
此文为【前端修炼场】第三篇,上一篇文章链接:上一篇
文章目录
- 前言
- 标志语言
-
- 基本结构介绍
-
- 声明介绍
- 标签修饰
- 编码形式
- 常用HTML标签
-
- 标题标签
- 段落标签
- 换行标识
- 水平线标识
- 加粗标识
- 倾斜标识
- 删除线标识
- 下划线标识
- 上标 / 下标标识
- 总结
前言
之前我们使用过的那些标志语言,都没有具体讲解过,这一篇我将带诸位详细学习一下!
标志语言
我相信大家能来学习前端,对于基础的编程语言肯定有涉猎,就像是c语言一样我们都会有头文件,函数声明等等。
当然我们的html也是会有文档声明,大家肯定有疑问,为什么前面我们使用的时候没有声明也没有报错,那么下面我们先介绍一下声明是什么后,来回答这个问题!
基本结构介绍
声明介绍
-
先在我们的文件夹中新建一个文件,用于这篇的学习使用

-
首先我们在VSCode中输入 !后会出现如下提示,然后右键即可

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
此时我们可以看看到出现一大堆东西,我们也就认识html,head,body,title这些我们前面接触过的东西。
那么开头这个< !DOCTYPE html >是什么?
1.这就是大名鼎鼎的文档声明!DOCTYPE是文档声明标签,声明什么呢?声明我们使用的html使用的格式或者说准则,因为在此之前准则太多了,当然目前我们使用的都是HTML5准则。
2.而且我们看到< !DOCTYPE html >也没有涉及具体准则表示数字呀,因为这种格式默认使用最新准则也就是HTML5。
标签修饰
不知各位道友是否记得,在此之前我们提及过,标志语内可以加修饰,就是高亮字体里面可以加修饰。如代码第二行< html lang=“en” >。这个里面的lang="en"就是我们添加的修饰部分,修饰html。
那么这个修饰词是什么意思?lang 是 language(语言)的缩写,en 是” english“(英文)的缩写,意思就是我们这段html代码所以的语言是英文。
”zh-CN“是中文
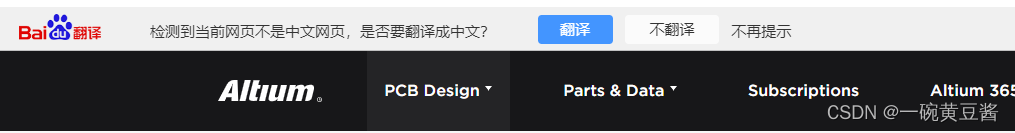
那么,这个代码有什么意义呢?我相信大家在日常浏览一些软件的官网时,由于厂商是国外的,所以都是外文,这时,我们的网页会弹出询问,是否要翻译为中文,如下图所示:

这时候不免会疑问,为什么是浏览器知道我们需要翻译,他是如何做到的?我们可以打开任意一个外文网站的源码,可以看到第一行如下图:

他有我们上面讲过的 lang=“en”,这就相当于告诉网站我们的内容是英文的,那么我们浏览器的插件就会识别到我们这个内容与我们本地系统语言不一致,从而提示我们可以进行转换。
效果展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<center> hello world</center>
</body>
</html>
此时我在body 也就是内容里面打上hello word ,上方语言设定为英文
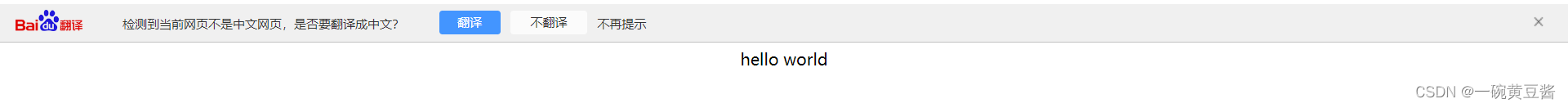
网页:

可以看到百度翻译提示我可以翻译文字
那如果我将代码中的语言设定为中文呢?
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<center> 我爱中国!</center>
</body>
</html>
网页:

此时没有提示我需要翻译,因为本身就是中文
我相信肯定有道友就会问,那我内容写英文,前面语言设定是中文,会是什么结果?结果是还会弹出提示框,可以翻译网页。因为我们浏览器的插件会检测出来语言不匹配。
所以我们需要注意的是,只要我们将内容和我们设定的语言种类保持一致即可!我们网页用的中文那么我们就令lang=“zh-CN”
编码形式
<meta charset="UTF-8">
可以看到上面这一行代码,那么他是干啥的呢?他是用来告诉浏览器需要用什么方式去解码,通俗的来讲,就像是我们用秘法进行通讯,那么收信人也需要特定手法打开进行,这个meta 加上后面的修饰词的目的就是为了告诉计算机我们的编程是用上面形式进行的,这样浏览器就可以进行解码。
在此说明,大家以后都用UTF-8,俗称万国码,只要是世界上存在的都可以被编译出来。
常用HTML标签
接下来,我带着各位道友正式介绍HTML标签啦!
标题标签
首先我将各级标签写在下方:
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
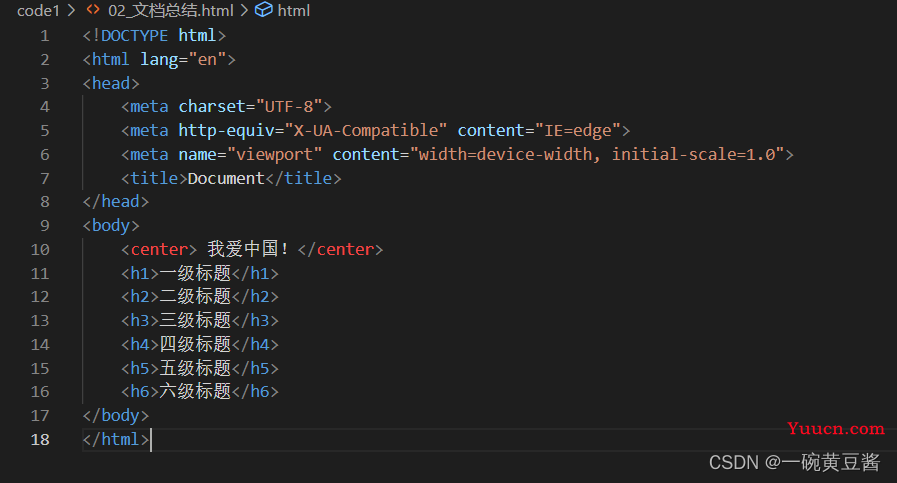
我们将其在放在前面的html结构里面,如下图:

网页展示:

我们可以很明显的看到各级文字的大小变化。是不是和我的文字标题一样?字体大小逐级减小。
文本标签自带加粗,间距默认存在,自占一行
段落标签
上面既然讲了标题,那肯定得有段落。接下来听我细细讲来。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>女朋友是老大</h1>
<p>
要爱护她,保护她
</p>
<p>
一生一世在一起!
</p>
</body>
</html>
比如我写上述这么一段话,他的网页如下:

我们注意到上述段落之间是有默认间隔的,这样我们在页面上看去就比较整洁
换行标识
这个标识其实咱们前面已经使用过,就是< br >,在他后面的文字会被换行到下一行。
我猜测有的道友看到想说,那你想换行为什么不直接在用一个段落标识< p >?那是因为段落之间会有间距,那我只是单纯的换行的话,那用添加段落的方法就不好了。
接下来我来演示一下他们之间的区别
- 初始设置

网页展示:

我们明显看到这一段文字太长了,看着不舒服,那么们如何实现换行?
-
分段实现换行(验证是否可行)

网页展示:

很明显哈,各位道友,明显不是我们想要的效果,我们想要的是我们平时写文章那样只是换个行,行间距很小,这个就是换个段落,达不到预期效果,所以这种换行方法不可取。
-
利用< br >换行

网页展示:

换行成功!所以利用br换行可行!
水平线标识
不知诸位是否注意到,我的文字会出现很多分割线,那么我们在做网页时,有时候也需要添加这种水平线,那么我们如何操作呢?
<hr/>
上述标签即为我们的空标记—水平线。
我们在刚才的html中使用一下看看是否有用。

我们在两段之间加上我们的水平线标识。
网页展示:

后期我们不会使用这种方法,我们会使用css
加粗标识
如果我们想使我们的某些文字加粗的话,那么我们就会用到下面这个标识。
<strong></strong >
在标识内的文字会被加粗。同样我们使用上面的html试一下。

网页展示:

<strong></strong >标签是加粗强调突出内容,虽然< b >< /b >这个标签也可以加粗但是不会强调内容一般不使用,大家可以自行试一下
倾斜标识
<em></em>
如果我们需要倾斜某些字体,我们需要用到上述标识,依旧使用前面html试一试。

网页展示:

< em >< /em >标签是倾斜强调突出内容,虽然< i >< /i >这个标签也可以倾斜但是不会强调内容一般不使用,大家可以自行试一下
删除线标识
各位道友平时去藏物阁买东西时,一定看见过打折的时候,不要99只要9.9,那个99上面有个划掉的线,就是接下来要将的删除线。
<del></del>
依旧使用前面html试一试。

网页展示:

<s></s>也可作为删除线标识,一般不使用
下划线标识
如果诸位想要使用下划线作为强调,可以使用下面标识。
<u></u>
依旧使用前面html试一试。

网页展示:

上标 / 下标标识
大家看论文的时候,或者书籍的时候,时常会看到在一些名词上面有个角标,或者下角标,然后在书页的低端进行解释,那么如何在网页里面实现呢?那就需要用到下面标识。
<sup></sup> 上标
<sub></sub> 下标
依旧使用前面html试一试。

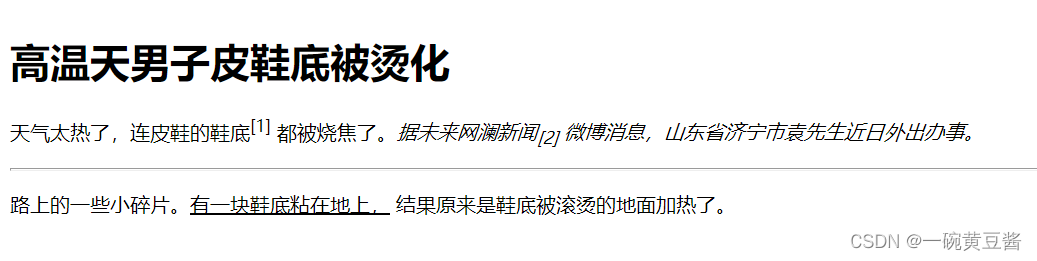
网页展示:

上述所以的标签可以嵌套使用,上面意思呢?就是我可以即加粗也倾斜,只要我们和套娃一样一层一层加上标识,标识顺序无影响。
总结
这篇我们介绍一些基础的标志词,对于我们想要在网页上进行一个基本的编写已经没有问题了,希望各位道友可以自行多加练习!早日晋升下一阶段 —— 化丹期!
