文章目录
- 一.CSS简介
-
- 1.什么是CSS?
- 二.CSS语法
-
- 1.语法规则
- 2.注释
- 三.CSS选择器
-
- 1.CSS的id选择器
- 2.CSS的class选择器
- 四.CSS创建
-
- 1.外部样式表
- 2.内部样式表
- 3.内联样式
- 4.多重样式
- 5.多重样式的优先级
- 五.CSS 背景
-
- 1.背景颜色
- 2.背景图像
- 3.背景图像 - 水平或垂直平铺
- 4.背景图像- 设置定位与不平铺
- 5.背景- 简写属性
- 六.CSS文本
-
- 1.文本颜色
- 2.文本的对齐方式
- 3.文本修饰
- 4.文本转换
- 5.文本缩进
- 七.CSS文字
-
- 1.CSS字体类型
- 2.字体系列
- 3.字体样式
- 4.字体大小
-
- 4.1设置字体的大小像素
- 4.2用em来设置字体大小
- 4.3使用百分比和EM组合
- 八.CSS链接
-
- 1.链接样式
- 2.文本修饰
- 3.背景颜色
- 九.CSS列表
-
- 1.无序列表和有序列表
- 2.标记为图像的列表
- 3.列表属性值简写
- 十.CSS表格
-
- 1.表格边框
- 2.折叠边框
- 3.表格宽度和高度
- 4.表格文字对齐
- 5.表格填充
- 6.表格颜色
- 十一.CSS盒子模型(Box Model)
-
- 1.CSS 盒子模型
- 2.元素的宽度和高度
- 十二.CSS边框(Border)
-
- 1.边框样式
- 2.边框宽度
- 3.边框颜色
- 4.单独设置各边
- 5.属性简写
- 十三.CSS轮廓(outline)
- 十四.CSS外边距(margin)
-
- 1.CSS外边距的使用
- 2.CSS外边距属性简写
- 十五.CSS填充(padding)
-
- 1.CSS填充的使用
- 2.CSS填充属性简写
- 十六.CSS分组和嵌套选择器
-
- 1.分组选择器
- 2.嵌套选择器
- 十七.CSS尺寸(Dimension)
- 十八.CSS显示与可见性(Display Visibility)
-
- 1.隐藏元素
- 2.改变元素的显示
- 十九.CSS定位(Position)
-
- 1.static定位
- 2.fixed定位
- 3.relative定位
- 4.absolute定位
- 5.sticky 定位
- 6.重叠的元素
- 二十.CSS布局(Overflow)
- 二十一.CSS浮动(Float)
-
- 1.元素是怎么浮动?
- 2.彼此相邻的浮动元素
- 3.清除浮动
- 二十二.CSS布局-对齐
-
- 1.水平对齐
-
- 1.1元素居中对齐
- 1.2文本居中对齐
- 1.3图片居中对齐
- 1.4使用定位方式实现左右对齐
- 1.5使用浮动方式实现左右对齐
- 2.垂直对齐
- 二十三.CSS导航栏
-
- 1.HTML设置菜单项
- 2.垂直导航栏
- 3.水平导航栏
-
- 3.1 内联列表项
- 3.2 浮动列表项
- 3.3 实例
- 3.4 固定导航栏
- 二十四. CSS下拉菜单
-
- 1.基本下拉菜单
- 2.常用下拉菜单
- 二十五. CSS提示工具
-
- 1.基础提示框
- 2.定位提示工具
- 3.添加箭头
- 4.淡入效果
一.CSS简介
1.什么是CSS?
CSS 指层叠样式表 (Cascading Style Sheets)。
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
- 外部样式表可以极大提高工作效率,通常存储在CSS文件中
- 多个样式定义可层叠为一个
p
{
color:red;
text-align:center;
}
二.CSS语法
1.语法规则
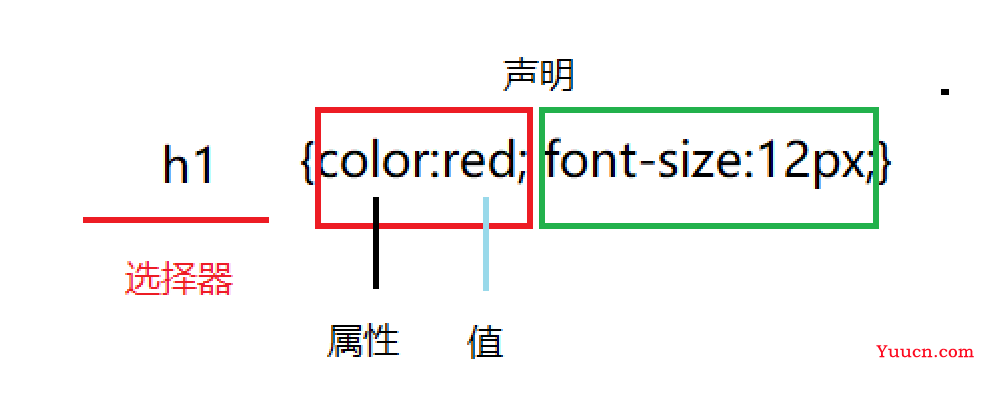
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:

- 选择器通常是您需要改变样式的 HTML 元素。
- 每条声明由一个属性和一个值组成。
2.注释
CSS注释以 /* 开始, 以 */ 结束,注释是为了提高代码的可读性!
/*注释*/
p
{
text-align:center;
/*注释*/
color:red;
}
三.CSS选择器
如果要在HTML元素中使用CSS样式,则需要在元素中使用选择器!
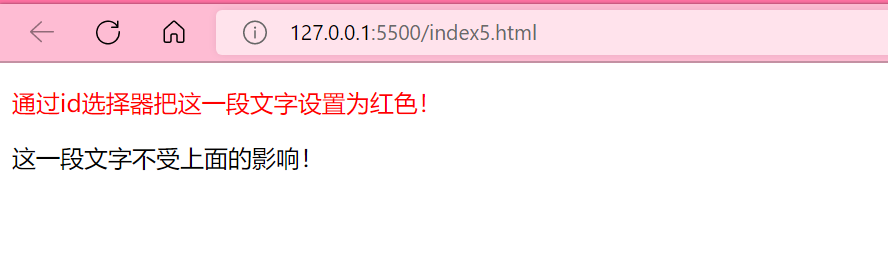
1.CSS的id选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式,HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 “#” 来定义。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>小橙子前端教程!</title>
<style>
#p1 {
color: red;
}
</style>
</head>
<body>
<p id="p1">通过id选择器把这一段文字设置为红色!</p>
<p>这一段文字不受上面的影响!</p>
</body>
</html>

2.CSS的class选择器
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用,class 选择器在HTML中以class属性表示, 在 CSS 中,类选择器以一个点"."号显示。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>小橙子前端教程!</title>
<style>
.center {
text-align: center;
}
</style>
</head>
<body>
<h1 class="center">标题居中</h1>
<p class="center">段落居中</p>
</body>
</html>

同时也可以指定特定的HTML元素使用class。
p.center {text-align:center;}
四.CSS创建
浏览器会根据样式表格式化HTML文档!有三种方法可以插入样式表:
1.外部样式表
当样式需要应用于很多界面的时候,通常使用外部样式表,使用外部样式表的优点是可以通过改变一个文件来改变整个HTML文档的样式布局,每个页面使用 <link> 标签链接到样式表。 <link> 标签在文档的头部。
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
<!--rel 属性是必须的,规定当前文档与被链接文档/资源之间的关系。-->
</head>
2.内部样式表
当单个文档需要特殊的样式时,就应该使用内部样式表。使用 <style> 标签在文档头部定义内部样式表。
<style>
hr {
color: sienna;
}
p {
color: red;
}
body {
background-color: aqua;
}
</style>
3.内联样式
当样式只需要在元素上应用一次时可以使用内联样式,但是由于内联样式把表现和内容混在一起,所以不建议使用!
<p style="color:red">内联样式不建议使用!</p>
4.多重样式
如果某些属性在不同的样式表中被同样的选择器定义,那么属性值将从更具体的样式表中被继承过来。
内部样式表和外部样式表中存在重复的部分,内部样式表将取代外部样式表中的部分!
外部样式表:
h3
{
color:red;
font-size:12px;
}
内部样式表:
h3
{
font-size:20pt;
}
最终效果:
h3
{
color:red;
font-size:20px;
}
颜色属性继承自外部样式表,字体大小属性将取代外部样式表中的部分。
5.多重样式的优先级
样式表允许以多种方式规定样式信息。样式可以规定在单个的 HTML 元素中,在 HTML 页的头元素中,或在一个外部的 CSS 文件中。甚至可以在同一个 HTML 文档内部引用多个外部样式表。
优先级:(内联样式)Inline style > (内部样式)Internal style sheet >(外部样式)External style sheet > 浏览器默认样式
五.CSS 背景
CSS 背景属性用于定义HTML元素的背景。CSS背景有以下的效果:
1.背景颜色
background-color 属性定义了元素的背景颜色,在body选择器中使用!
body {background-color:grey;}
CSS中的颜色通常有以下三种定义方式:
- 十六进制 - 如:“#ff0000”
- RGB - 如:“rgb(255,0,0)”
- 颜色名称 - 如:“red”
2.背景图像
background-image 属性描述了元素的背景图像,默认情况下,背景图像进行平铺重复显示,以覆盖整个元素实体。
background-image: url('images/1.jpg');<!--HTML文档和图片文件不在同一个文件夹下面,使用相对路径-->
3.背景图像 - 水平或垂直平铺
background-image属性默认会在页面的水平或者垂直方向平铺。但是有时候图片在水平和垂直方向平铺不能达到想要的效果,可以选择只在某一方向平铺。
4.背景图像- 设置定位与不平铺

为了让背景图片不影响文本的排版可以使用 background-repeat属性让图片不平铺,以达到预期的效果!
同时可以通过background-position属性设置图片显示的位置,让文本达到最佳的显示效果!
body
{
background-image:url('images/pai.jpg');
background-repeat:no-repeat;
background-position:right top;/*设置背景图像的起始位置。*/
}

5.背景- 简写属性
为了简化页面背景属性的代码,可以将这些属性合并在同一个属性中。背景颜色的简写属性为 "background"。
body {background:grey url('images/pai.jpg') no-repeat right top;}
六.CSS文本
1.文本颜色
颜色属性用来设置文字的颜色。
body {color:red;}
2.文本的对齐方式
文本排列属性是用来设置文本的水平对齐方式。
文本的水平排列方式有居中,对齐到左,对齐到右,两端对其。
h1 {text-align:center;}
p {text-align:justify;/*两端对齐*/}
3.文本修饰
text-decoration 属性用来设置或删除文本的装饰。
a {text-decoration:none;/*用来删除链接的下划线*/}
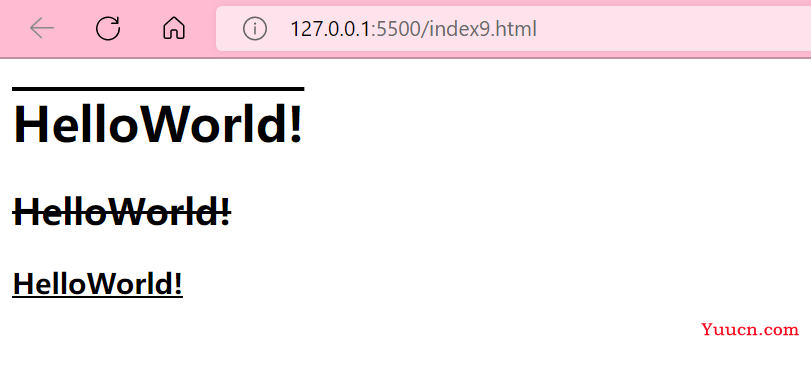
同时,还可以使用text-decoration 属性来增强文章的阅读效果。
<style>
h1 {text-decoration: overline;}
h2 {text-decoration: line-through;}
h3 {text-decoration: underline;}
</style>

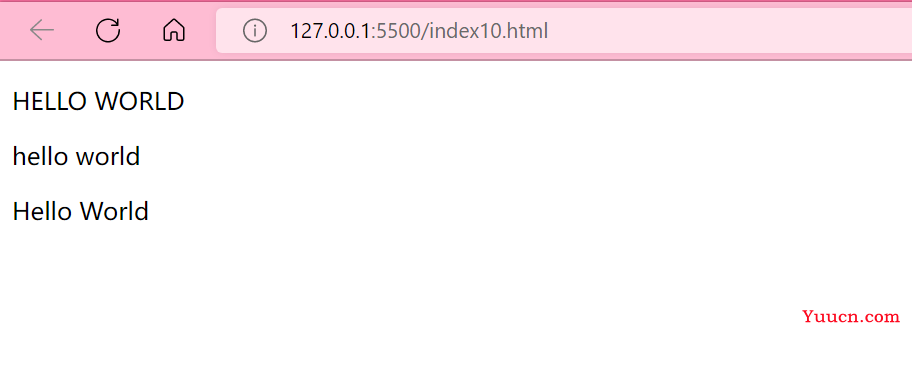
4.文本转换
文本转换属性是用来指定在一个文本中的大写和小写字母。可用于所有字句变成大写或小写字母,或每个单词的首字母大写。
<style>
p.uppercase {text-transform:uppercase;}/*大写*/
p.lowercase {text-transform:lowercase;}/*小写*/
p.capitalize {text-transform:capitalize;}/*首字母大写*/
</style>

