平常的vue项目开发,已经很难遇见一千行,甚至几千行代码的页面了,毕竟大家都会去拆分组件。但如果一个页面需要通过十几个组件或者几十个组件中的某几个组件去排列组合渲染,此时用动态加载就很有必要了。
我自己在开发过程中,有遇到审核流的开发。审核的业务不同导致会有7,8种业务类型,而每种不同的业务类型下又有几种不同的工作流,从而会有几十种不同的工作流审批。每个工作流除了基础信息模块展示一样外,还有自己独有的信息展示模块,这样开发时咱们可能一不小心就引入加载了十几,二十个组件。这样我就想为何不去运用动态加载组件来实现呢?
当然公司项目不太方便展示,自己来写一下demo体现一个动态加载的作用吧!
<template>
<div>
<a />
<el-tabs
v-model="activeName"
type="card"
class="demo-tabs"
@tab-click="handleClick"
>
<el-tab-pane v-for="item in tabConfig" :key="item.id" :label="item.label" :name="item.id">
<component :is="item.cName" v-if="activeName == item.id" />
</el-tab-pane>
</el-tabs>
</div>
</template>
<script>
import a from './components/a.vue'
import b from './components/b.vue'
export default {
data() {
return {
tabConfig:[
{
label:'账号信息',
id: 0,
cName:a
},
{
label:'个人信息',
id: 1,
cName:b
}
],
activeName:0
}
}
}
</script>

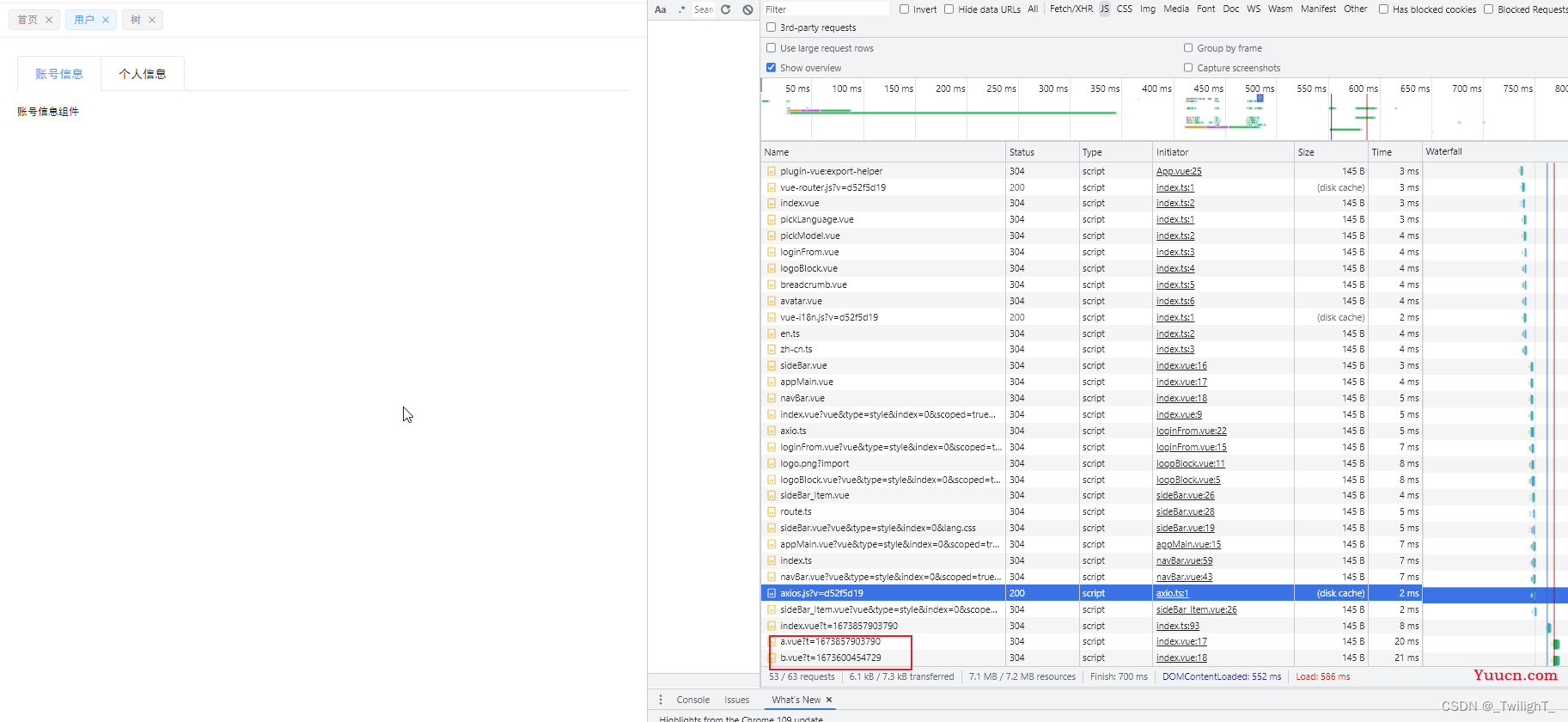
可以看到页面一次性加载了两个子组件,下面来看看动态加载后的效果吧!
先上代码
<template>
<div>
<el-tabs
v-model="activeName"
type="card"
class="demo-tabs"
@tab-click="handleClick"
>
<el-tab-pane v-for="item in tabConfig" :key="item.id" :label="item.label" :name="item.id">
<component :is="item.cName" v-if="activeName == item.id" />
</el-tab-pane>
</el-tabs>
</div>
</template>
<script lang='ts' setup>
import { ref, defineAsyncComponent } from 'vue'
const tabConfig = [
{
label:'账号信息',
id: 0,
