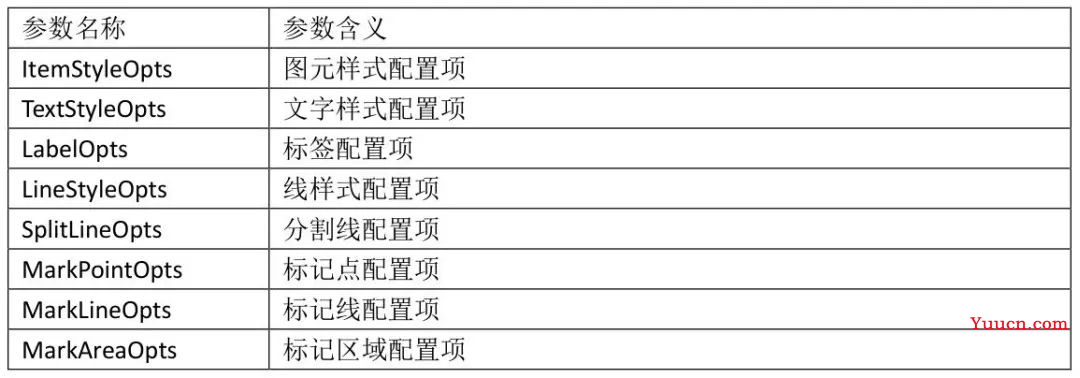
表7-4 pyecharts中常见的图表系列参数

表7-5 pyecharts中常见的图表名称以及含义

这里列举了在pyecharts中常用的导入图表类型的方法:
from pyecharts.charts import Scatter # 导入散点图
from pyecharts.charts import Line # 导入折线图
from pyecharts.charts import Pie # 导入饼图
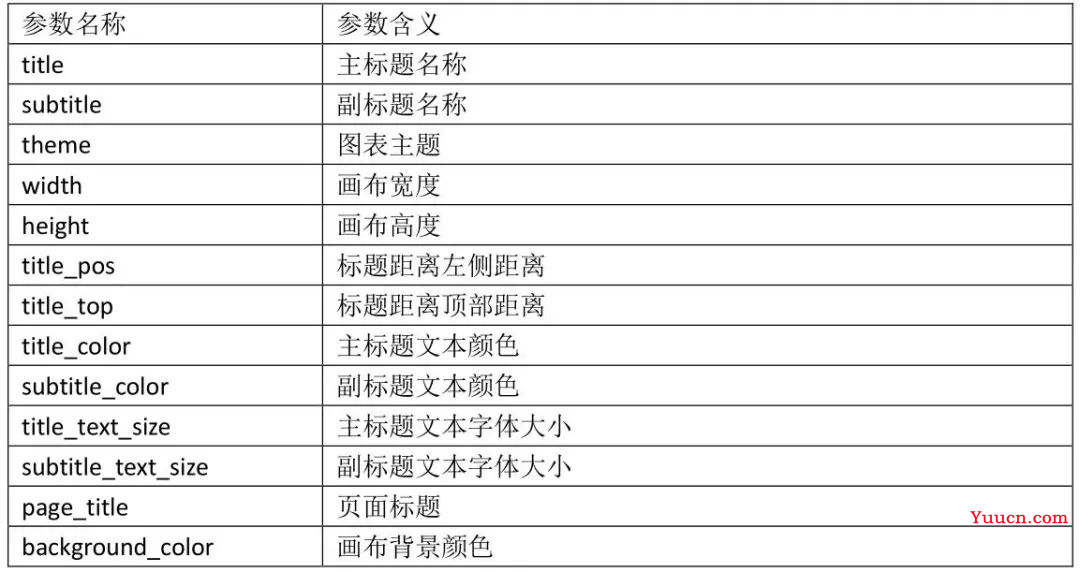
from pyecharts.charts import Geo # 导入地图表7-6 pyecharts图表初始化参数名称及含义

在pyecharts可以绘制多种图表,下面分别介绍。
1●绘制条形图/柱状图
在pyecharts中绘制条形图/柱状图是通过条形/柱状的高度和条形的宽度来表现数据的大小。
(1)创建简单的柱状图
【例7-7】用pyecharts库绘制柱状图,代码如下。
from pyecharts.charts import Bar
bar = Bar()
bar.add_xaxis(["数学", "物理", "化学", "英语"])
bar.add_yaxis("成绩", [70, 85, 95, 64])
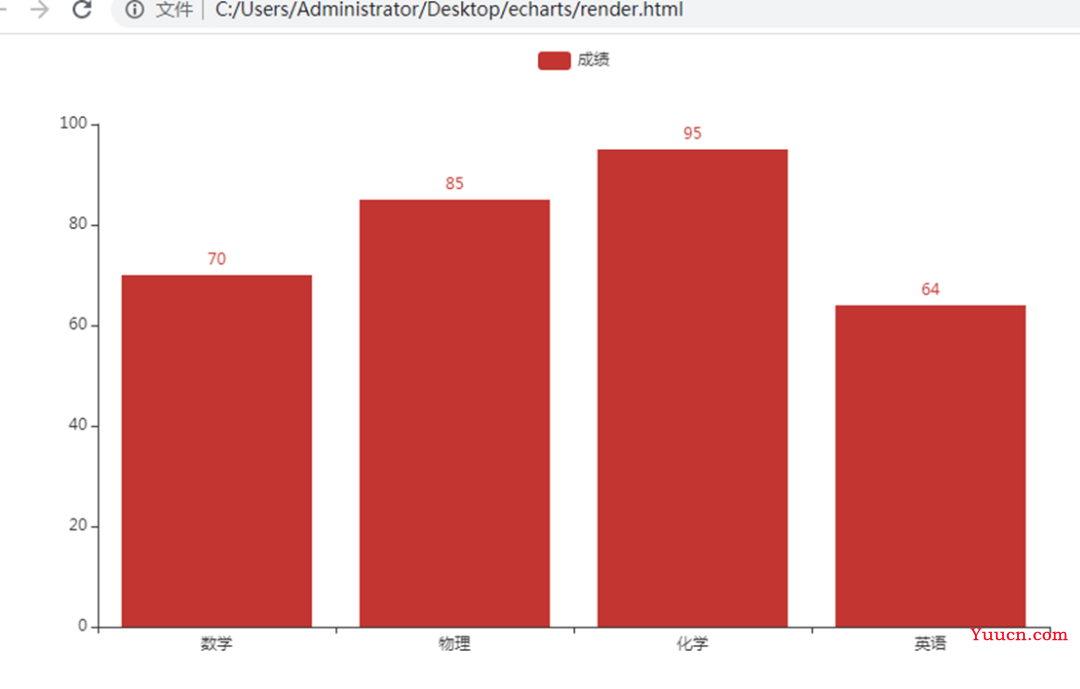
bar.render()该例通过语句from pyecharts.charts import Bar引入了pyecharts库。语句bar = Bar()创建实例,在pyecharts的每一个图形库都被封装成为了一个类,这就是所谓的面向对象,在开发者使用这个类的时候,需要实例化这个类。声明类之后,相当于初始化了一个画布,之后的绘图就是在这个画布上进行。语句bar.add_xaxis(["数学", "物理", "化学", "英语"])设置了柱形图中x轴的数据,bar.add_yaxis("成绩", [70, 85, 95, 64])设置了图例以及y轴的数据。在pyecharts如果要绘制柱状图、散点图、折线图等二维数据图形,由于它既有X轴,又有Y轴,因此在代码书写中不仅要为X轴添加数据,还要为Y轴添加数据。最后通过函数render()生成一个后缀名为render的网页,打开该网页即可查看数据可视化的结果。程序运行如图7-10所示。

