Vue CLI 是一个基于 Vue 进行快速项目开发的工具。它可以提供可交互式的项目脚手架和运行时的服务依赖,帮助你快速完成一个风格统一、拓展性强的现代化 web 单页面应用。
Vue-CLI 所需环境
Vue-CLI 是一个需要全局安装的NPM包,安装需要在 Node.js 环境下进行。
检查 Node 环境:
node -v执行上面的命令之后,如果终端输出版本号,表示 Node.js 已安装;反之则无;
可 Node.js 官网自行下载:https://nodejs.org/zh-cn/
详细安装指南可参考:Node.js的安装及环境配置【超详细】_huangfuyk的博客-CSDN博客
安装 Vue-CLI
1、全局安装
执行 npm install -g @vue/cli 全局安装
npm install -g @vue/cli如果安装过程中出现错误如下:
Unhandled rejection Error:EACCES:permission denied表示当前的操作系统权限不足,可输入以下命令重新安装:
sudo npm install -g @vue/cil添加 sudo 表示使用超级管理员权限进行安装,过程中需要你输入设备的启动密码。
2、检查是否安装完成
执行 vue --version 或 vue-V 检查是否安装完成,如果终端输出版本号,表示 Node.js 已安装;反之则无;
vue --version快速搭建项目
1、命令行创建项目
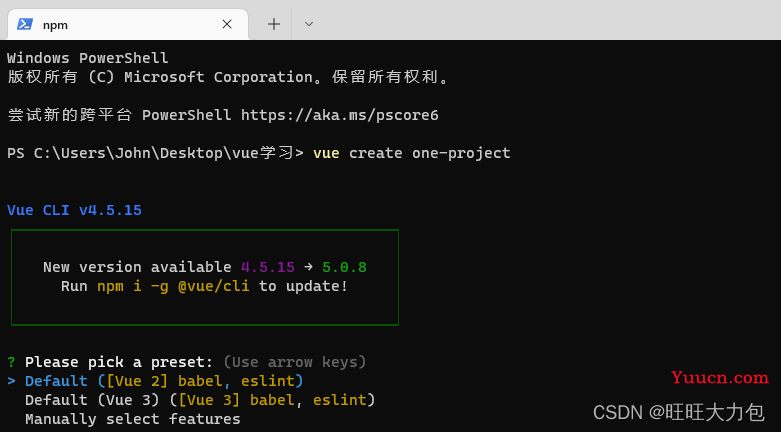
(1)执行vue create one-project ,创建一个项目名称为 one-project 的项目;
vue create one-project
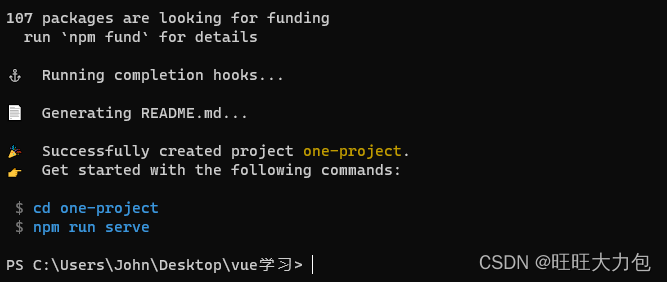
(2) 可选择 Vue2 、Vue3 版本或者自定义设置,出现 $ cd one-project 和 $ npm run serve,代表已安装完成。如下图所示:

(3)执行 cd one-project 进入文件
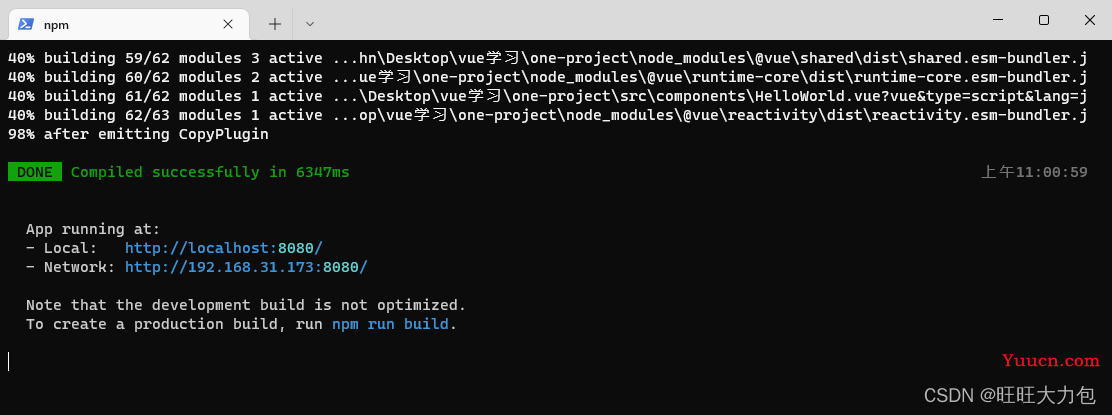
cd one-project(4)执行 npm run serve 即可运行项目
npm run serve
(5) 打开链接即可看到,domo 页面

