前言必读
读者手册(必读)_云边的快乐猫的博客-CSDN博客
前言:
vscode主要是用于前端的编程工具,其他编程的语言也可以在vscode里面编程运行。
优点:简洁、占用内存小、界面美观
一、下载步骤
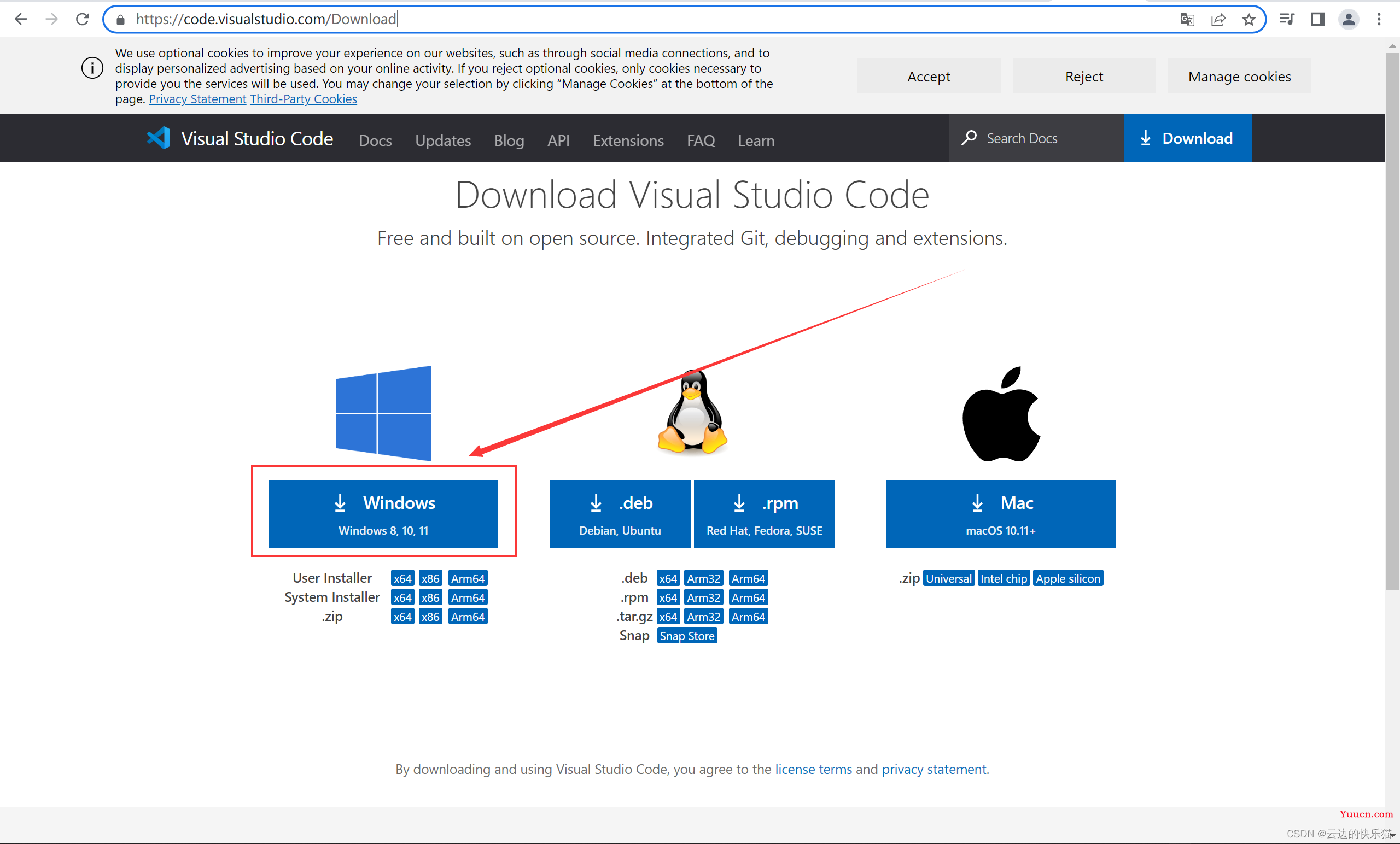
