一、基础使用方式
1.引入表格及数据
<-- 表格标签 -->
<n-data-table :bordered="false" :single-line="false"
:columns="tableHead" :data="tabeldata"/>
//表头数据 一个对象表示一列 titel是每一列的名字 key是对应的字段名 可在对象类写每一列的宽度居中方式等样式
const tableHead = ref([
{
title: '姓名',
key: 'name',
width: 300,
align: 'center',
},
{
title: '年龄',
key: 'age'
},
{
title: '地址',
key: 'address'
},
{
title: '标签',
key: 'tags',
render(row) {
const tags = row.tags.map((tagKey) => {
return h(
NTag,
{
style: {
marginRight: '6px'
},
type: 'info',
bordered: false
},
{
default: () => tagKey
}
)
})
return tags
}
},
{
title: '状态',
key: 'status'
},
{
title: '操作',
key: 'actions',
//添加按钮时必须有模板组件,将按钮信息以参数形式传到组件中,在组件中写相关样式 或 使用naive ui提供的组件
render(record) {
return [
h(NButton, { //NButton是naive ui提供的按钮组件模板,需要引入 import { NTag, NButton, } from 'naive-ui'
text: true,
style: { marginRight: '10px' },
onClick: () => viewdetail(record)
},
{ default: () => '详情' }
),
h(NButton, {
text: true,
onClick: () => deletedata(record)
},
{ default: () => '删除' }
)
]
}
}
])
//表格数据
const tabeldata = ref([
{
key: 0,
name: 'John Brown',
age: 32,
address: 'New York No. 1 Lake Park',
status: '0',
tags: ['nice', 'developer']
},
{
key: 1,
name: 'Jim Green',
age: 42,
address: 'London No. 1 Lake Park',
status: '1',
tags: ['wow']
},
{
key: 2,
name: 'Joe Black',
age: 32,
address: 'Sidney No. 1 Lake Park',
status: '0',
tags: ['cool', 'teacher']
}
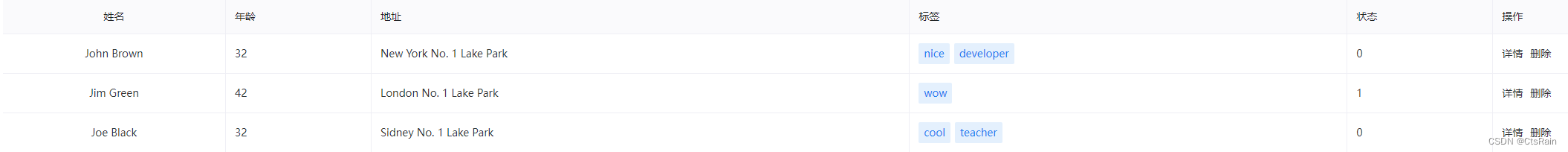
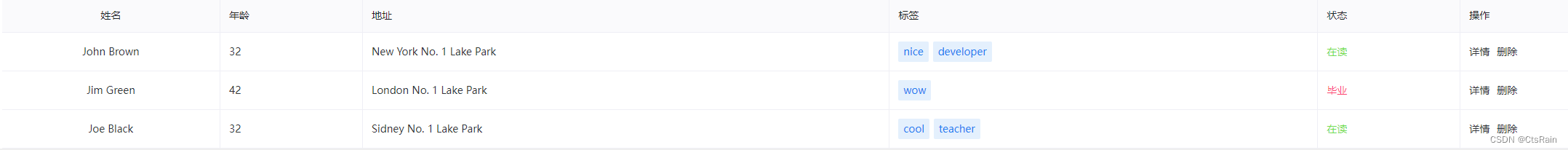
])这样一个基础表格就渲染出来了

二、修改操作按钮等标签样式
项目中可能会修改操作按钮、标签等元素样式修改,以按钮为例,提供以下方式(需要注意的是,在naive ui数据表格中使用按钮、标签等元素必须提供HTML元素模板,否则渲染出错,所谓模板其实就是一个组件)
1.naive ui提供的模板
{
title: '操作',
key: 'actions',
//使用naive ui提供的按钮模板,需要引入按钮模板 import { NButton } from 'naive-ui'
render(record) {
return [
h(NButton, {//可在里面写按钮样式
text: true,
style: { marginRight: '10px' },
onClick: () => viewdetail(record)//点击按钮后的回调
},
{ default: () => '详情' }//按钮显示名称
),
h(NButton, {
info: true,
onClick: () => deletedata(record)
},
{ default: () => '删除' }
)
]
}
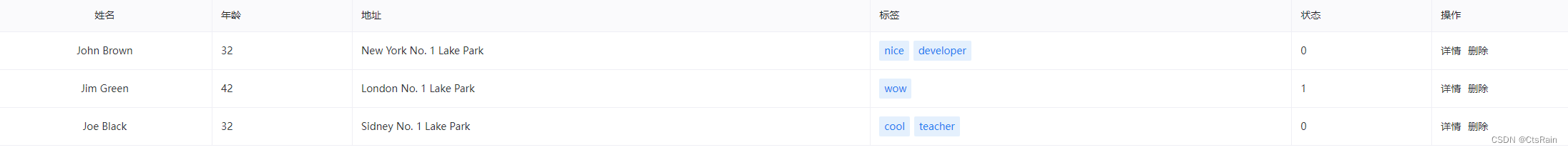
}这样就可以渲染出按钮

