目录
- ES6新特性
-
- 1、let和const
- 2、symbol
- 3、模板字符串
-
- 3.1 字符串新方法(补充)
- 4、解构表达式
-
- 4.1 数组解构
- 4.2 对象解构
- 5、对象方面
-
- 5.1 Map和Set
-
- 5.1.1 Map
- 5.1.2 Set
- 5.3 数组的新方法
-
- 5.3.1 Array.from()方法
- 5.3.2 includes()方法
- 5.3.3 map()、filter() 方法
- 5.3.4 forEach()方法
- 5.3.4 find()方法
- 5.3.6 some()、every() 方法
- 5.4 object的新方法
-
- 5.4.1 Object.is()
- 5.4.2 Object.assign()
- 5.4.3 Object.keys()、Object.values()、Object.entries()
- 5.5 对象声明简写
- 5.6 ...(对象扩展符)
- 6、函数方面
-
- 6.1 参数默认值
- 6.2 箭头函数
- 6.3 箭头函数和普通函数最大的区别在于其内部this永远指向其父级对象的this。(重点)
- 7、class(类)
- 8、promise和proxy
- 9、模块化
- 10、运算符
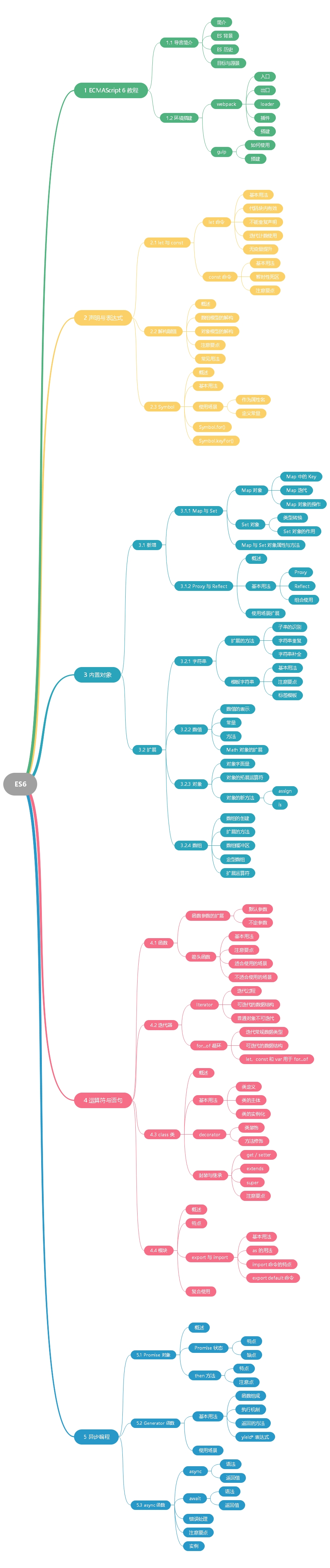
- 总结——ES6思维导图
若本文对你有帮助 点个赞 点个关注
ES6新特性
1、let和const
前面讲过:https://blog.csdn.net/ZLJ_999/article/details/123960186
2、symbol
Symbol是ES6中引入的一种新的基本数据类型,用于表示一个独一无二的值,不能与其他数据类型进行运算。它是JavaScript中的第七种数据类型,与undefined、null、Number(数值)、String(字符串)、Boolean(布尔值)、Object(对象)并列。
你可以这样创建一个Symbol值:
const a = Symbol();
console.log(a); //Symbol()
//因为Symbol是基本数据类型,而不是对象,不能 new 。
const a = new Symbol();//报错,Symbol is not a constructor
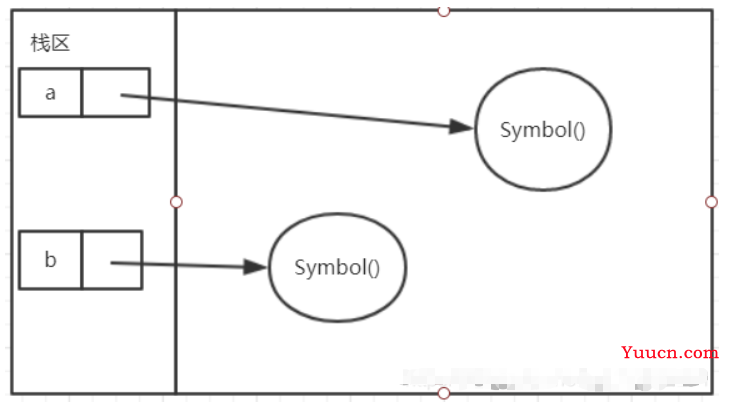
使用Symbol()创建一个Symbol类型的值并赋值给a变量后,你就得到了一个在内存中独一无二的值。现在除了通过变量a,任何人在任何作用域内都无法重新创建出这个值
const a = Symbol();
const b = Symbol();
内存解构图

3、模板字符串
- 在ES6之前,处理模板字符串:
通过“\”和“+”来构建模板 - 对ES6来说:
用${}来界定;
反引号(``)直接搞定;
<script>
url="xxxxxx"
// es6之前
let html="<div>"+
" <a>"+url+"</a>"+
"</div>";
//es6
let eshtml=`<div>
<a>${url}</a>
</div>`
</script>
非常好用
3.1 字符串新方法(补充)
-
includes()判断字符串是否包含参数字符串,返回boolean值。 -
startsWith() / endsWith(),判断字符串是否以参数字符串开头或结尾。返回boolean值。这两个方法可以有第二个参数,一个数字,表示开始查找的位置。
let str = 'blue,red,orange,white';
str.includes('blue');//true
str.startsWith('blue');//true
str.endsWith('blue');//false
-
repeat()方法按指定次数返回一个新的字符串。
console.log('hello'.repeat(2)); //'hellohello'
-
padStart()/padEnd(),用参数字符串按给定长度从前面或后面补全字符串,返回新字符串。
let arr = 'hell';
console.log(arr.padEnd(5,'o')); //'hello'
console.log(arr.padEnd(6,'o')); //'helloo'
console.log(arr.padEnd(6)); //'hell ',如果没有指定将用空格代替
console.log(arr.padStart(5,'o')); //'ohell'
4、解构表达式
解构赋值是对赋值运算符的扩展。它是一种针对数组或者对象进行模式匹配,然后对其中的变量进行赋值。
字符串、以及ES6新增的Map和Set 都可以使用解构表达式
4.1 数组解构
let [a,b,c] = [1,2,3];
console.log(a,b,c); //1,2,3
let [a,b,c] = [1,,3];
console.log(a,b,c); //1,undefined,3
let [a,,b] = [1,2,3];
