功能描述:
1、 当点击理赔服务的时候,跳转到小程序页面
2、 当点击返回的时候,从小程序跳回H5页面(内嵌H5以及关闭小程序)

功能1:H5跳转小程序
vue中实现步骤
== 在 template 标签中写html
<wx-open-launch-weapp id="launch-btn" username="小程序原始账号 ID(gh_ 开头的)" path="要跳转到的页面路径"> <!-- replace -->
<script type="text/wxtag-template">
<button style="width: 200px; height: 45px; text-align: center; font-size: 17px; display: block; margin: 0 auto; padding: 8px 24px; border: none; border-radius: 4px; background-color: #07c160; color:#fff;">打开小程序</button>
</script>
</wx-open-launch-weapp>注意事项:
- username:小程序的id,gh开头的;path:要跳转的小程序路径,后面可以加上 .html
- wx.config 初始化完成之后,wx-open-launch-weapp 这个标签才会显示出来,根据需求尽可能应该在进入页面之后就初始化,一般都放在 mounted 中
- wx-open-launch-weapp 这个标签相当于一个跳转小程序的出口,就是点击他的时候会跳转小程序
- 设置样式,如果样式跳转按钮的样式比较复杂,可以写成两个按钮叠加,将 wx-open-launch-weapp 按钮设置成透明的,叠加在另一个按钮上,实现跳转
- 在设置样式时,发现设置 wx-open-launch-weapp 的样式的时候,设置宽度生效,设置高度不生效,这里解决的时候是在 weapp 按钮里面的字写多一点,让他超过下面的盒子,然后weapp外卖包裹一个盒子来设置 overflow:hidden
== 在 script 中的js
wx.config({
debug: false, // 调试时可开启
appId: "wxbb*********as", // <!-- replace -->
timestamp: data.timestamp, // 生成签名的时间戳,必填,填任意数字即可
nonceStr: data.nonceStr, // 生成签名的加密字符串,必填,填任意非空字符串即可
signature: data.signature, // 生成的签名,必填,填任意非空字符串即可
jsApiList: ["chooseImage", "previewImage", "wx-open-launch-weapp"], // 必填,随意一个接口即可(跳转小程序的任意接口即可)
openTagList: ["wx-open-launch-weapp"], // 填入打开小程序的开放标签名
});注意事项:
- 这里的 appid 应该用公众号的 appid 而不是小程序的(因为是在公众号配置的出口)
- timestamp,nonceStr,signature 应该是由后端生成的(也是通过公众号的信息生成的)
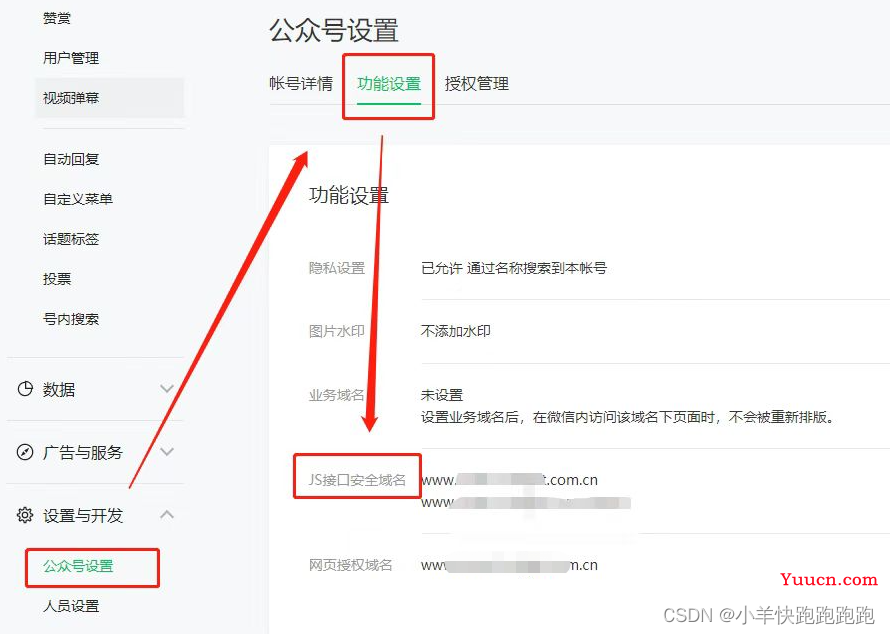
== 在公众号中配置 js 接口安全域名

注意事项:
公众号必须为服务号,小程序必须已经上线
遇到的问题:
- 在 wx-open-launch-weapp 这个标签中,设置 button 的样式时,只能用行内样式,且外面要用 template 标签包裹,否则不生效
- 想设置 wx-open-launch-weapp 的样式可以用两个盒子叠加,将 weapp 设置成透明
功能二:小程序跳转到H5中 (两种)
== 跳转到小程序外的H5 (关闭小程序)
-- 不是在小程序内部,跳转H5(不是由小程序页面,跳转到H5页面,因此这里不能用 web-view 标签)
-- 可以理解为,关闭小程序,展示原来的H5页面
-- 用以下代码,实现关闭小程序
<navigator class="return_btn" open-type="exit" target="miniProgram">返 回</navigator>== 小程序内跳转H5(内嵌H5)
-- 在小程序的一个单独页面内, 用 web-view标签包裹要跳转的地址
在开发者设置里面配置要打开的域名

上一个页面的跳转js,后面拼参数
wx.navigateTo({
url: `/disease_management/pages/robot/robot?url=${baseUrl.API2}smart_rui&phone=${this.data.userInfo.phone}`,
});wxml 文件:
<web-view src="{{url}}" bindmessage=""></web-view>js 文件:
Page({
data: {
url: "",
},
onLoad(options) {
// 这里要把参数分解出来,如果参数比较多的话可以用循环
console.log(options);
let { url } = options;
// url = decodeURIComponent(url)
if (options.phone) {
url = url + "?phone=" + options.phone;
}
if (options.from) {
url = url + "&from=" + options.from;
}
this.setData({
url: decodeURIComponent(url),
});
},
});注意事项:
- web-view 会占据当前整个页面,会整个覆盖,不管是在 web-view 里面或者外面加其他元素都不会展示出来
- 如果你想进去H5之后还能再返回回来,可以在当前 web-view 的上一个页面用 navigateTo 跳转,然后用左上角自带的小箭头返回(显然在当前页面增加一个悬浮的返回按钮这种情况是不成立的)