文章目录
-
- 一、使用npm引入高德地图
- 二、小试牛刀----修改鼠标样式
一、使用npm引入高德地图
1.进入高德开放平台
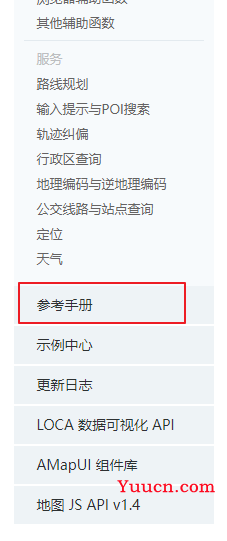
2.点击: 开发支持---------地图JS AP---------JSAPI的加载


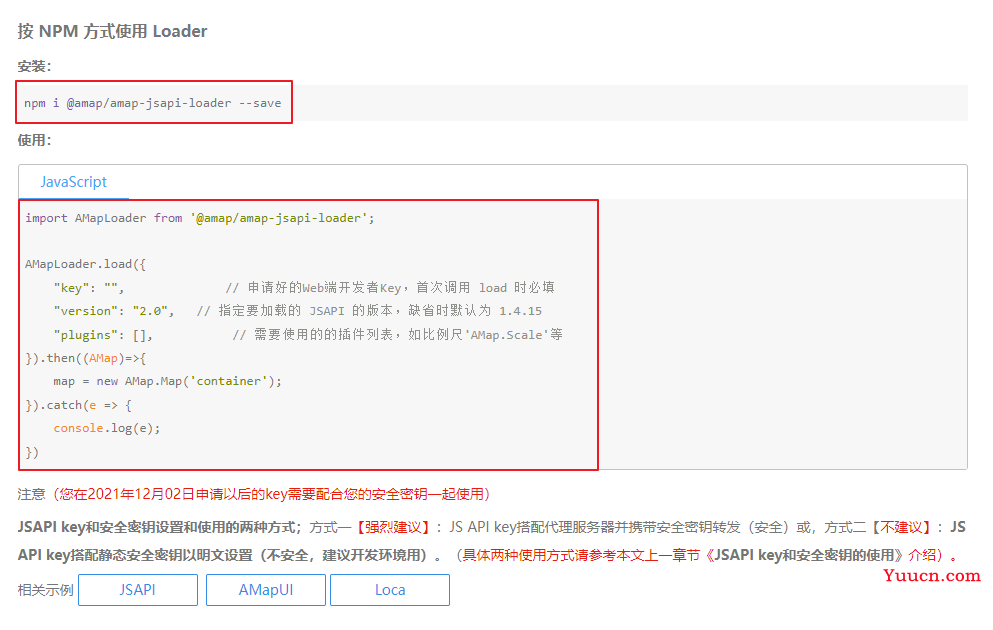
3.选择 按NPM方式使用loader

4.定义一个有宽高的div,书写以下代码:
<template>
<div id="container"></div>
</template>
<script>
import AMapLoader from "@amap/amap-jsapi-loader";
export default {
data() {
return {
map:null
};
},
mounted() {
AMapLoader.load({
key: "", // 申请好的Web端开发者Key,首次调用 load 时必填
version: "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins: [], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
})
.then((AMap) => {
map = new AMap.Map("container");
})
.catch((e) => {
console.log(e);
});
},
};
</script>
<style>
#container {
width: 800px;
height: 400px;
}
</style>
二、小试牛刀----修改鼠标样式
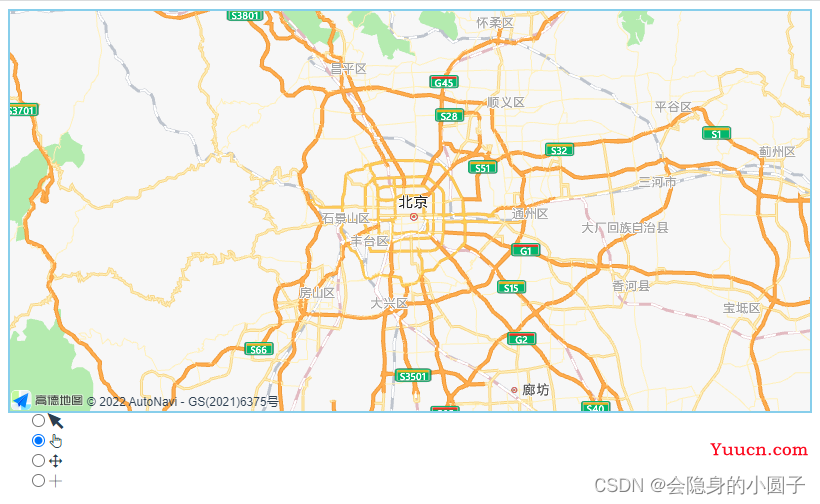
先放效果图,左下角是可供选择的鼠标样式

