1.出现的问题:
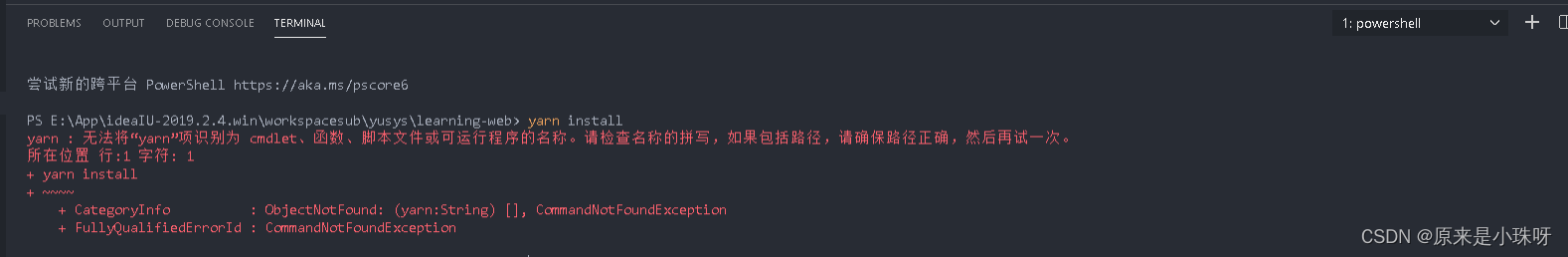
在使用VSCode终端的时候,输入命令:yarn install ,出现了问题:
yarn : 无法将“yarn”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次。
所在位置 行:1 字符: 1

2.解决的办法
VsCode安装yarn
2.1检查本地是否安装yarn
在本地电脑使用cmd,打开电脑终端窗口,输入:yarn -v,如果可以识别命令,就说明本地已经安装了yarn,且yarn 的环境变量配置成功。

如果终端未成功出现yarn 的版本号,则本地没有安装yarn或则环境变量配置错误,则需要在本地安装yarn(重复安装会覆盖原安装),并且配置环境变量。
2.2安装yarn且设置环境变量
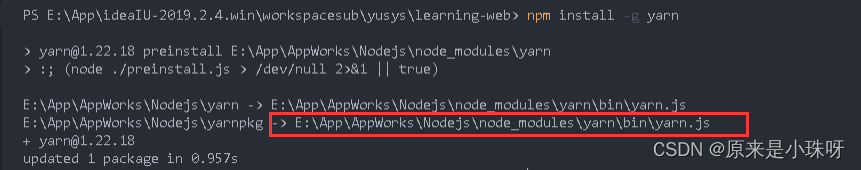
使用管理员身份打开VsCode,在VsCode的终端窗口输入命令:npm install -g yarn 安装yarn。
npm install -g yarn
安装成功后会提示安装的目录。我们需要将其路径(不包括yarn.js)设置到环境变量。


2.3本地检验yarn是否安装
本地打开cmd窗口,输入:yarn -v,如果成功出现版本号,则说明前面2.2步骤安装yarn配置环境成功。

2.4在Vscode使用yarn
(前提:VsCode是管理员身份打开,这样VsCode才可以读取到环境变量)在Vscode的终端窗口输入:yarn -v,此时可能会出现yarn的版本号,那就就可以执行yarn -install了,不需要再看步骤2.5了。但是如果出现了错误:无法将“yarn”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次。 那就需要看步骤2.5。
2.5安装yarn后,环境变量也配置了,VsCode无法使用yarn的解决办法
2.5.1在VsCode终端中使用命令: get-ExecutionPolicy
显示 Restricted ,表示不可用
2.5.2 输入命令:set-ExecutionPolicy RemoteSigned
2.5.3 输入命令:set-ExecutionPolicy -Scope CurrentUser
2.5.4 设置:RemoteSigned
确保:使用get-ExecutionPolicy命令获取到的是:RemoteSigned
2.5.5设置完成之后,可以重启Vscode(管理员方式打开)
使用命令:yarn -v 进行检验