作为计算机专业的学生,在做实训项目时很惆怅前端页面的搭建,这个时候就突出到了组件的好处;
这篇就是给大家展示使用ElementUi组件!!!
内容上分为vue3和之前的版本,自行选择!!!
条条大道通罗马,加油!!!
目录
一、使用ElementUi组件的前提
二、idea中使用ElementUi
1.建vue.js项目
2. 项目布局样式
3.引入elementui
4.使用ElementUi
总结
一、使用ElementUi组件的前提
1.首先你要安装idea或者vs这类的编译软件,这里以idea为介绍
下载安装idea 参考我之前的有关idea下载安装的博客
IDEA 下载安装教程_桑稚远方~的博客-CSDN博客![]() https://blog.csdn.net/weixin_59367964/article/details/127900057?spm=1001.2014.3001.55022.其次你需要安装vue.js
https://blog.csdn.net/weixin_59367964/article/details/127900057?spm=1001.2014.3001.55022.其次你需要安装vue.js
下载安装vue.js 参考我之前的有关vue.js下载安装的博客
idea中使用vue.js的前期准备 保姆级教学_桑稚远方~的博客-CSDN博客![]() https://blog.csdn.net/weixin_59367964/article/details/127938017?spm=1001.2014.3001.5502把前期工作做好就可以开始我们今天的内容了
