目录
菜鸟入门,配置vue-router一直不显示。
排除过的问题点:
项目源码如下:
分析:
解决方案:
可能会遇到错误
这vue-router页面总算出来了:
菜鸟入门,配置vue-router一直不显示。
首先去看了是否是vue-router引用的问题,排除掉引用问题之后,网上冲浪找了不少方法,
说是名字之类的,都排除过了。以下是排除过的问题点:
-
路由跳转了但界面不显示
没有在父路由加上router-view,加上下面的代码即可。
|
1 2 |
|
- router.js里的 new Vue Router返回必须是: routes
// 指定为routes
const router = new VueRouter({
routes
});
-
输入网址要有#:
http://localhost:8080/#
等等,都试过了,还是不显示 。
项目源码如下:
/components/PageTest1.vue
<template>
<div>
<h1>page1</h1>
<p>{{msg}}</p>
</div>
</template>
<script>
export default {
data () {
return {
msg: "我是page1组件"
}
}
}
</script>
<style scoped>
</style>/components/PageTest2.vue
<template>
<div>
<h1>page2</h1>
<p>{{msg}}</p>
</div>
</template>
<script>
export default {
data () {
return {
msg: "我是page2组件"
}
}
}
</script>
<style scoped>
</style>router.js
与main.js放在同级目录下, src/
import Vue from 'vue';
import VueRouter from 'vue-router';
Vue.use(VueRouter)
import page1 from './components/PageTest1.vue';
import page2 from './components/PageTest2.vue';
const routes = [
{path: '/page1', component: page1},
{path: "/page2", component: page2},
//可以配置重定向
// {path: '', redirect: "page1"}
//或者重新写个路径为空的路由
{path:"",component:page1}
]
const router = new VueRouter({
routes
});
export default routermain.js
import Vue from 'vue'
import App from './App'
//引用router.js
import router from './router.js'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
//一定要注入到vue的实例对象上
router,
components: { App },
template: '<App/>'
})
分析:
我的项目的问题是,版本不兼容,环境配置不对。用webstorm,默认会安装一些只跟vue3合适的版本。然后菜鸟学习,都用vue2的代码。
解决方案:
在项目运行时会报错,网页上按F12显示错误 :
“export ‘default‘ (imported as ‘VueRouter‘) was not found in ‘vue-router‘`
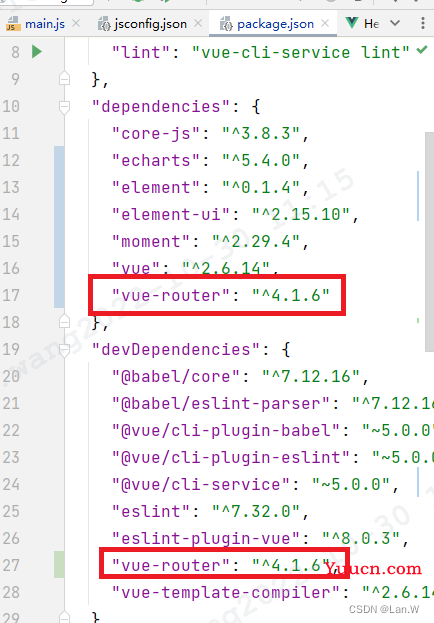
最后发现是vue-router版本的问题,最新的版本是4.x.x , 使用cnpm install vue-router -S, 时默认安装了最新。

然后回退到3.1.3: 执行指定版本安装:
cnpm i install vue-router@3.5.2 -S安装完之后,package.json,里第一个"vue-router": "^4.1.6"会变成 3.5.2, 然后把第2个删除。
"vue-router": "^3.5.2"
以后再进行测试,可以运行了
切换版本之后,再运行,可能会遇到以下错误2:
“export ‘default‘ (imported as ‘VueRouter‘) was not found in ‘vue-router‘报错分析
问题:
vue配置vue-router ,项目启动时报错You are using the runtime-only build of Vue where the template compiler is not available. Either pre-compile the templates into render functions, or use the compiler-included build.
原因分析:
在项目配置的时候,默认 npm 包导出的是运行时构建,即 runtime 版本,不支持编译 template 模板。
vue 在初始化项目配置的时候,有两个运行环境配置的版本:Compiler 版本、Runtime 版本。
解决办法:
在项目的根目录下,找到:vue.config.js配置文件,增加: runtimeCompiler: true,
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
runtimeCompiler: true,
})
这vue-router页面总算出来了:
