目录
导出简介(里面有小细节请仔细阅读)
module.exports与exports
1.该js文件要导出的值即为test
2.该js文件要导出的值即为test1和test2
3. 注意这里我是先给module.exports.test2赋值,然后给module.exports赋值,因此{test1}覆盖了原来的test2,因此module.exports中只有test1
4. 该js文件要导出的值即为test2
5. 注意这里(注意点),module.exports ={test1};改变了module.exports指向的引用,exports还指向之前的module.exports引用,因此无论exports.test2 = test2;在哪里执行都不能改变该js文件索要暴露的值。所以如果要改变module.exports指向的引用,就不要使用exports
export与export default
1.根据输出可知:export default test1;等价于exports.default = test1; export {test2};等价于exports.test2 = test2;
(坑)export {}这个语法比较特殊,{}花括号中,必须是提前定义好的
(1)正确
(2)错误
2.可见:要想使用export或者export defalut 就不能改变module.exports指向的引用
(坑)上面第七行代码进行了,执行module的指向更改,后续如果引入的话,就只会引入module.exports最新的一次指向
导入简介
require
import
(注意)如果同时存在自定义的和default那么impor的时候需要注意
export defalut 就是默认输出的值,在使用import时,要想使用这个默认的值就需要只获取一个值(不加大括号,变量名随便写)
require和import区别
区别1:模块加载的时间
区别2:模块的本质
区别3:严格模式
ES6 模块之中,顶层的 this 指向 undefined ,即不应该在顶层代码使用 this
导出简介(里面有小细节请仔细阅读)
变量的导出涉及到四个关键字module.exports与exports,export与export default,
其中module.exports与exports是符合CommonJS模块规范的。
export与export default是es6用来导出模块的。
module.exports与exports
- module是一个对象,代指的整个js文件,而他的exports属性就是该js文件对外暴露的对象,只要是module.exports的属性内的值都能被访问到(包括字符串,数字,对象,函数)。
- exports指向了module.exports就相当于在js文件开头添加了这样一段代码
-
var exports = module.exports;
总之我们只要记住一点:module.exports指向的东西,就是我们要导出的东西
1.该js文件要导出的值即为test
const test=1;
module.exports ={test};
console.log(module.exports)
2.该js文件要导出的值即为test1和test2
const test1="test1";
const test2= "test2";
module.exports ={test1};
module.exports.test2 =test2;
console.log(module.exports)
3. 注意这里我是先给module.exports.test2赋值,然后给module.exports赋值,因此{test1}覆盖了原来的test2,因此module.exports中只有test1
const test1="s";
const test2= "ss";
const test3="sss";
module.exports.test2 =test2;
module.exports ={test1};
console.log(module.exports)

4. 该js文件要导出的值即为test2
const test1="s";
const test2= "ss";
const test3="sss";
exports.test2 = test2;
console.log(module.exports)

5. 注意这里(注意点),module.exports ={test1};改变了module.exports指向的引用,exports还指向之前的module.exports引用,因此无论exports.test2 = test2;在哪里执行都不能改变该js文件索要暴露的值。所以如果要改变module.exports指向的引用,就不要使用exports

export与export default
- 这两个是es6的语法,在小程序中也是可以使用的
- export与export default都是用来导出变量的,并且他们两个作用与exports相同,只是语法不同
- 二者同样是给module.exports赋值,export可以赋多个值,export default只能赋一个值(只能使用一次).
- export后面跟的是声明或者语句,export default后面跟的是表达式
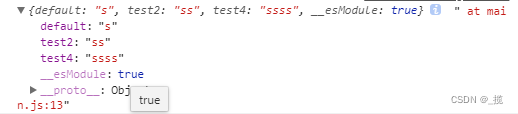
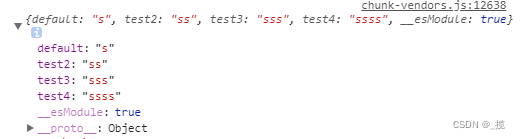
1.根据输出可知:export default test1;等价于exports.default = test1; export {test2};等价于exports.test2 = test2;
const test1="s";
const test2= "ss";
const test3="sss";
export default test1;
export {test2};
export const test4="ssss";
console.log(module.exports)