■ 图7-10 pyecharts绘制柱形图
2)在柱状图中使用链式调用
pyecharts在v1.x 版本中 所有方法均支持链式调用(一种设计模式)。因此,本例的代码也可以这样写:
from pyecharts.charts import Bar
bar=(
Bar()
.add_xaxis(["数学", "物理", "化学", "英语"])
.add_yaxis("成绩", [70, 85, 95, 64])
)
bar.render()(3)在柱状图中添加配置项
例7-7展示了一个图表最基本的信息,而在实际应用中,人们需要向图表中不断地添加信息来展示出图表中数据的分布、特点以及做此图的目的等等。因此,开发者可以使用 options 来配置各种图表参数。配置项有两种:全局配置项和系列配置项,配置项越细就能画出更多细节,尤其是全局配置项,它可通过 set_global_options 方法来设置,其中主要的配置内容包含有:x、y坐标轴设置、初始化配置、工具箱配置、标题配置、区域缩放配置、图例配置、提示框配置等,见表7-3。在pyecharts中引入options 代码如下:
from pyecharts import options as opts本例配置 options后代码如下:
from pyecharts.charts import Bar
from pyecharts import options as opts
bar=(
Bar()
.add_xaxis(["数学", "物理", "化学", "英语"])
.add_yaxis("成绩", [70, 85, 95, 64])
.set_global_opts(title_opts=opts.TitleOpts(title="期末考试", subtitle="小明"))
)
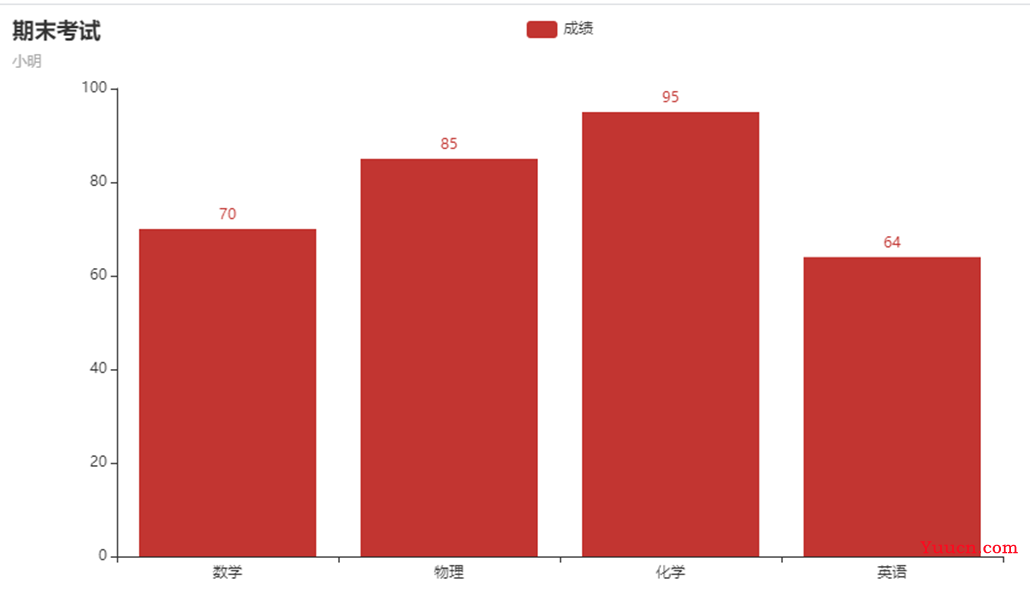
bar.render()在这里通过options 中的TitleOpts设置了主标题(title)为期末考试,副标题(subtitle)为小明,运行如图7-11所示。