1.到官网根据自己的操作系统进行下载(这是超链接),直接点击下载。

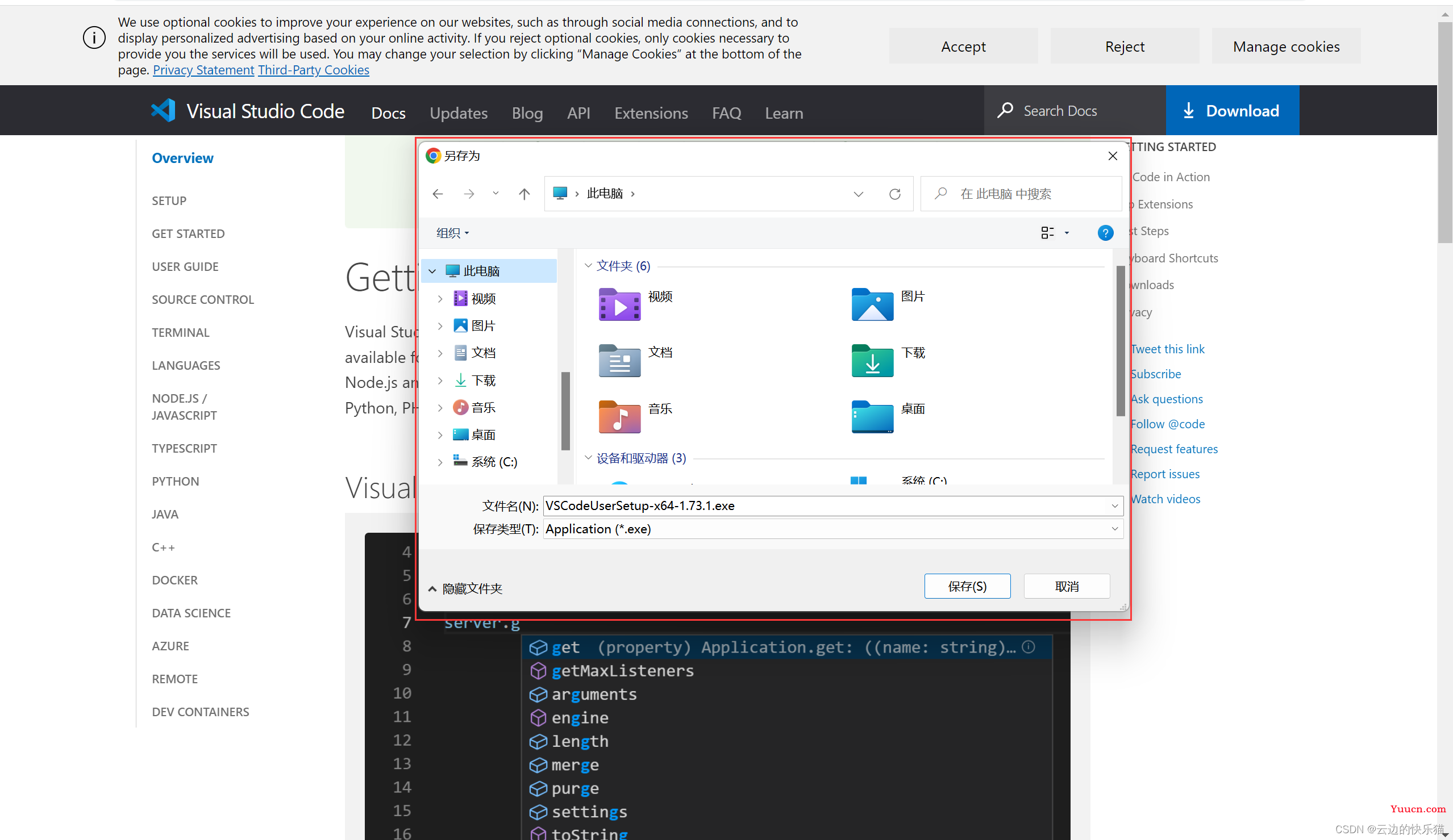
2.跳出弹窗,选择下载的位置

二、安装步骤
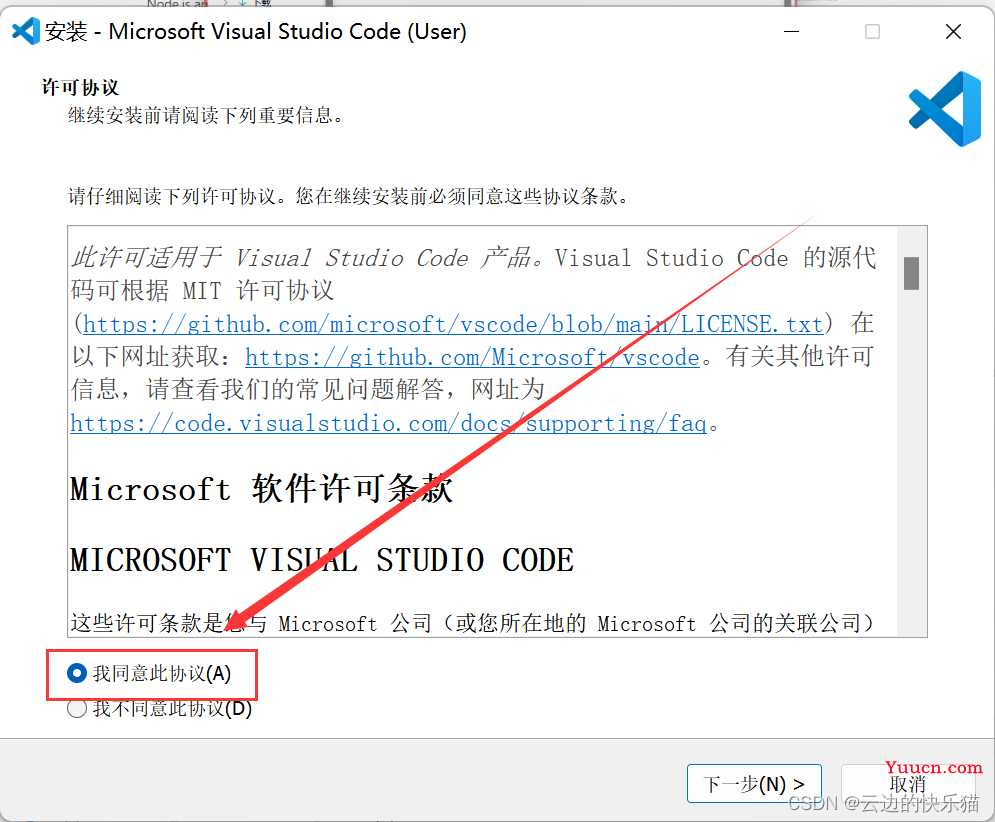
