前言:
今天这篇文章主要讲解的是Uniapp云开发基础,有了Uniapp云开发,我们就不用需要后端,前端自己就可以实现增删改查。还有就是案例很重要,一定要看,自己去尝试运行试试。
目录超详细
- 一. 什么是Uniapp云开发
- 二. Uniapp云开发详细步骤
-
- 1. 新建一个Uniapp项目
- 2. 创建云服务器空间
- 三. 云函数
- 四. 云数据库
-
- 1.创建数据库
- 2. 新增数据。(==JSON格式==)
- 3.表结构
- 4.运行项目
- 5.展示数据(前端)
- 五. uniapp云开发案例
-
- 案例1 实现添加与删除功能。
- 案例2 实现更新功能
- 案例3 schema2code实现通讯录功能,添加民族功能,省市级联功能
一. 什么是Uniapp云开发
uniCloud 是 DCloud 联合阿里云、腾讯云,为开发者提供的基于 serverless 模式和 js 编程的云开发平台。
我们之前学习过小程序云开发,那么Uniapp云开发如何操作呢?接下来我们就对如何操作进行讲解。
二. Uniapp云开发详细步骤
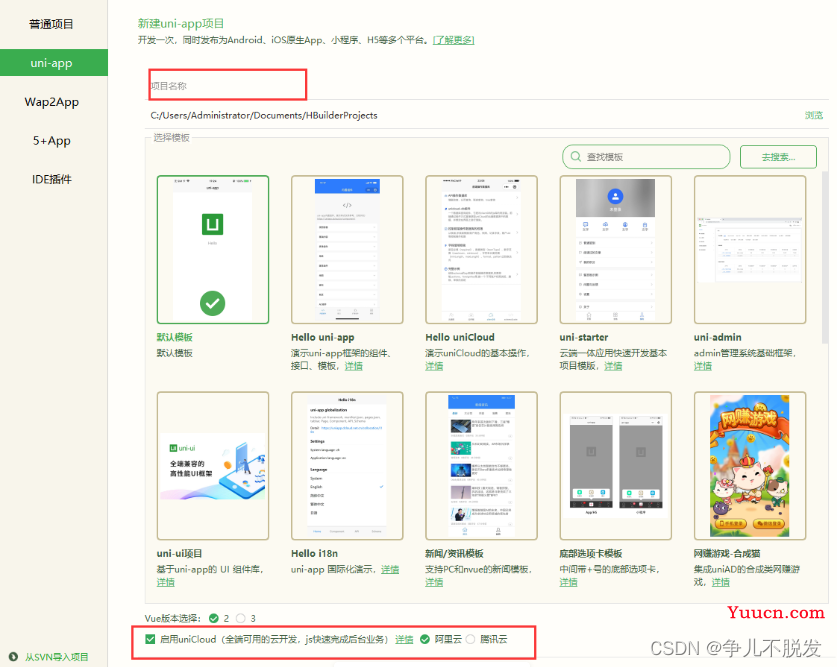
1. 新建一个Uniapp项目
(选uniapp项目,创建项目名称,下面记得勾选uniCloud )

