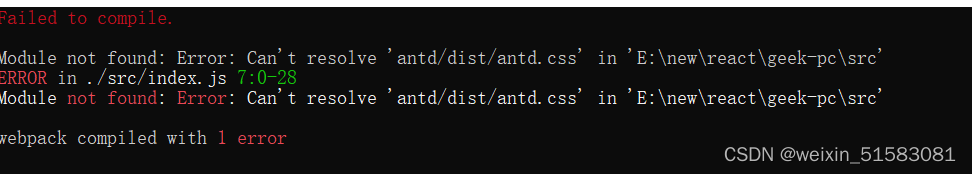
Module not found: Error: Can’t resolve ‘antd/dist/antd.css’ in ‘E:\new\react\geek-pc\src’。
Hi,我是赵猛,今天是做react项目的第二天,记录一下学习过程中出现的一些问题。
一、报错
今天使用yarn add antd命令安装好Ant Design组件库,导入antd全局样式的时候出现了这样的一个错误:

通过观察引入的路径,去node_modules文件中去查找,发现antd/dist中并没有css的文件,只有js相关的文件
二、解决方法
- 需要先卸载之前的antd
- yarn remove antd
- 尝试降低版本,yarn指定版本号
- yarn add antd@^4.24.2
安装成功之后,再去导入antd的全局样式import ‘antd/dist/antd.css’,会发现报的错更多了,呜呜呜。
不过好在解决方案很简单,只需要将导入antd的全局样式import 'antd/dist/antd.css’替换为import 'antd/dist/antd.min.css’即可解决
三、通过上述两处修改之后,无报错
希望对你有所帮助!