3.选择同意,然后下一步

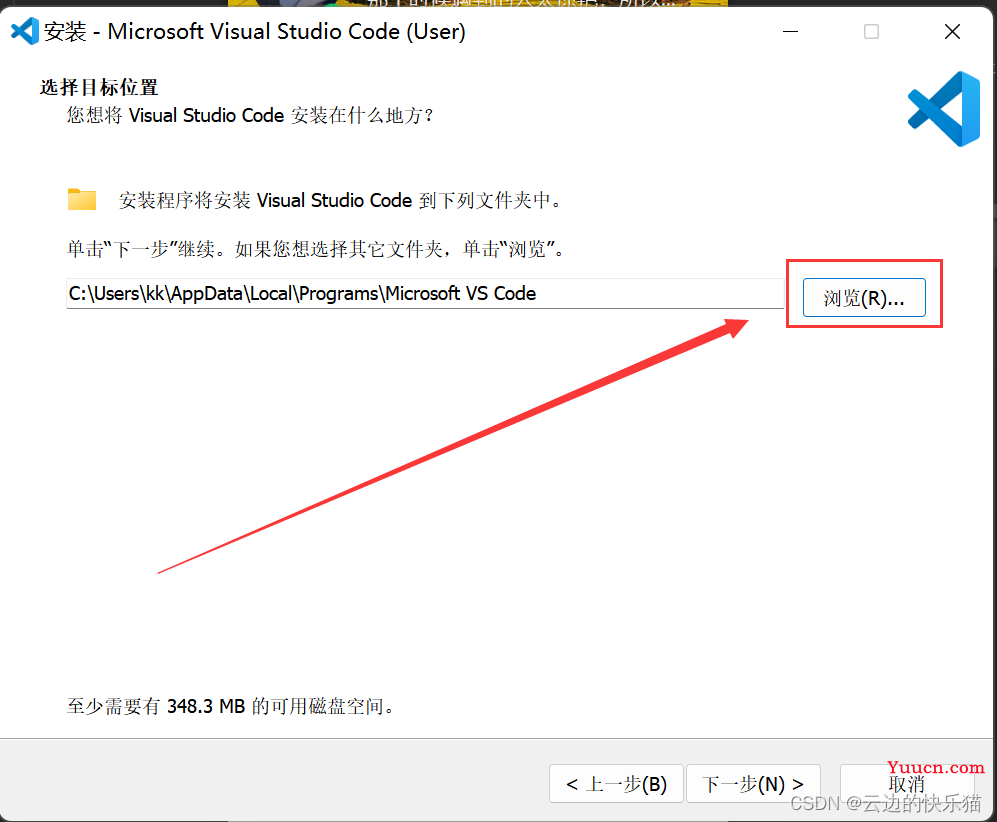
4.选择安装的位置

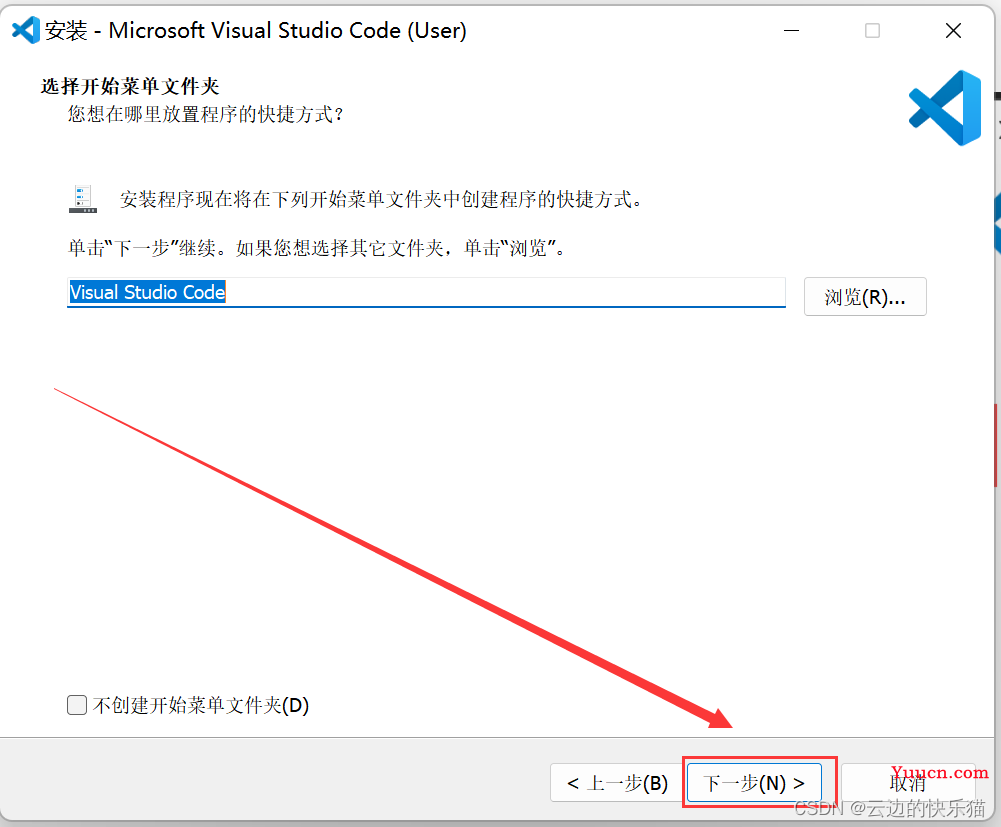
5.选择下一步

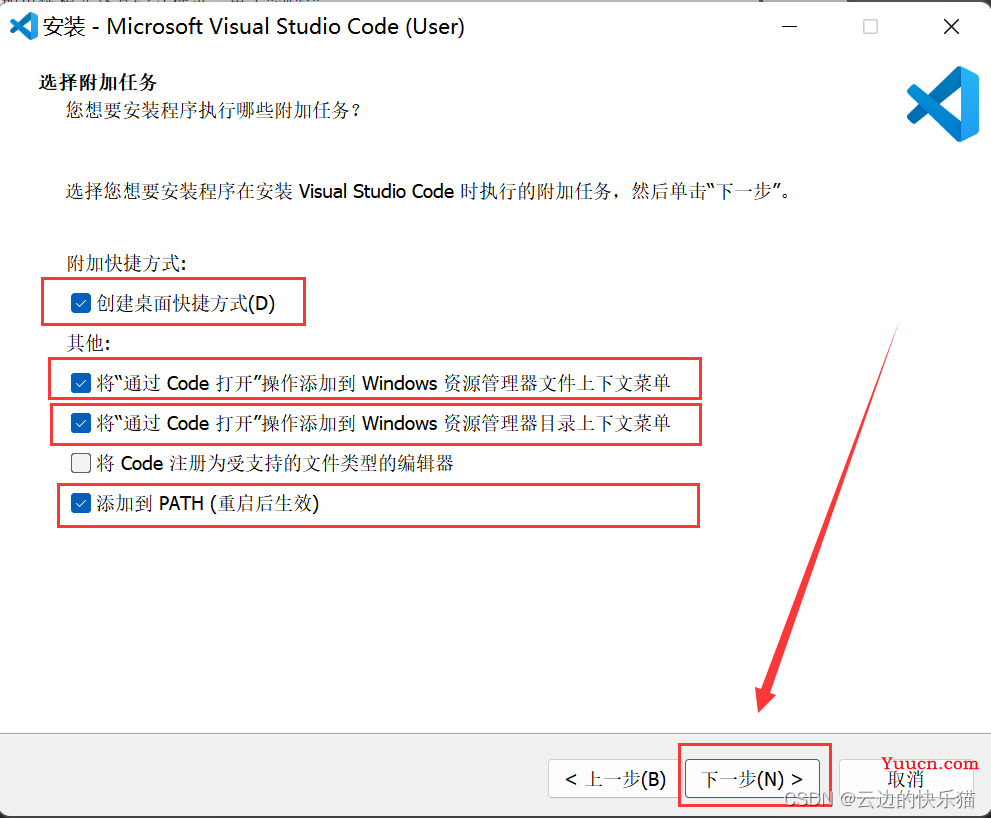