2.自定义按钮模板
项目中使用naive提供的模板可能满足不了需求,这时可以使用自定义模板(组件)
①定义一个组件文件
<template>
<div>
<template v-for="(action, index) in getActions" :key="index">
<n-button v-bind="action" style="margin-right: 10px;" text>
{{ action.label }}
</n-button>
</template>
</div>
</template>
<script lang="ts">
import { defineComponent, PropType, computed, toRaw, onMounted } from 'vue';
export default defineComponent({
props: {
actions: {
type: Object,
default: null,
required: true,
},
},
setup(props) {
onMounted(() => {
// console.log(props);
})
const getActions = computed(() => {
return props.actions
});
return {
getActions,
};
},
});
</script>②页面中引入该组件并使用
import ActionTemplate from '@/components/ActionTemplate.vue'
{
title: '操作',
key: 'actions',
render(record) {
return h(ActionTemplate,//使用按钮组件
{
actions: [//通过props传参将actions传给按钮组件(对应样式也可传递过去)
{
label: '删除',
onClick: deletedata.bind(null, record),
},
{
label: '详情',
onClick: viewdetail.bind(null, record),
},
],
}
)
}
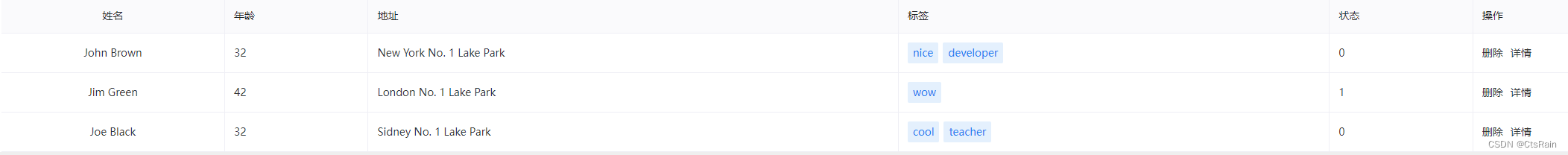
}这样就可以渲染出按钮

三、根据数据显示不同内容
项目中可能会根据后台返回的数据在表格中显示不同内容,可以通过以下方式实现
{
title: '状态',
key: 'status',
className: 'stustatus',
render(record) {
let text = ''
if (record.status == '0') {
text = '在读'
} else if (record.status == '1') {
text = '毕业'
}
return h('span', text)//这种渲染方式与渲染按钮操作一样必须提供元素模板,但是这里直接这样写'span'就可以,而渲染操作按钮的时候写'n-button'却会报错,我也搞不懂,有了解的伙伴可以解释一下
}
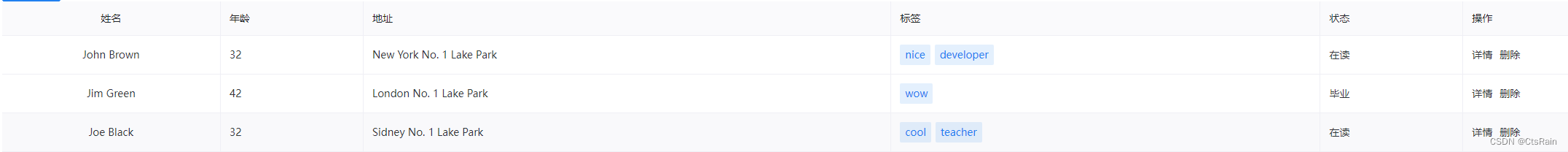
},最后就可以根据数据渲染不同内容了

四、不同内容显示不同样式
项目中表格不同内容会显示不同的样式,提供以下方式实现
①在表格标签中加上返回样式的属性 :row-class-name="rowClassName"
<n-data-table :bordered="false" :single-line="false" :columns="tableHead" :data="tabeldata"
:row-class-name="rowClassName" />②定义返回类名的函数
const rowClassName = (row) => {
if (row.status == '0') {
return 'statusin'
}
return 'statusout'
}③在style中写不同类名对应的样式
:deep(.statusin .stustatus) {
color: rgba(63, 210, 19, 0.75) !important;
}
:deep(.statusout .stustatus) {
color: rgba(251, 8, 61, 0.75) !important;
}④在对应列的表头对象里面加入类名属性 className: 'stustatus'
{
title: '状态',
key: 'status',
className: 'stustatus',
render(record) {
let text = ''
if (record.status == '0') {
text = '在读'
} else if (record.status == '1') {
text = '毕业'
}
return h('span', text)
}
},最后表格就渲染出来了

我也是在最近的项目迭代中开始使用的vue3+naive ui,开发过程中也遇到很多问题,网上与naive ui相关的文章太少了,也只能看文档慢慢研究,后面也会不断地更新与naive ui相关的文章,总之多看看文档吧。以上问题如果有其他解决方法的话欢迎交流。