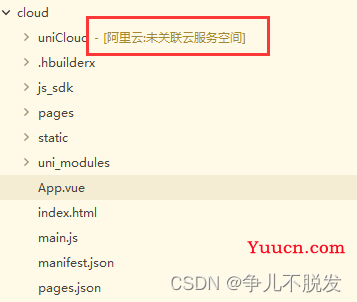
2. 创建云服务器空间
当没有关联云服务空间的时候,会显示下图的状态

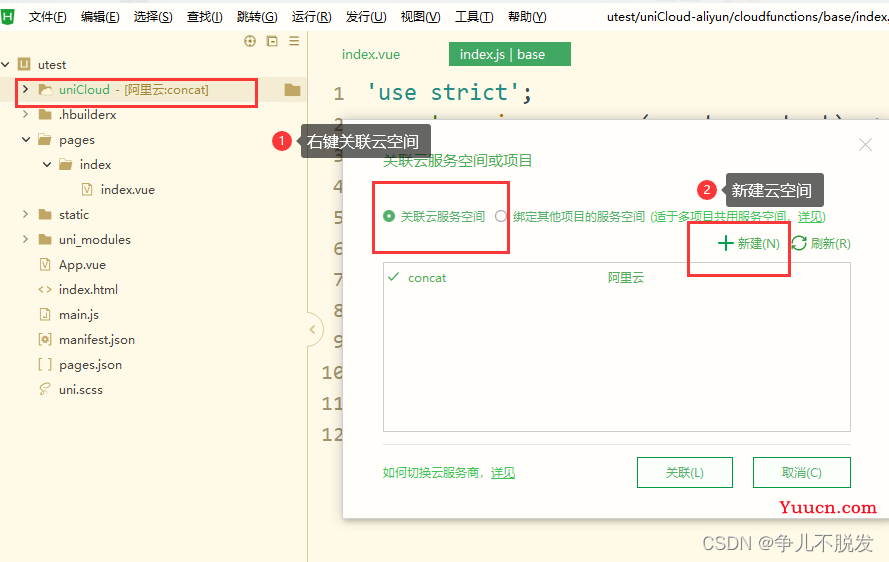
点击uniClound右键关联云空间,创建关联的同时,点击新建云空间。
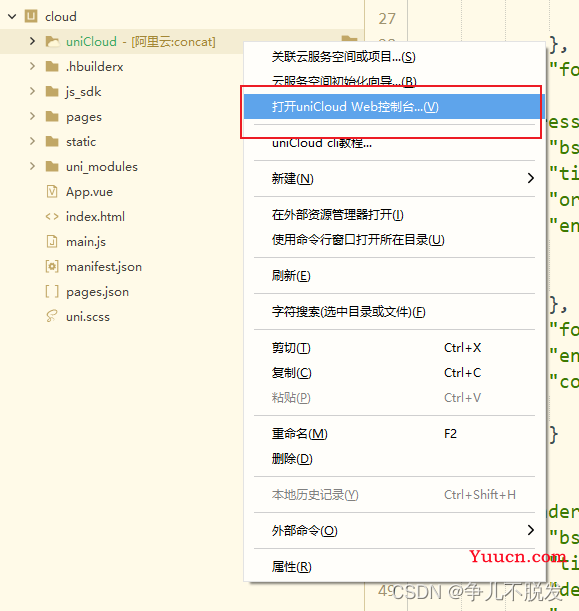
 创建云空间完成之后,右键打开uniCloud Web控制台
创建云空间完成之后,右键打开uniCloud Web控制台

打开之后,我们需要创建一个服务空间,这里我们选择免费即可(只可以用一次)

三. 云函数
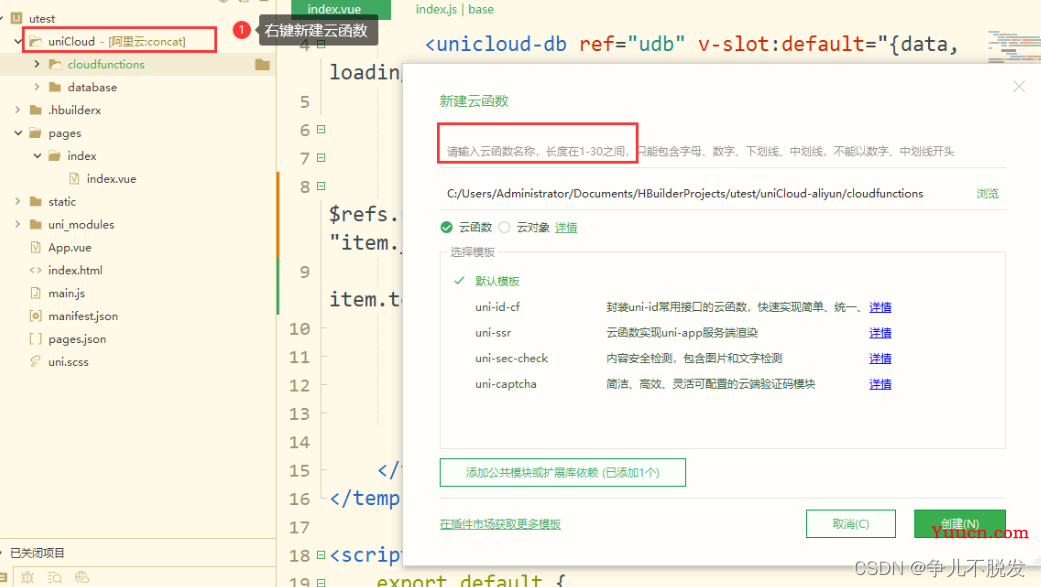
我们需要先创建一个云函数,右键新建云函数,输入云函数名称,创建即可。