6.勾选选项
1、创建桌面快捷选项:方便可以在桌面打开
2、将"通过Code打开"操作添加到Windows资源管理文件/目录上下菜单这两个:可以让鼠标右键拥有打开vscode选项
3、将Code注册为受支持的文件类型的编辑器:很多文件默认都会使用vscode打开(不建议)
4、添加到PATH(重启后生效):可以使用控制台cmd打开vscode

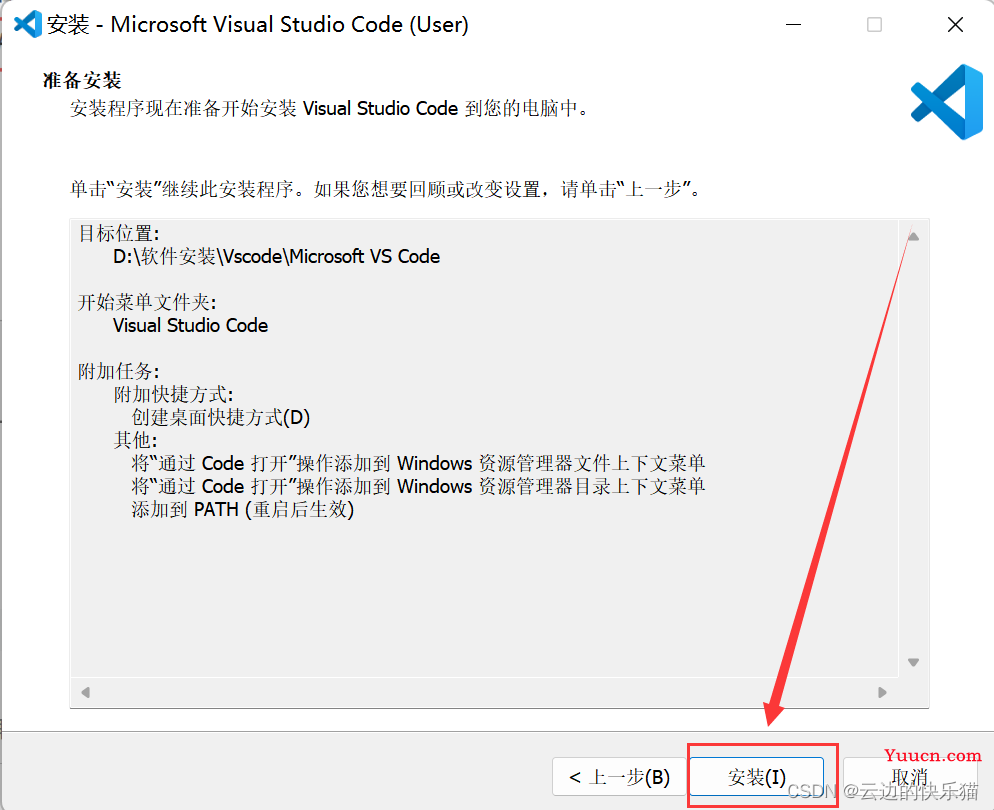
7.选择安装

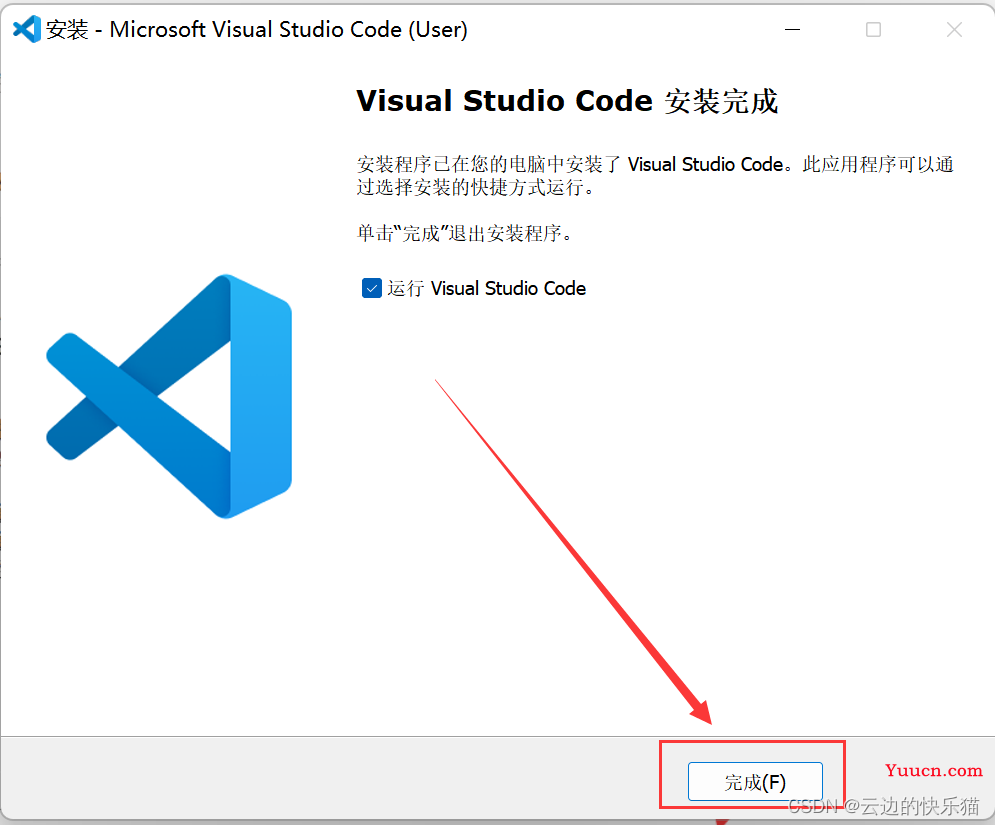
8.点击完成