console.log(a,b);//1,3
let [a,..b] = [1,2,3]; //...是剩余运算符,表示赋值运算符右边除第一个值外剩余的都赋值给b
console.log(a,b);//1,[2,3]
4.2 对象解构
对象的解构赋值和数组类似,不过左边的变量名需要使用对象的属性名,并且用大括号{}而非中括号[]
let obj = {
name: "ren",
age: 12,
sex: "male"
};
let { name, age, sex } = obj;
console.log(name, age, sex); //'ren' 12 'male'
let { name: myName, age: myAge, sex: mySex } = obj; //自定义变量名
console.log(myName, myAge, mySex); //'ren' 12 'male'
5、对象方面
5.1 Map和Set
Map和Set属于es6新增加的对象
5.1.1 Map
Map对象用于保存键值对,任何值JavaScript支持的值都可以作为一个键(key)或者一个值(value)。
与对象不同的是
- object的键只能是字符串或ES6的symbol值,而Map可以是任何值。
- Map对象有一个size属性,存储了键值对的个数,而object对象没有类似属性。
let myMap = new Map([['name','ren'],['age',12]]);
console.log(myMap); //{'name'=>'ren','age'=>12}
myMap.set('sex','male');
console.log(myMap); //{'name'=>'ren','age'=>12,'sex'=>'male'}
console.log(myMap.size); //3
myMap.get('name'); //'ren'
myMap.has('age'); //true
myMap.delete('age'); //true
myMap.has('age'); //false
myMap.get('age'); //undefined
5.1.2 Set
可以理解为后端的Set集合对象
Set对象和Map对象类似,但它存储不是键值对。类似数组,但它的每个元素都是唯一的。
let mySet = new Set([1,2,3]);//里面要传一个数组,否则会报错
console.log(mySet); //{1,2,3}
mySet.add(4);
console.log(mySet); //{1,2,3,4}
mySet.delete(1); //true
mySet.has(1); //false
console.log(mySet); //{2,3,4}
利用Set对象唯一性的特点,可以轻松实现数组的去重
let arr = [1,1,2,3,4,4];
let mySet = new Set(arr);
let newArr = Array.from(mySet);
console.log(newArr); //[1,2,3,4]
5.3 数组的新方法
- 新增的方法有:
-
Array.from()是内置对象Array的方法,实例数组不能调用 -
includes()参数:数值 -------- 返回值:true/false -
map()、filter()参数:函数-------- 返回值:数组 -
forEach()参数:函数-------- 返回值:undefined -
find()参数:函数-------- 返回值:数值 -
some()、every()参数:函数-------- 返回值:true/false
5.3.1 Array.from()方法
Array.from()方法可以将可迭代对象转换为新的数组。
- 函数可接受3个参数(后两个参数可以没有):
- 第一个表示将被转换的可迭代对象(如果只有一个参数就是把形参转变成数组)
- 第二个是回调函数,将对每个数组元素应用该回调函数,然后返回新的值到新数组,
- 第三个是回调函数内this的指向。
let arr = [1, 2, 3];
let obj = {
double(n) {
return n * 2;
}
}
console.log(Array.from(arr, function (n){
return this.double(n);
}, obj)); // [2, 4, 6]
5.3.2 includes()方法
参数:数值 -------- 返回值:true/false
includes()方法------是查看数组中是否存在这个元素,存在就返回true,不存在就返回false
let arr = [1,33,44,22,6,9]
let ary = arr.includes(22)
console.log(ary)
5.3.3 map()、filter() 方法
参数:函数-------- 返回值:数组
map()方法-----要利用原数组经过运算后的数组,或者从对象数组中拿某个属性
filter()方法------是将符合挑选的筛选出来成为一个新数组,新数组不会影响旧数组。
