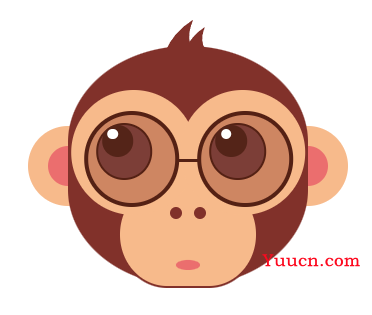
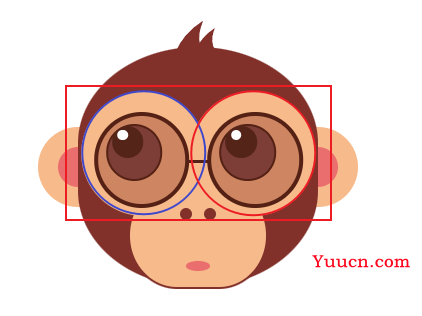
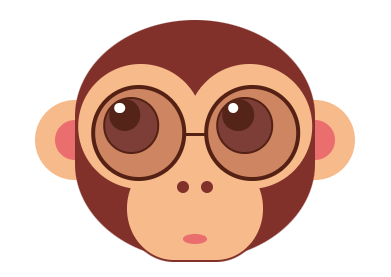
效果如下:

头部
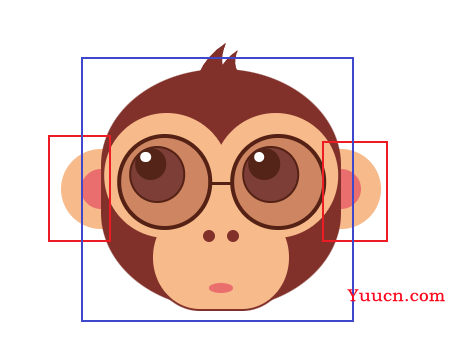
我们先来拆解一下,程序猿的结构

两只耳朵和头是圆形组成的,耳朵内的红色部分也是圆形
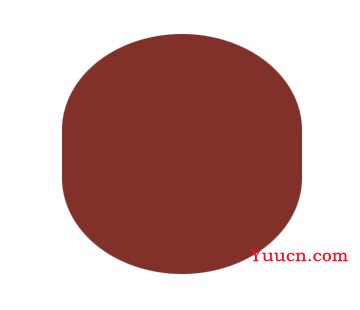
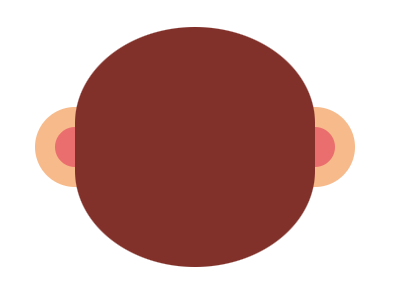
先画头部,利用圆角实现头部形状
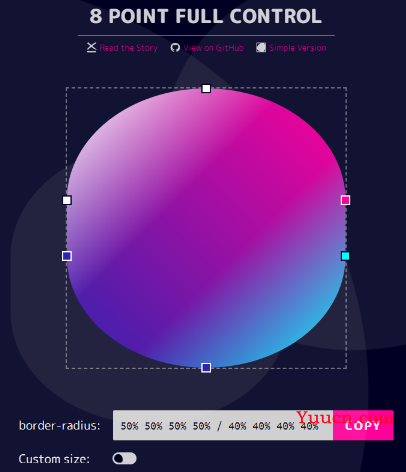
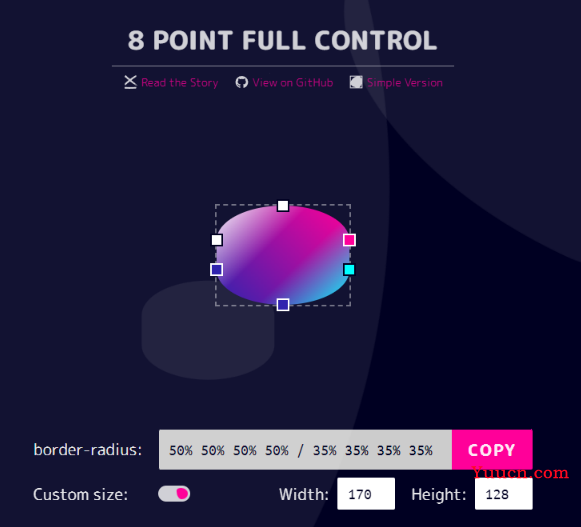
借助工具来快速实现圆角效果
https://9elements.github.io/fancy-border-radius/