■ 图7-11 pyecharts绘制柱形图并配置参数
(4)在柱状图中设置不同的主题
pyecharts给使用用户提供了一套主题样式,使用户对其的使用更加方便。导入主题风格的语句如下:
from pyecharts.globals import ThemeType设置主题的参数是ThemeType,设置主题的语句如下:
init_opts=opts.InitOpts(theme=ThemeType.x)其中x为所设置的不同主题风格,在pyecharts包含的主题类型主要有以下几种:
CHALK:粉笔风格
DARK:暗黑风格
LIGHT:明亮风格
MACARONS:马卡龙风格
ROMANTIC:浪漫风格
SHINE:闪耀风格
VINTAGE:复古风格
WHITE:洁白风格
WONDERLAND:仙境风格
WALDEN:瓦尔登湖风格
本例设置主题风格为LIGHT后代码如下:
from pyecharts.charts import Bar
from pyecharts import options as opts
from pyecharts.globals import ThemeType
bar=(
Bar(init_opts=opts.InitOpts(theme=ThemeType.LIGHT))
.add_xaxis(["数学", "物理", "化学", "英语"])
.add_yaxis("成绩", [70, 85, 95, 64])
.set_global_opts(title_opts=opts.TitleOpts(title="期末考试", subtitle="小明"))
)
bar.render()
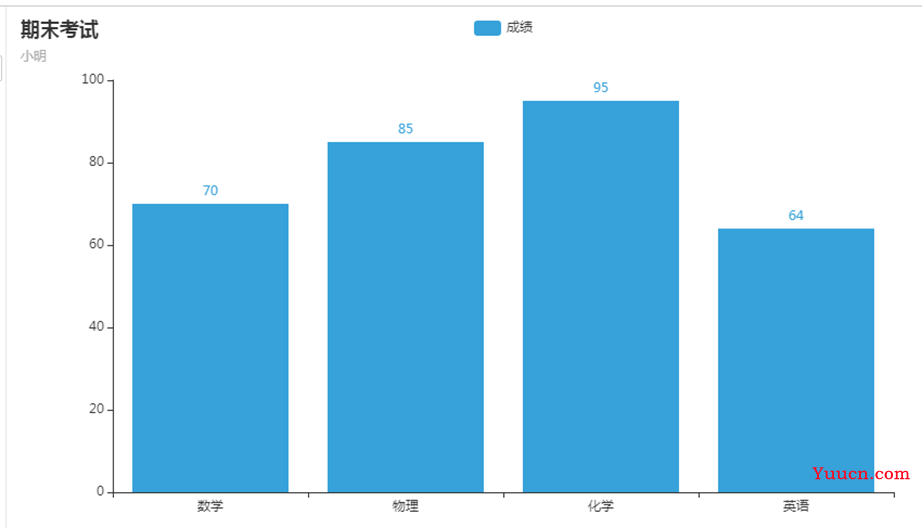
运行如图7-12所示。

■ 图7-12 pyecharts设置主题参数
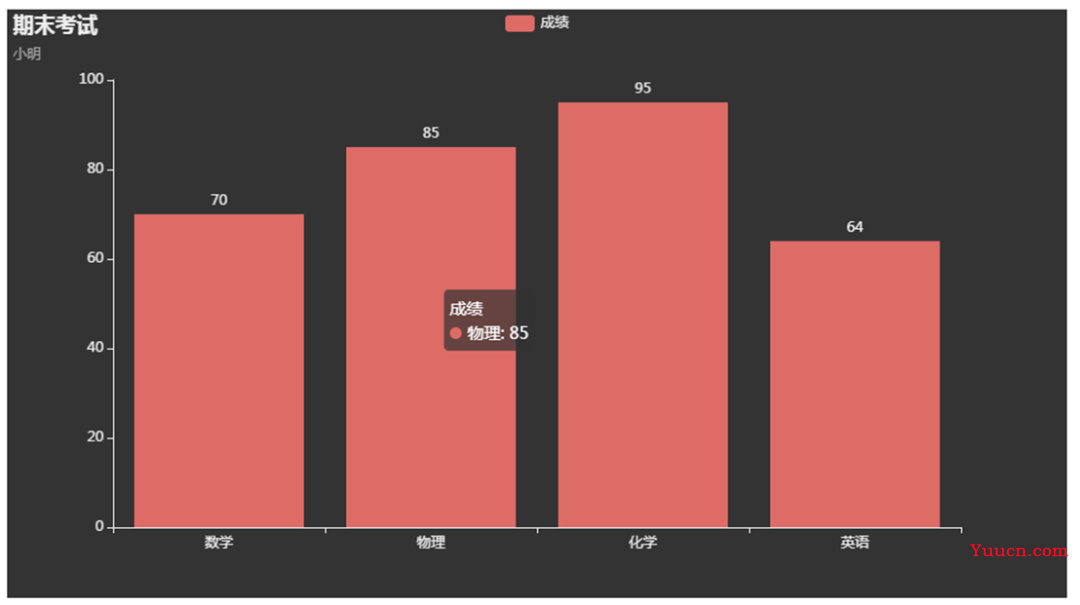
当把主题风格设置为DARK后,Bar(init_opts=opts.InitOpts(theme=ThemeType.DARK)),运行如图7-13所示。