<script>
let arr = [1, 33, 44, 2, 6, 9];
let newarr1 = arr.filter((v) => v > 10); //newarr1-------[33, 44]
let newarr2 = arr.filter((v) => v * 2); //newarr2-------[1, 33, 44, 2, 6, 9]
let newarr3 = arr.map((v) => v > 10); //newarr3-------[false, true, true, false, false, false]
let newarr4 = arr.map((v) => v * 2); //newarr4------- [2, 66, 88, 4, 12, 18]
</script>
5.3.4 forEach()方法
参数:函数-------- 返回值:undefined
forEach() 方法------是循环遍历数组中的每一项,没有返回值
find()方法---------是查找数组中符合条件的第一个元素,直接将这个元素返回出来
let arr = [1,33,44,2,6,9]
let a1= []
arr.forEach((v, i)=>{
if (v > 10) {
a1.push(arr[i])
}
})
console.log(a1) [33,44]
let a2= arr.find(v => v > 10)
console.log(a2)
5.3.4 find()方法
参数:函数-------- 返回值:数值
find()方法----------是查找数组中符合条件的第一个元素,直接将这个元素返回出来
let arr = [1,33,44,2,6,9]
let a= arr.find(v => v > 10)
console.log(a) // 33
5.3.6 some()、every() 方法
参数:函数-------- 返回值:true/false
some()方法------找到一个符合条件的就返回true,所有都不符合返回false。
every()方法------数组所有值都符合条件才会返回true,有一个不符合返回false。
let arr = [1,2,3,4,6,11]
let newarr = arr.some(function(v){
return v > 10
})
console.log(newarr) //true
let newarr2 = arr.every(function(v){
return v > 10
})
console.log(newarr2) //false
5.4 object的新方法
在 ES6 中,添加了Object.is()、Object.assign()、Object.keys()、Object.values()、Object.entries()等方法。
5.4.1 Object.is()
-
Object.is()方法用来判断两个值是否为同一个值,返回一个布尔类型的值。
const obj1 = {};
const obj2 = {};
console.log(Object.is(obj1, obj2)); // false
const obj3 = {};
const value1 = obj3;
const value2 = obj4;
console.log(Object.is(value1, value2)); // true
5.4.2 Object.assign()
-
Object.assign()方法用于将所有可枚举属性的值从一个或多个源对象分配到目标对象,并返回目标对象。------难理解看实例
对象合并
const obj1 = { a: 1 };
const obj2 = { b: 2 };
const obj3 = { a:5 , c: 3 };
//对象合并,把后面对像合并到第一个对象,对象里相同的属性会覆盖
Object.assign(obj1, obj2, obj3);
console.log(obj1); // { a: 5, b: 2 , c:3}
5.4.3 Object.keys()、Object.values()、Object.entries()
- Object.keys() 返回对象所有属性
- Object.values() 返回对象所有属性值
- Object.entries() 返回多个数组,每个数组是 key–value
不解释直接看例子
<script>
let person = {
name: "admin",
age: 12,
language: ["java", "js", "css"],
};
console.log(Object.keys(person)); //[ 'name', 'age', 'language' ]
console.log(Object.values(person)); //[ 'admin', 12, [ 'java', 'js', 'css' ] ]
console.log(Object.entries(person)); /* [
["name", "admin"],
["age", 12],
