使用uni-app开发App简易教程
- 前言
- app端开发步骤
-
- 1、 申请uniapp开发者账号
- 2、登录后开始新建应用
- 3、下载安装 HBuildder X 。
- 4、新建项目
- 5、开启webview,在pages-index里面写一点点代码
- 6、配置mainifest.json
- 7、打包
- h5工程配置
-
- 在html中引入uniapp-sdk
- 解决后退问题
- 上架
前言
在工作中,有时候会遇到需要开发app的情况,但是公司又没有andriond、ios,这个时候如果不想外包,就要前端上场了,本文介绍使用uinapp+webview做一个app壳子,然后整个app使用内嵌h5的方式来开发APP.
app端开发步骤
1、 申请uniapp开发者账号
uniapp是没有企业账号的,所以申请个公共邮箱注册一下就行
登录注册地址: https://dev.dcloud.net.cn/
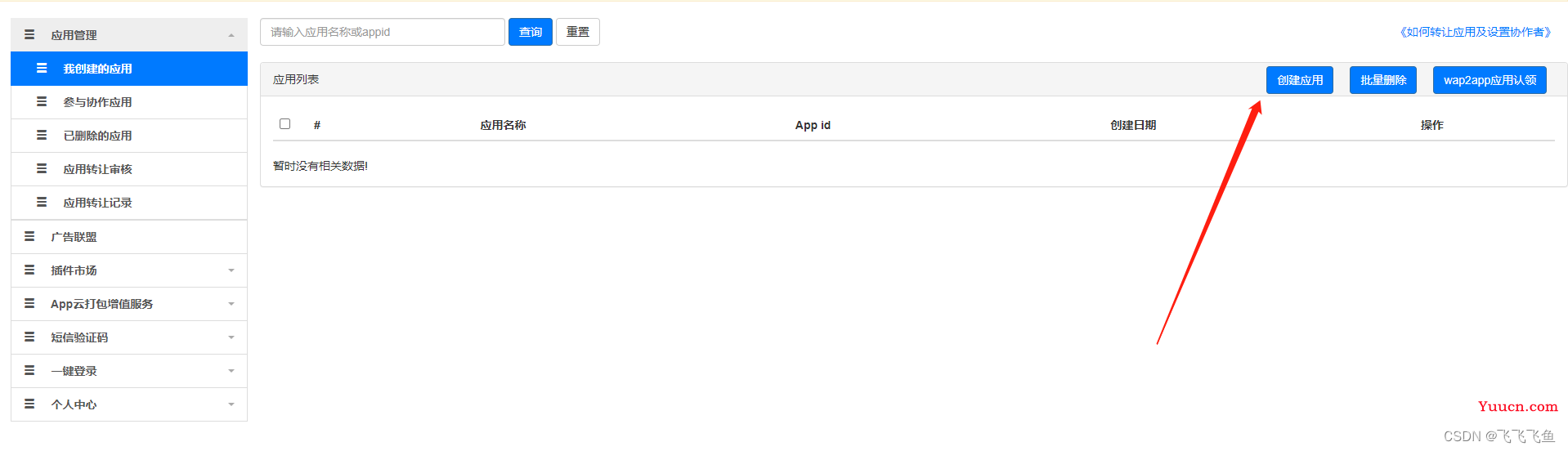
2、登录后开始新建应用

3、下载安装 HBuildder X 。
链接:https://www.dcloud.io/hbuilderx.html
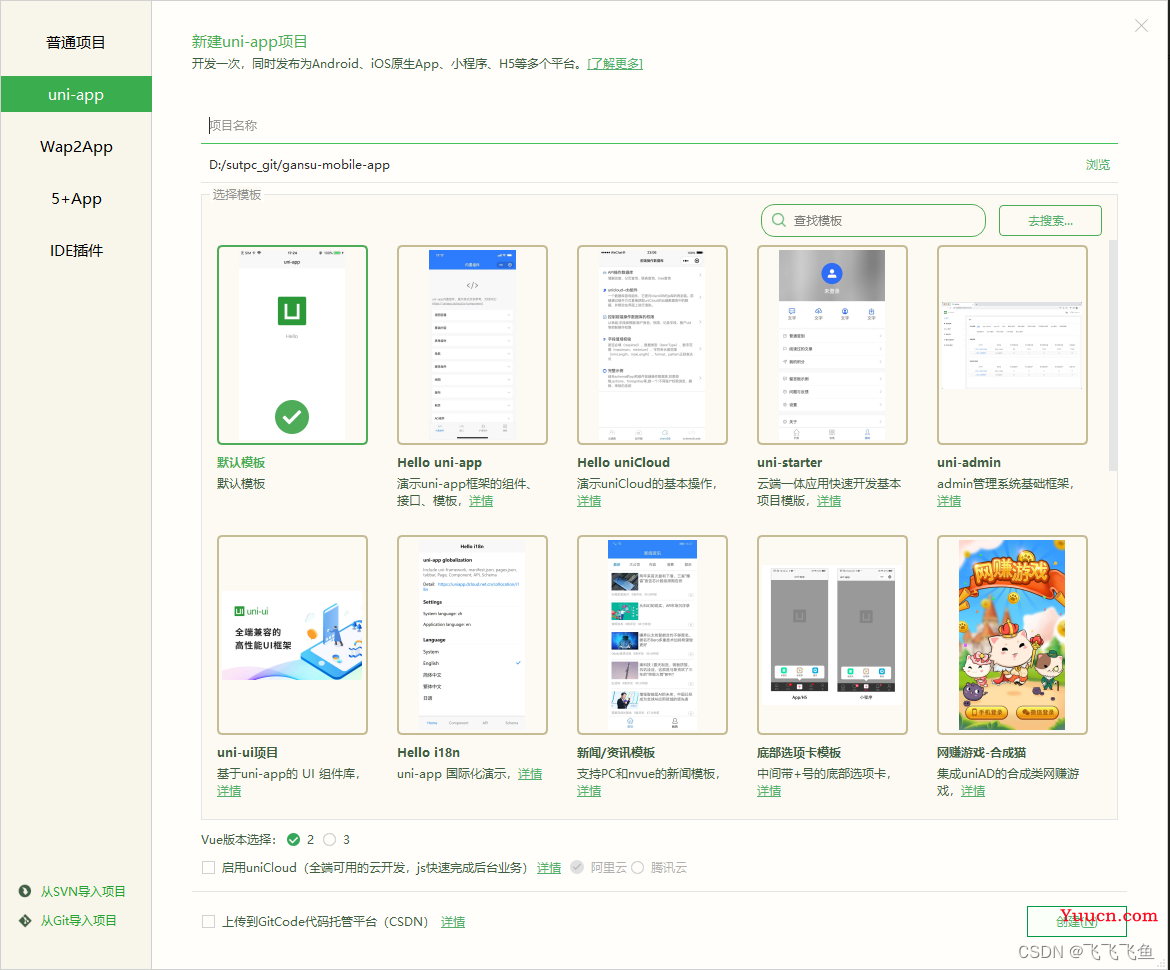
4、新建项目
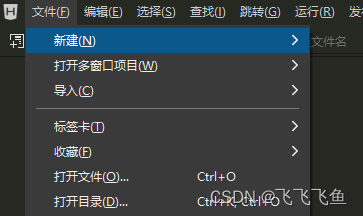
文件->新建->项目


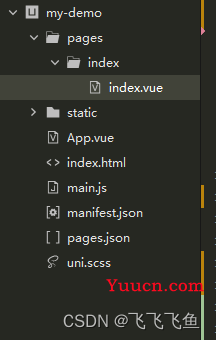
因为我们不是真的要开发一个app,只是要一个webview,所以选择默认模板就行
5、开启webview,在pages-index里面写一点点代码

我们把webview要打开的链接放在某台确认的服务器上面,方便更新已经放一些配置,使用webview的@message来监听h5回传的消息,可以做一些原生操作,如打开摄像头,请求打开蓝牙等。
<template>
<view>