https://blog.csdn.net/weixin_59367964/article/details/127938017?spm=1001.2014.3001.5502把前期工作做好就可以开始我们今天的内容了
二、idea中使用ElementUi
1.建vue.js项目
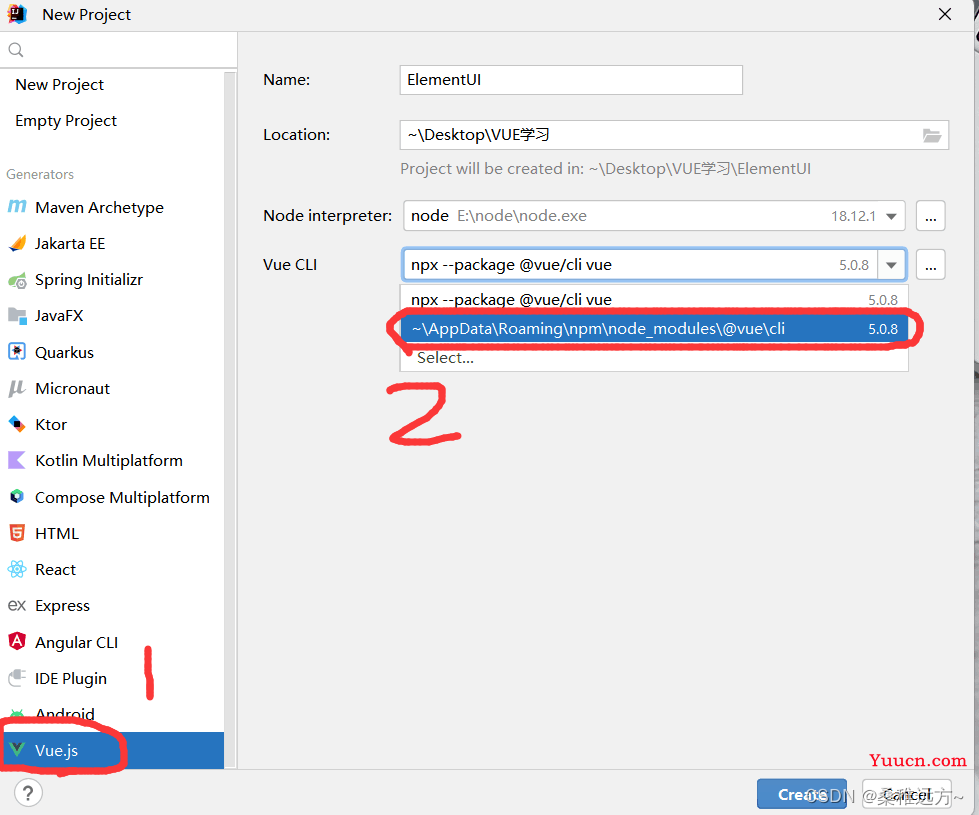
打开idea,(我用的是最新版的idea,老版本的static web—>vue.js)新建一个vue.js项目,在Vue Cli一定要选择标注的带 ~ 标识
这个是vue.js的脚手架,可以快速搭建vue.js的项目,如果没有就是你没有系统性的安装vue.js
参考上面给的链接进行前期工作准备
兄弟们项目名称一定不要大写,会出错!!!下面已经改了

2. 项目布局样式
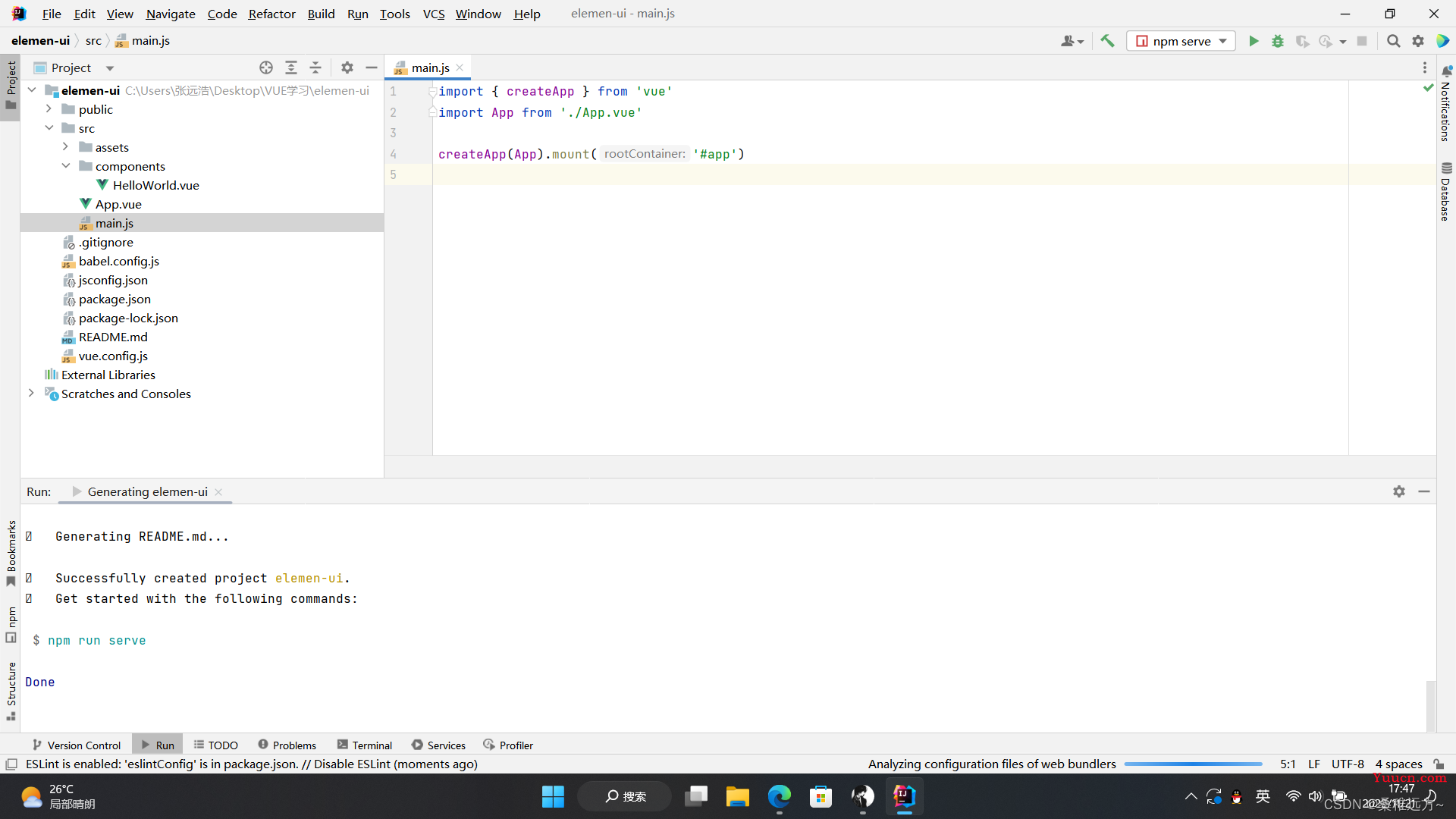
静静等待vuecli脚手架搭建项目,这个过程会很快,这是搭建成功的样子

3.引入elementui
在idea界面下面的打开 Terminal 工作台输入
npm i element-ui -S // 对应vue3之前版本
npm install element-plus --save//对应vue3版本
看自己安装的vue版本,选择对应安装
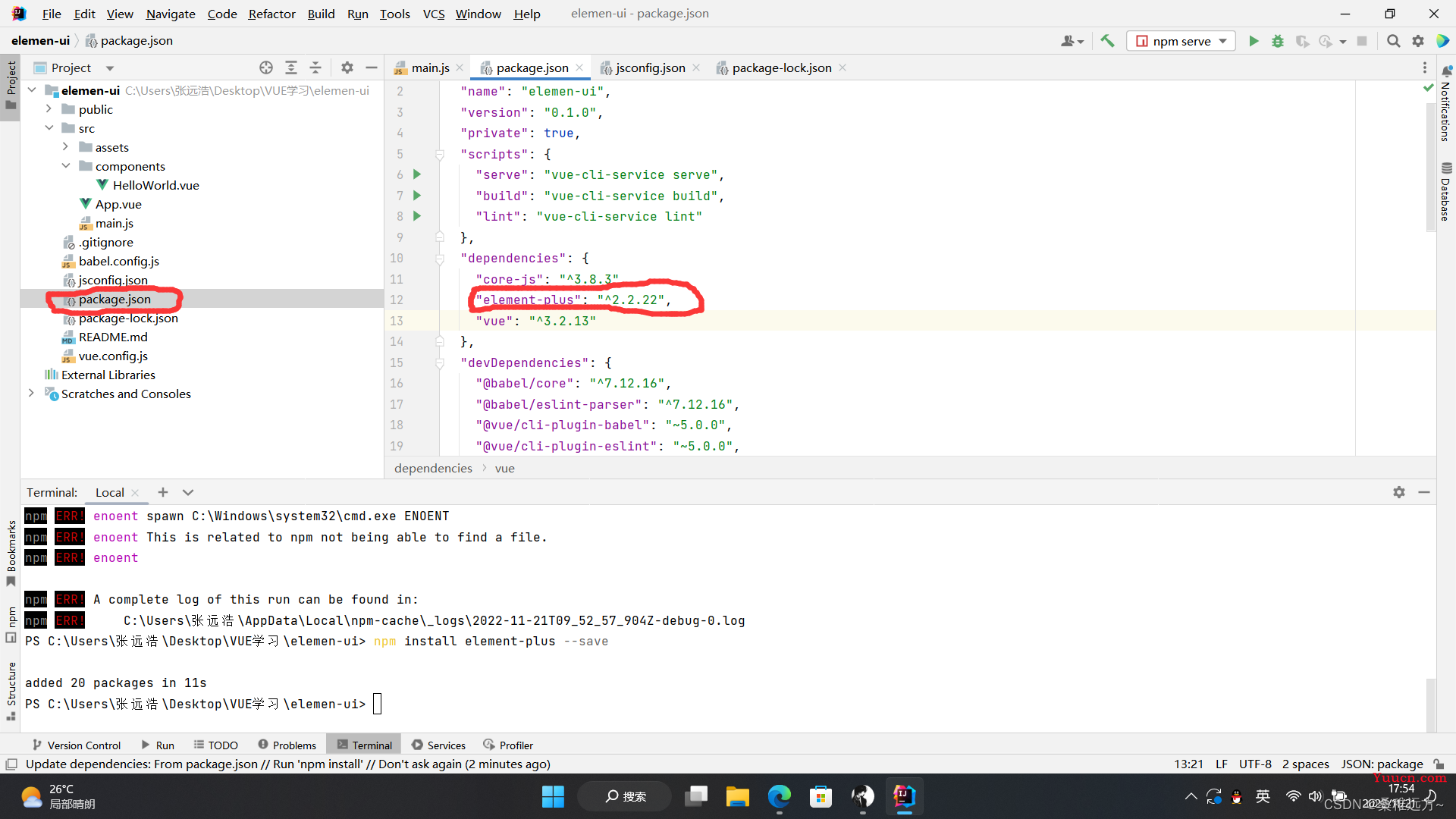