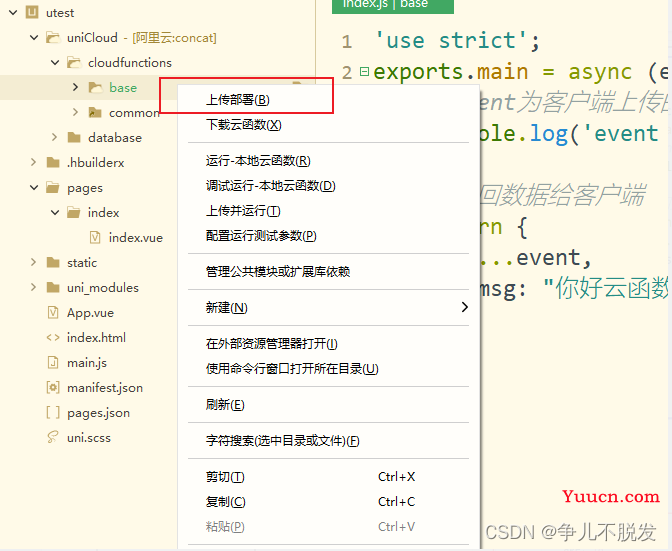
上传云函数(右键上传部署即可,一点要记得上传)

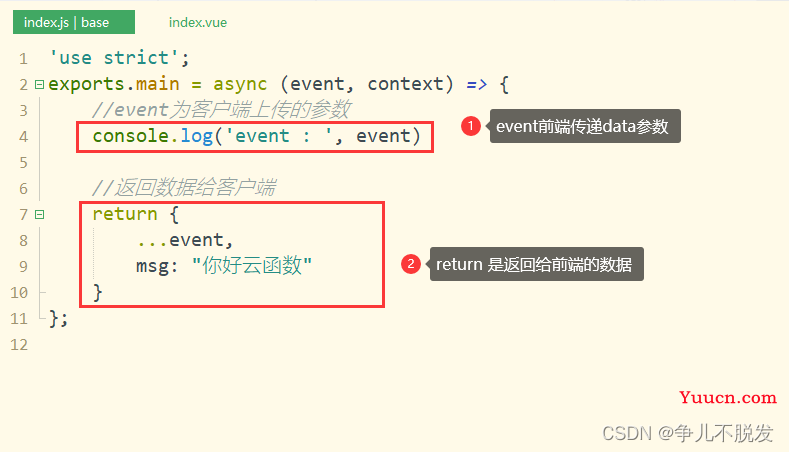
接下来就需要我们在页面调用
uniCloud.callFunction()