<web-view :src="url" @message="getMessage"></web-view>
</view>
</template>
<script>
export default {
data() {
return {
url: ''
}
},
onLoad(options) {
uni.request({
// new Date().getTime()是为了确保不用缓存
url: 'https://存放配置的服务器/config.json?t=' + new Date().getTime(),
complete: (res)=> {
let url = "默认链接";
if(res.statusCode == 200){
url = res.data.url;
}
// 可以获取用户设备号
let pinf = plus.push.getClientInfo();
let cid = pinf && pinf.clientid || '';
// 处理服务器配置的链接
let d = url.indexOf('?') > -1? '&' : '?';
this.url = `${url}${d}t=${new Date().getTime()}&cid=${cid}`
}
});
},
methods: {
// 可以把开启蓝牙、定位等原生操作放在webview消息里面回传
getMessage(event) {
let data = event.detail.data;
if(data.action){
uni[data.action](data.options)
}
}
}
}
</script>
<style>
</style>
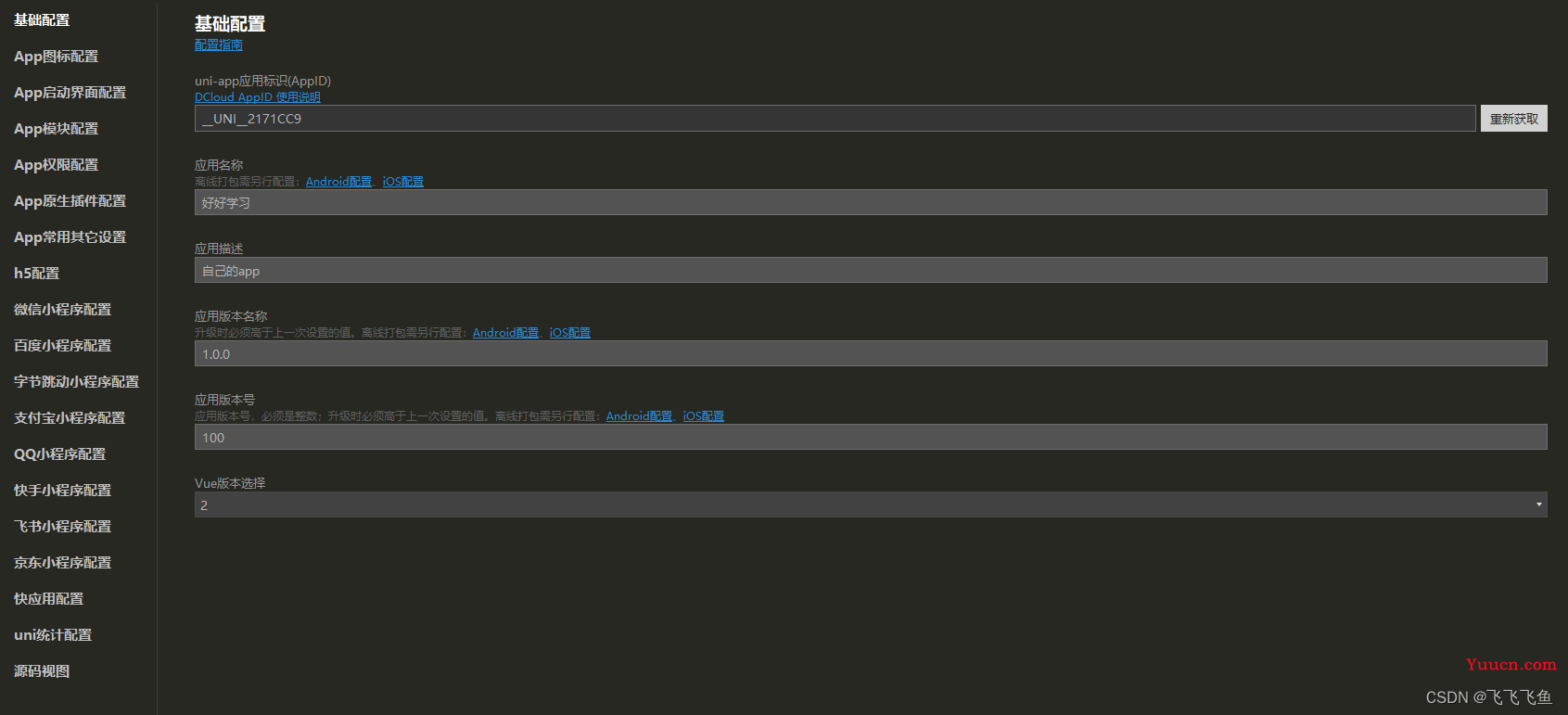
6、配置mainifest.json
-
首先是id跟包名这些

-
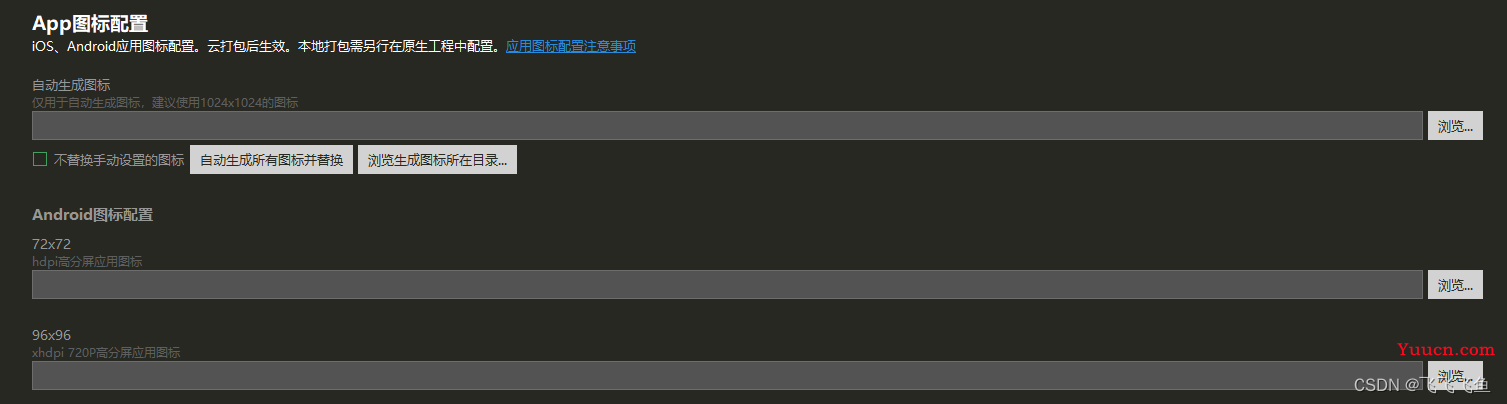
然后是app的图标,准备一个1024x1024的图标,hbuilder会自动帮转分辨率

-
app模块配置,作者只用过推送功能,要额外看uniapp文档,很容易踩坑。但是uniapp也提供技术支持,不过人家是收费的。个人开发者也可以在上面回答问题赚点外快,嘿嘿嘿
-
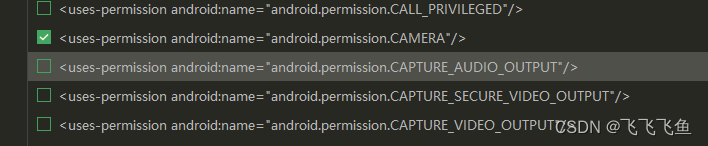
然后就是权限,一般就是定位功能、摄像头功能。怎么知道配置项是哪个呢?其实命名很清楚了,camera(相机)、capture_audio_output(捕获音频输出),然后再到uniapp官网上搜索确认一下会保险一点

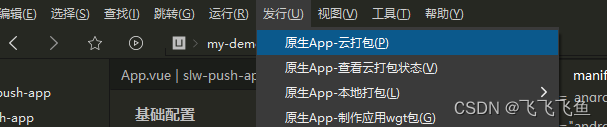
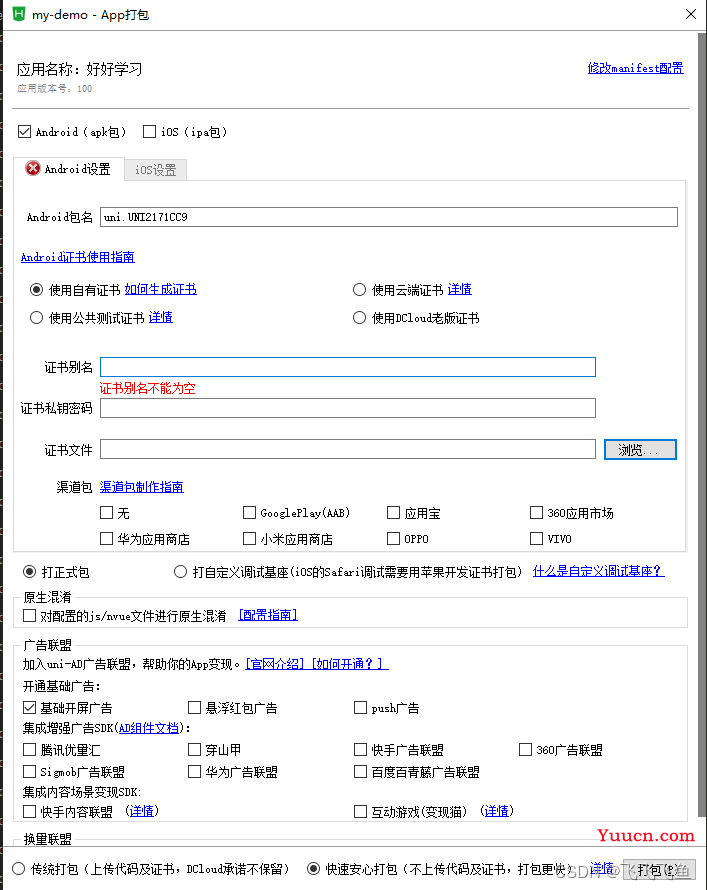
7、打包
原生打包太麻烦了,直接使用云打包

然后把证书填一填,证书生成教程
注意:
1、快速安心打包可能有问题,用传统打包
2、注意保存好证书跟密码,最好上传到git
3、ios的还得申请ios的开发账号,教程
4、其实打包面板上就有“如何生成证书”的按钮,教程就在里面
5、包名很重要,不能随便改的,一开始就要起好名字

h5工程配置
既然用uniapp,那作者肯定是用vue的了
在html中引入uniapp-sdk
官网提供了cdn,可以自己下载下来放到本地或者自己公司的cdn
<script src="static/js/uniapp-sdk.js"></script>
解决后退问题
因为是整个app就是一个壳子套了h5,所以后退按钮就会存在退不出页面的问题,所以需要用uniapp-sdk来调用原生的后退方法
作者自己写个简单的路由控制
const control = {
// 在这些页面上后退按钮点两次会退出app
homePaths: ['/index','/login'],
state: [],
vueObj: null,
init(vueObj){
this.vueObj = vueObj;
this.addListener();
return this;
},
// 判断是否首页(需要后退能退出app的页面)