下面截图出现的error便是我忘记安装了vue3,导致出错了,
在项目中的packpage.json——>dependencies 出现element -ui或者element-plus 代表引入成功

4.使用ElementUi
之后就可以使用ElementUi上的组件了
首先我要提一点,本篇只介绍如何安装使用Element U i组件,并未使用:
路由router功能,
网络请求axios功能
完整的项目,一定会使用上述两种功能的,我应该会在后续介绍如何使用这两种功能
有需要的可以关注博主!!!;
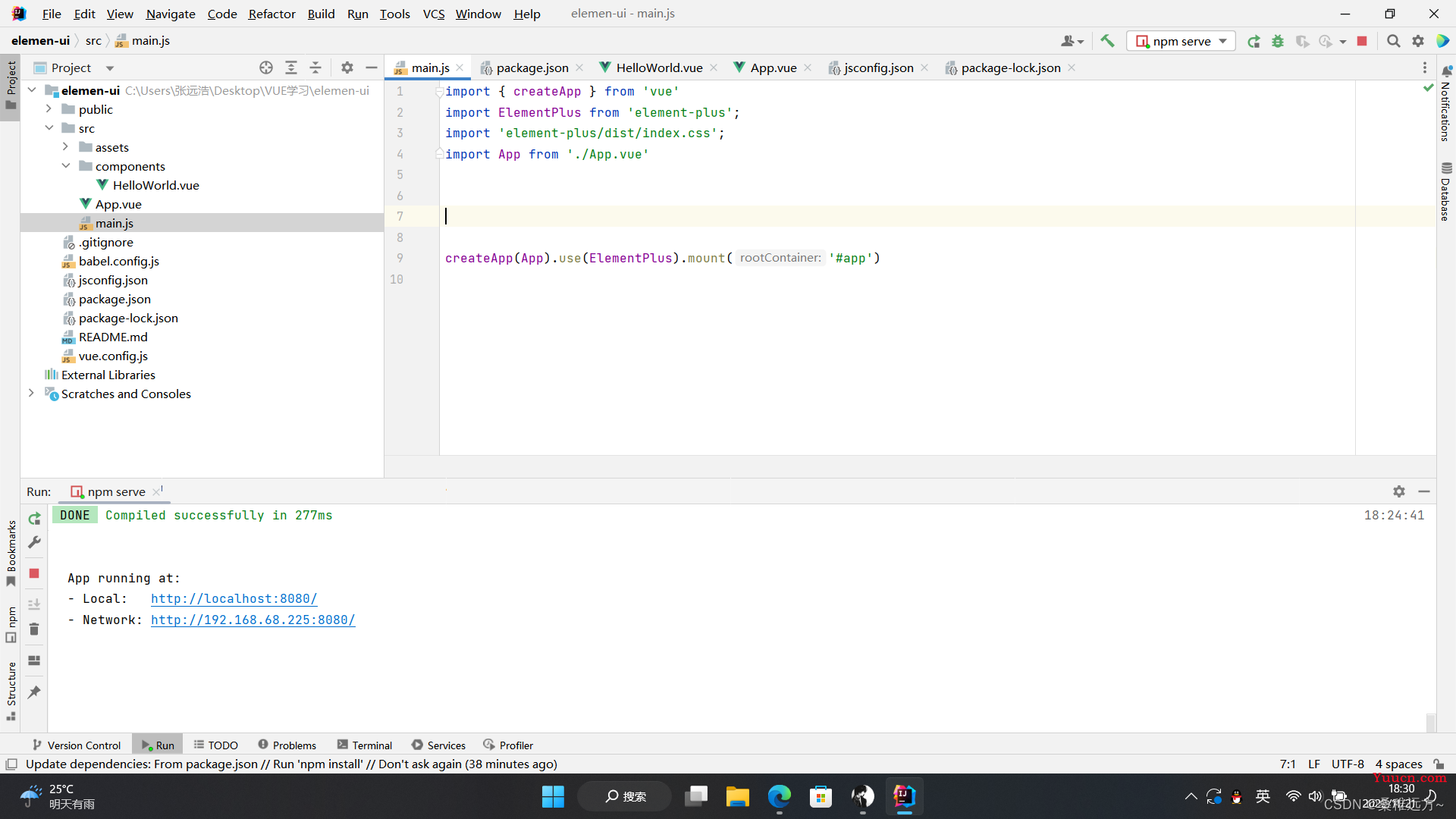
(1)先在main.js中导入我们安装的element模块
1. vue3版本装的是Element-plus,所以main.js中需要导入