进行云函数编写

四. 云数据库
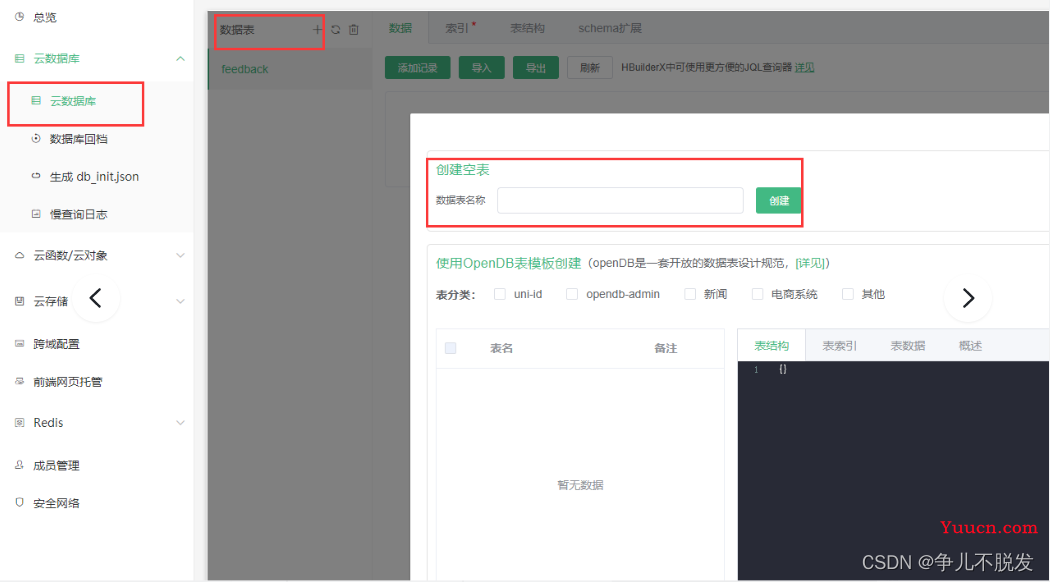
1.创建数据库
右键打开uniCloud Web控制台,找到云函数库,点击新建数据表,填写表的名称即可,在这里我创建的是feedback,大家可以随意起名字。

2. 新增数据。(JSON格式)
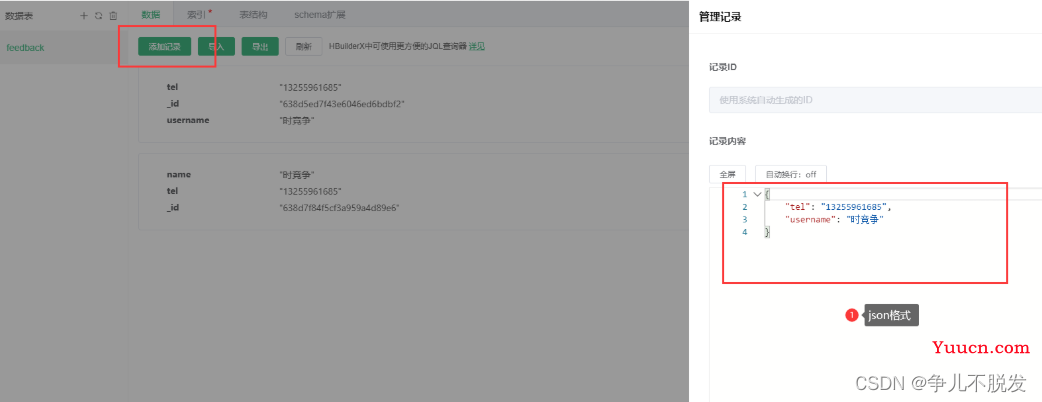
点击添加记录,在记录内容里面输入json格式的内容