cName:defineAsyncComponent(() => import('./components/a.vue'))
},
{
label:'个人信息',
id: 1,
cName:defineAsyncComponent(() => import('./components/b.vue'))
}
]
console.log(tabConfig[0].cName,'ppp');
let activeName = ref(0)
const handleClick = function () {
}
</script>
<style>
.el-tab-pane {
height: 100px;
}
</style>


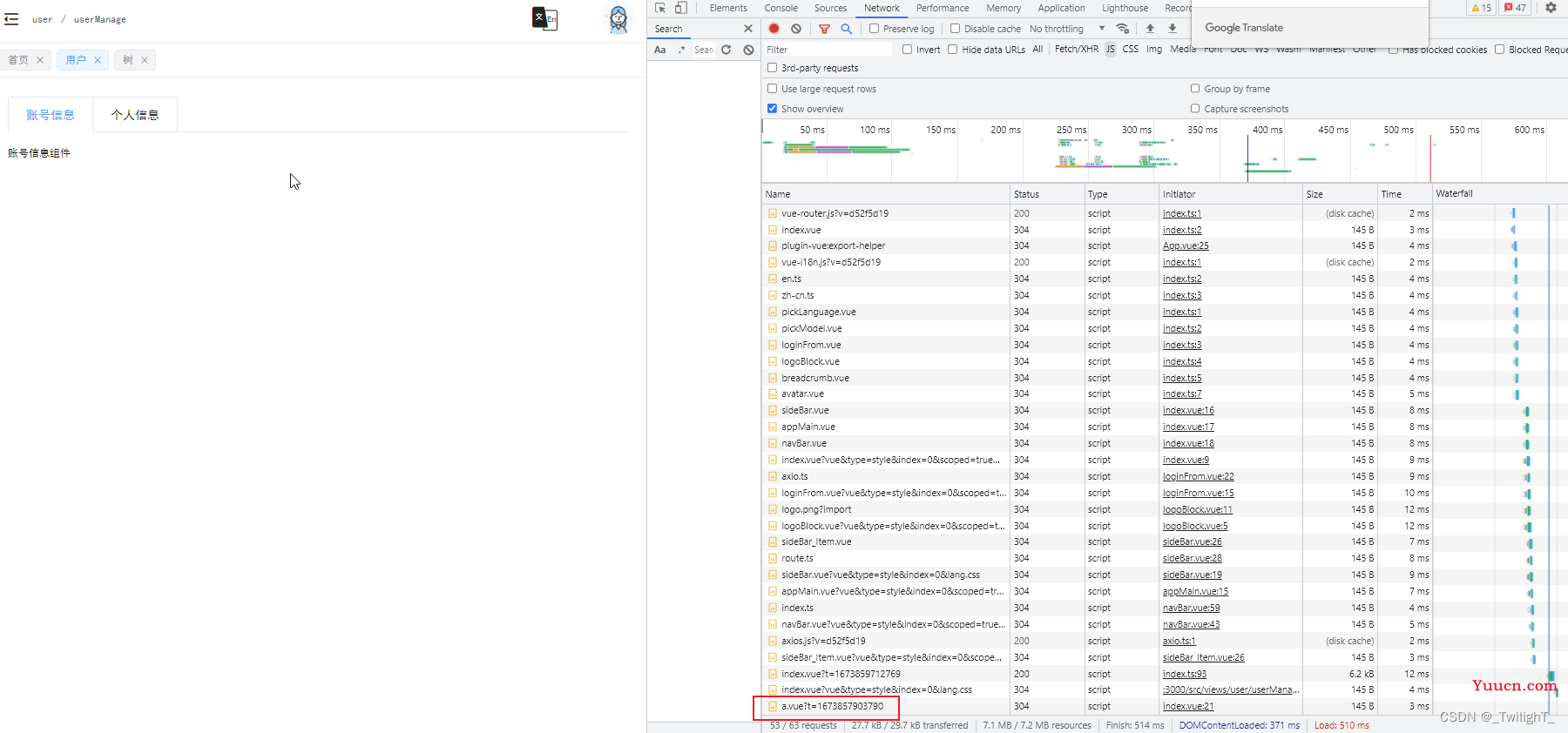
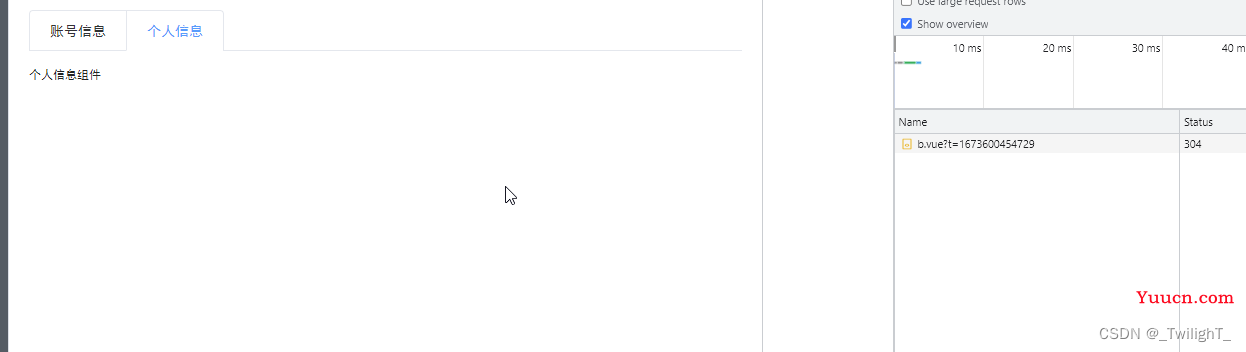
可以看到动态加载在初次只加载了需要用到a组件,点击切换tab才会加载b组件。那么在审核流的场景中,一次加载十几个组件,但实际上条件渲染到页面只需要四五个组件。那么用动态加载的方法就很合理了,不用的不加载,极大的节约网络请求的资源。
如果有感觉到非常眼熟的话,其实vue-router中早就使用了,路由的懒加载就是同理实现的。
{
path: '/404',
name: '/404',
component: () => import('@/views/404.vue'),
meta: {
title: '页面404',
},
hidden: true,
},```