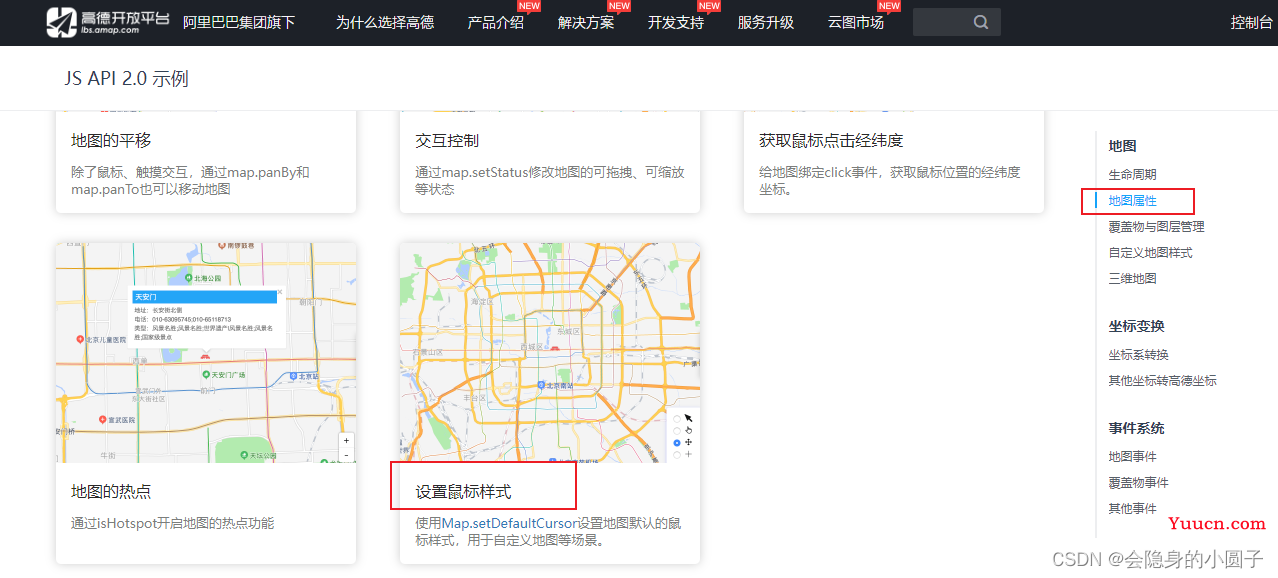
1.点击示例中心---------地图属性-------下划找到 设置鼠标样式


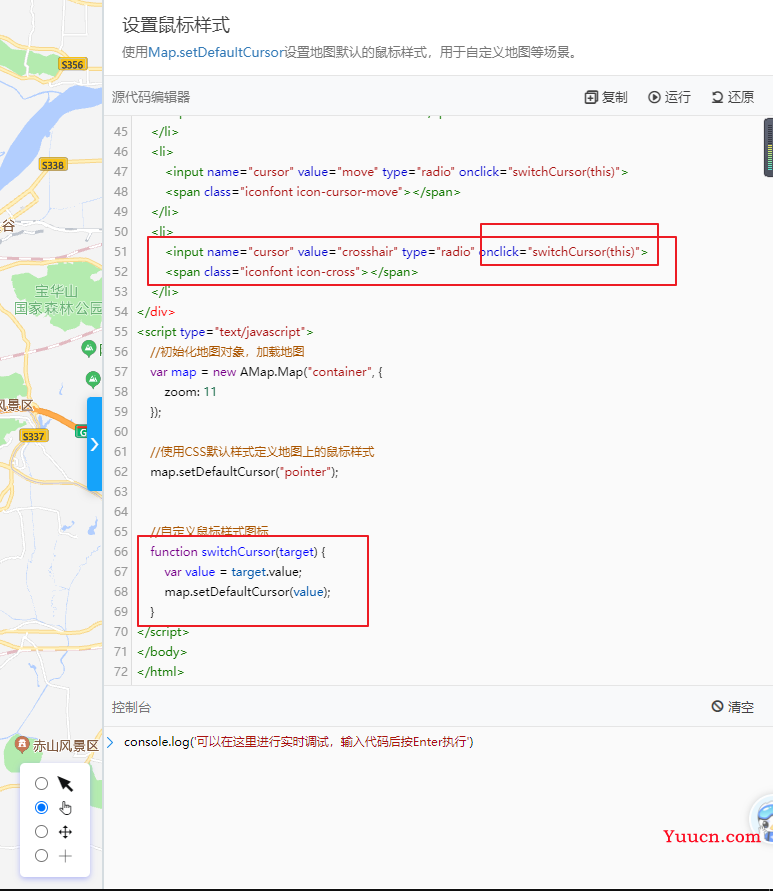
2.点进去后有示例代码

3.这是之前代码截图,需要注意两点
(1)官方代码绑定的click事件传递的this 指当前点击元素,但是vue是没有的,在这里可以不传参,也可以传递$event
(2)官方代码的target.value获取到的是 点击元素对应的的value值,大家可以打印target,找到target属性里的defaultVaule属性