["language", ["java", "js", "css"]],
]; */
</script>
5.5 对象声明简写
<script>
let name ='admin'
let age = 20
//es6之前
// let person={
// name:name,
// age:age
// }
//es6 声明对象时的属性名与引用的变量名相同就可以省略
let person={
name,
age
}
</script>
5.6 …(对象扩展符)
- 拷贝
<script>
let person={
name: "admin",
age: 12,
wife:"迪丽热巴"
}
let person2={...person}
console.log(person2===person);//false
console.log(person2);//{name: 'admin', age: 12, wife: "迪丽热巴"}
</script>
- 合并对象
<script>
const obj1 = { a: 1 };
const obj2 = { b: 2 };
const obj3 = { a: 5, c: 3 };
let newObj ={...obj1,...obj2,...obj3}
console.log(newObj); // { a: 5, b: 2 , c:3}
</script>
6、函数方面
6.1 参数默认值
<script>
// es6之前
// function add(a, b) {
// if(!a) a=0
// if(!b) b=0
// return a + b;
// }
//es6
function add(a = 0, b = 0) {
return a + b;
}
let x=add();
let y=add(2);
let z=add(3, 4);
console.log(x,y,z); //x=0, y=2, z=7
</script>
6.2 箭头函数
箭头函数实现了一种更加简洁的书写方式。箭头函数内部没有arguments,也没有prototype属性,所以不能用new关键字调用箭头函数。
let add = (a,b) => {
return a+b;
}
let print = () => {
console.log('hi');
}
let fn = a => a * a;
//当只有一个参数时,括号可以省略,函数体只有单行return语句时,大括号也可以省略。
6.3 箭头函数和普通函数最大的区别在于其内部this永远指向其父级对象的this。(重点)
var age = 123;
let obj = {
age:456,
say:() => {
console.log(this.age); //this指向window
}
};
obj.say(); //123
7、class(类)
class 作为对象的模板被引入ES6,你可以通过 class 关键字定义类。class 的本质依然是一个函数。
- 创建类
<script>
class person {
//关键字声明方式
constructor(name) {
this.name=name
}
say() {
console.log("hello");
}
}
var p = new person('p');
p.say(); //'hello'
console.log(p.name);
</script>
- 类的继承
类的继承通过extends关键字实现。
子类必须在constructor中调用super()
<script>
class Person {
constructor(name, age) {
this.name = name;
this.age = age;
}
say() {
console.log(this.name + ":" + this.age);
}
}
class Student extends Person {
constructor(name, age, sex) {
super(name, age);
this.sex = sex;
}
}
var student = new Student("admin", 12, "male");
student.name; //'admin'
student.sex; //'male'
student.say(); //'ren:12'
</script>
8、promise和proxy
讲不清楚,等我学会了,后面在讲
9、模块化
- 导入
- ES6使用关键字
import导入模块(文件),有两种常用的方式:
import ‘模块名称’ from ‘路径’;
import ‘路径’;
- 导出
- ES6 通过 export 和export default 导出模块。
let name = 'ren',age = 12;
export {name,age};
//注意:变量需要用大括号包裹,然后才能向外输出
- 模块化优点
-
1.防止命名冲突 -
2.复用性强
10、运算符
... 扩展运算符
可选链 ?.
函数绑定运算符::
若本文对你有帮助 点个赞 点个关注
总结——ES6思维导图