遇到的问题
在目前一个需求中,我需要等待axios请求完成后,判断请求是否出现异常,然后来判断是否关闭弹窗
修改后大概代码如下:
async submitForm() {
let flag = false
//表单验证,默认通过
let formValidation = true
this.$refs['vForm'].validate(valid => {
if (!valid){
formValidation = false
}
//TODO: 提交表单
})
if (formValidation === true){
//这里需要使用await,否则不会等待该方法运行完成
await insertIllegalInfo(this.formData).then(res=>{
this.$message.success("新增成功")
flag = true
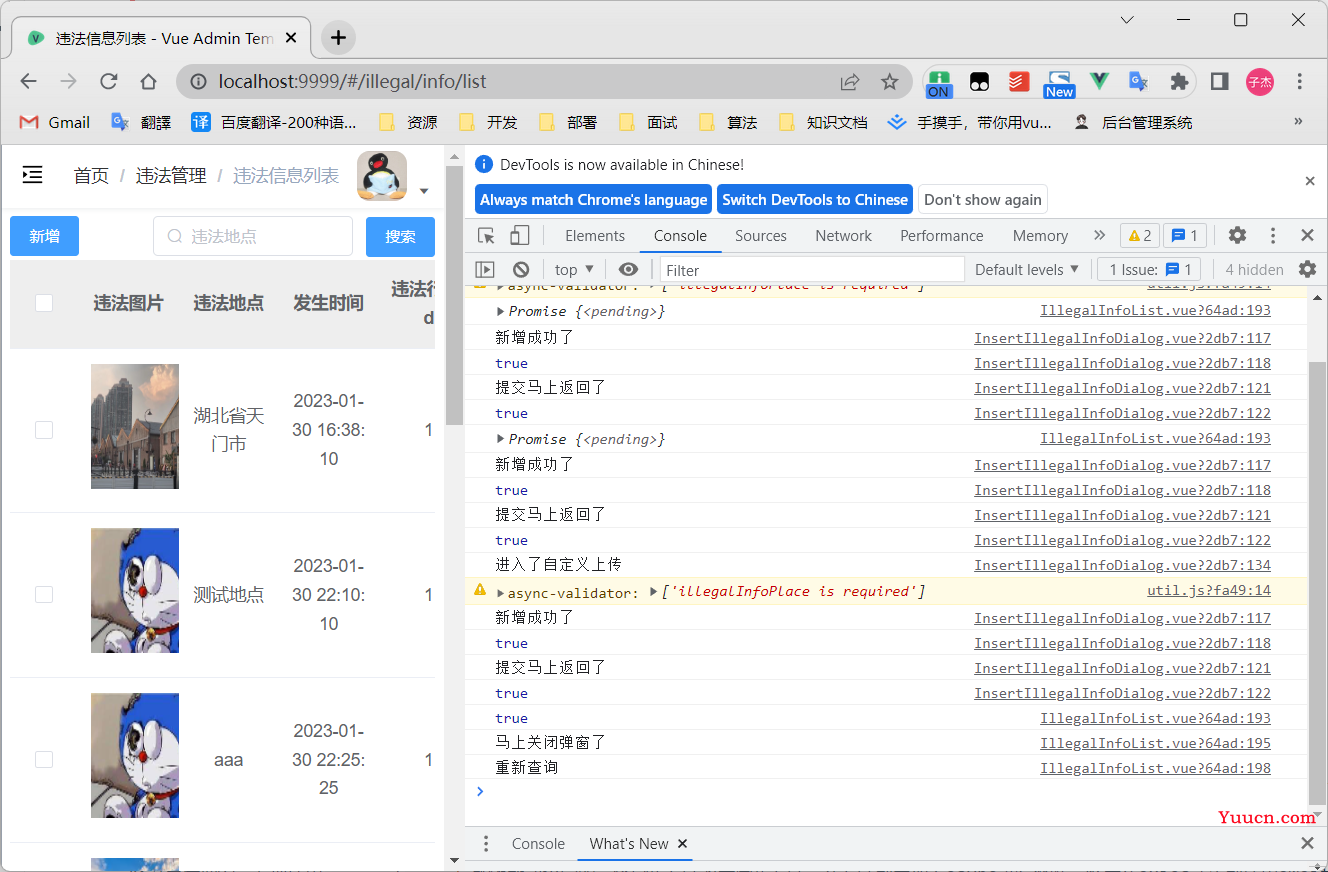
console.log("新增成功了")
console.log(flag)
})
}
console.log("提交马上返回了")
console.log(flag)
return flag
},
原来在方法中没有使用async和await,由于发送的axios请求是异步请求,所以在请求还没完成的时候submitForm这个方法就已经将flag返回了
这就导致了一个问题,如果我在后端在处理请求的时候出现异常,我在这里无法进行处理
经过百度搜索,发现使用async+await能够解决该问题,将异步方法改为同步方法,在方法前面加上async进行修饰,然后在axios请求前使用await进行修饰即可,这样就不会出现异步的问题

这个问题解决后,又出现了一个新的问题,就是我在这里不是返回了一个flag吗,我在另外一个vue页面中需要获取到return返回的这个flag,但是按照正常步骤获取不到
后来经过查询资料后发现了原因,如下:
-
async 是一个修饰符,async 定义的函数会默认的返回一个Promise对象resolve的值,因此对async函数可以直接进行then操作,返回的值即为then方法的传入函数。
-
await 也是一个修饰符,await 关键字 只能放在 async 函数内部, await关键字的作用 就是获取 Promise中返回的内容, 获取的是Promise函数中resolve或者reject的值。
-
async/await 是一种编写异步代码的新方法。之前异步代码的方案是回调和 promise。
-
async/await 是建立在 promise 的基础上。(如果对Promise不熟悉,我已经着手在写Promise的文章了)
-
async/await 像 promise 一样,也是非阻塞的。
-
async/await 让异步代码看起来、表现起来更像同步代码。这正是其威力所在。
主要原因就是async 定义的函数会默认的返回一个Promise对象resolve的值,所以我们需要使用then去进行取值,如下
submitInsertIllegalInfoDialog(){
//重要的是这里,这里调用了上面说的的submitForm方法
this.$refs.insertIllegalInfoDialog.submitForm().then(flag=>{
console.log(flag)
if (flag === true){
console.log("马上关闭弹窗了")
//这个是来关闭弹窗的
this.insertIllegalInfoDialogVisible = false
console.log("重新查询")
this.getIllegalInfoList()
this.$refs.insertIllegalInfoDialog.resetForm();
}
})
},
总结
学会async和await的使用能够让我在开发vue项目的时候更加灵活,之后在遇到axios异步请求冲突的时候可以参考本篇文章进行解决