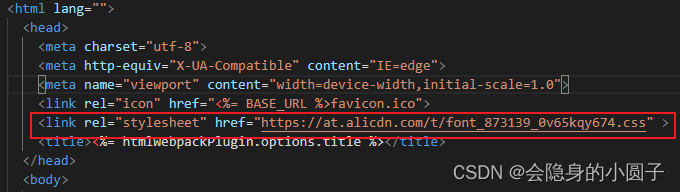
4.很重要的一点,由于鼠标样式使用了icon图标,为了省事,我直接在index.html文件里引入样式,其它使用方式可以去阿里巴巴矢量图标库官网查看
<link rel="stylesheet" href="https://at.alicdn.com/t/font_873139_0v65kqy674.css" >

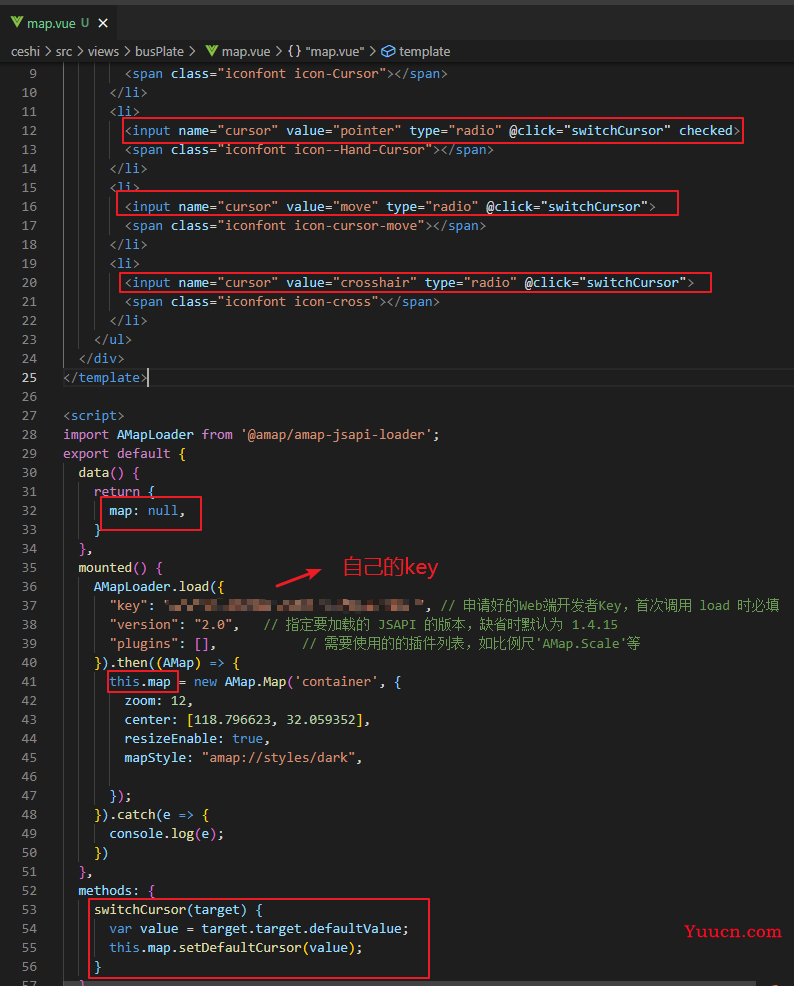
5.代码如下:
<template>
<div id="body">
<div id="container" class="map"></div>
<ul id="cursorList" class="input-card">
<li>
<input
name="cursor"
value="default"
type="radio"
@click="switchCursor"
/>
<span class="iconfont icon-Cursor"></span>
</li>
<li>
<input
name="cursor"
value="pointer"
type="radio"
@click="switchCursor"
checked
/>
<span class="iconfont icon--Hand-Cursor"></span>
</li>
<li>
<input name="cursor" value="move" type="radio" @click="switchCursor" />
<span class="iconfont icon-cursor-move"></span>
</li>
<li>
<input
name="cursor"
value="crosshair"
type="radio"
@click="switchCursor"
/>
<span class="iconfont icon-cross"></span>
</li>
</ul>
</div>
</template>
<script>
import AMapLoader from "@amap/amap-jsapi-loader";
export default {
data() {
return {
map: null,
};
},
mounted() {
AMapLoader.load({
key: "", // 申请好的Web端开发者Key,首次调用 load 时必填
version: "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins: [], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
})
.then((AMap) => {
this.map = new AMap.Map("container");
})
.catch((e) => {
console.log(e);
});
},
methods: {
switchCursor(target) {
// console.log(target);
var value = target.target.defaultValue;
this.map.setDefaultCursor(value);
},
},
};
</script>
<style>
#body {
width: 800px;
height: 400px;
border: 2px solid skyblue;
}
#container {
width: 100%;
height: 100%;
}
.input-card {
width: 70px;
}
ul {
margin: 0;
padding: 0;
list-style: none;
}
</style>
补充:所有属性到参考手册查找,按住ctrl并且点击就能在新窗口打开