5.文本缩进
文本缩进属性是用来指定文本的第一行的缩进。
p {text-indent:14px;}
七.CSS文字
CSS字体属性定义字体,加粗,大小,文字样式。
1.CSS字体类型
在CSS中,有两种类型的字体系列名称:
- 通用字体系列 - 拥有相似外观的字体系统组合(如 “Serif” 或 “Monospace”)
- 特定字体系列 - 一个特定的字体系列(如 “Times” 或 “Courier”)
| 通用字体系列 | 说明 | 展示 |
|---|---|---|
| Serif | Serif字体中字符在行的末端拥有额外的装饰 |  |
| Sans-serif | 字体中字符在行的末端没有额外的装饰 |  |
| Monospace | 所有的等宽字符具有相同的宽度 |  |
2.字体系列
font-family 属性设置文本的字体系列。
font-family 属性应该设置几个字体名称作为一种"后备"机制,如果浏览器不支持第一种字体,他将尝试下一种字体。如果字体系列的名称超过一个字,它必须用引号,如Font Family:“宋体”。
3.字体样式
我们可以通过字体样式设置正常或者斜体!
p.normal {font-style:normal;}
p.italic {font-style:italic;}

4.字体大小
font-size 属性设置文本的大小, 字体大小的值可以是绝对或相对的大小。
绝对大小:
- 设置一个指定大小的文本
- 不允许用户在所有浏览器中改变文本大小
- 确定了输出的物理尺寸时绝对大小很有用
相对大小:
- 相对于周围的元素来设置大小
- 允许用户在浏览器中改变文字大小
4.1设置字体的大小像素
为了控制字体的大小,可以设置字体的大小像素。
p {font-size:14px;}
可以通过缩放浏览器来调整字体的大小,但是实际调整的是页面的大小。
4.2用em来设置字体大小
1em和当前字体大小相等。在浏览器中默认的文字大小是16px。因此,1em的默认大小是16px。可以通过下面这个公式将像素转换为em=px/16=em。
p {font-size:0.875em;} /* 14px/16=0.875em */
4.3使用百分比和EM组合
在所有浏览器的解决方案中,设置 元素的默认字体大小的是百分比。
body {font-size:100%;}
p {font-size:0.875em;}
在所有浏览器中,可以显示相同的文本大小,并允许所有浏览器缩放文本的大小。
八.CSS链接
1.链接样式
不同的链接可以有不同的样式,链接的不同状态也可以有不同的样式。
链接的四种状态:
- a:link - 正常,未访问过的链接
- a:visited - 用户已访问过的链接
- a:hover - 当用户鼠标放在链接上时
- a:active - 链接被点击的那一刻
a:link {color:black;} /* 未访问链接*/
a:visited {color:greenyellow;} /* 已访问链接 */
a:hover {color:red;} /* 鼠标移动到链接上 */
a:active {color:blue;} /* 鼠标点击时 */
a:hover 必须跟在 a:link 和 a:visited后面,a:active 必须跟在 a:hover后面。
2.文本修饰
text-decoration 属性主要用于删除链接中的下划线:
a:link {text-decoration:none;}
a:visited {text-decoration:none;}
a:hover {text-decoration:underline;}
a:active {text-decoration:underline;}
3.背景颜色
背景颜色属性指定链接背景色:
a:link {background-color:#B2FF99;} /* 未访问链接 */
a:visited {background-color:#FFFF85;} /* 已访问链接 */
a:hover {background-color:#FF704D;} /* 鼠标移动到链接上 */
a:active {background-color:#FF704D;} /* 鼠标点击时 */
九.CSS列表
CSS中可以使用不同的列表项标记来实现列表。
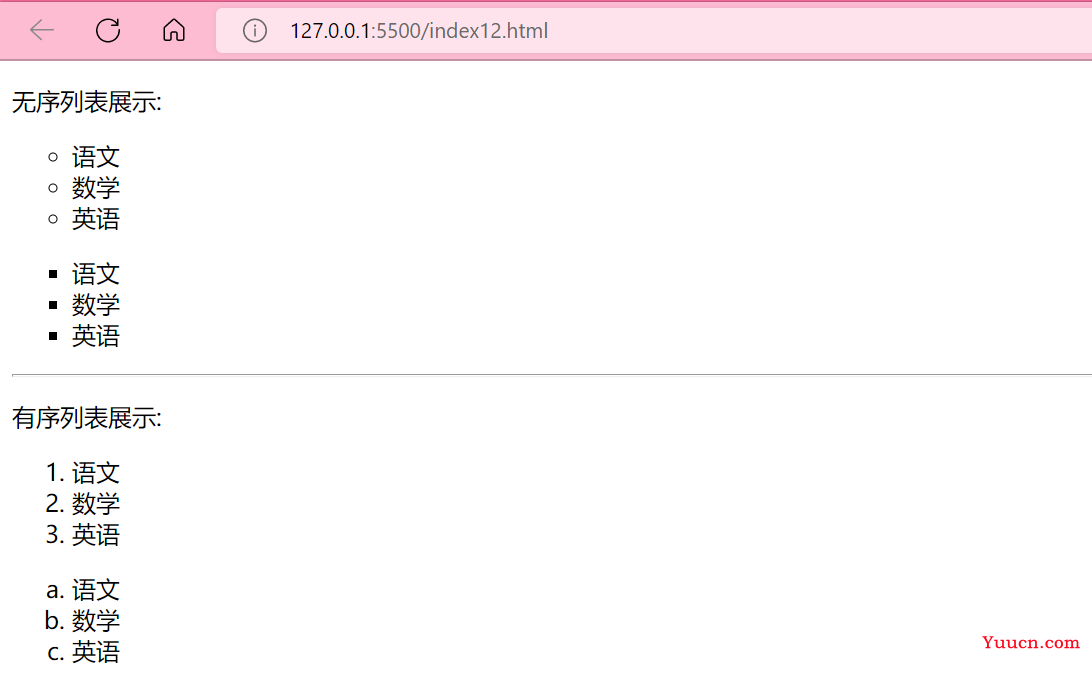
1.无序列表和有序列表
list-style-type属性指定列表项标记的类型。
<style>
ul.a {
list-style-type: circle;
}
ul.b {
list-style-type: square;
}
ol.c {
list-style-type: decimal;
}
ol.d {
list-style-type: lower-alpha;
}
</style>

2.标记为图像的列表
<style>
ul {
list-style-image: url('images/1.png');
}
</style>

3.列表属性值简写
在单个属性中可以指定所有的列表属性,但是指定时必须按照一定的顺序!
例如按照以下顺序指定列表属性:
- list-style-type
- list-style-position
- list-style-image
ul
{
list-style:square url("images/3.png");
}
list-style-type: none;设置列表类型为没有列表项标记!
十.CSS表格
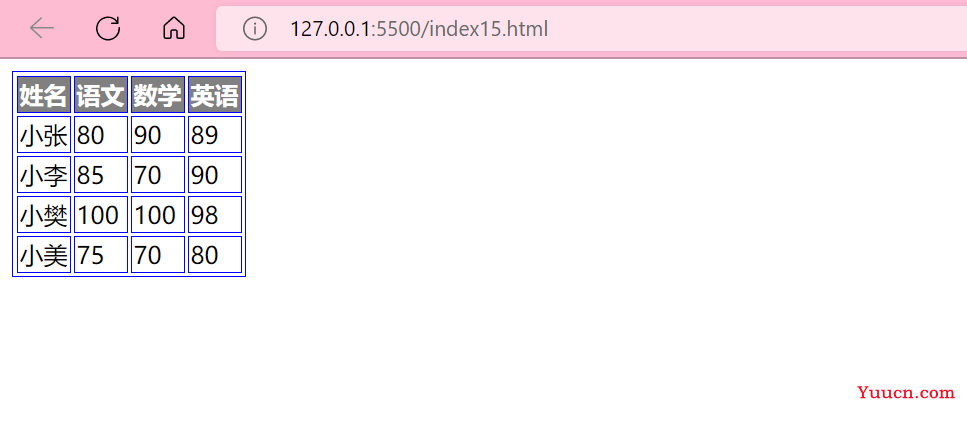
1.表格边框
使用border属性指定CSS表格的边框。
2.折叠边框
border-collapse 属性设置表格的边框是否被折叠成一个单一的边框或隔开。
3.表格宽度和高度
Width和height属性定义表格的宽度和高度。
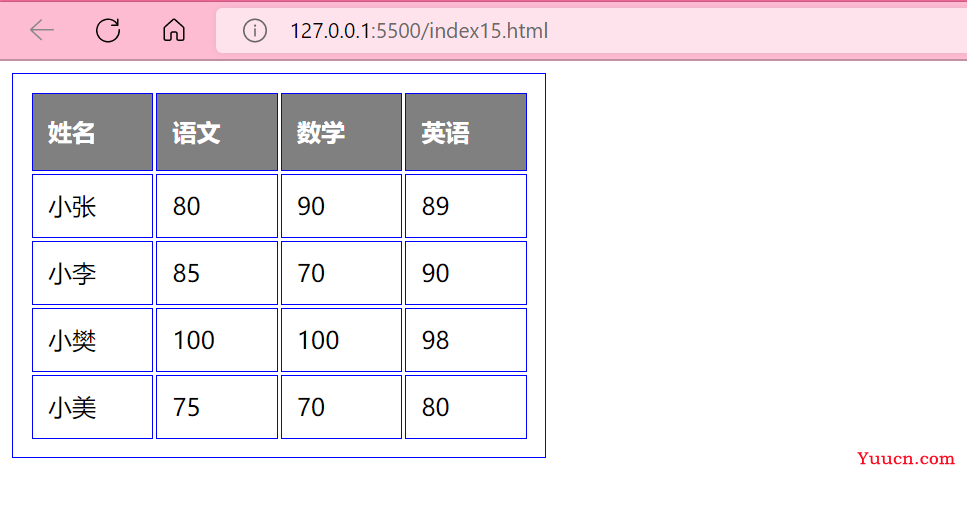
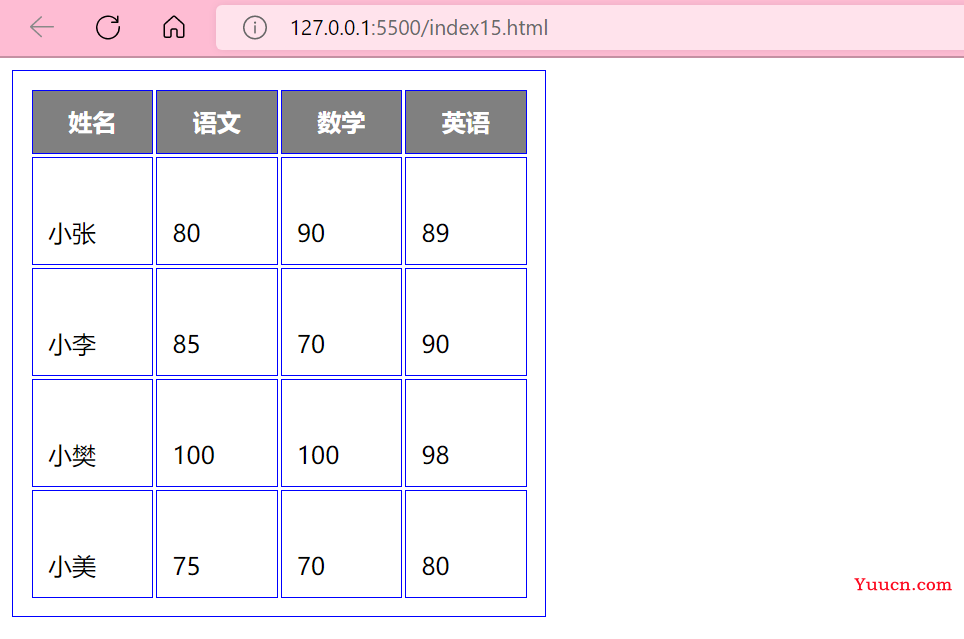
4.表格文字对齐
水平对齐:
<style>
table, td, th
{
border:1px solid blue;
padding:10px;
width:25%;
text-align:left;
}
th
{
background-color:grey;
color:white;
height:30px;
}
</style>