■ 图7-13 pyecharts设置主题参数2
(5)创建复杂的柱状图
【例7-8】在pyecharts中可绘制较为复杂的柱状图,代码如下:
from pyecharts.charts import Bar
from pyecharts import options as opts
from pyecharts.globals import ThemeType
bar = (
Bar(init_opts=opts.InitOpts(theme=ThemeType.VINTAGE))
.add_xaxis(["张雨佳","龙珊","李欧亮","王伟","梁澜"])
.add_yaxis("语文分数",[70,50,83,88,90])
.add_yaxis("数学分数",[90,78,80,85,80])
.set_global_opts(title_opts=opts.TitleOpts(title="期末成绩", subtitle="2021年第一学期"))
)
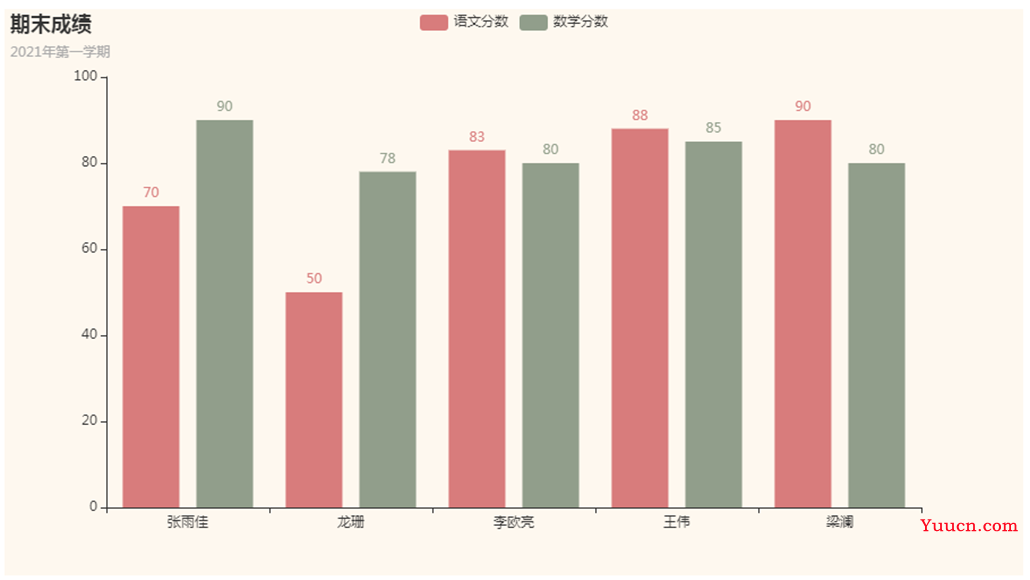
bar.render("mycharts.html")该例通过增加多个.add_yaxis语句来实现复杂的柱状图,运行如图7-14所示。

■ 图7-14 pyecharts绘制复杂的柱状图
2●绘制折线图
在pyecharts中使用参数Line来绘制折线图。
【例7-9】用pyecharts库绘制简单折线图,代码如下。
from pyecharts import options as opts
from pyecharts.charts import Line
x_data = ['一月', '二月', '三月', '四月', '五月', '六月'] # x轴数据
y_data = [123, 153, 89, 107, 98, 23] # y轴数据
line = Line() # 初始化图表
line.add_xaxis(x_data) # x轴
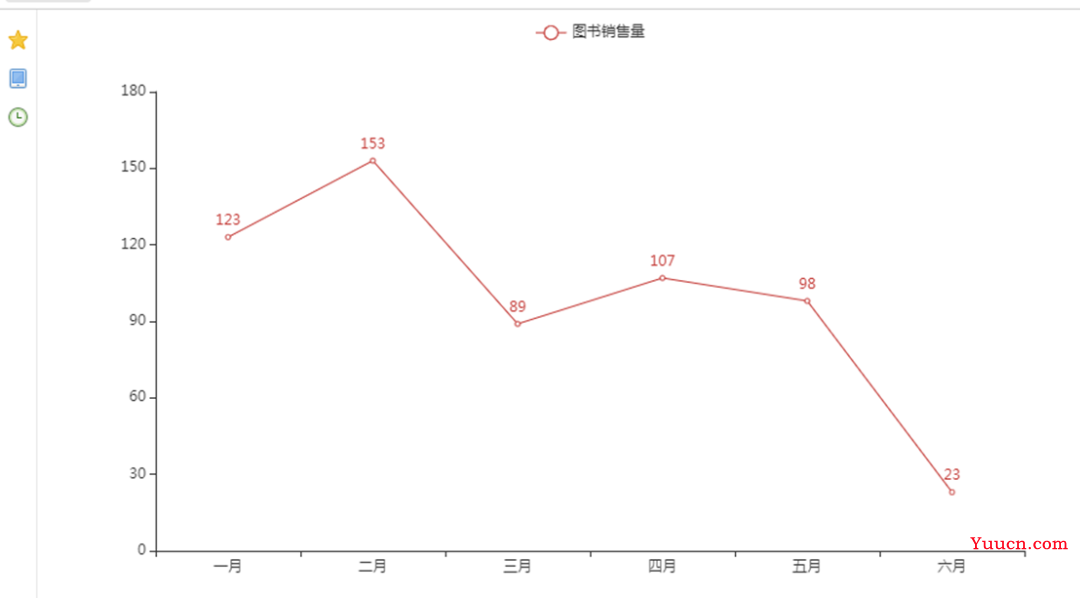
line.add_yaxis('图书销售量', y_data) # y轴
line.render('zhexiantu1.html')运行如图7-15所示。

■ 图7-15 pyecharts绘制简单的折线图
【例7-10】用pyecharts库绘制复杂折线图,代码如下。
from pyecharts.charts import Line
from pyecharts import options as opts
columns = ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"]
#//设置数据
data1 = [2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3]
data2 = [2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3]
line=(
#调用类
Line()
#添加x轴
.add_xaxis(xaxis_data=columns)
#添加y轴
.add_yaxis(series_name="折线图1",y_axis=data1)
.add_yaxis(series_name="折线图2",y_axis=data2)
)
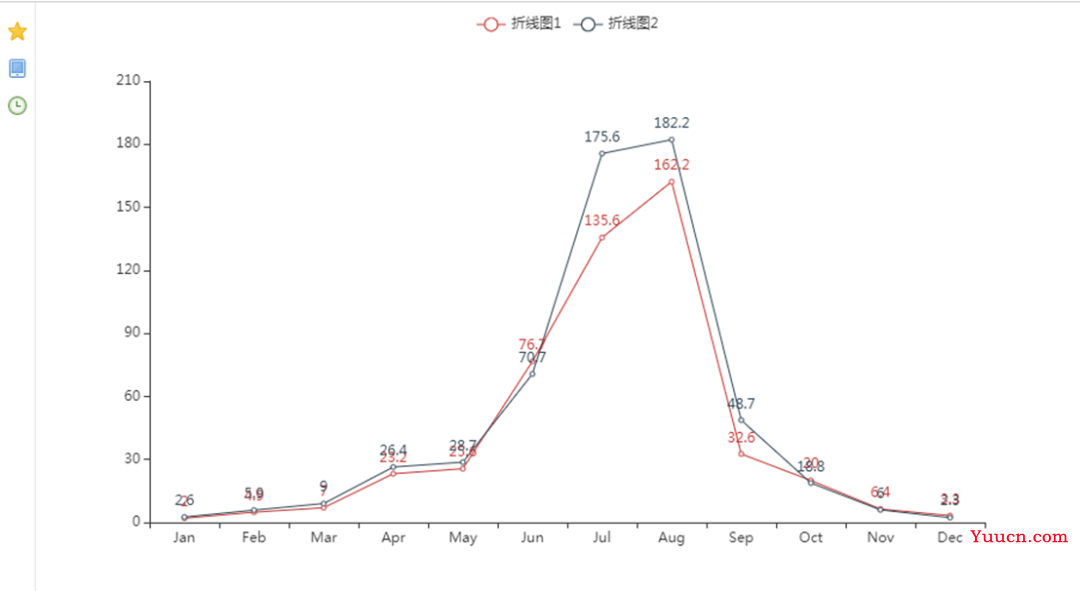
line.render('zhexiantu.html')本例绘制了两条折线图,分别用折线图1和折线图来表示。程序运行如图7-16所示。