isHome(path) {
return this.homePaths.includes(path);
},
// 在beforeEnter里面加上它,把路由状态保存起来
pushState(path) {
if(path!==this.state[this.state.length-1]){
this.state.push(path);
}
},
// 页面在后退的地方调用它
back() {
// 在首页等需要退出app的地方直接后退
if(this.isHome(this.vueObj.$route.path)){
window.uni.navigateBack();
return
}
// 如果在非app环境刷新了页面
if(this.state.length){
// 自己的路由状态保存
this.state.pop();
// 这里这么写是因为有些手机后退,页面状态会很奇怪,所有即使直接push上一个页面进来
this.vueObj.$router.push({ path: this.state[this.state.length-1] });
} else {
history.go(-1);
}
},
// 监听后退按钮
addListener(){
// 本地开发的时候不用监听后退
if(typeof window.plus === 'undefined'){
console.log("当前不是app环境");
return;
}
const _this = this;
document.addEventListener('UniAppJSBridgeReady', function() {
var webview = window.plus.webview.currentWebview();
window.plus.key.addEventListener('backbutton', function() {
webview.canBack(function(e) {
if (e.canBack) {
_this.back();
} else {
window.uni.navigateBack();
}
})
});
})
}
};
export default control;
使用自己的路由控制
在vue的main.js中注入
import Vue from 'vue';
import VueRouter from 'vue-router';
import HistoryCtrl from "static/js/history-ctrl";
const router = new VueRouter({
routes: routerConfig
});
router.beforeEach(async (to, from, next) => {
// 自己的路由
HistoryCtrl.pushState(to.path);
next();
});
const vueObj = new Vue({
el: "#app",
router,
store
});
// 把自己做的前进后退挂载到vue里面方便调用
Vue.prototype.$historyctrl = HistoryCtrl.init(vueObj);
// 解决弹窗遮罩滑动穿透的问题
document.querySelector('body').addEventListener('touchmove', function(e) {
e.preventDefault();
})
在页面中只要使用后退的时候
this.$historyctrl.back();
上架
说实话这么做的app就不适合上架,太low了,基本上就是发包做给客户私用的。
如果要上架,需要到每个手机厂商上都注册企业开发者。上传营业执照是最基础的,有些要法人身份证,尤其是vivo最恶心,需要法人手持身份证,所以只适合很小的公司,有点规模的公司只能是另想办法了,所以我们在看到一些app的开发商的时候,经常是一个不知名的公司(你懂的)。
这里只是忍不住吐槽一下,上架照着各个手机厂商的教程操作就行,傻瓜式操作。