3.表结构
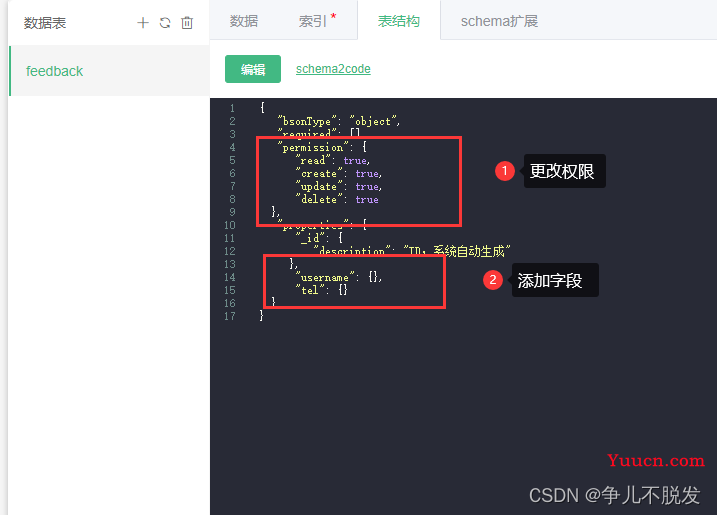
我们可以点击右侧的表结构,你会发现你的permission权限是false,就是说你是没有读取,创建,更新,删除等权限的。所以我们在学习的时候一定要修改它的权限._id是系统自动生成的,我们可以添加两个字段,username用户名,tel电话号码。你也可以根据需要,添加字段。

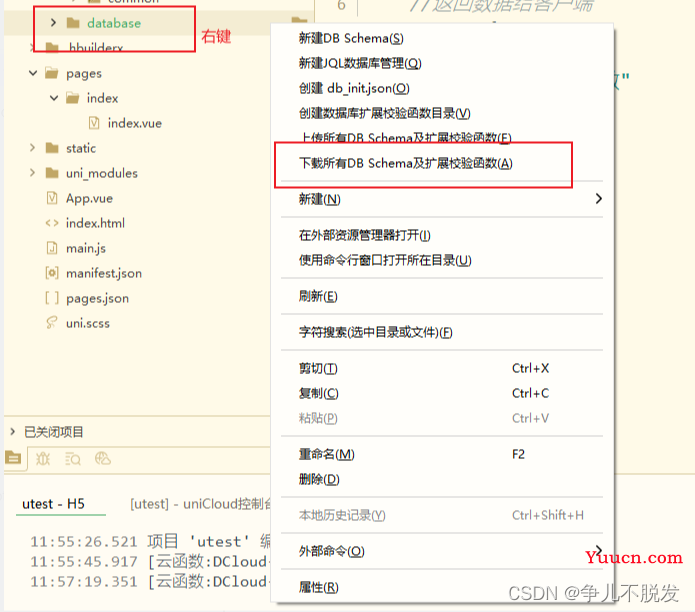
下载表结构,右键,下载所有DB Schema这一步是可选的
(但是当我们用官网的表时候,一定要记得下载)

4.运行项目
这里我们需要选连接云端函数

5.展示数据(前端)


五. uniapp云开发案例
我们已经了解了uniapp的基本操作,那我们就一起找些例子练练手吧.
案例1 实现添加与删除功能。
在pages下面新建一个页面,这里取名为add。页面里面写入input组件以及button按钮。然后在methods方法里面写点击的方法。
这里用到了==easyinput ==组件是对原生input组件的增强 ,是专门为配合表单组件 uni-forms 而设计的,easyinput 内置了边框,图标等,同时包含 input 所有功能。
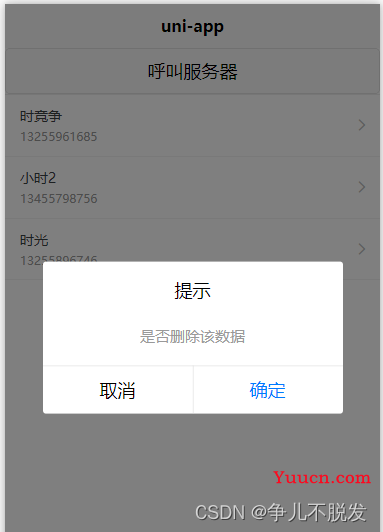
当然我们的index里面也是需要写内容的