■ 图7-16 pyecharts绘制折线图
3●绘制雷达图
在pyecharts中使用参数Radar来绘制雷达图。
【例7-11】用pyecharts库绘制雷达图,代码如下。
from pyecharts.charts import Radar
radar = Radar()
#//由于雷达图传入的数据为多维数据,所以这里需要做一下处理
radar_data1 = [[2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3]]
radar_data2 = [[2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3]]
#//设置column的最大值,为了使雷达图更为直观,这里的月份最大值设置有所不同
schema = [
("Jan", 5), ("Feb",10), ("Mar", 10),
("Apr", 50), ("May", 50), ("Jun", 200),
("Jul", 200), ("Aug", 200), ("Sep", 50),
("Oct", 50), ("Nov", 10), ("Dec", 5)
]
#//传入坐标
radar.add_schema(schema)
radar.add("降水量",radar_data1)
#//一般默认为同一种颜色,这里为了便于区分,需要设置item的颜色
radar.add("蒸发量",radar_data2,color="#1C86EE")
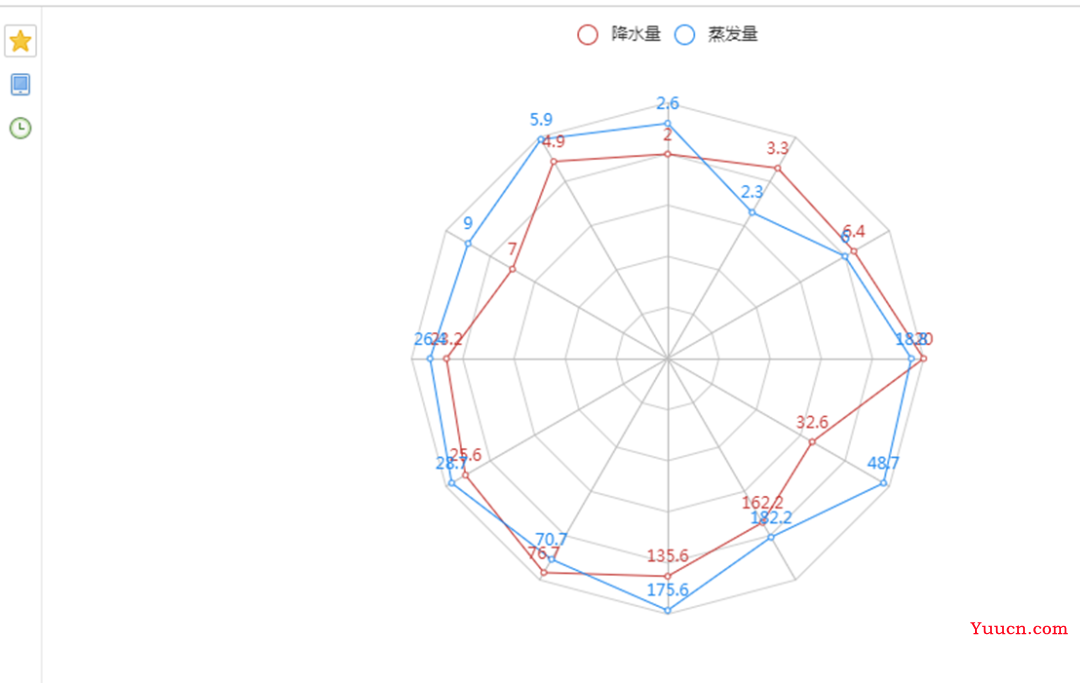
radar.render()该例运行结果如图7-17所示。

