一、表单数据发送到数据库
1. 利用bindsubmit来写一个函数
<form bindsubmit="bindSubmit">
<view class="form_border">
<label>收件人名称:</label>
<input name="userName" auto-focus placeholder=" 请填写收件人" />
</view>
<view class="form_border">
<label>在哪里取件:</label>
<input name="getAdress" placeholder=" 请填写取件地址" />
</view>
<view class="form_border">
<label>送到哪里去:</label>
<input name="putAdress" placeholder=" 请填写送货地址" />
</view>
<view class="form_border">
<label>送达时间:</label>
<input name="getTime" placeholder=" 请填写送达时间" />
</view>
<view class="form_border">
<label>取件码:</label>
<input name="getNumber" placeholder=" 请填写取件码" />
</view>
<view class="form_border">
<label>联系电话:</label>
<input name="userNumber" placeholder=" 请填写联系电话" />
</view>
<view class="form_border">
<label>酬劳费用:</label>
<input name="getPrice" placeholder=" 请填写酬劳费用" />
</view>
<button hover-class="hover-button" class="button" form-type="submit">提交订单</button>
<button hover-class="hover-button" class="button" form-type="reset" style="margin-top: 10rpx;">重置订单</button>
</form>2. 给每一个变量一个name值,用于传值
如上图
3. 添加两个按钮用于提交表单和重置表单
<button hover-class="hover-button" class="button" form-type="submit">提交订单</button>
<button hover-class="hover-button" class="button" form-type="reset" style="margin-top: 10rpx;">重置订单</button>form-type的不同属性实现不同的作用。
4. 下面是wxss的样式,不做解释
view{
height: 100rpx;
margin-top: 20rpx;
}
input{
width: 750rpx;
height: 60rpx;
display: block;
box-sizing: border-box
}
label{
display: inline-flex;
width: 300rpx;
height: 50rpx;
margin-bottom: 20rpx;
}
.form_border{
margin: 20rpx,20rpx,20rpx,20rpx;
padding-bottom: 20rpx;
border-bottom: solid #b3aeae;
display:inline-flexbox;
}
input{
font-size: 35rpx;
font-family: Verdana, Geneva, Tahoma, sans-serif;
padding-bottom: 20rpx;
}
.button{
align-items: center;
text-align: center;
color: #FFFFFF;
border-radius: 25rpx;
padding: 10rpx;
margin-top: 80rpx;
margin-bottom: 0rpx;
width:50%;
height: 100rpx;
/* z-index:666; */
bottom:15rpx;
display: -webkit-flex;
justify-content:center;
background-color: #259dff;
}
.hover-button{
position: relative;
top: 3rpx;
left: 3rpx;
box-shadow:0px 0px 8px rgba(0, 0, 0, 0.1) inset;
background: rgb(195, 219, 182);
}
5. js部分的函数实现
data: {
"userName":"",
"getAdress":"",
"putAdress":"",
"getTime":"",
"getNumber":"",
"userNumber":"",
"getPrice":""
},
bindSubmit:function(res){
console.log(res)
var userName = res.detail.value.userName
var getAdress = res.detail.value.getAdress
var putAdress = res.detail.value.putAdress
var getTime = res.detail.value.getTime
var getNumber = res.detail.value.getNumber
var userNumber = res.detail.value.userNumber
var getPrice = res.detail.value.getPrice
userNumber = Number(userNumber)
getNumber = Number(getNumber)
getPrice = Number(getPrice)
wx.showLoading({
title: '订单发布中...',
mask: "true"
})
db.collection("put_list").add({
data: {
"userName":userName,
"getAdress":getAdress,
"putAdress":putAdress,
"getTime":getTime,
"getNumber":getNumber,
"userNumber":userNumber,
"getPrice":getPrice
},
success: function(res){
console.log(res)
wx.hideLoading()
}
})
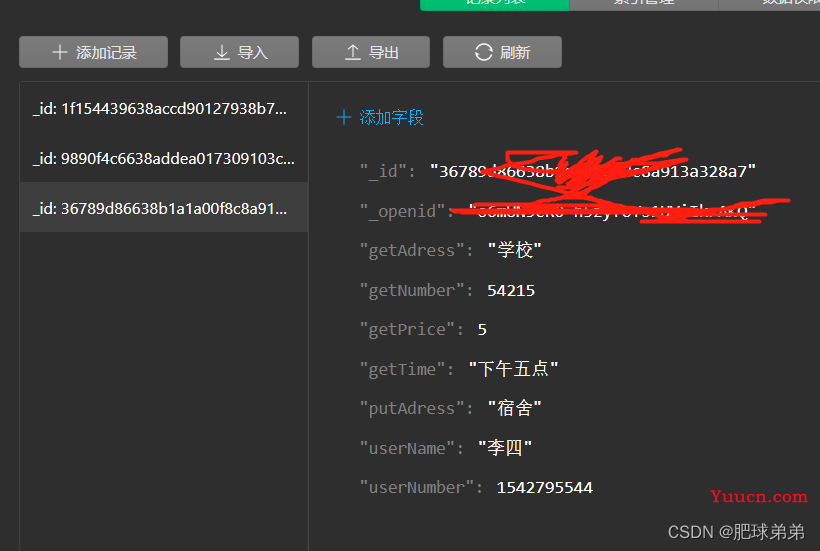
},6. 效果展示


二、表单数据库发送到数据库之后,将数据渲染到页面上
1. 用小程序中的接口函数来实现
const db = wx.cloud.database()//全局变量放在page外面onLoad:function(options) {
db.collection('put_list').get({
success: res=>{
console.log('请求成功',res)//res.data包含该记录的数据
this.setData({
List: res.data
})
},
fail(err){
console.log('请求失败',err)
}
})
},db.collection(这里面是数据库中集合的名字).
我最大的疑问是:我在这一步:success:function(res){}这样写错了,页面一直不显示,明明显示请求成功,唉!改成:success:res=>就成功了
2. 要有一个空数组来存数据
data: {
List: []
},3. 最后在wxml中渲染,调用数组,来显示数据
因为把数据库中的数据存在了空数组中,然后调用数组就可以显示出数据库中的数据
<block wx:for="{{List}}">
<!-- 上面 -->
<view class="container0">
<view class="left">*用户名: {{item.userName}}</view>
<view class="right">取件码: {{item.getNumber}}</view>
</view>
<!-- 中间 -->
<view class="container2">
<view>取件地址:{{item.getAdress}}</view>
<view>送货地址:{{item.putAdress}}</view>
<view>送达时间:{{item.getTime}}</view>
</view>
<!-- 下面 -->
<view class="container1">
<view class="left">联系电话:{{item.userNumber}}</view>
<view class="right">酬劳:{{item.getPrice}}元</view>
</view>
</block>4. 效果展示