垂直对齐:
td
{
height:50px;
vertical-align:bottom;
}

表格中的文字对齐方式分为水平对齐和垂直对齐:
text-align属性设置水平对齐方式,向左,右,或中心。vertical-align属性设置垂直对齐方式,顶部,底部或中间。
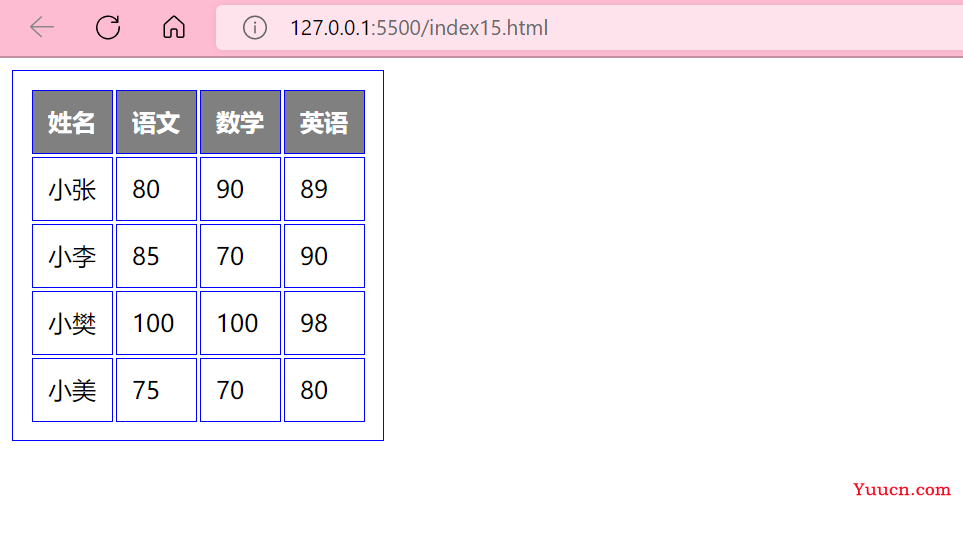
5.表格填充
td和th元素的填充属性可以控制边框和表格内容之间的间距。
td
{
padding:15px;
}

6.表格颜色
我们可以指定表格边框的颜色,文本的颜色和背景颜色。
<style>
table, td, th
{
border:1px solid blue;
}
th
{
background-color:grey;
color:white;
}
</style>

十一.CSS盒子模型(Box Model)
首先,在这里所有HTML元素可以看作盒子,下面一起来看看。
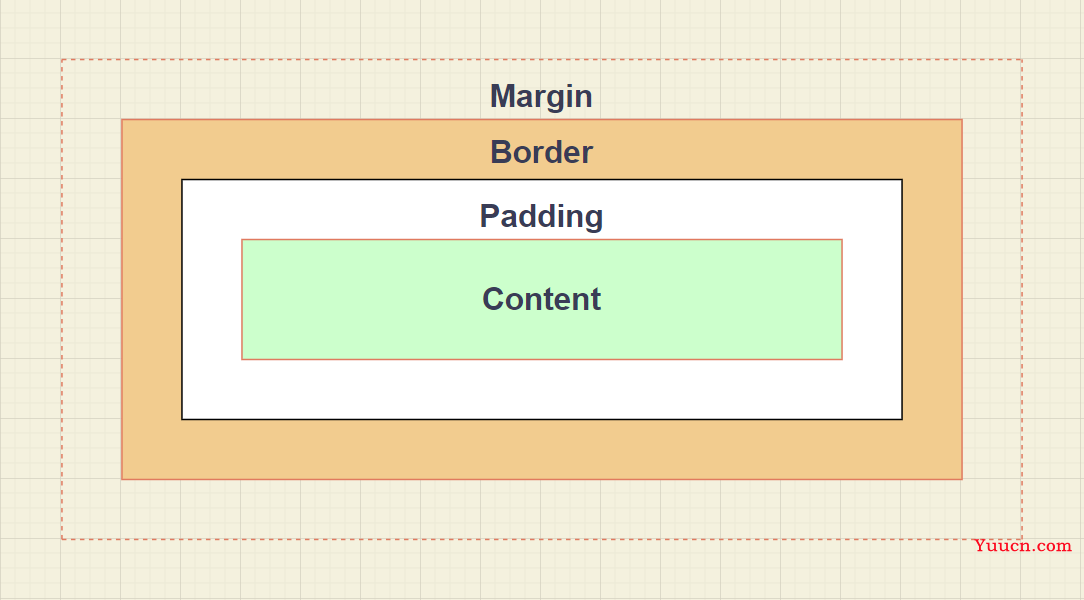
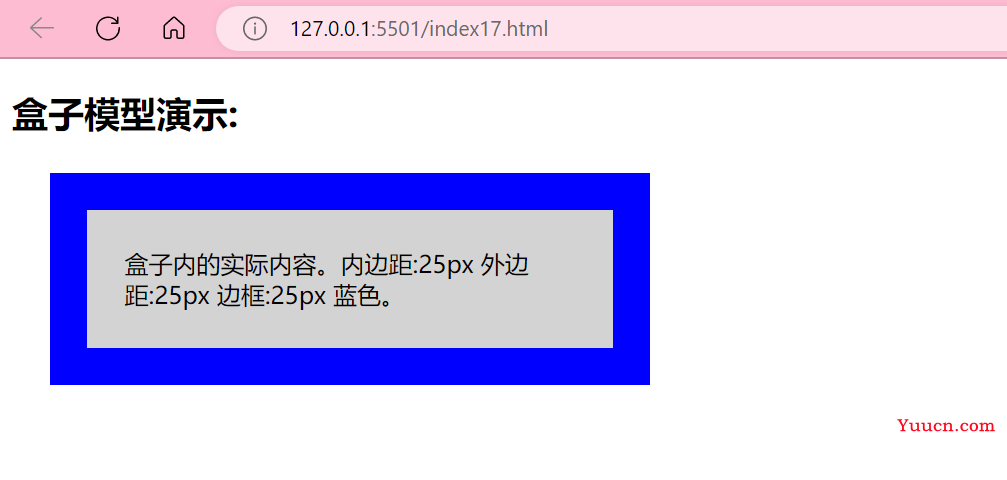
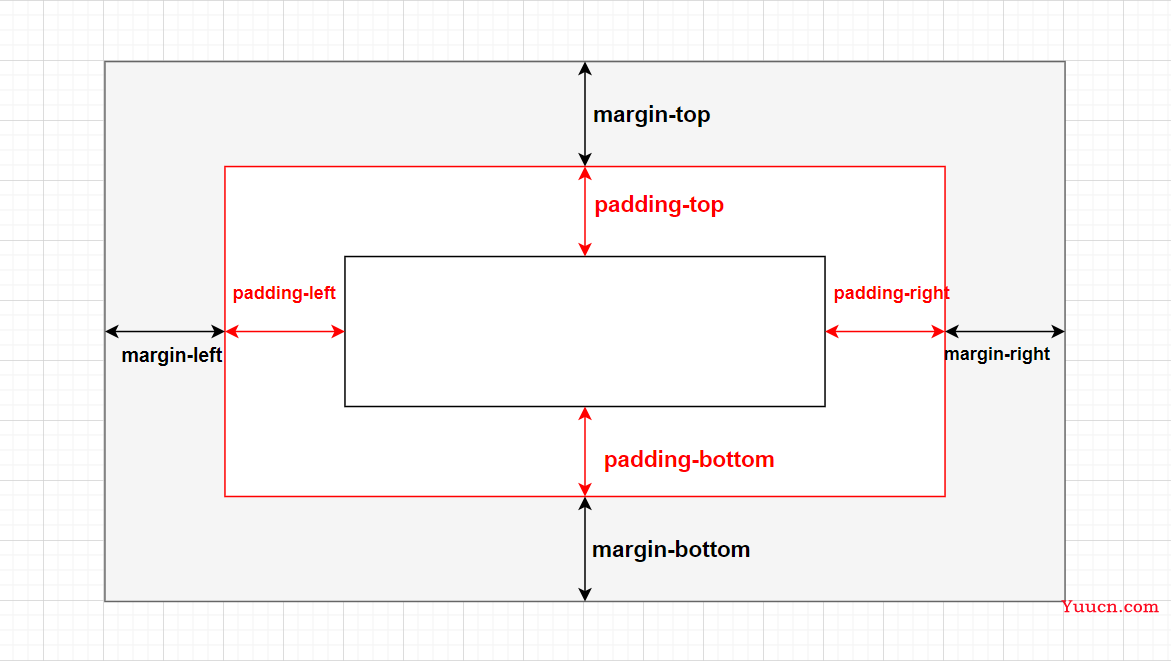
1.CSS 盒子模型
在CSS中,盒子模型用于设计和布局。CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。

说明
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
2.元素的宽度和高度
完整大小的元素,必须包括宽度和高度,还必须包含内边距,边框和外边距。
div {
width: 300px;
border: 25px solid blue;
padding: 25px;
margin: 25px;
}

总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
十二.CSS边框(Border)
可以利用边框属性指定元素边框的样式和颜色。
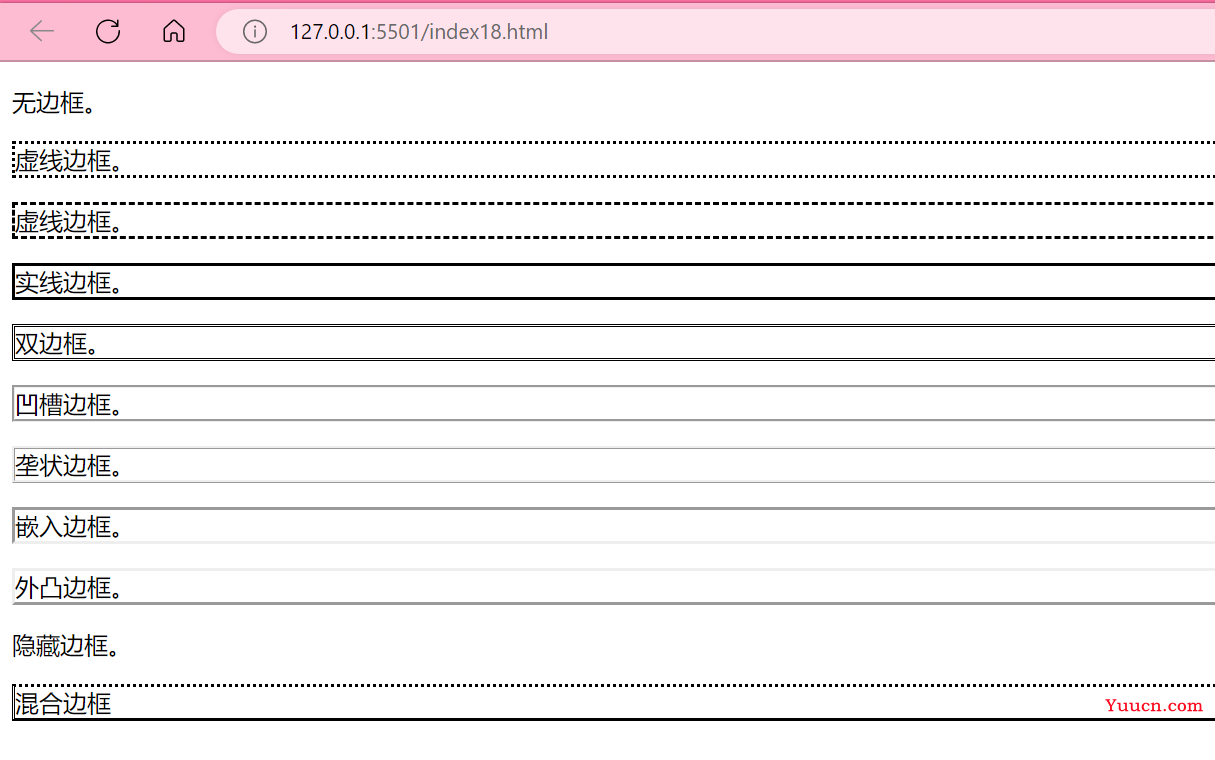
1.边框样式
border-style属性用来定义边框的样式,例如:
<style>
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
p.mix {border-style: dotted dashed solid double;}
</style>

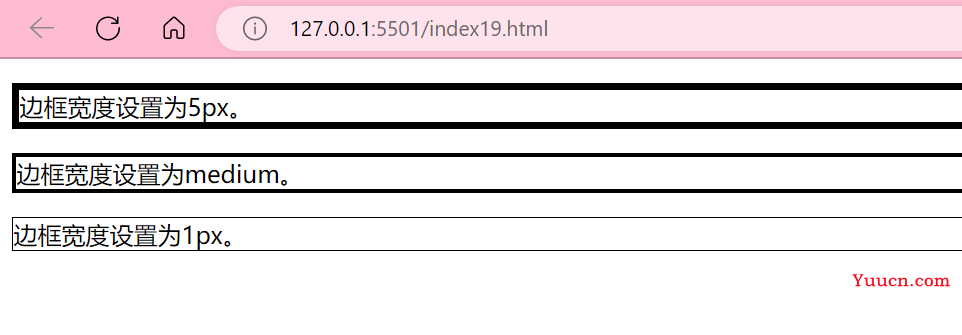
2.边框宽度
border-width 属性用来指定边框宽度,例如:
<style>
p.one
{
border-style:solid;
border-width:5px;
}
p.two
{
border-style:solid;
border-width:medium;
}
p.three
{
border-style:solid;
border-width:1px;
}
</style>