■ 图7-17 pyecharts绘制雷达图
4●绘制饼图
在pyecharts中使用参数Pie来绘制饼图。
【例7-12】用pyecharts库绘制饼图,代码如下。
from pyecharts import options as opts
from pyecharts.charts import Pie
from random import randint
def pie_base() -> Pie:
c = (
Pie()
.add("", [list(z) for z in zip(['宝马', '法拉利', '奔驰', '奥迪', '大众', '丰田', '特斯拉'],
[randint(1, 20) for _ in range(7)])])
.set_global_opts(title_opts=opts.TitleOpts(title="饼图"))
.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}: {c}"))
)
return c
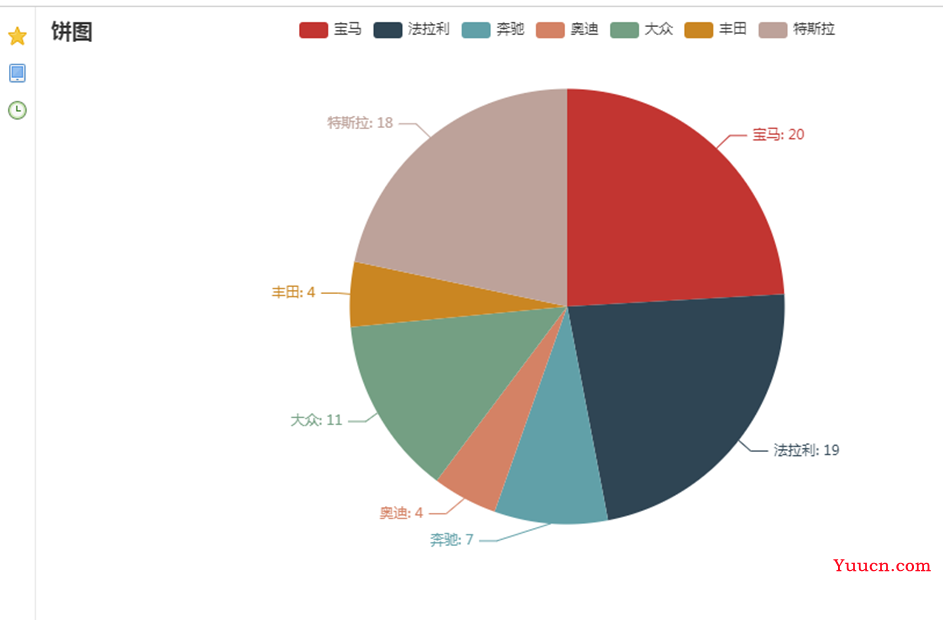
pie_base().render('pie_pyecharts.html')该例通过引入函数饼图,运行如图7-18所示。

■ 图7-18 pyecharts绘制饼图
5●绘制仪表盘图
在pyecharts中使用参数Gauge来绘制仪表盘图。
【例7-13】用pyecharts库绘制仪表盘图,代码如下。
from pyecharts import charts
# 仪表盘
gauge = charts.Gauge()
gauge.add('仪表盘', [('Python机器学习', 10),
])
gauge.render(path="仪表盘.html")
print('ok')运行结果如图7-19所示。

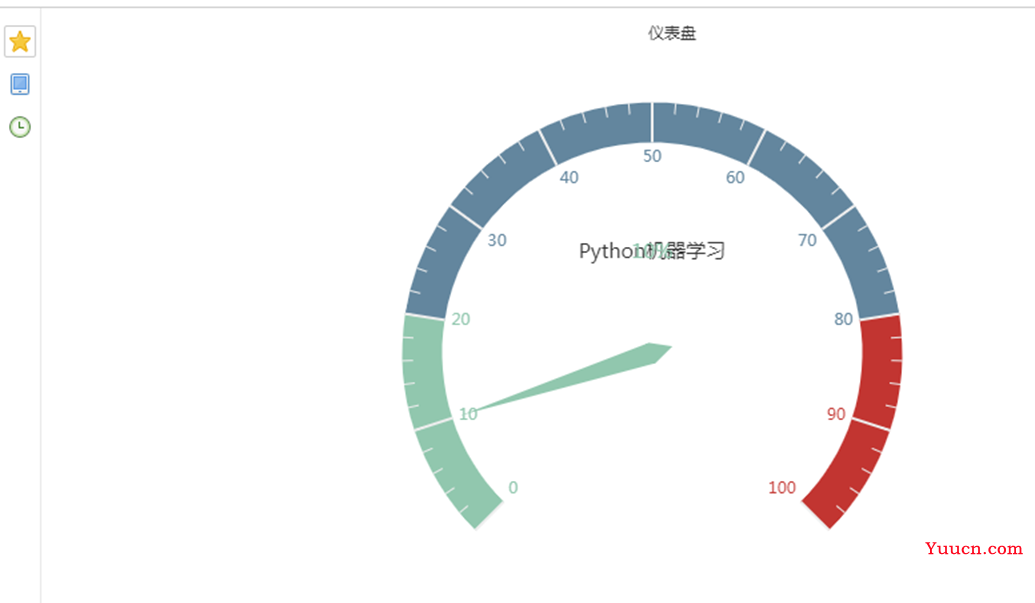
■ 图7-19 pyecharts绘制仪表盘图
6●绘制散点图
在pyecharts中使用参数Scatter来绘制散点图。
【例7-14】用pyecharts库绘制仪表盘图,代码如下。
from pyecharts import options as opts
from pyecharts.charts import Scatter
x_data = ['Apple', 'Huawei', 'Xiaomi', 'Oppo', 'Vivo', 'Meizu'] # x轴数据
y_data = [123, 153, 89, 107, 98, 23] # y轴数据
scatter = Scatter() # 初始化
scatter.add_xaxis(x_data) # x轴渲染
scatter.add_yaxis('', y_data) # y轴渲染
scatter.render(path="散点图.html")运行结果如图7-20所示。

