前言:不知不觉已经从 React 转 Vue3 开发四个多月了,但其实自从刚接触 vue 开始,就对 emit 这个指令似懂非懂。所以在项目中其实我还是很害怕去使用这个指令的,但是在有些场景又不得不使用,就只能看着同事的代码比葫芦画瓢去模仿他的写法...
但是在上周封装组件的时候,leader 说可以去查阅一下 v-model 的使用,于是我重新回顾了一下 vue 官方文档的相关知识,又经过去查阅别的博文,终于明白 emit 的思想。
一.React 子组件修改 props 的思想理念
- 通过 React 的官方文档我们可以了解到 React 的哲学思想是。如果子组件希望修改希望父亲组件传递过来的 props ,那么父组件也需要同时提供修改这个 props 的方法,因为对子组件来说,props 是一个只读属性,不允许进行任何修改。(这是有意而为之的,如果 props 可以被随意修改,那么就会导致整个项目状态的混乱)
- 这里我们引用一下 React 官方文档中关于修改水温度的例子来解释。

3.但是在某些场景中,我们在子组件中确实是需要去修改 props 的,那么这种场景该如何处理呢?
4.这里就需要父组件在传递 props 的同时提供一个修改 props 的方法,(这个方法也是通过 props 传递的)

5.这样做虽然有些繁琐,但是对于后期数据维护和修改代码是非常友好的,因为你可非常清楚的知道某一个 props 来自与那个父组件。
6. 这里列举了一个简单的 demo ,大致用法如下所示:
二. Vue 子组件修改 props 的思想理念
- 刚开始学习 vue 的时候,我有点先入为主的感觉了,感觉如果修改 props 的话,父组件就必须同时提供一个修改的方法。以为 vue 也是这样,其实也是可以的,vue 确实也可以通过 props 去同时提供这两样很重要的东西,并且功能是完全可以满足我们的需求的。

2. 但是这种想法其实和 vue 的理念有一点点违背,虽然我们都是避免了直接修改 props ,但是在 vue 里有它自己的理念。 我们先看一下 Vue 是怎么解释当子组件需要修改父组件提供的状态时的思想,最开始看到这里的时候,我其实没有特别理解画红线的意思。

3.并且我们顺着官网的教程,去看 emit 指令的话,真的非常难以理解官方到底想表达什么想法。我承认 Vue 的中文官网也许是最适合国人学习的教程网站,但是它也有对萌新不是那么友好的地方。

4.就像上面官网对 $emit 的解释一样,寥寥几笔,只留下我一人在风中凌乱。去搜索相关 $emit 相关的文章,有很多都是按照官网比葫芦画瓢的解释,真的非常不友好。
三. emit 的真正含义
- 我们先看一下这个单词的原意,**“发射,发出”**的意思。这也是误导我很长时间的主要原因,因为我把这个 Vue 想表达的发射,理解成了把收到的 props 重新发射回去的意思,其实这是非常错误的理解。

2.直到我学习了 v-model 指令的用法,我才彻底搞明白这个 “发射”,到底是想 “发射” 什么,它原来指的是 “发射” 一个修改 props 的通知,告诉父组件自己去修改 props。
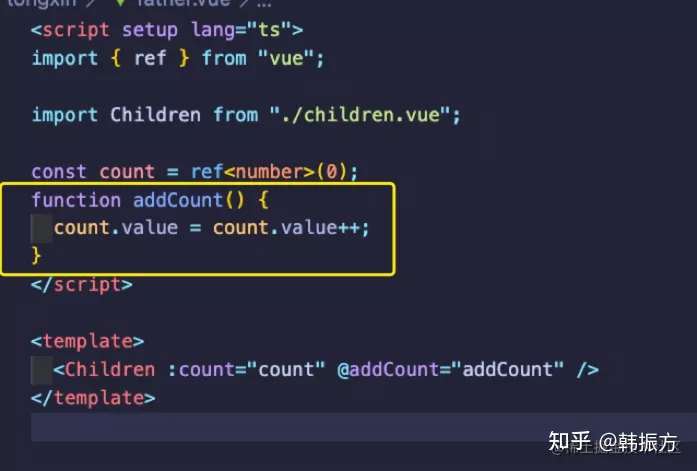
3.举个例子,我们改造一下上面我们通过传递两个 props(一个响应式状态,一个修改状态的方法)变为下面:

4.你可以发现,原来通过 props 传递的 :addCount 变为了自定义事件 @addCount 的写法。


5.⏰重点来了: 我相信很多初学者在看到父组件自定义一个事件这一章节的时候,会产生很大的疑问。其实这里 Vue 想表达的意思是,父组件注册了一个函数,但是它不会自己去执行这个函数,它需要收到一个信号才会自己去执行。什么叫注册了一个函数呢?说白了,就是它在自己本身组件内部定义了一个函数,但是这个函数在没有收到 “信号的时候是不会去执行的”。

6.如果你能明白上一段的意思,那么你基本上就知道 “信号” 究竟是谁发出来的了。让我们回到子组件内部,在子组件内,我们需要去拿到父组件注册的那个函数名字。也就是addCount,来准备通知父组件。

7.子组件内的按钮代表的意思就是,当我点击一次按钮,我就 “发射” 一个信号,告诉父组件去执行一次 addCount 这个函数,也就是在父组件里声明的这个函数。

8.但是 emit 绝对不仅仅是这么简单的,当有时候我们子组件里需要传递过去一个值,告诉父组件“喂,把你的属性修改成我的属性,现在我是老大。”这个场景该如何呢?
如果还拿上面的修改数字案例举例。这时候子组件觉得一次增加1太少了,需要子组件内部一顿计算,然后得出你需要一次加 3.1415926 ,该怎么办呢?(我们不考虑直接修改addCount)有些场景修改的数据是需要子组件提供的。
9.ok,那我在发信号的时候,给你传递一个数据不就行了吗?

10.相对的,父组件在接受到信号的时候,“唉?什么情况,儿子告诉我什么秘密了?”,那么问题就是在于,父组件如何接收到儿子传来的信息呢?非常简单啦~,我在注册的时候就声明这个参数就行。

我们尝试一下

四. 举一反三
千万不要觉得 emit 的时候只能发送一个参数,一定要自己多尝试一下~

然后我们去父组件接受一下看看


总结
学习知识不要总觉得自己会了,或许你从一开始理解的就是错的,一定要保持一颗虚心的态度。
真正的大师永远怀着一颗学徒的心