9.安装完成后会跳出一个弹窗,选择这个关闭,这样就安装完成了

三、安装中文插件 (额外的)
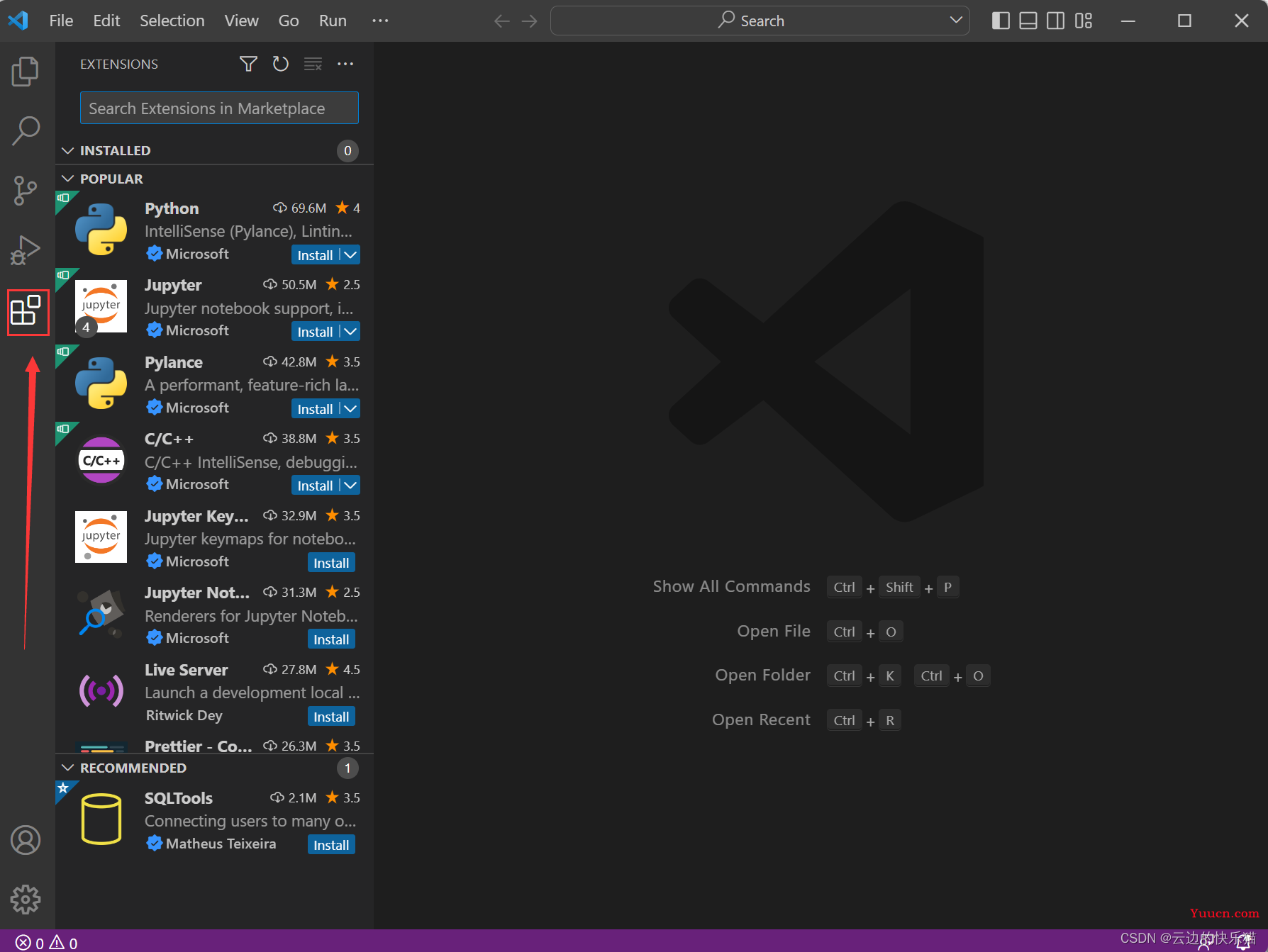
10.选择这个

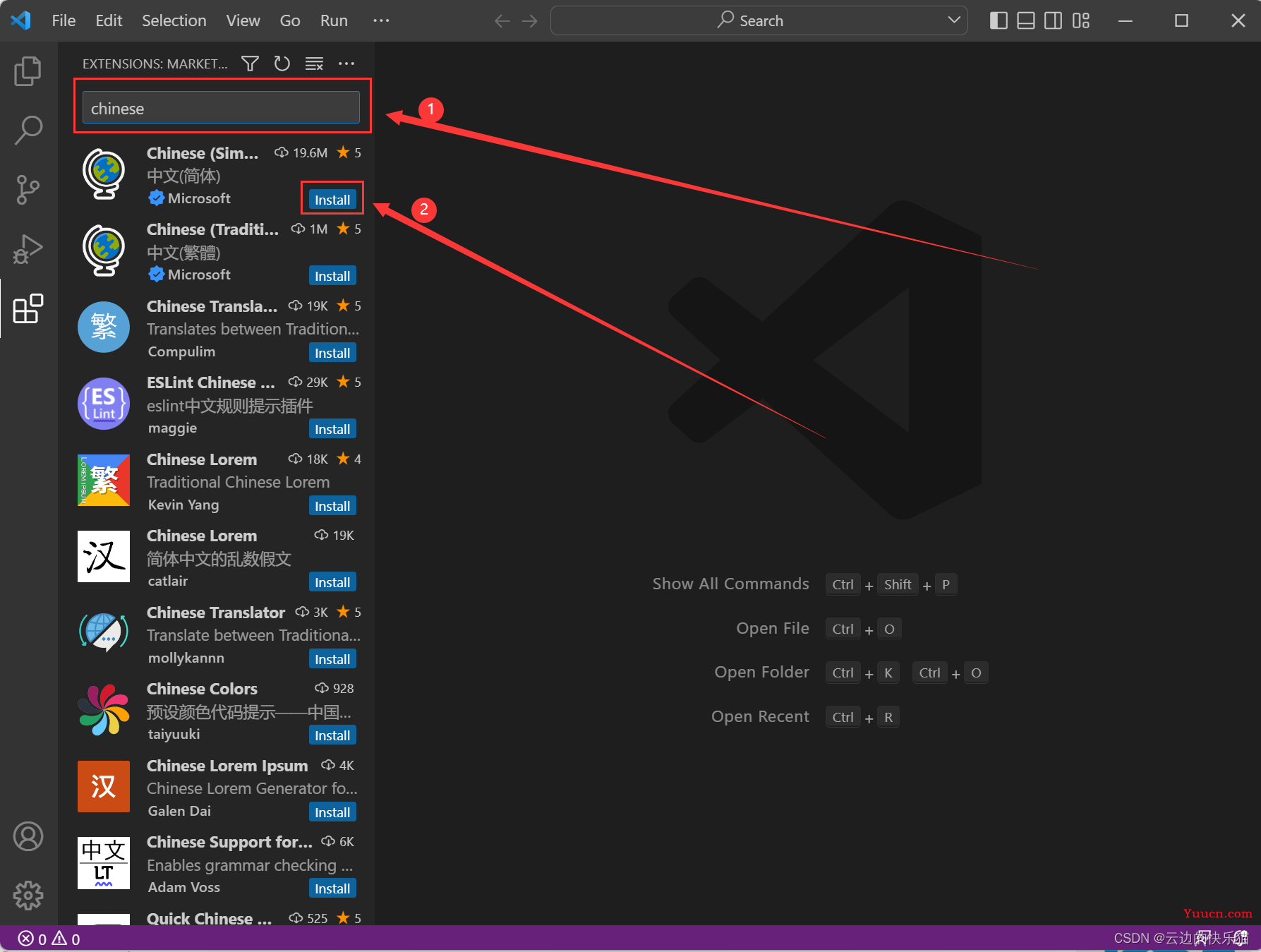
11.在搜索栏栏目输入:chinese