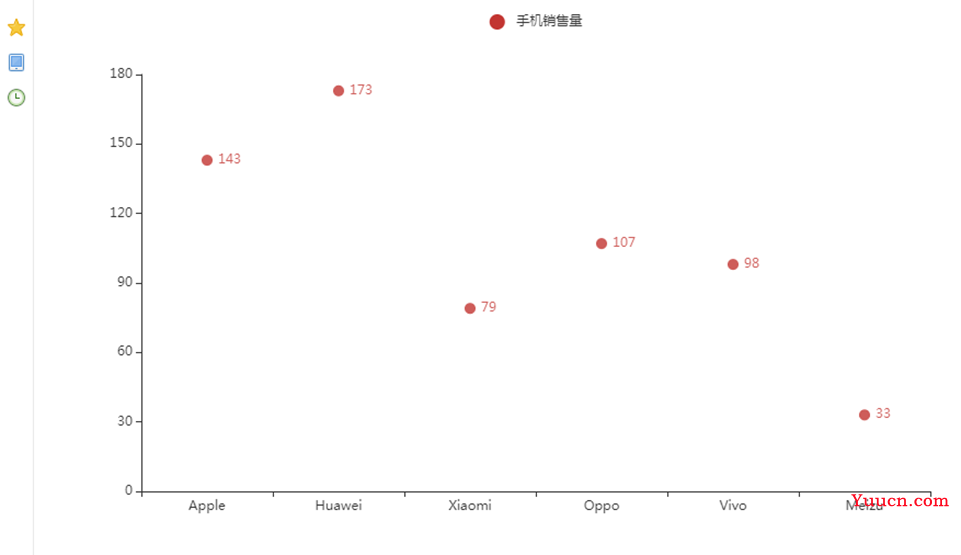
■ 图7-20 pyecharts绘制散点图
7●绘制词云
词云是一个比较常见的数据可视化方法,通过词的大小可以让人一眼就可以看到哪个词比较突出。在pyecharts中使用参数WordCloud来绘制词云。
【例7-15】用pyecharts库绘制词云,代码如下。
from pyecharts import options as opts
from pyecharts.charts import Page, WordCloud
from pyecharts.globals import SymbolType
words = [
("Python", 100),
("C++", 80),
("Java", 95),
("R", 40),
("JavaScript", 79),
("C", 65)
]
def wordcloud() -> WordCloud:
c = (
WordCloud()
# word_size_range: 单词字体大小范围
.add("", words, word_size_range=[20, 100], shape='cardioid')
.set_global_opts(title_opts=opts.TitleOpts(title="WordCloud"))
)
return c
wordcloud().render('wordcloud.html')在使用pyecharts绘制词云时,输入数据中的每一个词为(word,value)这样的元祖形式,例如("Python", 100),("Java", 95)。此外,制作者还可以在shape中选择生成的词云图轮廓,常见的有 'circle', 'cardioid', 'diamond', 'triangle-forward', 'triangle', 'pentagon'等这几种词云轮廓。该例选择的词云图轮廓为cardioid,运行程序如图7-21所示。

■ 图7-21 pyecharts绘制词云
在该例中如将词云的轮廓换为shape='circle'则运行结果如图7-22所示。

■ 图7-22 pyecharts绘制词云2
03、小结
(1)ECharts是一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,并能够兼容当前绝大部分浏览器。在功能上,ECharts可以提供直观,交互丰富,可高度个性化定制的数据可视化图表。
(2)pyecharts 是一个用于生成 Echarts 图表的类库,是一款将Python与ECharts相结合的强大的数据可视化工具,使用pyecharts可以让开发者轻松的实现大数据的可视化。
04、实训
1●实训目的
通过本章实训了解ECharts与pyecharts数据可视化的特点,能实现简单的ECharts与pyecharts数据可视化操作。
2●实训内容
1)使用ECharts绘制折线图显示一周天气变化,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta>
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.min.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: '未来一周气温变化范围'
},
tooltip: {},
legend: {},
toolbox: {},
xAxis: [{
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
}],
yAxis: { },
series: [{
name: '最高气温',
type: 'line',
data: [21, 21, 25, 23, 22, 23, 20]
},
{
name: '最低气温',
type: 'line',
data: [10, 12, 12, 15, 13, 12, 10]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>运行程序如图7-23所示。

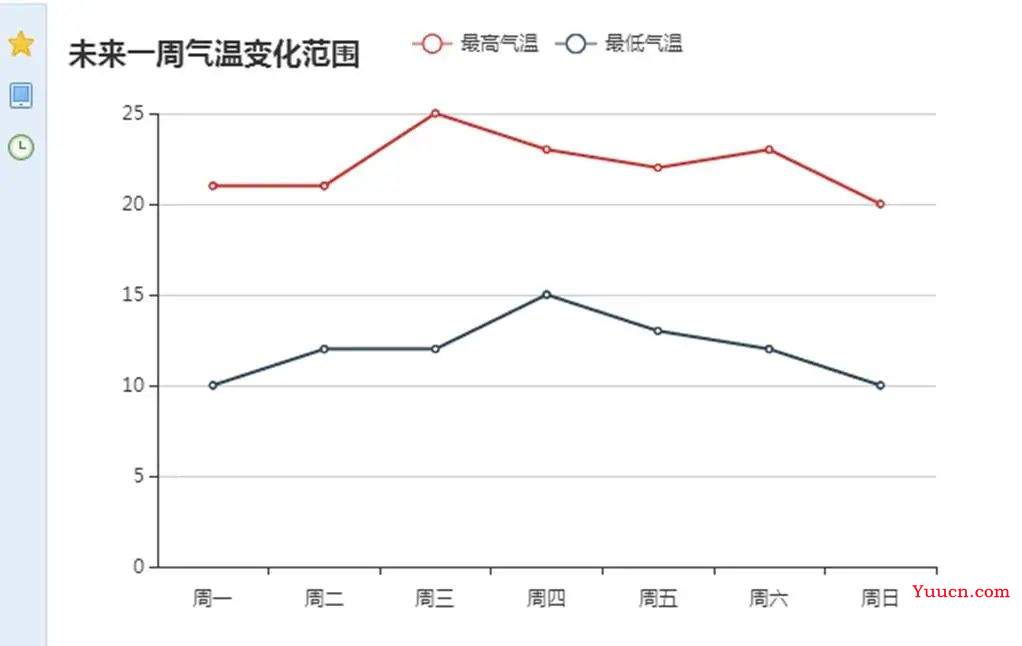
■图7-23 ECharts绘制折线图显示一周天气变化
2)使用ECharts绘制柱状图显示商品销量的变化,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta>
<title>第一个 ECharts 实例</title>
<!-- 引入 echarts.js -->
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title:{
text:'销售量'
},
legend: {},
tooltip: {},
dataset: {
// 提供一份数据。
source: [
['年月销售量', '2017', '2018', '2019'],
['洗衣机', 430, 858, 937],
['空调', 831, 734, 551],
['电视机', 864, 652, 825],
['路由器', 724, 539, 391]
]
},
// 声明一个 X 轴,类目轴(category)。默认情况下,类目轴对应到 dataset 第一列。
xAxis: {type: 'category'},
// 声明一个 Y 轴,数值轴。
yAxis: {},
// 声明多个 bar 系列,默认情况下,每个系列会自动对应到 dataset 的每一列。
series: [
{type: 'bar'},
{type: 'bar'},
{type: 'bar'}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
运行程序如图7-24所示。