为边框指定宽度有两种方法:
- 指定长度值
- 使用 关键字,分别是
thick、medium(默认值) 和thin,CSS 没有定义 3 个关键字的具体宽度
“border-width” 属性必须和border-style一起使用,否则不起作用!
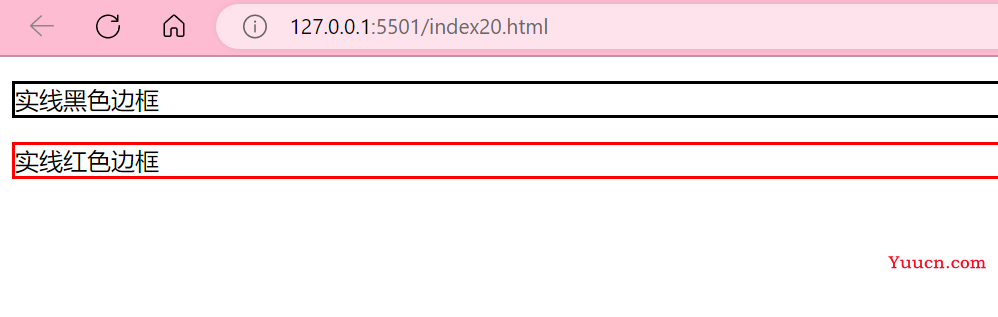
3.边框颜色
border-color属性用于设置边框的颜色。设置颜色的方法和HTML类似,例如:
<style>
p.one
{
border-style:solid;
}
p.two
{
border-style:solid;
border-color:red;
}
</style>

border-color属性必须和border-style一起使用,否则不起作用。
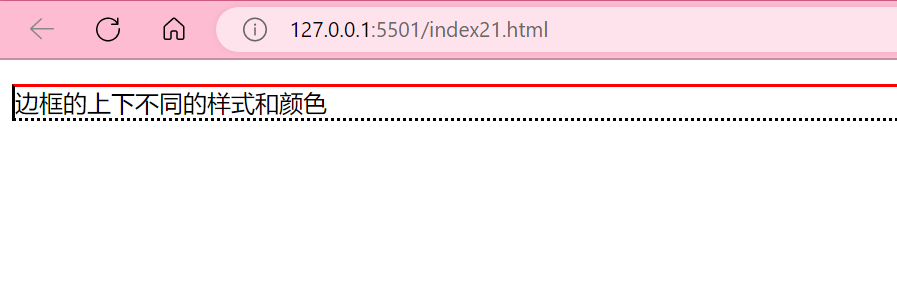
4.单独设置各边
在CSS中,可以把边框各边设置成不同的样式和颜色,例如:
<style>
p
{
border-top-style:solid;
border-top-color:red ;
border-right-style:dotted;
border-bottom-style:dotted;
border-left-style:solid;
}
</style>

5.属性简写
为了使用方便可以在border一个属性中设置边框,例如:
border:5px solid red;
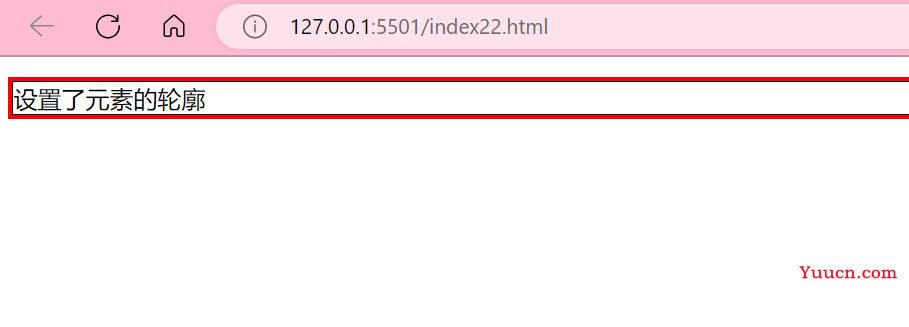
十三.CSS轮廓(outline)
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。轮廓(outline)属性指定元素轮廓的样式、颜色和宽度,例如:
常用的outline属性:
- outline-color:设置轮廓的颜色
- outline-style:设置轮廓的样式
- outline-width:设置轮廓的宽度
<style>
p{
border:1px solid black;
outline:red solid 3px;
}
</style>

十四.CSS外边距(margin)
1.CSS外边距的使用
margin外边距属性定义了元素周围的空间,例如:

p.margin
{
margin-top:200px;
margin-bottom:200px;
margin-right:50px;
margin-left:50px;
}
外边框属性可能的值:
auto:设置浏览器边距,依赖于浏览器length:定义一个固定的长度%:定义一个百分比的外边距
2.CSS外边距属性简写
为了使用方便,可以使用一个margin属性指定所有的外边距。
margin属性可以有一到四个值,定义的内容稍有不同:
margin:25px 50px 30px 60px;
- 上边距为25
- 右边距为50
- 下边距为30
- 左边距为60
margin:25px 50px 30px
- 上边距为25
- 左右边距为50
- 下边距为30
margin:25px 50px
- 上下边距为25
- 左右边距为50
margin:25px
- 四个边距都是25
十五.CSS填充(padding)
1.CSS填充的使用
CSS padding(填充)属性定义元素边框与元素内容之间的空间,即上下左右的内边距,例如:
p.padding
{
padding-top:25px;
padding-bottom:25px;
padding-right:50px;
padding-left:50px;
}
填充属性可能的值:
- length:定义一个固定的填充
- %:使用百分比值定义一个填充
2.CSS填充属性简写
为了使用方便,可以在一个padding属性中指定所有的填充值。
padding属性可以有一到四个值,定义内容稍有不同:
padding:25px 50px 75px 100px;
- 上填充为25
- 右填充为50
- 下填充为75
- 左填充为100
padding:25px 50px 75px
- 上填充为25
- 左右填充为50
- 下填充为75
padding:25px 50px
- 上下填充为25
- 左右填充50
padding:25px
- 四边的填充都为25
十六.CSS分组和嵌套选择器
1.分组选择器
在样式表中有多相同样式的元素,为了减少代码,可以使用分组选择器!例如:
<style>
h1,h2
{
color:red;
}
</style>
使用效果和以下代码相同:
<style>
h1
{
color:red;
}
h2
{
color:red;
}
</style>
2.嵌套选择器
使用于选择器内部的选择器样式!例如:
p{ }: 为所有 p 元素指定一个样式。.marked{ }: 为所有 class=“marked” 的元素指定一个样式。.marked p{ }: 为所有 class=“marked” 元素内的 p 元素指定一个样式。p.marked{ }: 为所有 class=“marked” 的 p 元素指定一个样式。
十七.CSS尺寸(Dimension)
CSS 尺寸 (Dimension) 属性用来控制元素的高度和宽度。
CSS 尺寸 (Dimension)属性:
| 属性 | 功能 |
|---|---|
| height | 设置元素的高度。 |
| line-height | 设置行高。 |
| max-height | 设置元素的最大高度。 |
| max-width | 设置元素的最大宽度。 |
| min-height | 设置元素的最小高度。 |
| min-width | 设置元素的最小宽度。 |
| width | 设置元素的宽度。 |
十八.CSS显示与可见性(Display Visibility)
display(显示)属性设置一个元素应如何显示,visibility(可见性)属性指定一个元素应可见还是隐藏。
1.隐藏元素
使用display:none或visibility:hidden可以隐藏元素,但是两者效果不同,前者隐藏的元素不会占用任何空间,后者隐藏的元素仍占用和隐藏前相同的空间,仍然会影响布局!
2.改变元素的显示
块元素是一个元素,占用了全部宽度,在前后都是换行符。例如
<h1>,<p>。内联元素只需要必要的宽度,不强制换行。例如<span>,<a>。
可以通过改变块级元素和内联元素,使元素有一定的特定布局。
span {display:block;}
通过改变内联元素的属性使得显示为块级元素,前后带有换行符!
十九.CSS定位(Position)
position 属性指定了元素的定位类型,position 属性的五个值:
- static
- relative
- fixed
- absolute
- sticky
1.static定位
HTML 元素的默认值,即没有定位,遵循正常的文档流对象。静态定位的元素不会受到 top, bottom, left, right影响。
div.static {
position: static;
border: 3px solid red;
}
2.fixed定位
元素的位置相对于浏览器窗口是固定位置。不会随着窗口滚动而移动。
p.pos_fixed
{
position:fixed;
top:30px;
right:5px;
}
3.relative定位
元素的位置是相对于正常元素的位置,移动这个元素的位置,但是原本所占的空间不会改变!
h2.pos_left
{
position:relative;
left:-20px;
}
h2.pos_right
{
position:relative;
left:20px;
}
4.absolute定位
绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>。
h2
{
position:absolute;
left:100px;
top:150px;
}
该定位的元素不占据空间,因为它与文档流无关,可以与其它元素重合。
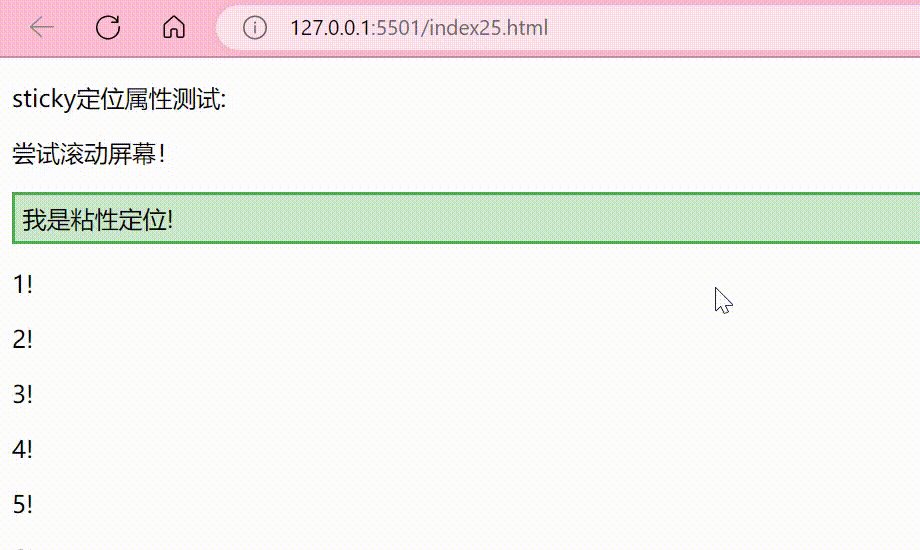
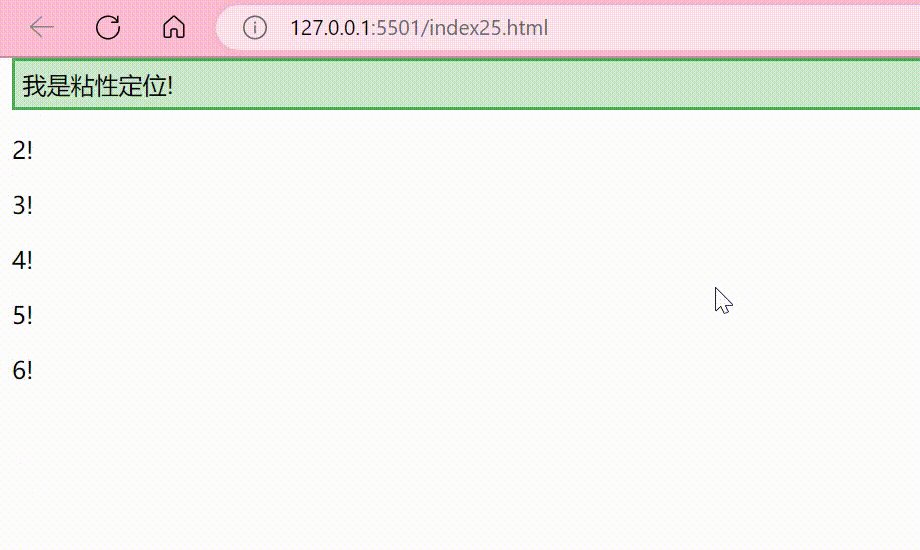
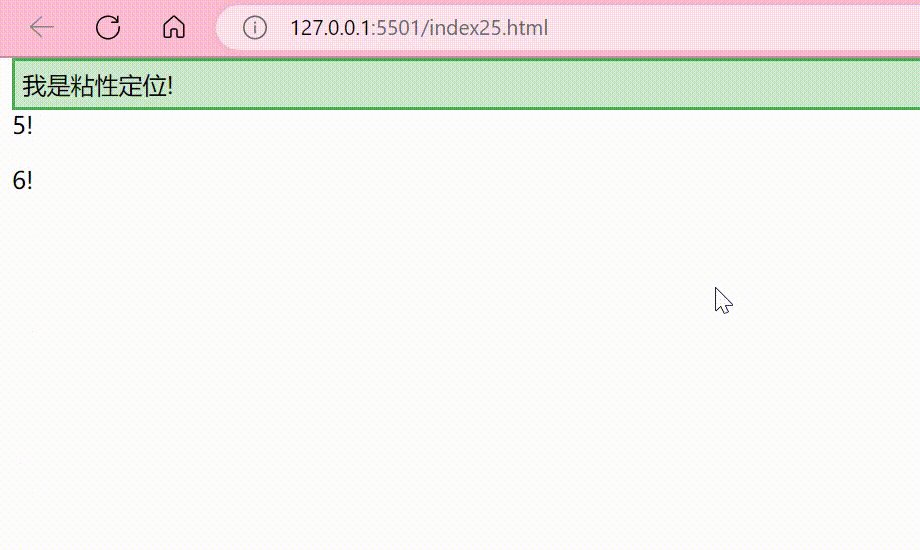
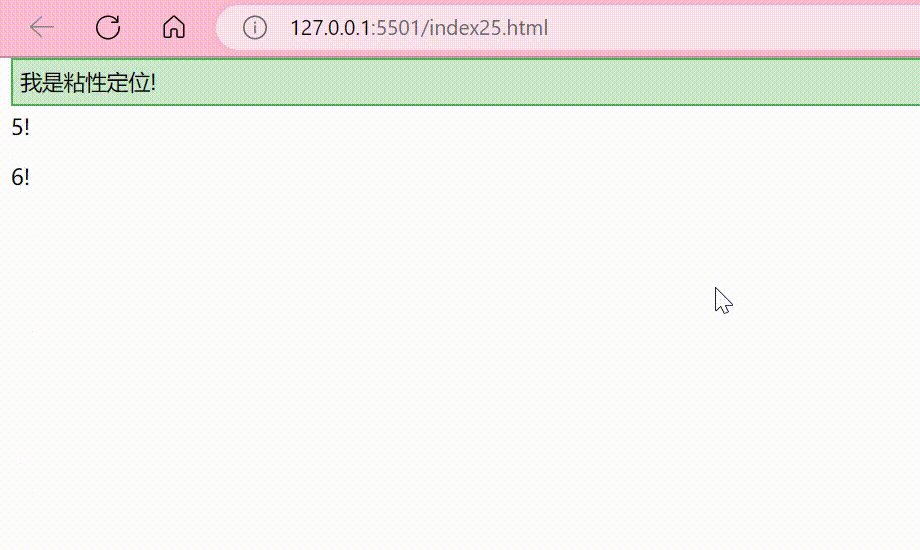
5.sticky 定位
粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。
div.sticky {
position: sticky;
top: 0;
padding: 5px;
background-color: #cae8ca;
border: 2px solid #4CAF50;
}

指定 top, right, bottom 或 left 四个值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
6.重叠的元素
元素的定位与文档流无关,所以它们可以覆盖页面上的其它元素。z-index属性指定了一个元素的堆叠顺序(哪个元素应该放在前面,或后面。)
如果两个定位元素重叠,没有指定
z - index,最后定位在HTML代码中的元素将被显示在最前面。
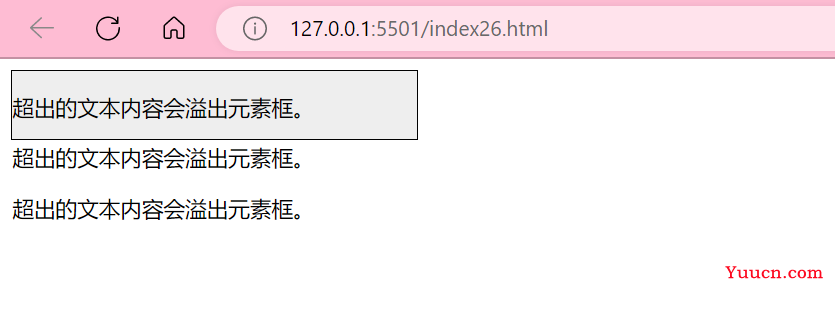
二十.CSS布局(Overflow)
CSS的overflow 属性用于控制内容溢出元素框时显示的方式,在对应的元素区间内添加滚动条。overflow 属性只工作于指定高度的块元素上。
div {
background-color: #eee;
width: 300px;
height: 50px;
border: 1px solid black;
overflow: visible;
}

#overflowTest {
background: #eee;
width: 500px;
height: 150px;
overflow: scroll;
border: 1px solid black;
}

overflow属性的所有值:
- visible:默认值。内容不会被修剪,会呈现在元素框之外。
- hidden:内容会被修剪,并且其余内容是不可见的。
- scroll:内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
- auto:如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
- inherit:规定应该从父元素继承 overflow 属性的值。
二十一.CSS浮动(Float)
CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列,往往用于图像的布局。
1.元素是怎么浮动?
- 元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。
- 一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 浮动元素之前的元素将不会受到影响,浮动元素之后的元素将围绕它。
<style>
img
{
float:left;
}
</style>

2.彼此相邻的浮动元素
当几个浮动的元素放在一起,如果有空间的话,它们将彼此相邻。
左浮动:
.images
{
float:left;
width:200px;
height:200px;
margin:5px;
}
/*css的样式会优先于标签的属性。*/

右浮动:
.images
{
float:right;
width:200px;
height:200px;
margin:5px;
}

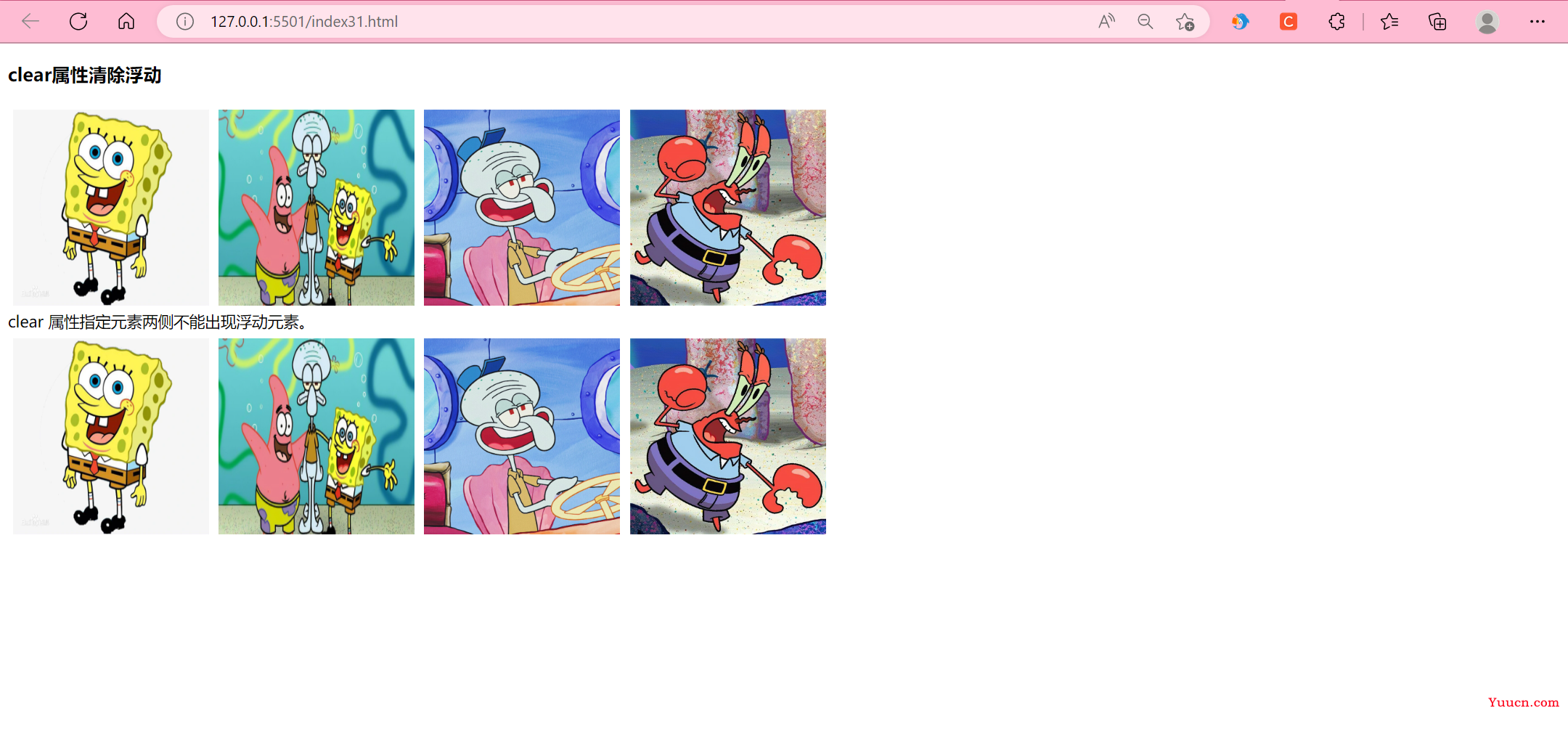
3.清除浮动
元素浮动之后,周围的元素会重新排列,为了避免这种情况,使用 clear 属性。
clear 属性指定元素两侧不能出现浮动元素。
没有使用clear属性的效果:

使用了clear属性的效果:
<style>
.images
{
float:left;
width:200px;
height:200px;
margin:5px;
}
.text_line
{
clear:both;
margin-bottom:2px;
}
</style>

二十二.CSS布局-对齐
1.水平对齐
1.1元素居中对齐
使用margin: auto;水平对齐一个元素,同时设置元素的宽度防止它溢出到容器的边缘!
示例:
.center {
margin: auto;
width: 30%;
border: 3px solid red;
padding: 10px;
}

元素通过指定宽度,将两边的空外边距平均分配,达到元素居中的效果!
1.2文本居中对齐
如果仅仅是为了文本在元素内居中对齐,可以使用 text-align: center。
示例:
.center {
text-align: center;
border: 3px solid red;
}

1.3图片居中对齐
要让图片居中对齐,首先要把它放在块级元素中,然后使用margin: auto;。
示例:
img {
display: block;
margin: auto;
}

1.4使用定位方式实现左右对齐
position: absolute; 属性可以用来对齐元素。
示例:
img {
position: absolute;
left: 20px;
top: 20px;
}

当使用 position 来对齐元素时, 通常 <body> 元素会设置 margin 和 padding 。 这样可以避免在不同的浏览器中出现可见的差异。同时,为了解决浏览器带来的差异,当使用 position 属性时,需要始终设置 !DOCTYPE 声明。
1.5使用浮动方式实现左右对齐
同样也可以使用 flaot 属性来对齐元素。
示例:
img {
float:left;
margin:20px;
}

如果子元素的高度大于父元素,且子元素设置了浮动,那么子元素将溢出!这个时候可以使用清除浮动来解决问题。
2.垂直对齐
可以通过设置内边距来实现垂直对齐!
.center {
padding: 25px 0;
border: 3px solid red;
}

二十三.CSS导航栏
1.HTML设置菜单项
使用CSS可以美化HTML的菜单!导航栏类似于链接列表,所以使用<ul>属性来创建,效果如下:
<ul>
<li><a href="#">新晋作者</a></li>
<li><a href="#">作者周榜</a></li>
<li><a href="#">作者总榜</a></li>
<li><a href="#">原力榜</a></li>
</ul>

对菜单进行美化,删除外边距和填充,同时去掉无序列表标记。示例:
ul {
list-style-type: none;
margin: 0;
padding: 0;
}

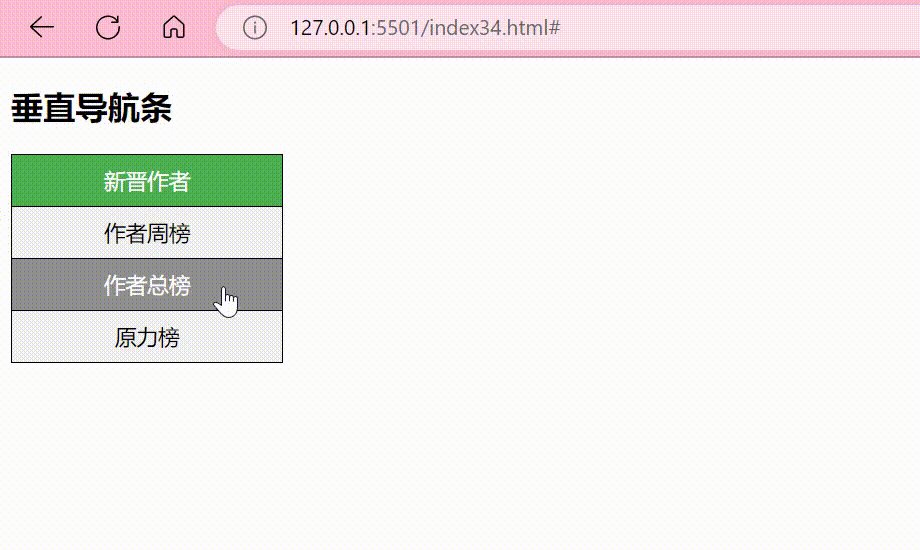
2.垂直导航栏
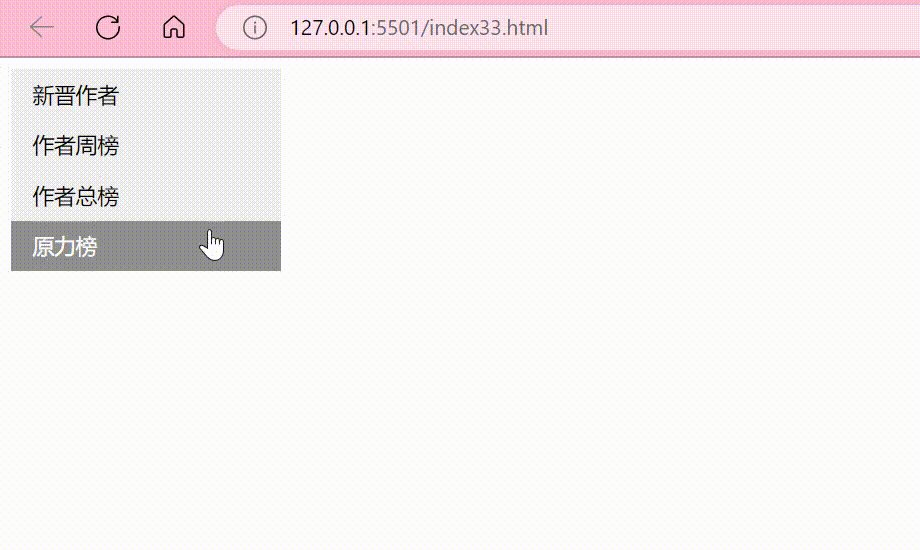
创建一个简单的垂直导航条实例,在鼠标移动到选项时,修改背景颜色。
示例:
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 200px;
background-color: rgb(240,240,240);
}
li a {
display: block;
color:black;
padding: 8px 16px;
text-decoration: none;
}
/* 鼠标移动到选项上修改背景颜色 */
li a:hover {
background-color: rgb(144,144,144);
color: white;
}
</style>

使用说明:display:block - 显示块元素的链接,让整体变为可点击链接区域(不只是文本),它允许我们指定宽度。
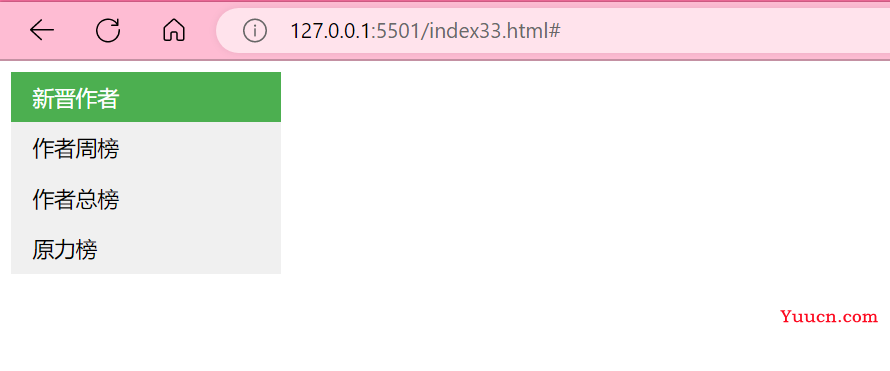
在点击了选项后,我们可以添加 “active” 类来表示哪个选项被选中。示例:
li a.active {
background-color: #4CAF50;
color: white;
}

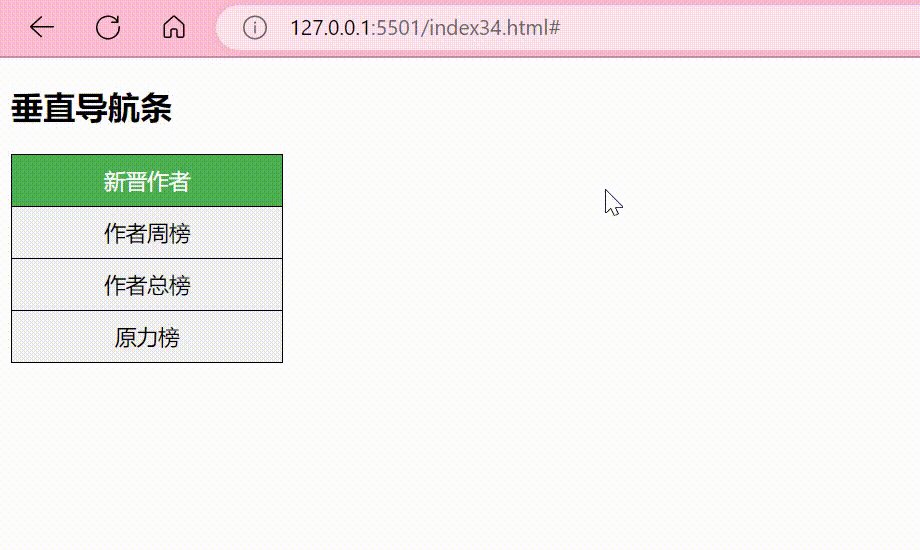
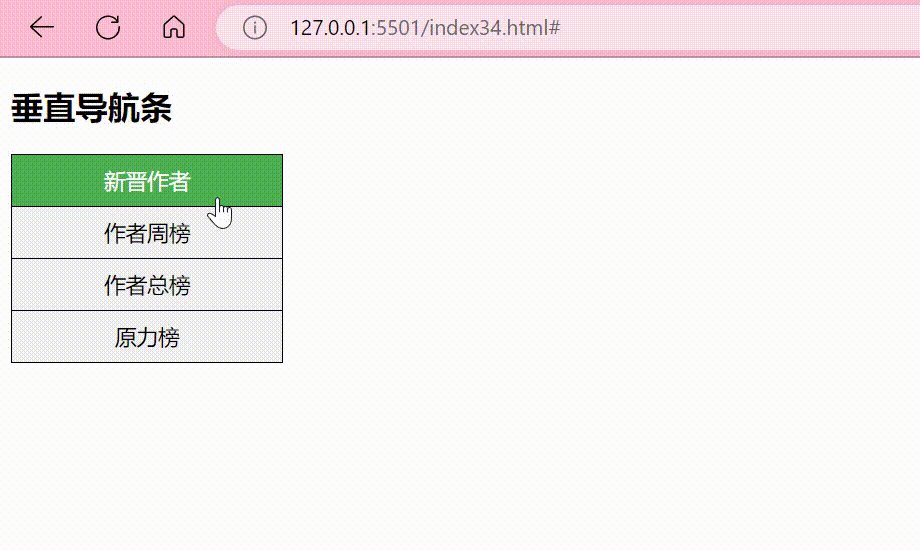
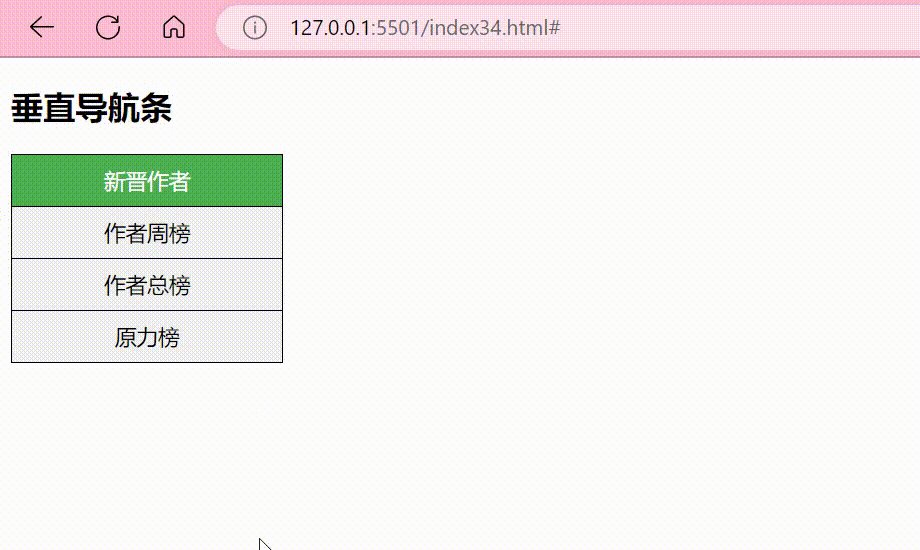
继续美化:
- 添加
text-align:center样式来让链接居中! - 在
<ul>或者<li>上添加border属性来让导航栏有边框!
示例:
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 200px;
background-color: #f1f1f1;
border: 1px solid black;
}
li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
li {
text-align: center;
border-bottom: 1px solid black;
}
li:last-child {
border-bottom: none;
}
li a.active {
background-color: #4CAF50;
color: white;
}
li a:hover:not(.active) {
background-color: rgb(144,144,144);
color: white;
}
</style>

3.水平导航栏
有两种方法创建横向导航栏。使用内联(inline)或浮动(float)的列表项。如果要链接到具有相同的大小,则必须使用浮动的方法。
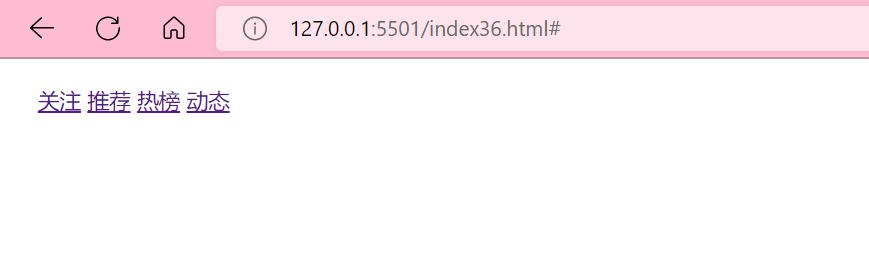
3.1 内联列表项
示例:
<style>
ul
{
list-style-type:none;
margin: 20px;
padding:0;
}
li
{
display:inline;
}
</style>

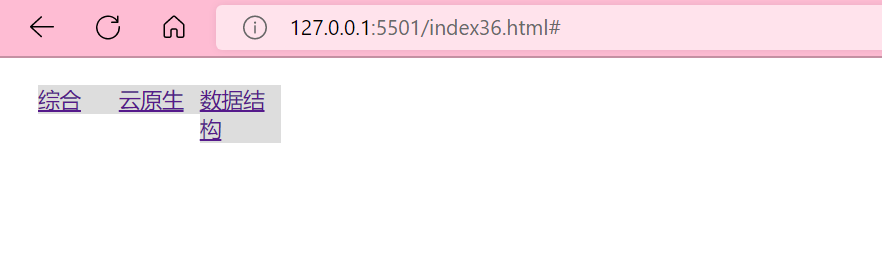
3.2 浮动列表项
使用内联列表项时,链接有不同的宽度,如果要使用相同的宽度,则需要使用浮动列表项。
示例:
ul
{
list-style-type:none;
margin:0;
padding:0;
overflow:hidden;
}
li
{
float:left;
}
a
{
display:block;
width:60px;
background-color:#dddddd;
}

overflow:hidden添加到ul元素,以防止li元素列表的外出。
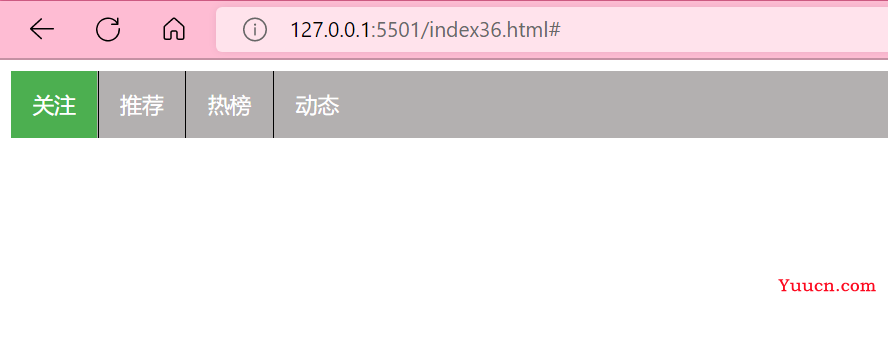
3.3 实例
创建一个水平导航条,在鼠标移动到选项后修改背景颜色。
示例:
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: rgb(179, 176, 176);
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover {
background-color: rgb(64, 56, 56);
}

继续美化:在点击了选项后,我们可以添加 “active” 类来标准哪个选项被选中,并且添加分割线。示例:
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: rgb(179, 176, 176);
}
li {
float: left;
border-right:1px solid black;
}
li:last-child {
border-right: none;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover:not(.active) {
background-color: rgb(64, 56, 56);
}
.active {
background-color: #4CAF50;
}

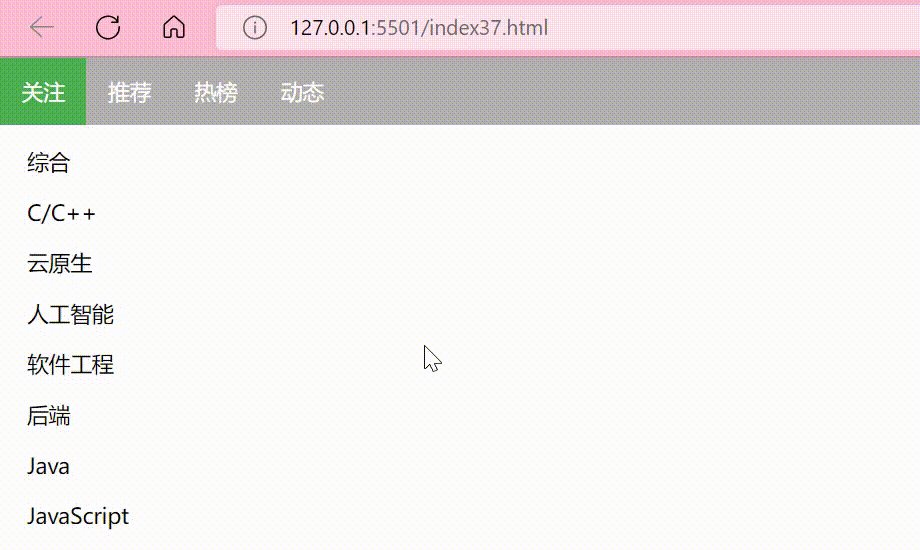
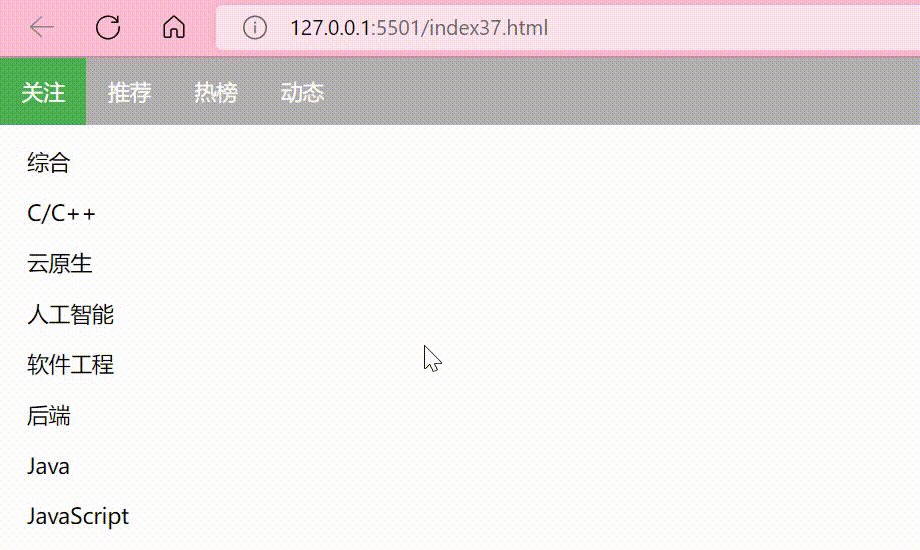
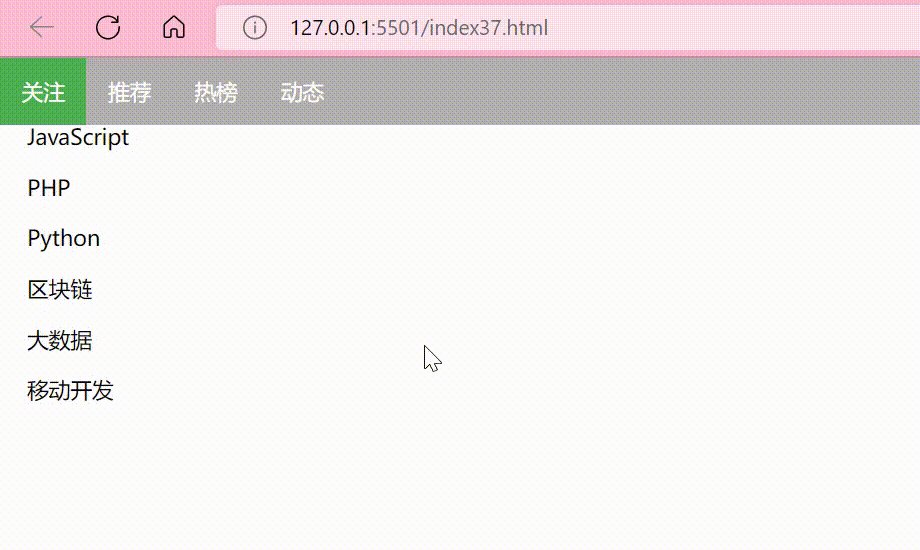
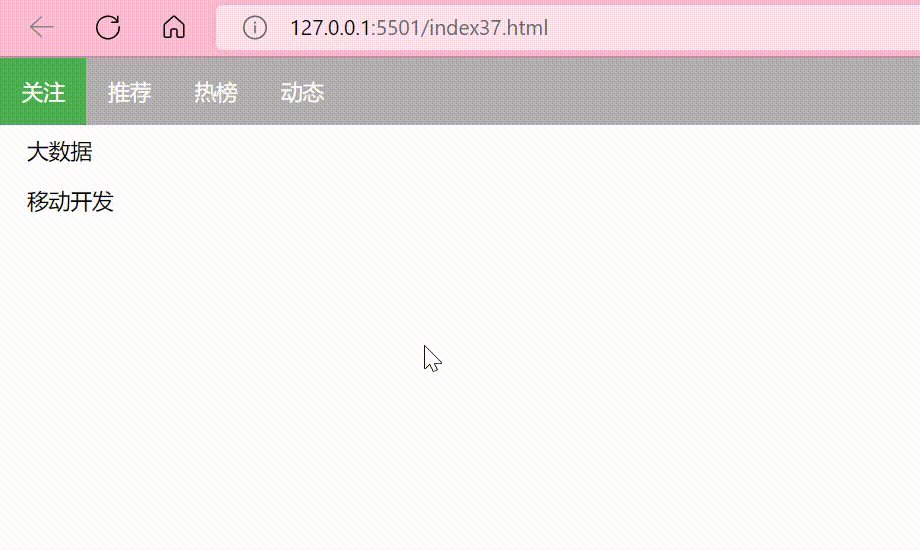
3.4 固定导航栏
可以设置页面的导航栏固定在头部或者底部。
示例:
ul {
position: fixed;
top: 0;
width: 100%;
}

二十四. CSS下拉菜单
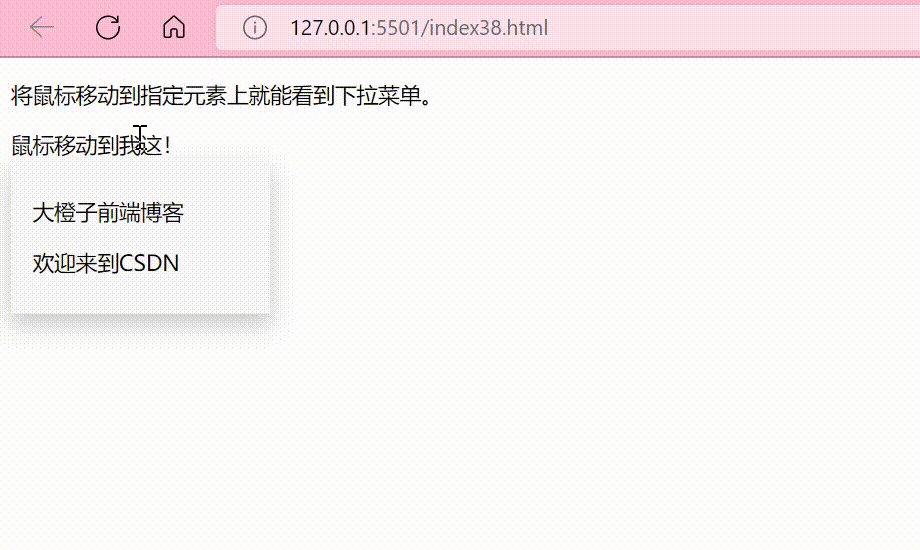
1.基本下拉菜单
示例:
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
padding: 12px 16px;
}
.dropdown:hover .dropdown-content {
display: block;
}

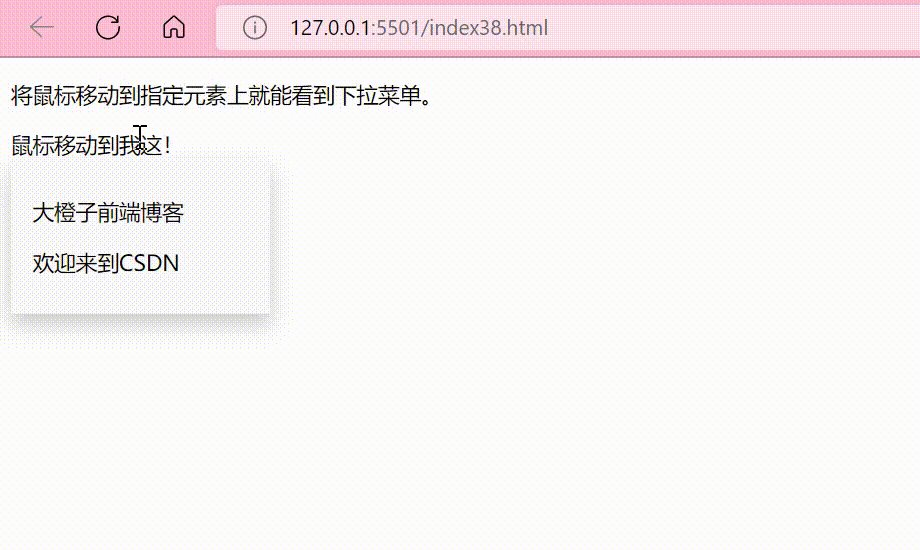
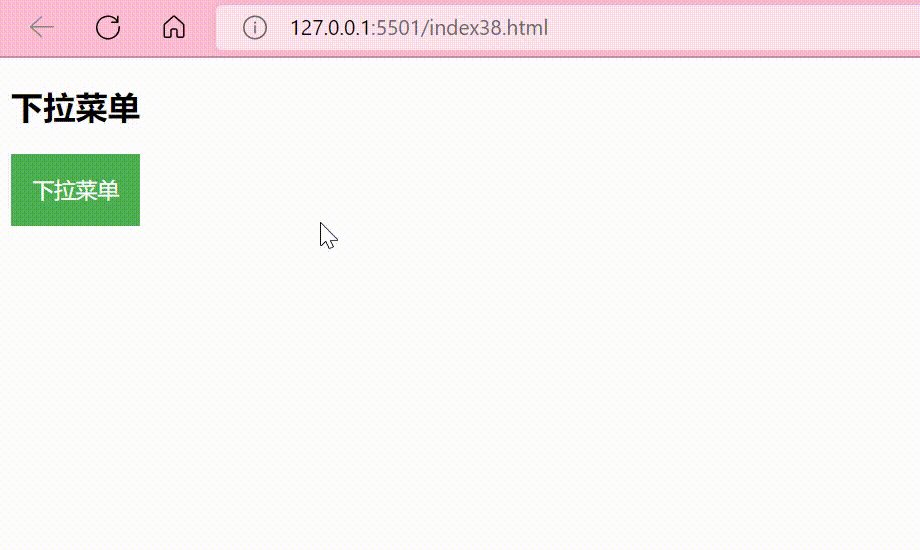
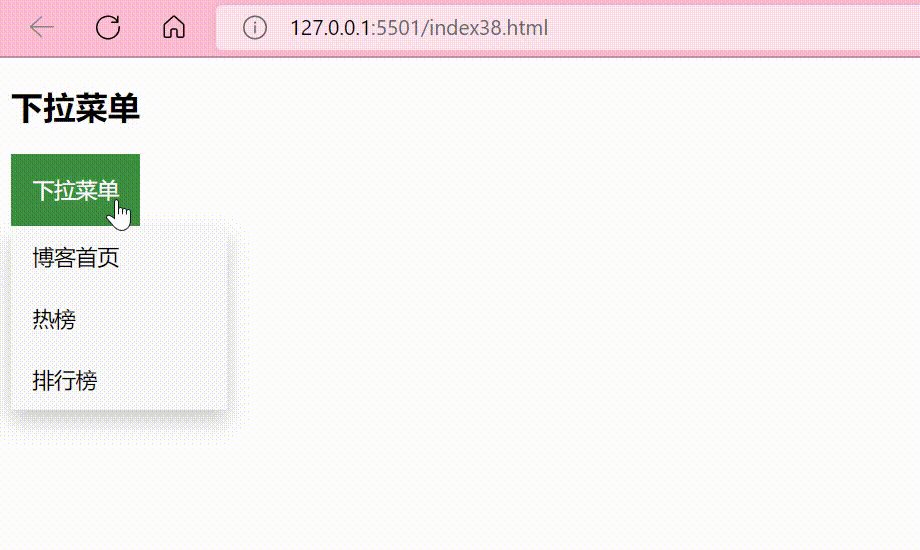
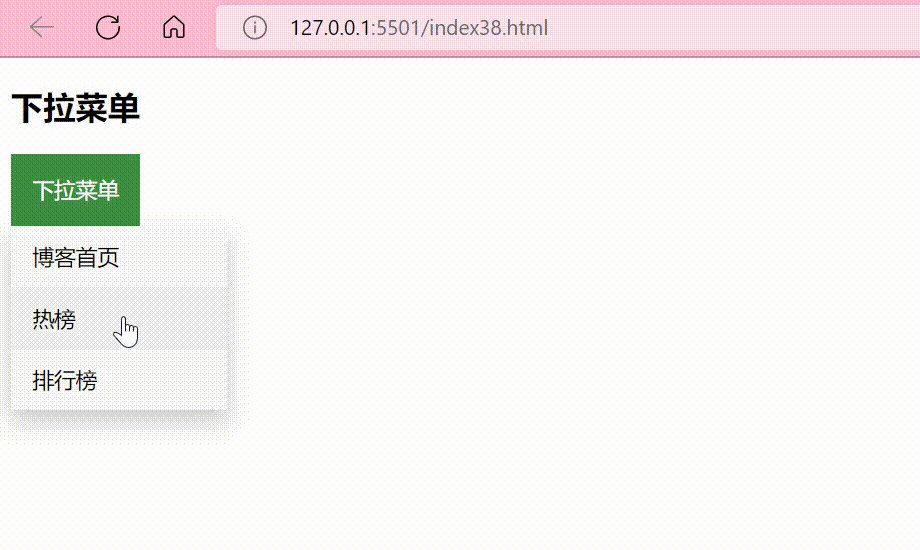
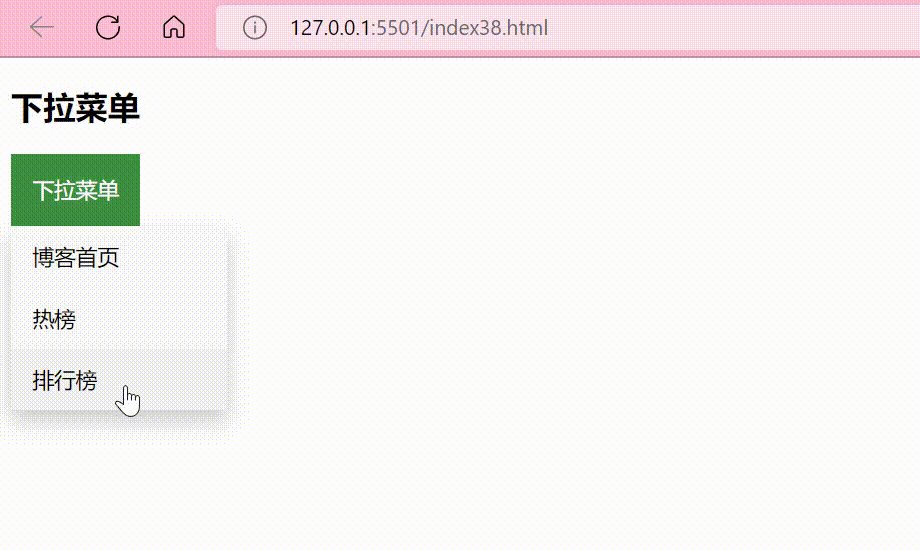
2.常用下拉菜单
示例:
.dropbtn {
background-color: #4CAF50;
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
}
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown-content a:hover {background-color: #f1f1f1}
.dropdown:hover .dropdown-content {
display: block;
}
.dropdown:hover .dropbtn {
background-color: #3e8e41;
}