<div class="head"></div>
.head{
width: 300px;
height: 300px;
background: #81312a;
border-radius: 50% 50% 50% 50% / 40% 40% 40% 40% ; /* 实现头部形状 */
margin: 0 auto;
margin-top: 50px;
position: relative;
}

耳朵部分
两只耳朵以头部为定位基准,居中并且向反方向偏移自身大小的一半,耳朵中心的红色部分利用伪元素实现。
由于左耳和右耳是一样的结构,大小也是一样的,所以我们可以公用一套样式结构,再此基础上分别定义他们的定位位置即可
<div class="left-ear"></div>
<div class="right-ear"></div>
.left-ear,.right-ear{
width: 100px;
height: 100px;
background: #f7ba8b;
border-radius: 50%;
position: absolute;
top: 50%;
z-index: -1;
transform: translateY(-50%);
&::before{
content: '';
width: 50%;
height: 50%;
background: #eb6e6e;
position: absolute;
border-radius: 50%;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
}
.left-ear{
left: -50px;
}
.right-ear{
right:-50px;
}

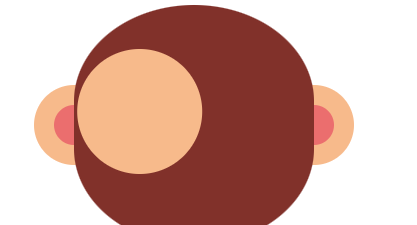
眼睛部分
我们再来实现程序猿的眼睛部分,眼睛部分也是两个圆形组成,大圆形做底色,也就是脸部

<div class="eyes-box">
<div class="eyes-left-background"></div>
</div>
.eyes-box{
width: calc(100% - 8px);
height: 160px;
margin: 0 auto;
position: absolute;
left: 50%;
transform: translateX(-50%);
top: 55px;
z-index: 10;
.eyes-left-background{
width: 156px;
height: 156px;
border-radius: 50%;
background: #f7ba8b;
position: absolute;
top: 0;
left: 0;
transform: scale(1);
}
}

仔细观察,你会发现眼镜的部分其实是圆形的嵌套,一层套一层的圆形,只需要处理好圆形的位置即可。

<div class="eyes-box">
<div class="eyes-left-background">
<div class="left-orbit">
<div class="left-eyeball"></div>
</div>
</div>
</div>
.eyes-box{
width: calc(100% - 8px);
height: 160px;
margin: 0 auto;
position: absolute;
left: 50%;
transform: translateX(-50%);
top: 55px;
z-index: 10;
.eyes-left-background{
width: 156px;
height: 156px;
border-radius: 50%;
background: #f7ba8b;
position: absolute;
top: 0;
left: 0;
transform: scale(1);
.left-orbit{
width: 70%;
height: 70%;
border-radius: 50%;
border: 5px solid #542114;
bottom: 10px;
position: absolute;
left: 10%;
transform: scale(1);
background: #ce8662;
z-index: 10;
.left-eyeball{
width: 60%;
height: 60%;
border: 3px solid #542114;
border-radius: 50%;
margin: 10px 0px 0px 10px;
background: #7c3e37;
transform: scale(1);
&::before{
content: '';
width: 60%;
height: 60%;
background: #542418;
position: absolute;
top: 0;
border-radius: 50%;
left: 5px;
}
&::after{
content: '';
width: 20%;
height: 20%;
background: #fff;
position: absolute;
top: 4px;
border-radius: 50%;
left: 12px;
}
}
}
}
}

左右的眼睛是一样的,左眼写好了后直接复制,将定位的位置改一下即可
<div class="eyes-box">
<div class="eyes-left-background">
<div class="left-orbit">
<div class="left-eyeball"></div>
</div>
</div>
<div class="link-eyse"></div> <!-- 眼镜架 -->
<div class="eyes-right-background">
<div class="right-orbit">
<div class="right-eyeball"></div>
</div>
</div>
</div>
.eyes-box{
width: calc(100% - 8px);
height: 160px;
margin: 0 auto;
position: absolute;
left: 50%;
transform: translateX(-50%);
top: 55px;
z-index: 10;
.eyes-left-background,.eyes-right-background{
width: 156px;
height: 156px;
border-radius: 50%;
background: #f7ba8b;
position: absolute;
top: 0;
transform: scale(1);
.left-orbit,.right-orbit{
width: 70%;
height: 70%;
border-radius: 50%;
border: 5px solid #542114;
bottom: 10px;
position: absolute;
transform: scale(1);
background: #ce8662;
z-index: 10;
.left-eyeball,.right-eyeball{
width: 60%;
height: 60%;
border: 3px solid #542114;
border-radius: 50%;
margin: 10px 0px 0px 10px;
background: #7c3e37;
transform: scale(1);
&::before{
content: '';
width: 60%;
height: 60%;
background: #542418;
position: absolute;
top: 0;
border-radius: 50%;
left: 5px;
}
&::after{
content: '';
width: 20%;
height: 20%;
background: #fff;
position: absolute;
top: 4px;
border-radius: 50%;
left: 12px;
}
}
}
/* 分别对左右的眼睛进行微调 */
.left-orbit{
left: 10%;
}
.right-orbit{
right: 10%;
}
}
/* 分别对左右的眼睛进行微调 */
.eyes-left-background{
left:0
}
.eyes-right-background{
right:0
}
/* 绘制眼镜架 */
.link-eyse{
width: 28px;
height: 4px;
background: #542114;
position: absolute;
left: 50%;
top: 54%;
transform: translate(-50%);
z-index: 10;
}
}

