一、node.js安装和配置
1.安装前,先看看自己电脑上有没有node.js
打开命令提示符,尽量选择管理员身份打开,或者按win+R,输入cmd打开也行
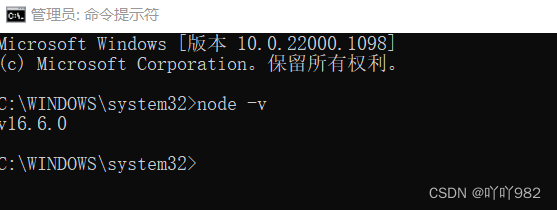
打开后输入node -v 查看自己电脑是否安装node,以及版本号
node -v
我这里显示v16.6.0 就是已经安装了node。

2.官网下载
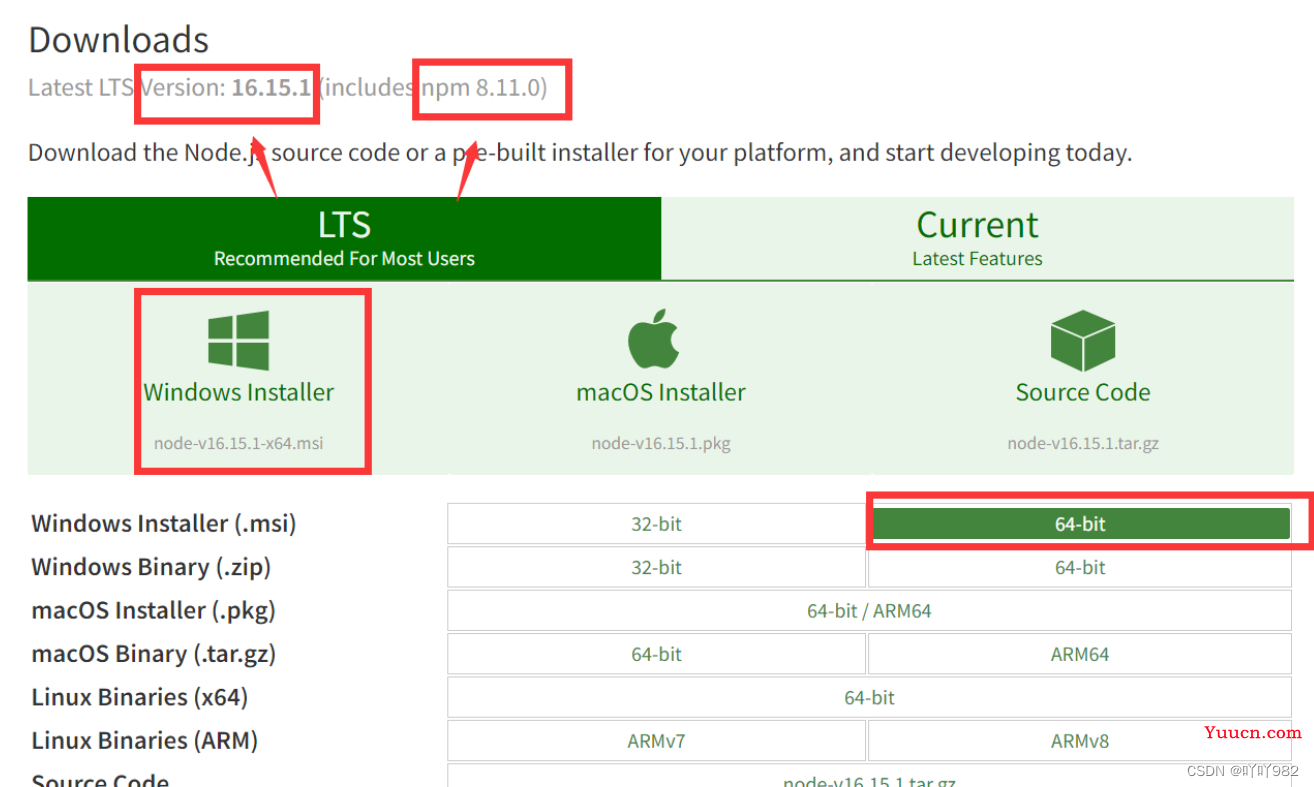
最新版本:Download | Node.js(点击下载)
因为node里面带npm,所以等下配置好环境就可以用npm了,这里下载的时候可以看到下载的版本。

