最近在学习小程序的开发,其中有用到swiper,在这里记录一下我的学习历程
有一些人,他刚开始并不会开发小程序,但是在任务面前,没有什么是不可以学的…
刚开始接触到swiper的时候,是在uni-app的官方文档里,这可真是个好东西!这里附上官网链接,想了解的小伙伴直接传送~
官网里头有demo,可牛,但是似乎还是不太能满足我的需求。
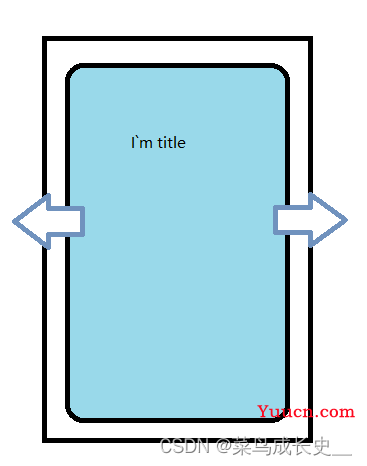
我要做的是这么一个东西,假设这是我的小程序,中间蓝色部分是我要展示的内容,它是诸多卡片中的一个,我现在要左右滑动切换不同卡片,然后当滑动到最右边的时候,如果没有更多卡片了,就显示“没有更多内容了~”

清楚了需求,我们就明确知道了,现在总共有两个难点:
- 如何在滑动过程中动态加载更多卡片,同时不让滑动过程出现卡顿或者其他影响用户体验的情况?
- 如何判断已展示到最后一个卡片,继续右滑就不再加载卡片了,而是提示用户没有更多了?
我们知道,使用这个组件的时候,是<swiper>里头包含着多个<swiper-item>,这样,我们每滑动一张卡片,就是滑动一个<swiper-item>,因此我们可以有这下面的思路:
while(向左滑动) {
if(当前卡片是卡片数组里的最后一个item && 当前卡片数组.length < 卡片总数量 && 根据dx判断左滑到一定程度) {
发起接口请求,请求更多卡片
} else {
正常展示卡片 || 提示用户没有更多了
}
}
按照上面这个思路写出来的代码基本上就能把这两个问题都解决了
//这个transition是swiper组件中属性的一个,具体参考官方文档
transition(e) {
//继续加载更多卡片的首要条件: 已经滑动到最后一个卡片
if(parseInt(this.current) === this.showList.length - 1) {
// 判断滑动的距离
if((e.detail.dx > 50 && e.detail.dx < 150) || (e.detail.dx > (this.showList.length - 1) * screenWidth)) {
// 当仍有未被加载的卡片时发起请求
if(this.showList.length < this.total) {
this.$emit('swiperTransition', this.current + 1);
} else {
this.swiperShowStyle = this.current === this.total - 1 ? 'tp-swiper-tips-show' : 'tp-swiper-tips-hide';
}
}
}
}
不过,我觉得这个滑动切换应该是有更好的实现方法的,而且我想让“没有更多了”这个提示能够展示1s再消失,但是现在还没有办法能做到,如果各位大佬有什么意见帮助我改进这个功能,欢迎评论~ 本菜鸟在此谢过~