目录
一、 Vue.js是什么
二、 Vue.js优点
三、 前提条件
四、 安装Vue
1. 直接用 script 标签 引入
2. 命令行工具 (CLI)
3. 其他方法或细节应用
五、声明式渲染
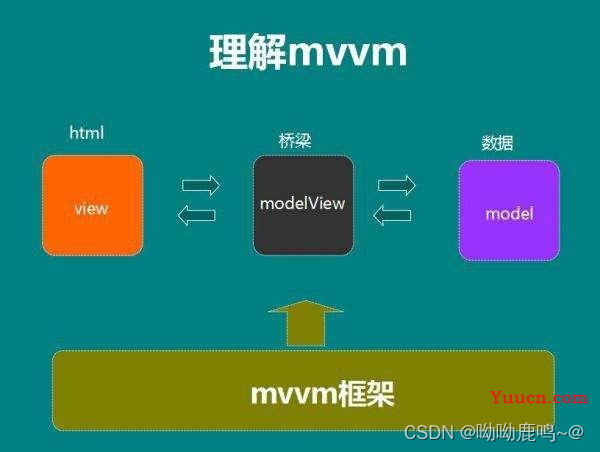
六、 理解什么是MVVM
MVVM模式的组成部分
MVVM优点
一、 Vue.js是什么
Vue.js (vue读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式 JavaScript 框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
二、 Vue.js优点
- 体积小: 压缩后33K;
- 更高的运行效率:基于虚拟dom,一种可以预先通过JavaScript进行各种计算,把最终的DOM 操作计算出来并优化的技术,由于这个DOM操作属于预处理操作,并没 有真实的操作DOM,所以叫做虚拟DOM。
- 双向数据绑定:让开发者不用再去操作dom对象,把更多的精力投入到业务逻辑上;
-
生态丰富、学习成本低:市场上拥有大量成熟、稳定的基于vue.js的ui框架、常用组件!拿来
即用实现快速开发!
对初学者友好、入门容易、学习资料多;
三、 前提条件
- 熟悉核心的 HTML, CSS 和 JavaScript 语言,了解终端/命令行。
- Vue 组件设计成为由管理应用数据的 JavaScript 对象和映射到底层 DOM 结构的 html 模板语法组成的混合体。安装和使用的一些更高级的功能 Vue(如单文件组件或渲染函数),你将需要一个安装了 node 和 npm 的终端。
四、 安装Vue
Vue 不支持 IE8 及以下版本,因为 Vue 使用了 IE8 无法模拟的 ECMAScript 5 特性。但它支持所有兼容 ECMAScript 5 的浏览器。
1. 直接用 script标签 引入
要在现有站点中使用 Vue,可以通过<script>元素在页面中使用。这使您可以开始在现有站点上使用 Vue,这就是 Vue 引以为傲的渐进式框架的原因。当使用 JQuery 这样的库将现有项目迁移到 Vue 时,这是一个很好的选择。通过这种方法,您可以使用 Vue 的许多核心功能,例如属性、自定义组件和数据管理。
- 开发环境版本,包含了有帮助的命令行警告
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
- 生产环境版本,优化了尺寸和速度,建议您在站点上包含 Vue 时指定版本号,这样任何框架更新都不会影响您的网站。
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
这种方法有一些局限性。要构建更复杂的应用程序,您需要使用 Vue NPM package。
2. 命令行工具 (CLI)
Vue 提供了一个官方的 CLI,为单页面应用 (SPA) 快速搭建繁杂的脚手架。它为现代前端工作流提供了开箱即用的构建设置。只需要几分钟的时间就可以运行起来并带有热重载、保存时 lint 校验,以及生产环境可用的构建版本。更多详情可查阅 Vue CLI 的文档。
CLI 工具假定用户对 Node.js 和相关构建工具有一定程度的了解。如果你是新手,我们强烈建议先在不用构建工具的情况下通读指南,在熟悉 Vue 本身之后再使用 CLI。
3. 其他方法或细节应用
参考链接: vue.js 三种方式安装(vue-cli)_muzidigbig的博客-CSDN博客_vue.js安装
五、声明式渲染
传统命令式渲染
修改内部内容,要改一次,刷新一次网页才能更新结果。例如孩子要吃饭,对母亲说要吃蔬菜,母亲来喂菜;要吃肉,母亲来为肉,一段指令对应一个结果。
<div id="main">
123
</div>
<script>
var main=document.querySelector('#main');
main.innerHTML='345';
</script>
声明式渲染
孩子要吃饭,对母亲说“我饿了”,母亲会直接端着装了菜、肉、汤的碗来为孩子,一段指令接载了所有可能的结果。
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/vue/2.7.0/vue.min.js"></script>
</head>
<body>
<div id="app">
<p>{{ message }}</p>
</div>
<script>
new Vue({
el: '#app',
data: {
message: 'Hello World!'
}
})
</script>
</body>
</html>六、 理解什么是MVVM
MVVM是Model-View-ViewModel的简写。[1]它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。当然这些事 ViewModel 已经帮我们做了,它可以取出 Model 的数据同时帮忙处理 View 中由于需要展示内容而涉及的业务逻辑。微软的WPF带来了新的技术体验,如Silverlight、音频、视频、3D、动画……,这导致了软件UI层更加细节化、可定制化。同时,在技术层面,WPF也带来了 诸如Binding、Dependency Property、Routed Events、Command、DataTemplate、ControlTemplate等新特性。MVVM(Model-View-ViewModel)框架的由来便是MVP(Model-View-Presenter)模式与WPF结合的应用方式时发展演变过来的一种新型架构框架。它立足于原有MVP框架并且把WPF的新特性糅合进去,以应对客户日益复杂的需求变化。

MVVM模式的组成部分
- 模型
- 模型是指代表真实状态内容的领域模型(面向对象),或指代表内容的数据访问层(以数据为中心)。
- 视图
- 就像在MVC和MVP模式中一样,视图是用户在屏幕上看到的结构、布局和外观(UI)。
- 视图模型
- 视图模型是暴露公共属性和命令的视图的抽象。MVVM没有MVC模式的控制器,也没有MVP模式的presenter,有的是一个绑定器。在视图模型中,绑定器在视图和数据绑定器之间进行通信。
- 绑定器
- 声明性数据和命令绑定隐含在MVVM模式中。在Microsoft解决方案堆中,绑定器是一种名为XAML的标记语言。绑定器使开发人员免于被迫编写样板式逻辑来同步视图模型和视图。在微软的堆之外实现时,声明性数据绑定技术的出现是实现该模式的一个关键因素。
<head>
<meta charset="utf-8">
<title></title>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app"> <!-- view层 -->
<h2>{{name}}</h2><!-- 大括号语法 -->
</div>
<script>
const vm = new Vue({//MVVM框架 vm层
el:'#app',
data:{//model层
name:'张超'
}
})
</script>
<!-- 1.重点:理解什么是MVVM。
2.重点:学会使用html来写vue
3.表示动态[key] :key
4.重点 v-bind 绑定的意思 是一个vue的指令 v-bind:title的简写:title
-->
</body>MVVM优点
MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model),有几大优点
1. 低耦合。视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的"View"上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
2. 可重用性。你可以把一些视图逻辑放在一个ViewModel里面,让很多view重用这段视图逻辑。
3. 独立开发。开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计,使用Expression Blend可以很容易设计界面并生成xaml代码。
4. 可测试。界面素来是比较难于测试的,测试可以针对ViewModel来写。
vue学习资料:介绍 — Vue.js