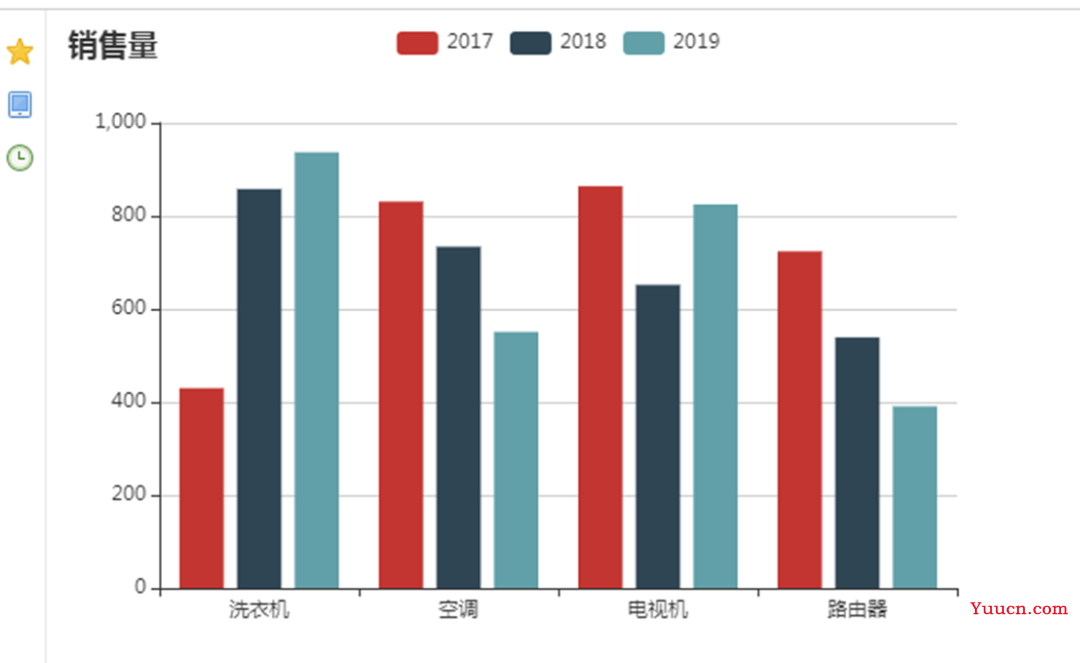
■ 图7-24 ECharts绘制柱状图显示商品销量的变化
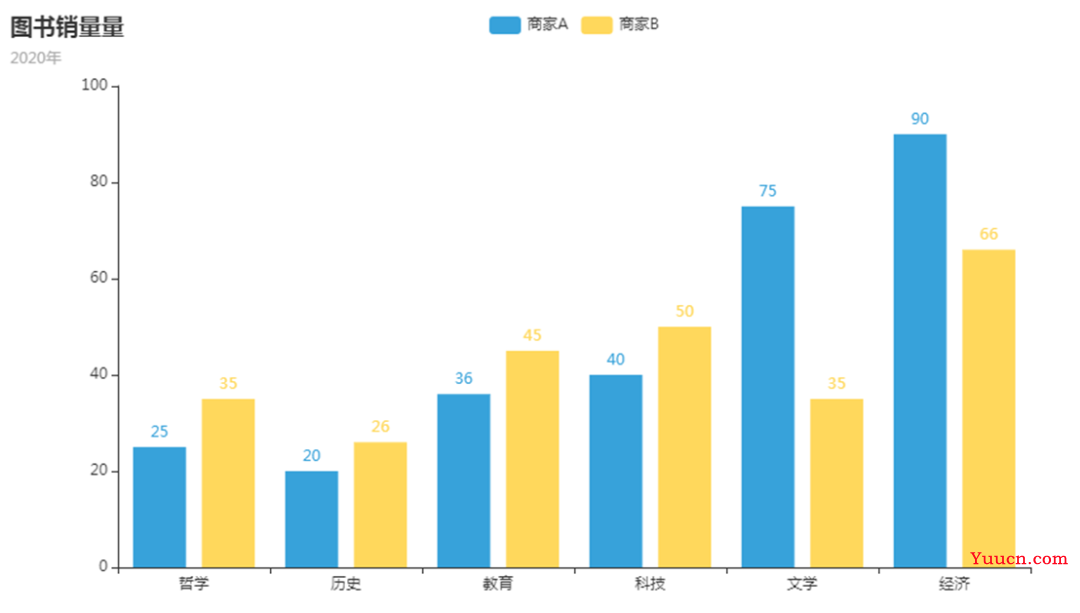
3)使用pyecharts绘制图书销售量对比图,代码如下:
from pyecharts.charts import Bar
from pyecharts import options as opts
from pyecharts.globals import ThemeType
bar = (
Bar(init_opts=opts.InitOpts(theme=ThemeType.LIGHT))
.add_xaxis(["哲学", "历史", "教育", "科技", "文学", "经济"])
.add_yaxis("商家A", [25, 20, 36, 40, 75, 90])
.add_yaxis("商家B", [35, 26, 45, 50, 35, 66])
.set_global_opts(title_opts=opts.TitleOpts(title="图书销量量", subtitle="2020年"))
)
bar.render('柱状图.html')运行该程序如图7-25示。

■ 图7-25 pyecharts绘制的图书销售量对比图