这里我们长按,可以选择是否删除数据.
@longpress.native="$refs.udb.remove(item._id)"

add页面代码
<template>
<view>
<uni-easyinput v-model="item.username" placeholder="用户名" />
<uni-easyinput v-model="item.tel" placeholder="电话" />
<button @click="addConcat">添加</button>
</view>
</template>
<script>
export default {
data() {
return {
item: {
username: "",
tel: ""
}
}
},
methods: {
addConcat() {
var db = uniCloud.database();
db.collection("feedback")
.add(this.item)
.then(res => {
uni.showToast({
title: "添加成功"
})
})
.catch(err => {
uni.showModal({
content: err
})
})
}
}
}
</script>
<style>
</style>
index页面代码 udb可以快捷生成代码,ulist也可以快捷生成,需要下载uni-ui插件,导入到自己的项目中。

<template>
<view class="content">
<button @click="call">呼叫服务器</button>
<unicloud-db ref="udb" v-slot:default="{data, loading, error, options}" collection="feedback">
<view v-if="error">{{error.message}}</view>
<view v-else>
<uni-list>
<uni-list-item link :to="'/pages/update/update?item='+JSON.stringify(item)"
@longpress.native="$refs.udb.remove(item._id)" v-for="item in data" :key="item._id"
:title="item.username" :note="item.tel">
</uni-list-item>
</uni-list>
</view>
</unicloud-db>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
onShow() {
if (this.$refs && this.$refs.udb) {
this.$refs.udb.refresh()