(坑)export {}这个语法比较特殊,{}花括号中,必须是提前定义好的
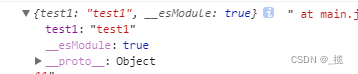
(1)正确
const test1 = "test1";
export {
test1//这种可以
};
console.log(module.exports)
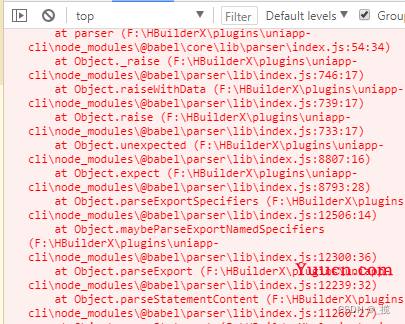
(2)错误
export {
test1:1
};
console.log(module.exports) 
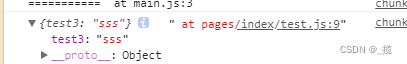
2.可见:要想使用export或者export defalut 就不能改变module.exports指向的引用
const test1="s";
const test2= "ss";
const test3="sss";
const test4="ssss";
export default test1;
export {test2};
module.exports ={test3};//这里进行了指向更改
export {test4};
console.log(module.exports)

(坑)上面第七行代码进行了,执行module的指向更改,后续如果引入的话,就只会引入module.exports最新的一次指向
导入简介
我们知道了如何导出变量,那肯定还得知道如何导入
使用require 与import来导入
require 是是符合CommonJS模块规范的。import是es6用来导出模块的。
require 可以在js文件中的任意位置使用,import只能在文件开头使用
require
require比较好理解,他可以直接获取module.exports的对象,进而使用其中的属性和方法
//test.js中
const test1="s";
const test2= "ss";
const test3="sss";
const test4="ssss";
export default test1;
export {test2};
exports.test3=test3;
module.exports.test4=test4;
//引用的文件中
var test = require("../../utils/test.js");
console.log(test)

import
import是直接获取module.exports对象的属性和方法
(注意)如果同时存在自定义的和default那么impor的时候需要注意
方法1、方法2、方法3都在下面的代码里面
//test.js中
const test1="s";
const test2= "ss";
const test3="sss";
const test4="ssss";
export default test1;//导出默认
export {test2};
exports.test3=test3;
module.exports.test4=test4;
//引用的文件中,import在文件开头
//情况1(用法)
import {test2,test3,test4} from "../../utils/test.js"//这种情况下对test2 test3 test4进行单独导出
//情况2(用法)
import test0 from "../../utils/test.js"//这种情况下只对module.exports中的default的值单独导出并且赋值给test0
//情况3(用法)
import * as all from "../../utils/test.js"//这种情况下将module.exports的所有值都付给allexport defalut 就是默认输出的值,在使用import时,要想使用这个默认的值就需要只获取一个值(不加大括号,变量名随便写)
//test.js中
const test1="s";
export default test1;
//引用的文件中,import在文件开头
import SuiBianXie from "../../utils/test.js"
console.log(SuiBianXie)

require和import区别
区别1:模块加载的时间
require:运行时加载
import:编译时加载(效率更高)【由于是编译时加载,所以import命令会提升到整个模块的头部】
区别2:模块的本质
require:模块就是对象,输入时必须查找对象属性
import:ES6 模块不是对象,而是通过 export 命令显式指定输出的代码,再通过 import 命令输入(这也导致了没法引用 ES6 模块本身,因为它不是对象)。由于 ES6 模块是编译时加载,使得静态分析成为可能。有了它,就能进一步拓宽 JavaScript 的语法,比如引入宏(macro)和类型检验(type system)这些只能靠静态分析实现的功能。
区别3:严格模式
CommonJs模块和ES6模块的区别:
(1)CommonJs模块默认采用非严格模式
(2)ES6 的模块自动采用严格模式,不管你有没有在模块头部加上 “use strict”;
(3)CommonJS 模块输出的是一个值的拷贝,ES6 模块输出的是值的引用