3.配置环境
下载node后记住自己的安装位置,然后配置环境,这一步很多人都发过,可以点击node安装看看博主们发的过程。
4.npm安装淘宝镜像(可跳过)
npm全称Node Package Manager,是node.js的模块依赖管理工具。由于npm的源在国外,所以国内用户使用起来各种不方便。
cnpm与npm都是下载依赖,不过cnpm有时候真的很有用,所以还是有配置一下的必要。
npm镜像的切换
查看当前库:npm config get registry 或者 npm get registry
设置官方库:npm config set registry https://registry.npmjs.org
设置淘宝镜像:npm config set registry https://registry.npm.taobao.org/
npm config set registry https://registry.npmjs.org
npm config set registry https://registry.npm.taobao.org/
复制上述代码配置一下就好。
接下来是Vue的安装了。
二、Vue和脚手架安装
1.安装vue.js
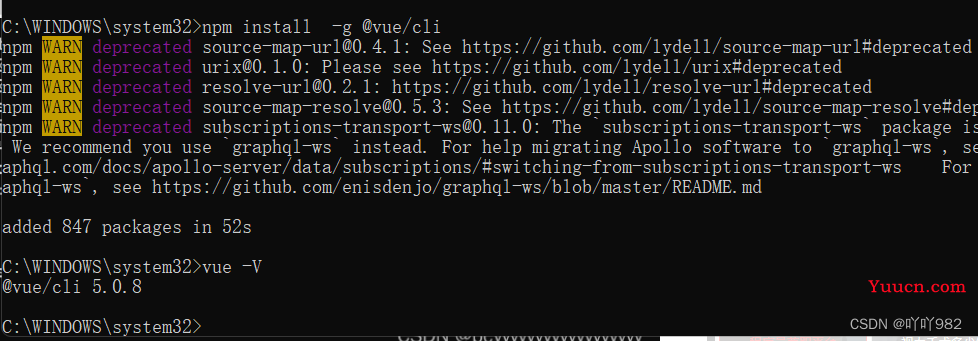
一般是全局安装,-g是全局安装,指安装到global全局目录去。
我需要的是2.0版本的,所以我使用这个命令;(二选一都可以)
npm install -g @vue-cli@版本号
也可以是局部安装
npm i -D @vue/cli@版本号
也可以不写版本号 会直接安装最新版本的 vue -V 是查看安装版本号的

2.创建项目
(1)执行如下代码 (二者选一)
//全局(-g)
vue create 项目名称
//局部 (-D)
npx vue create 项目名称
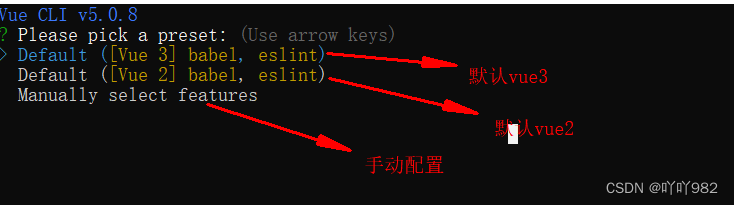
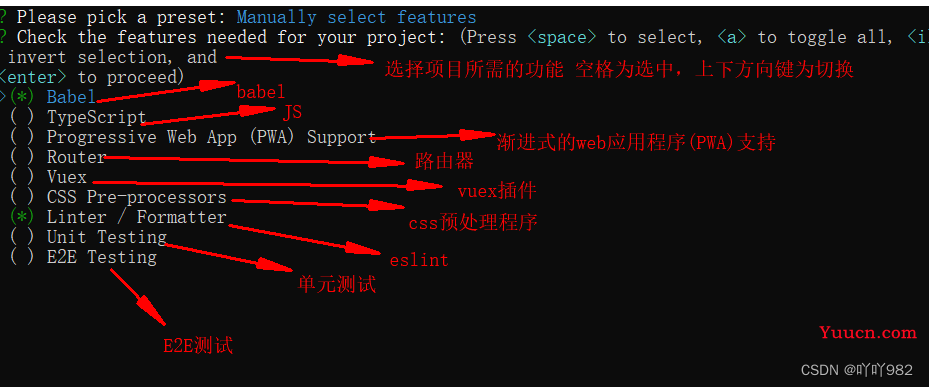
(2)输入后会出现三种选项 前两种会自动配置 最后一种是手动配置 可以按照你得自己的需求配置 (按反向键 上下键 为上下移动 选中后 按回车即可)