}
},
methods: {
call() {
uniCloud.callFunction({
name: "base",
data: {
name: "sjz",
age: 18
}
})
.then(res => {
uni.showModal({
content: JSON.stringify(res.result)
})
})
.catch(err => {
console.log(err);
})
}
}
}
</script>
<style>
</style>
案例2 实现更新功能
新建一个update页面。我们点进入列表内容,修改里面内容,然后点击更新,列表内容会自动更新。但此时需要写一个方法,它才会自动更新跳转到列表页面。
在unicloud-db里面写ref=“udb”,再在onshow里面写入如下代码,才会实现自动刷新
onShow() {
if (this.$refs && this.$refs.udb) {
this.$refs.udb.refresh()
}
},
update代码
<template>
<view>
<uni-easyinput v-model="item.username" placeholder="用户名" />
<uni-easyinput v-model="item.tel" placeholder="电话" />
<button @click="updateConcat">更新</button>
</view>
</template>
<script>
export default {
data() {
return {
item: {
username: "",
tel: ""
}
}
},
onLoad(option) {
this.item = JSON.parse(option.item)
},
methods: {
updateConcat() {
var item = {
...this.item
};
delete item._id;
const db = uniCloud.database();
db.collection("feedback")
.doc(this.item._id)
.update(item)
.then(res => {
uni.showToast({
title: "更新成功"
})
uni.navigateBack()
})
.catch(err => {
uni.showModal({
title: JSON.stringify(err)
})
})
}
}
}
</script>
<style>
</style>
案例3 schema2code实现通讯录功能,添加民族功能,省市级联功能
如何利用自动生成代码呢?
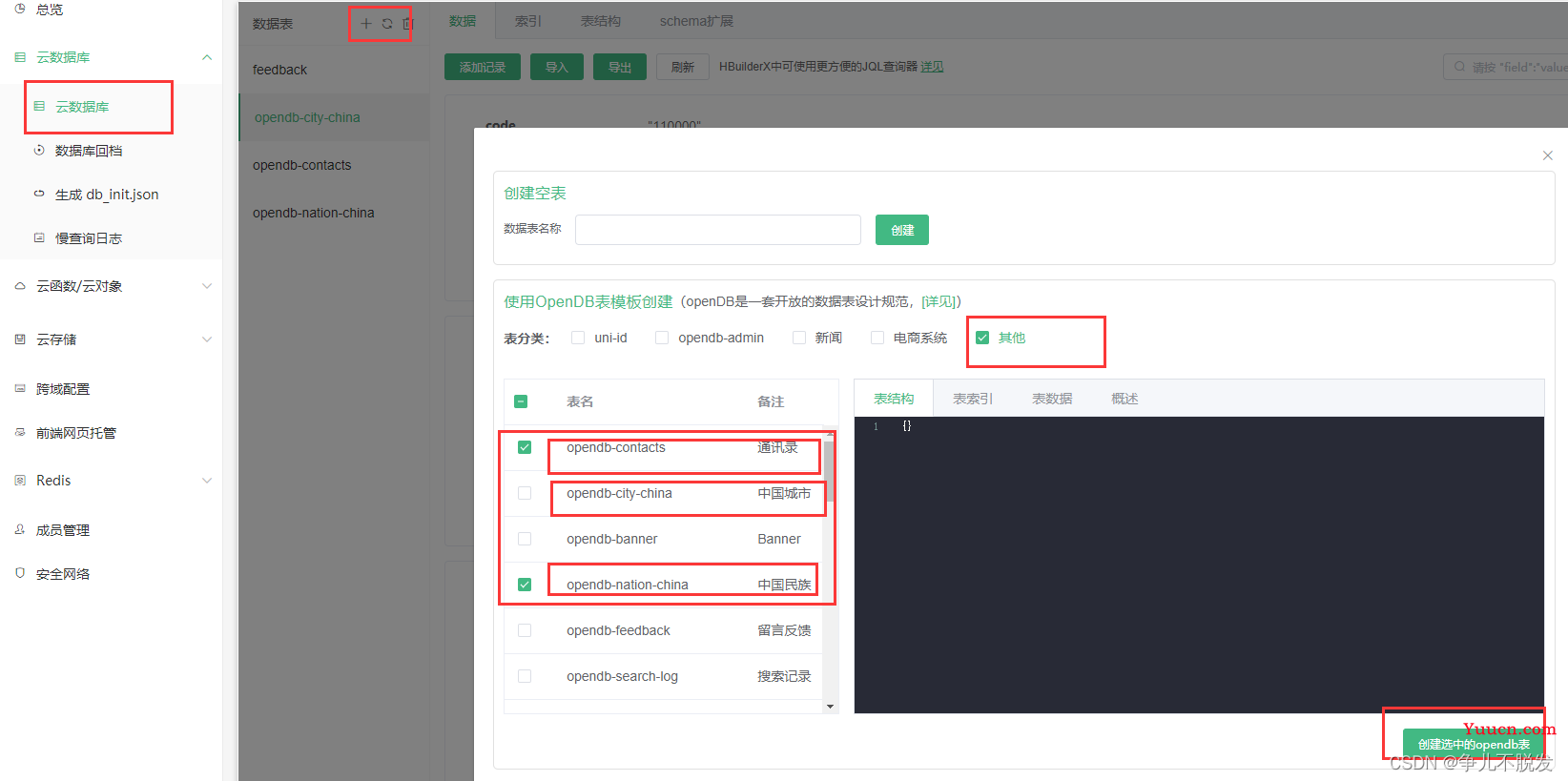
首先我们去官网选择其他下面的模板,然后点击下载