2、图形化工具创建项目
(1)命令行输入 vue ui ,获取图形化页面创建工程的链接,在浏览器中打开;
vue ui
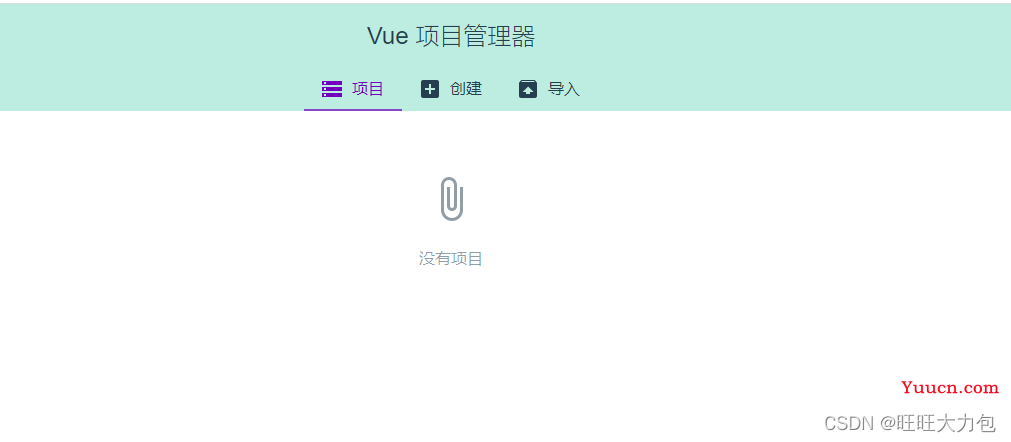
浏览器页面如下图所示:

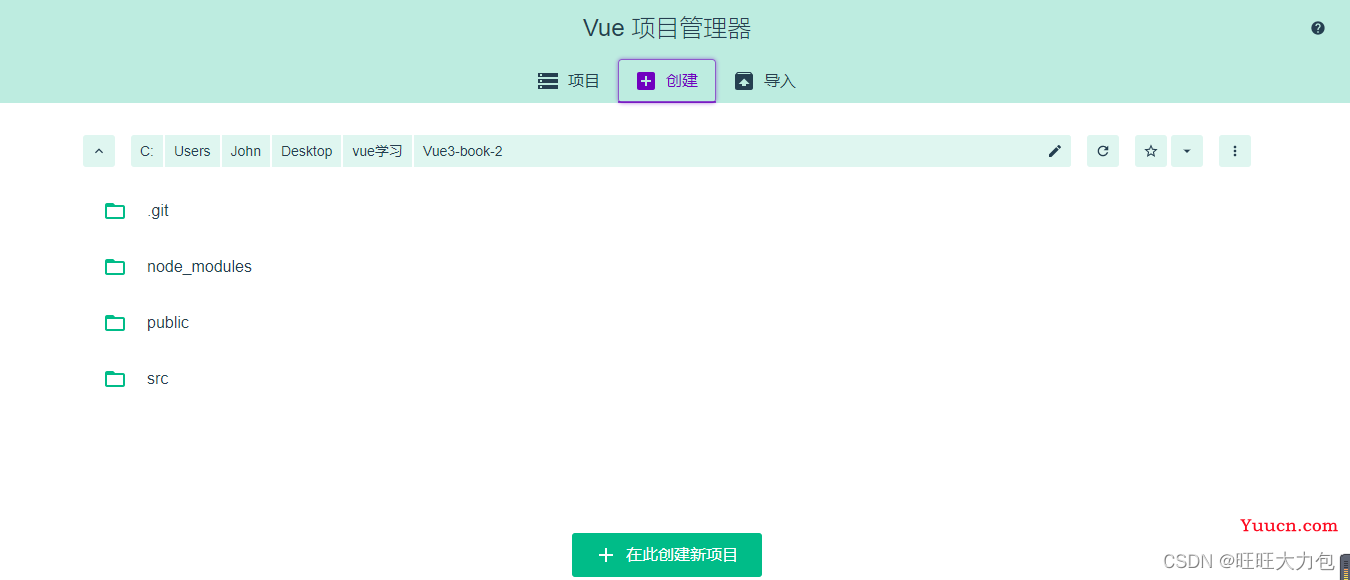
(2)点击【创建】 ==》点击【+在此创建新项目】

(3)输入项目信息(项目名:two-project)==》点击【下一步】

(4)选择版本或自定义,点击【创建项目】

(5)等待创建完成即可,如下图

接下来就可以进行开发啦