(3)我选择时手动配置 选完安回车即可

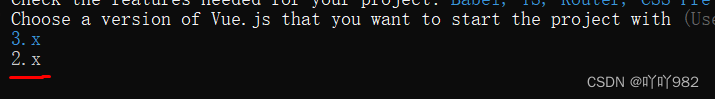
(4)我们安装的是vue2 选2.0 即可

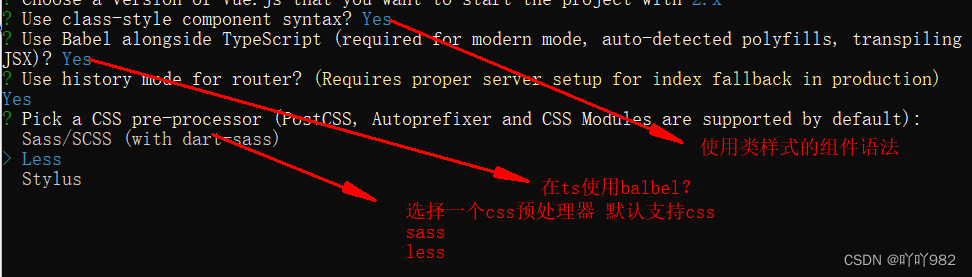
(5)后面的三个问题按回车就行 到选择css语言是我选择的是less 他比较简单点

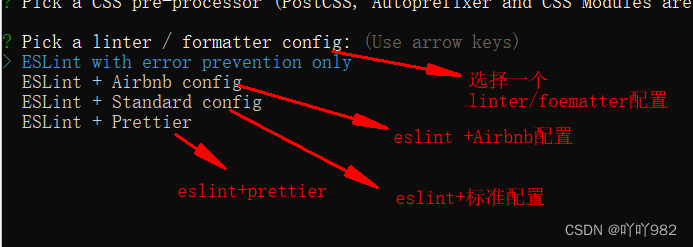
(6)选择一个linter/formatter配置 我没有选择 直接回车就好

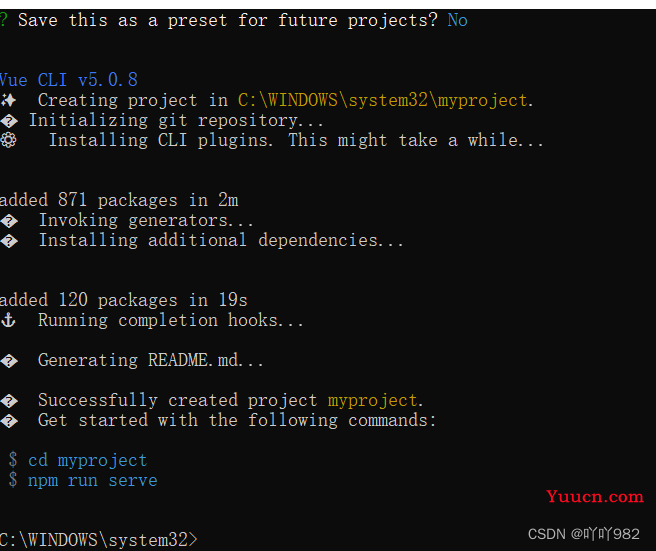
(7)后面的问题基本对我都没用 之间按回车了 之后会出现这样的 (在下载过程中有停顿时间长的话课按回车即可)

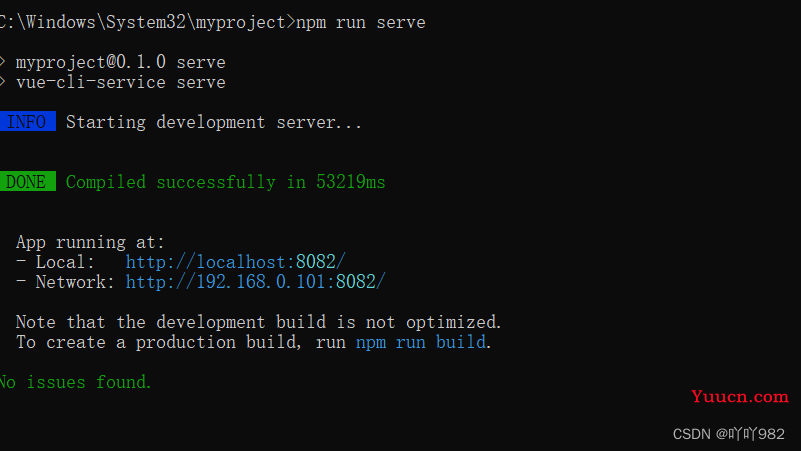
(8)最后根据他的提示 进入你的项目 在执行npm run serve 启动项目即可

(9)复制第一个链接 在浏览器打开即可 出现vue2 默认页面

到这里就结束了哦!!!!!