import ElementPlus from 'element-plus';
import 'element-plus/dist/index.css';
然后就是使用(.use 一定要在前面)
createApp(App).use(ElementPlus)整体main.js中是截图中的样子

2.vue3之前的用下面的
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
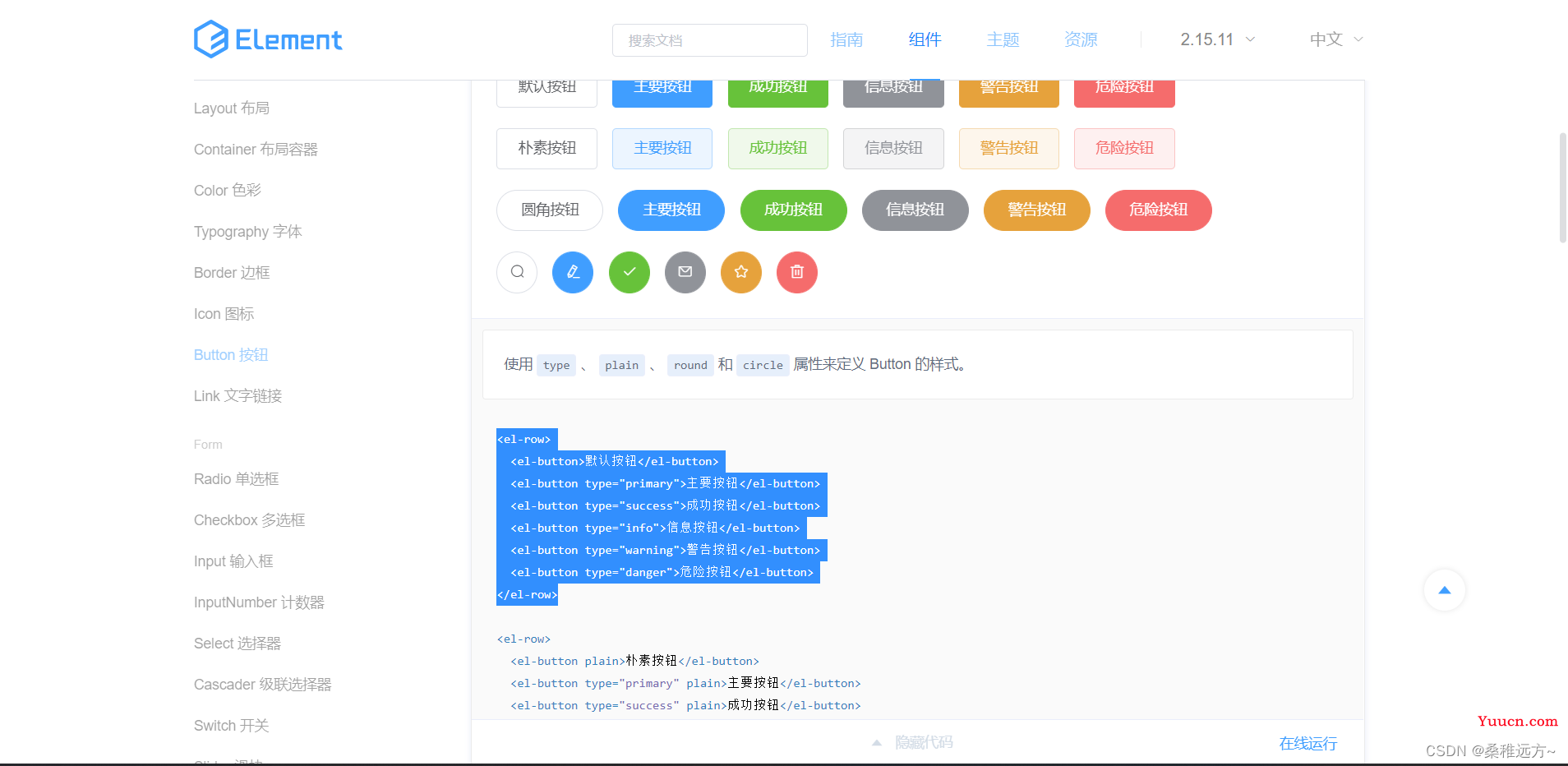
});(2)打开Element U i官网,随便找个东西将代码复制过来

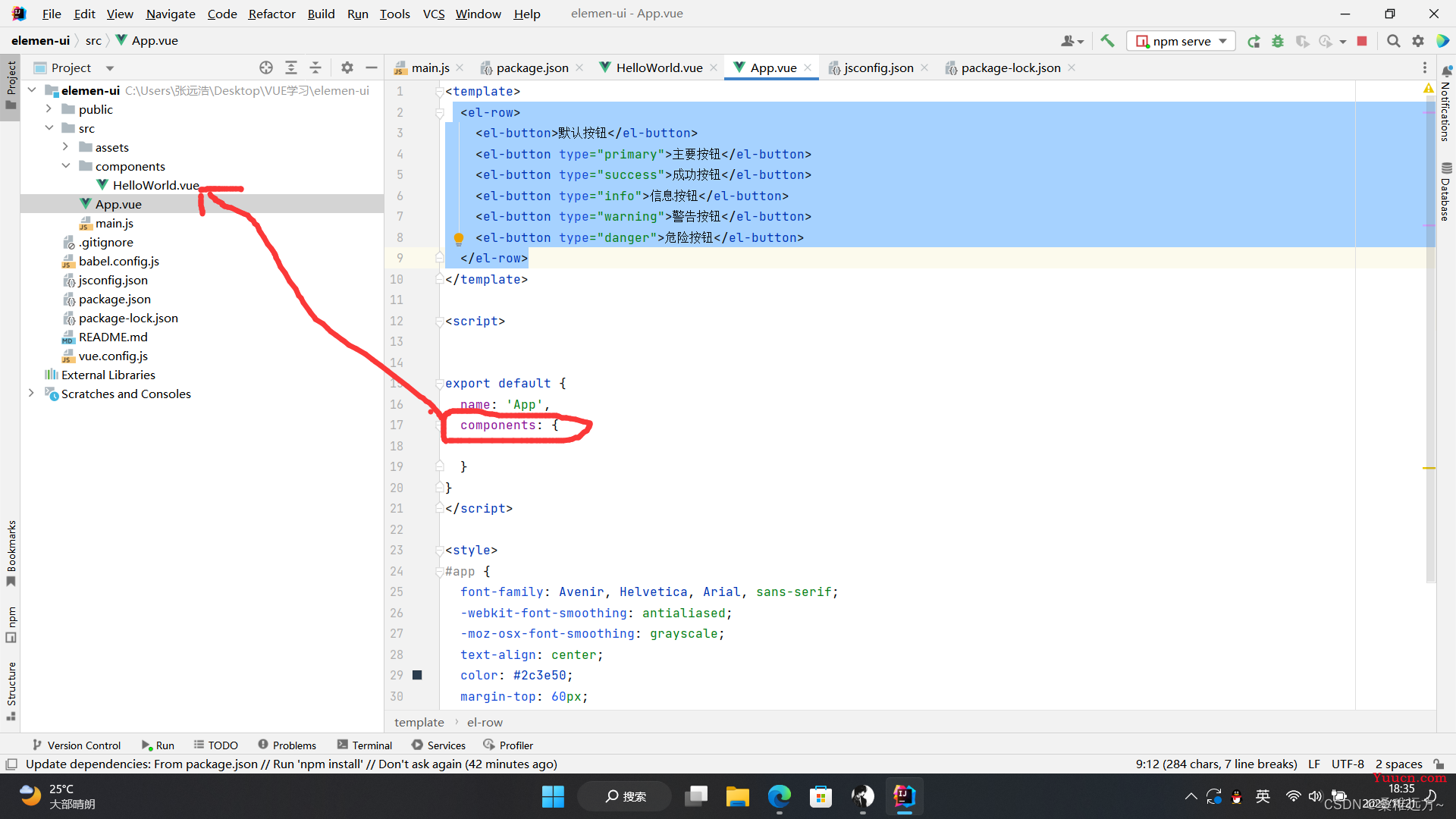