二十五. CSS提示工具
提示工具在鼠标移动到指定元素后触发。
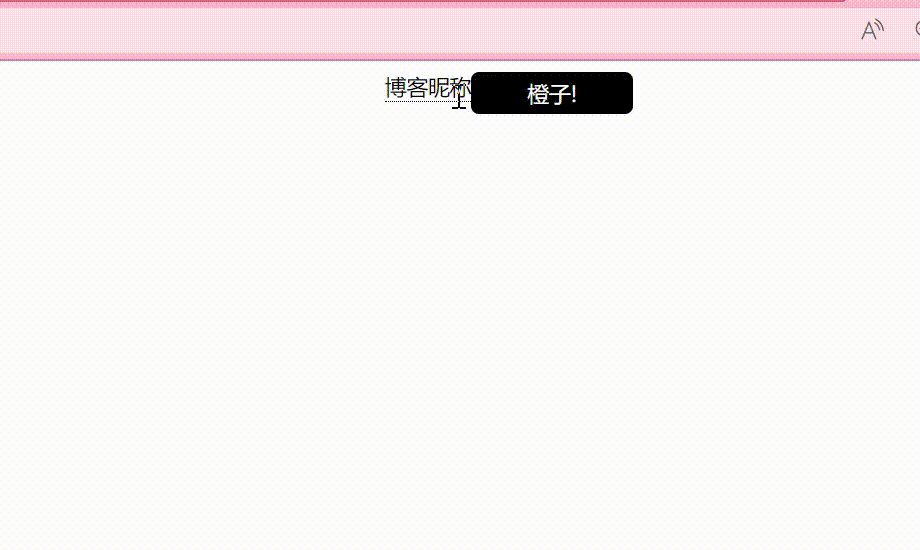
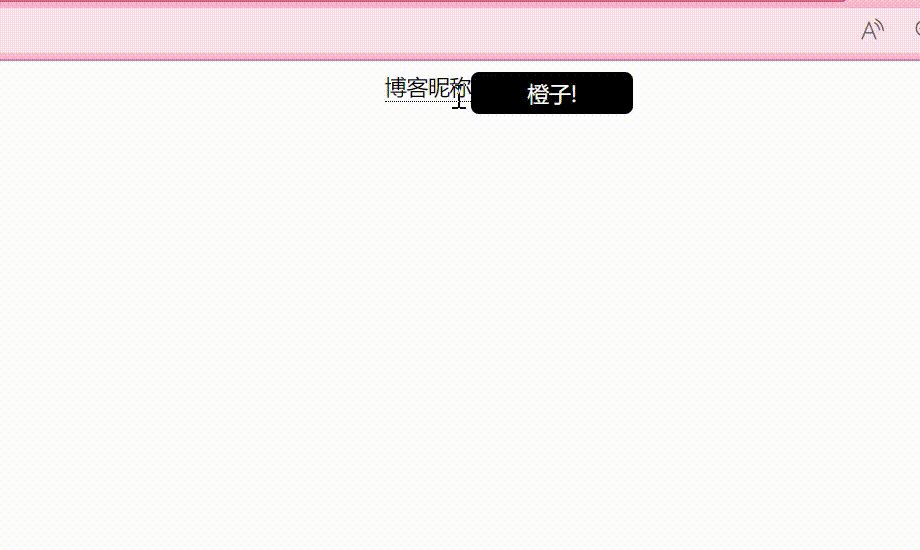
1.基础提示框
示例:
<style>
/* Tooltip 容器 */
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black; /* 悬停元素上显示点线 */
}
/* Tooltip 文本 */
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
padding: 5px 0;
border-radius: 6px;
/* 定位 */
position: absolute;
z-index: 1;
}
/* 鼠标移动上去后显示提示框 */
.tooltip:hover .tooltiptext {
visibility: visible;
}
</style>

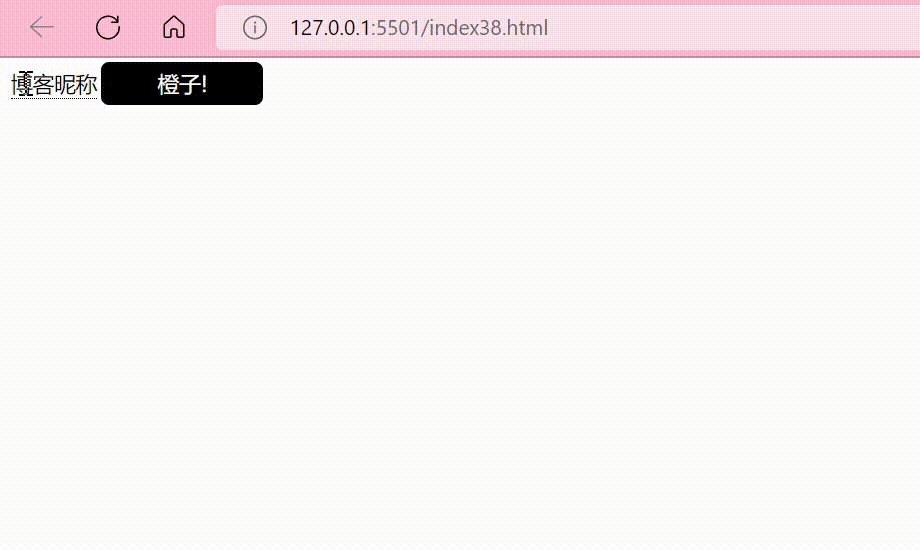
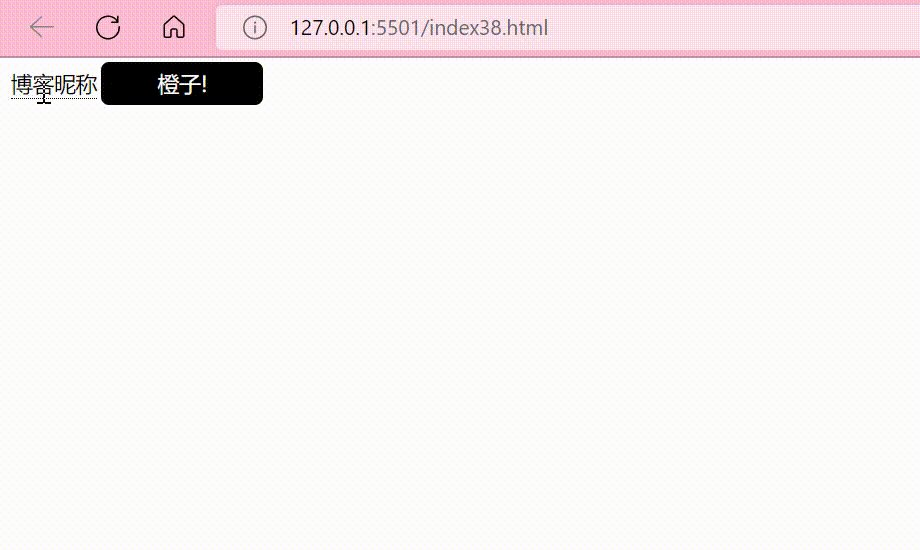
2.定位提示工具
示例:
<style>
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
}
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
/* 定位 */
position: absolute;
z-index: 1;
top: -5px;
left: 105%;
}
.tooltip:hover .tooltiptext {
visibility: visible;
}
</style>

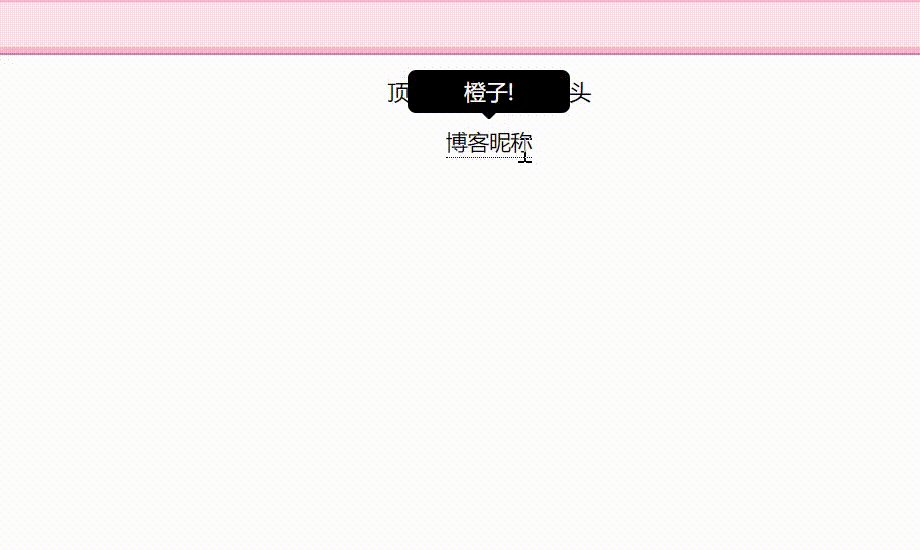
3.添加箭头
示例:
.tooltip .tooltiptext::after {
content: " ";
position: absolute;
top: 100%; /* 提示工具底部 */
left: 50%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: black transparent transparent transparent;
}

4.淡入效果
我们可以使用 CSS3 transition 属性及 opacity 属性来实现提示工具的淡入效果:
.tooltip .tooltiptext {
opacity: 0;
transition: opacity 1s;
}
.tooltip:hover .tooltiptext {
opacity: 1;
}