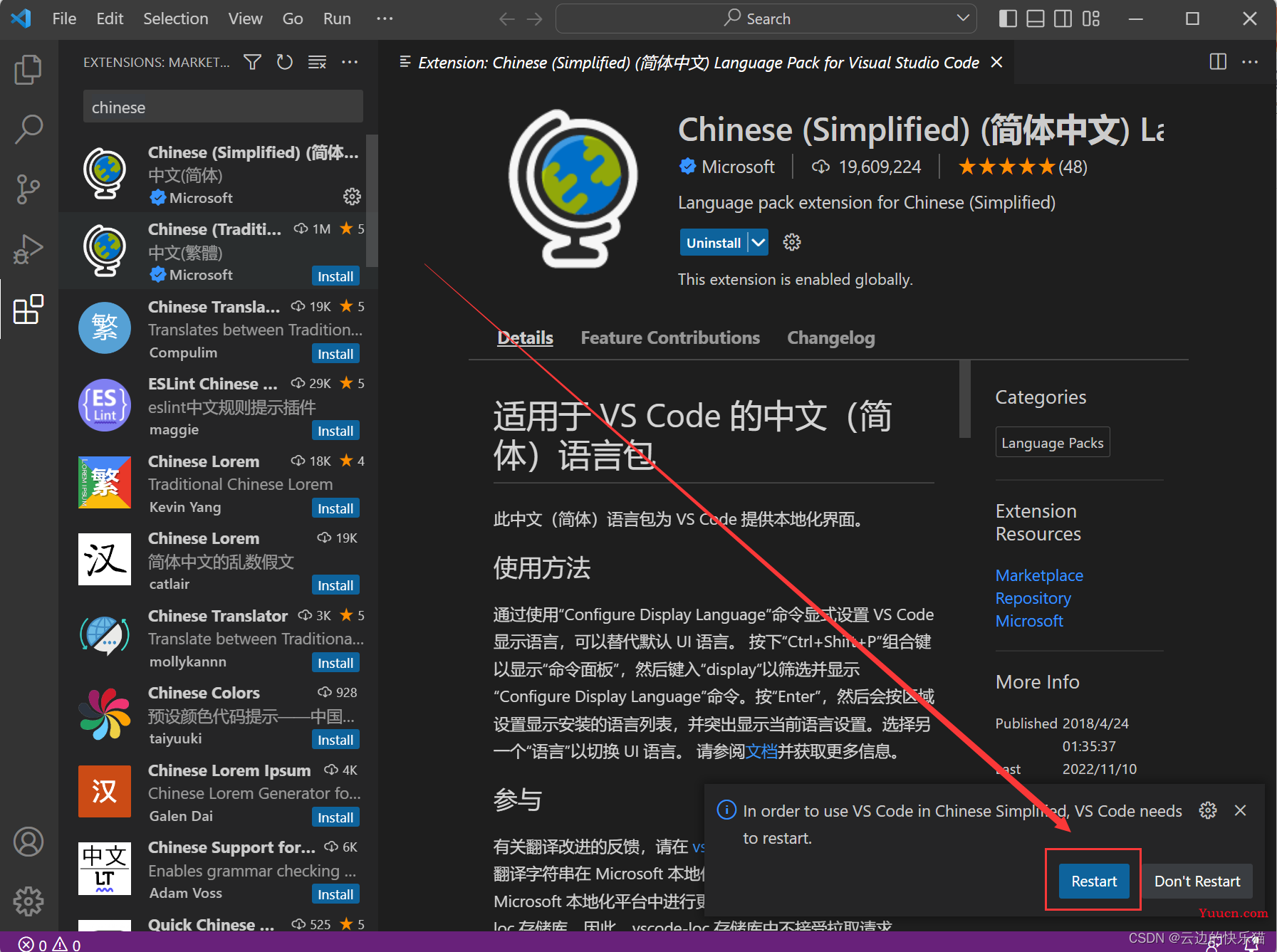
12.选择这个选择重新启动,这样插件就生效了
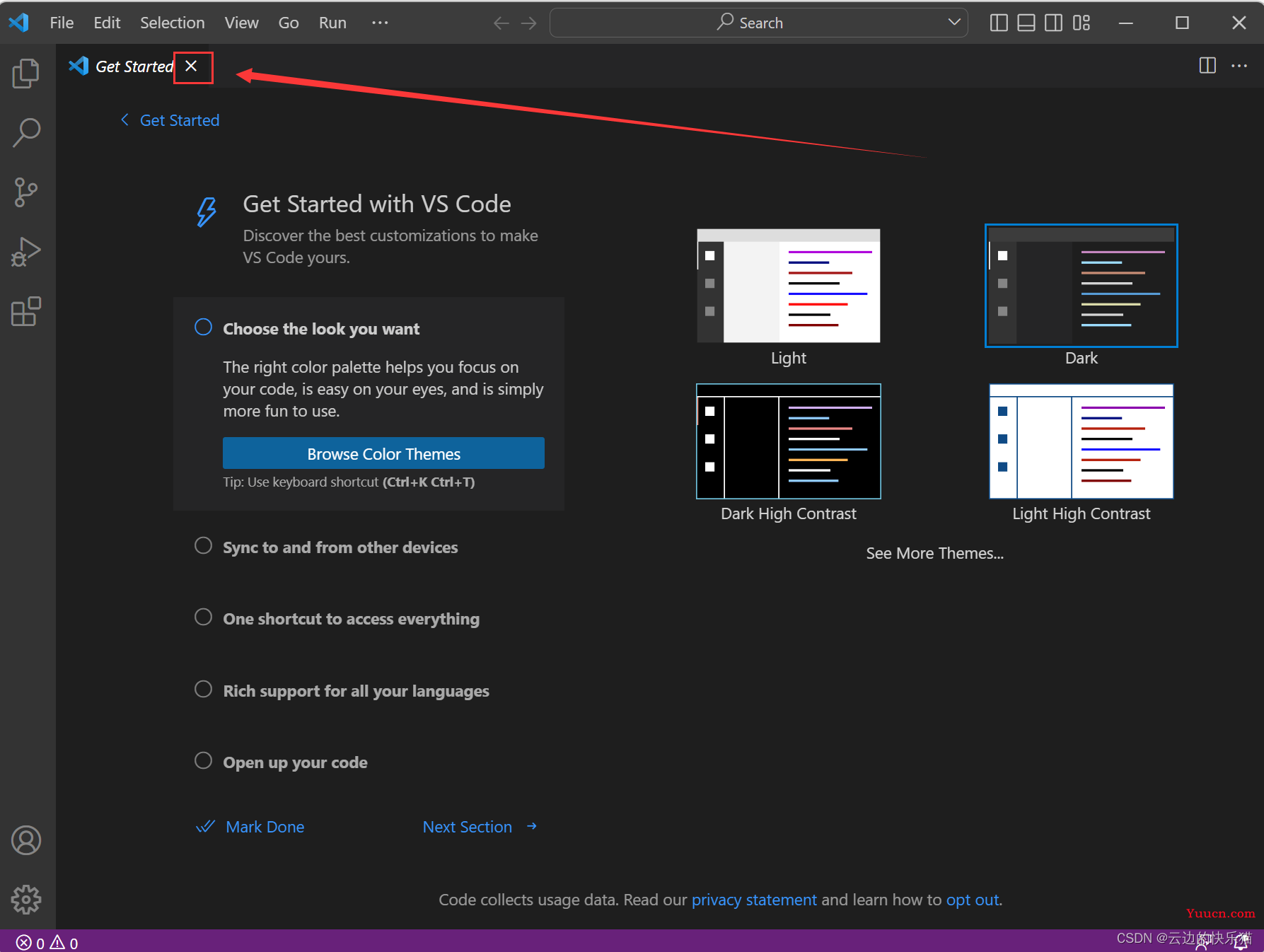
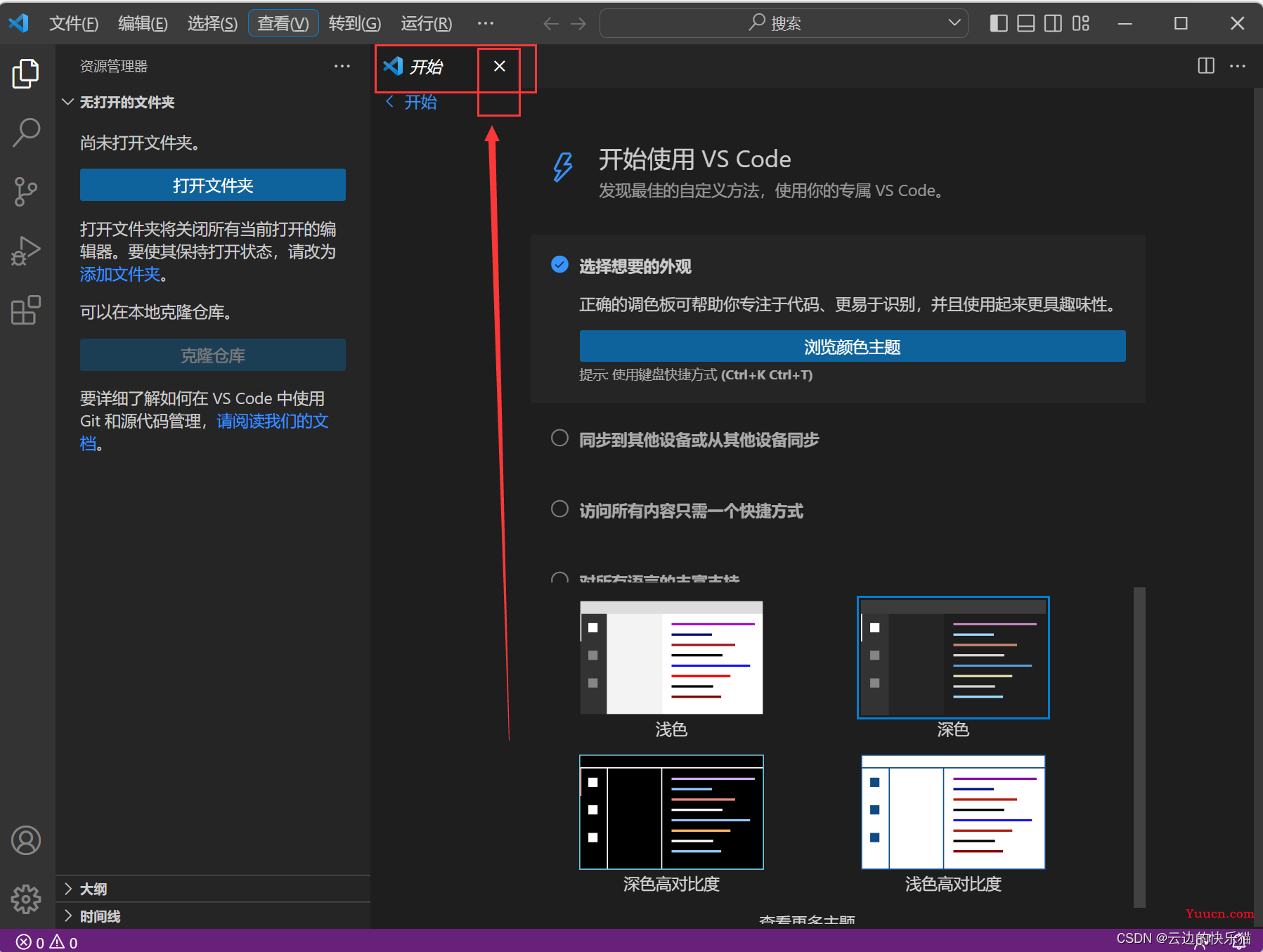
 11.选择外观界面颜色(这里使用默认的就好了,我直接点击关闭X掉就好了)
11.选择外观界面颜色(这里使用默认的就好了,我直接点击关闭X掉就好了)

这样vscode就安装设置完成了
如果你觉得本篇文章对你有所帮助的,给个一键三连吧!!!
点赞关注收藏,抱拳了!