文章目录
-
-
- 前言
- 一、pdf.js 是什么?
- 二、使用步骤
-
- 1.下载库文件
- 2.使用方式
-
- 微信小程序端——使用 web-view 标签
- H5 端——使用 iframe 标签(使用vue框架)
- 3.更改源码
-
- 如何隐藏顶部工具栏
- 如何让用户强制阅读一定时间
- 如何获取pdf总页数
- 如何获取pdf当前页数
- 将总页数和当前页数发送给小程序
- 总结
-
前言
前一段时间遇到了一个需求,关于 pdf 文件的预览,客户要求如下:
- 只能在微信小程序内预览,不能调起本地浏览器预览;
- 需要让用户强制阅读 10s 后才算阅读完成,进而进行下一步操作;
- 用户不能下载预览的 pdf 文件;
因为一些原因(此处省略一万字🐎),这个项目具有 H5 端和原生微信小程序端,并且他们有着相同的业务逻辑😊,所以最好的办法就是设计出一套方案适用两端,前期做了一些尝试,可以看这篇文章,最后决定使用 pdf.js 来实现业务要求。
一、pdf.js 是什么?
PDF.js 由 Mozilla 提供支持。目标是创建一个通用的、基于 Web 标准的平台,用于解析和呈现 PDF。
二、使用步骤
1.下载库文件
前往 pdf.js 的 官网 下载库文件,我们下载哪个版本都是可以的,后者适用于旧版浏览器,我这里下载的后者。

下载完成后,因为微信小程序打包的限制,我将库文件放到腾讯云服务器上,如果想测试可以联系我提供测试资源。
H5 可以放到本地,目录如下:

2.使用方式
通过web目录下 viewer.html 查看器 + pdf文件路径预览pdf文件
yourPath/web/viewer.html?file=pdfPath
微信小程序端——使用 web-view 标签
代码示例:
//.wxml
<web-view src="{{pdfView+pdfUrl}}" ></web-view>
//.js
data: {
// viewer.html 查看器的路径
pdfView:"yourPath/web/viewer.html?file=",
// 要预览的 pdf 文件的路径
pdfUrl:"http://play.li-stack.top:88/pdf/sjisr-3-2-36-42.pdf"
},
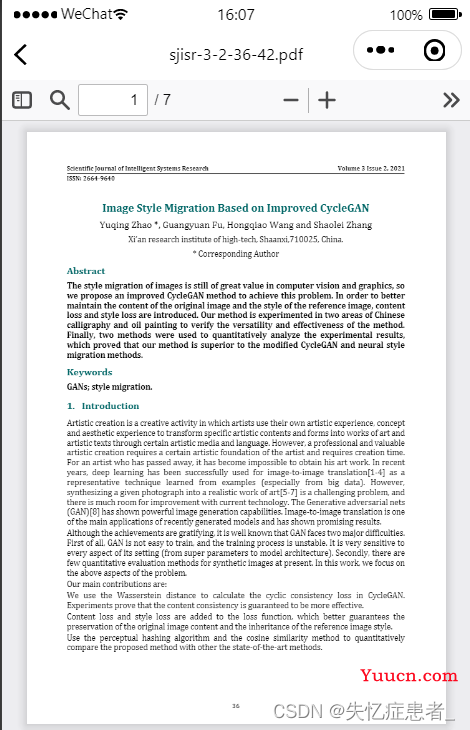
运行效果:

H5 端——使用 iframe 标签(使用vue框架)
代码示例:
<template>
<div>
<iframe :src="src" style="width: 100%;height: 100vh" ></iframe>
</div>
</template>
<script>
export default {
name: "myTestTwo",
data(){
return {
url:'http://play.li-stack.top:88/pdf/sjisr-3-2-36-42.pdf',
src:''
}
},
mounted() {
this.getUrl();
},
methods :{
getUrl:function () {
this.src = '/pdfplugin/web/viewer.html?file=' + this.url
}
}
}
</script>
<style scoped>
</style>
运行效果:

注意事项:
- web-view 标签默认铺满全屏,会覆盖其他组件;
- H5项目使用 pdf.js 注意跨域问题;
3.更改源码
如何隐藏顶部工具栏
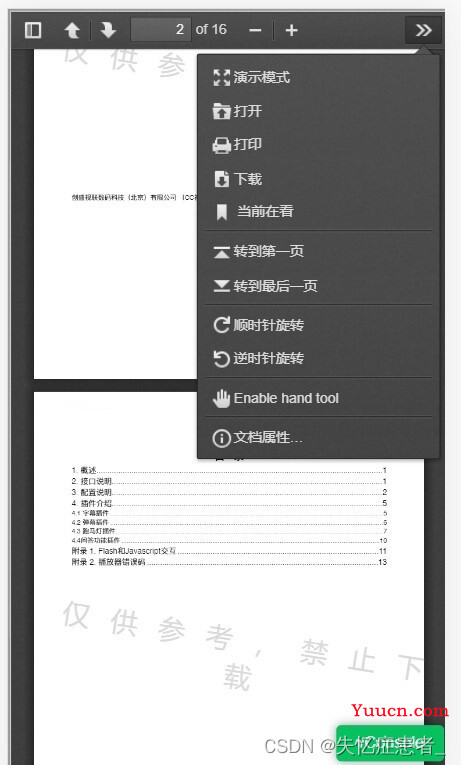
在业务要求中,不能让用户下载 pdf ,我这里处理的办法就是将顶部工具栏隐藏
处理方法:
- 在 web 文件夹下的 viewer.html 文件,搜到
<div class="toolbar"> - 将其改为
<div class="toolbar" style="display:none">这样就可以隐藏了。
如何让用户强制阅读一定时间
在让用户强制阅读时,一定是 pdf 文件先加载完成,才开始倒计时。
处理方法:
- 在 viewer.js 中找到 load 函数(可直接搜索
load: function load(pdfDocument定位)) ,部分代码如下
load: function load(pdfDocument) {
var _this11 = this;
this.pdfDocument = pdfDocument;
pdfDocument.getDownloadInfo().then(function (_ref4) {
var length = _ref4.length;
_this11._contentLength = length;
_this11.downloadComplete = true;
_this11.loadingBar.hide();
firstPagePromise.then(function () {
_this11.eventBus.dispatch("documentloaded", {
source: _this11
});
});
});
//添加以下代码
let mytime = 10
let timeout = setInterval(()=>{
console.log("倒计时:",mytime)
if(mytime == 0){
clearTimeout(timeout)
}else{
--mytime
}
},1000)
……
}
- 当pdf加载成功后运行效果,页面渲染效果大家可以自行实现

如何获取pdf总页数
同样在上述 load 函数中,当pdf加载完成后,pdfDocument 属性中就包含了当前 pdf 的总页数
处理方法:可通过 pdfDocument.numPages 获取
如何获取pdf当前页数
如果能获取当前页数,也获取了总页数,这就可以实现阅读进度了,当然阅读进度的细节还有很多,比如用户很快地往下滑,这种肯定不能算是真正阅读了,在这里我就不细分了,下面来获取一下当前页数
处理方法:
- 可以在本地储存中获取,键名:pdfjs.history;
- 找到函数
function webViewerPageChanging(_ref15),当每次滑动屏幕时,每经过一个页面就会得到当前页数,代码如下:
function webViewerPageChanging(_ref15) {
var pageNumber = _ref15.pageNumber,
pageLabel = _ref15.pageLabel;
//这里打印出来
console.log(pageNumber)
PDFViewerApplication.toolbar.setPageNumber(pageNumber, pageLabel);
PDFViewerApplication.secondaryToolbar.setPageNumber(pageNumber);
if (PDFViewerApplication.pdfSidebar.isThumbnailViewVisible) {
PDFViewerApplication.pdfThumbnailViewer.scrollThumbnailIntoView(pageNumber);
}
}
将总页数和当前页数发送给小程序
有时候会需要H5和小程序通讯,可以参考 这篇文章
总结
本文主要是针对微信小程序的 web-view 标签,在H5中使用 ifream 获取页数会有更简单的的方法,
例如可以尝试:
var iFrame = document.getElementById('iframe_id');
if( iFrame.contentDocument){
let currentPageNum = iFrame.contentDocument.getElementById('pageNumber').value;
}
//或者
document.querySelector('iframe id').contentWindow.PDFViewerApplication.page;
//或者
window.PDFViewerApplication.pdfViewer.currentPageNumber
欢迎大家积极交流……