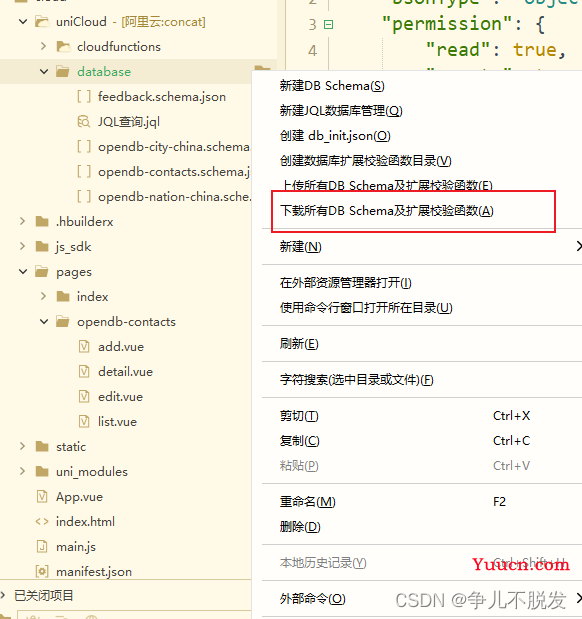
然后回到我们的代码页面,点击下载所有DB Schema

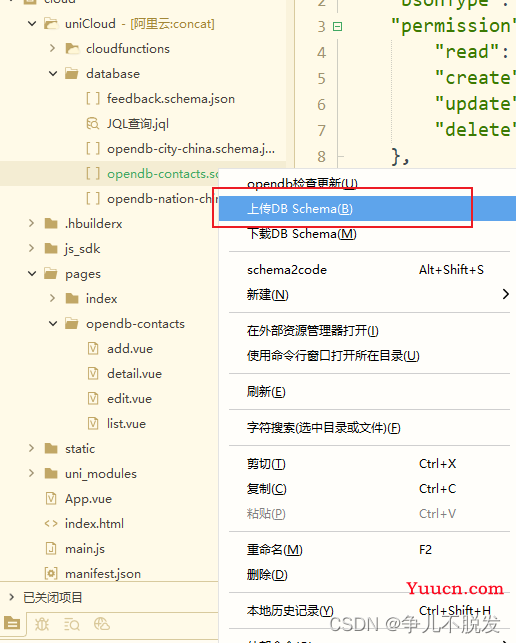
再找到我们的内容,进行修改,修改完成一定要上传DB Schema

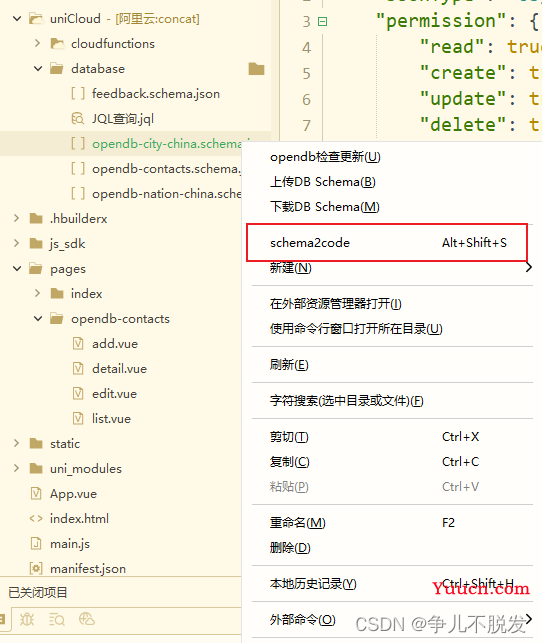
右键schema2code 这一步要执行,不然容易报表关联错误

这里几个的方法是类似的,我们需要注意,选择合并即可。
代码如下,我们只需要在opendb-contacts.schema.json
中添加两端代码,一个是民族的,一个是省市级联的,
其他的都是自动生成,完全不需要我们手写,很是方便。
"nation": {
"bsonType": "string",
"title": "民族",
"order": 2,
"enum": {
"collection": "opendb-nation-china",
"field": "_id as value,name as text"
},
"foreignKey": "opendb-nation-china._id"
},
"adress": {
"bsonType": "string",
"title": "地区",
"order": 2,
"enum": {
"collection": "opendb-city-china",
"field": "code as value,name as text"
},
"foreignKey": "opendb-city-china.code",
"enumType": "tree",
"componentForEdit": {
"name": "uni-data-picker"
}
},
到底啦,希望对你有帮助哦