(3)放入APP.vue的<template>中,将其他的删掉
截图中选中的就是复制代码放过来的地方
红色标记的是组件,完整项目中是一定会使用的,现在不展示,里面的HelloWord 需要删掉
箭头对应的就是组件放的位置,只是介绍一下,不用管,现在不用它

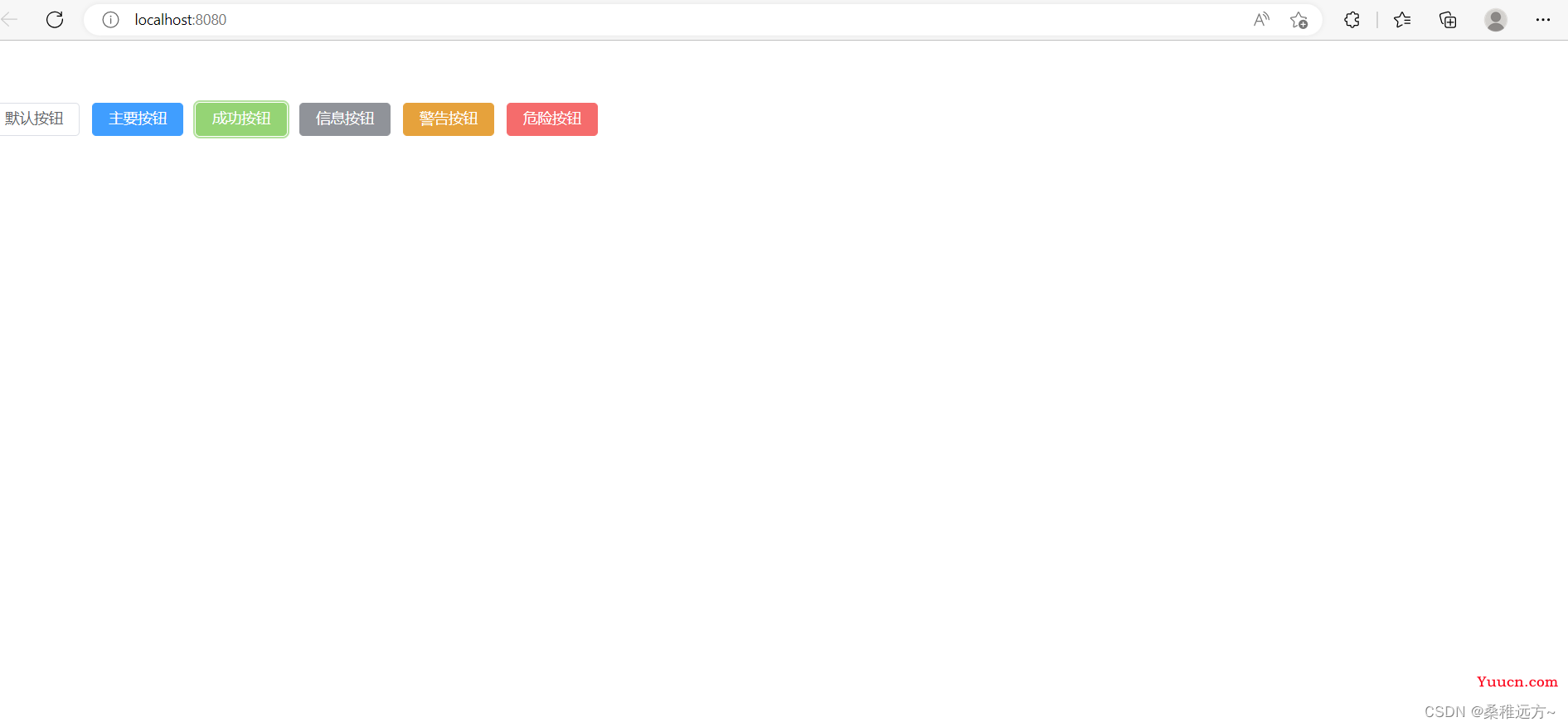
(4).展示效果
这就是组件效果

总结
这个组件的前期操作可能有些繁琐,当时全部弄完之后,你会发现特别的好用
弄完之后,用别人的代码,永远要比自己写着更快,更舒服,
添加其他的组件,你就可以搭建一个静态页面了
点赞关注不迷茫,共同进步!!!
点赞关注不迷茫,共同进步!!!
点赞关注不迷茫,共同进步!!!