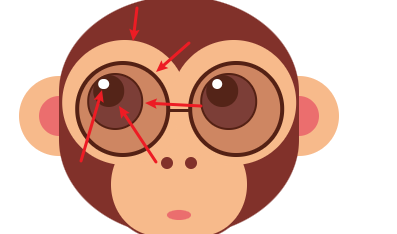
眼睛的位置处理完后,再处理嘴巴的位置
嘴巴部分
嘴巴其实也是圆形和椭圆的组合

这里用一个标签实现程序猿的嘴巴部分
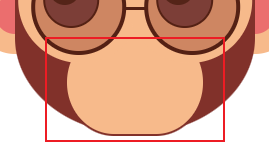
先利用圆角实现嘴巴

<div class="mouth"></div>
.mouth{
width: 170px;
height: 128px;
position: absolute;
bottom: -2px;
left: 50%;
transform: translateX(-50%);
border-radius: 35% 35% 35% 35% / 50% 50% 50% 50% ; /* 实现嘴巴的形状 */
background: #f7ba8b;
border: 3px solid #81312a;
}

然后利用伪元素实现鼻子和嘴唇,鼻子的位置利用box-shadow绘制多个阴影实现鼻孔的效果
对于box-shadow不理解的小伙伴请看这篇:box-shadow说明
.mouth::before{
content: '';
width: 15px;
height: 15px;
border-radius: 50%;
position: absolute;
top: 30px;
left: 50%;
transform: translateX(-50%);
box-shadow: -15px 0px 0px 0px #81312a,15px 0px 0px 0px #81312a; /* 绘制鼻孔 */
}

嘴巴部分利用伪元素配合圆角,绘制一个椭圆
伪元素说明文档 (👈点击直达)
.mouth::after{
content: '';
width: 30px;
height: 12px;
border-radius: 50%;
background: #eb6e6e;
position: absolute;
bottom: 20px;
left: 50%;
transform: translateX(-50%);
}

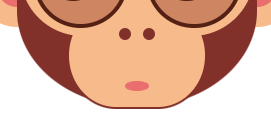
程序猿的头部到这里就大致完成了,我们看下效果

最后再处理一下头发部分,这里的头发用的是svg标签,头发的父级就是最外层的头部标签,将头发居中,然后定位到头部的上方即可
svg说明文档(👈点击直达)
<div class="head">
<!-- 头发 -->
<svg class="hair">
<path class="st0" d="M0,100c0,0,24-18,50-18s50,18,50,18H0z"/>
<path class="st0" d="M9,96L9,96c9.77-22.79,26.25-42.07,47.24-55.26L59,39l-3.87,11.29C49.95,65.4,51.35,81.98,59,96l0,0H9z"/>
<path class="st0" d="M45.89,91L45.89,91c6.68-15.59,17.96-28.78,32.32-37.81L80.11,52l-2.65,7.73C73.91,70.06,74.87,81.41,80.11,91 l0,0H45.89z"/>
</svg>
</div>
.hair{
position: absolute;
top: -85px;
left: 50%;
transform: translateX(-50%);
width: 100px;
.st0{fill:#81312A;width: 100%;}
}

到这里我们的csdn程序猿就完成了,最后再看一下官方原图:

总结
1、利用圆角实现不规则原型
2、重复的元素可以公用css样式,节省代码
3、利用z-index来实现层级关系
4、box-shadow实现多个同元素复制
5、复杂图形可以用svg实现
案例源码:https://gitee.com/wang_fan_w/css-diary
如果觉得这篇文章对你有帮助,欢迎点赞、收藏、转发哦~