目录
前言
一、labelCol和wrapperCol是什么
二、布局的栅格化
1.布局的栅格化系统的工作原理
三、栅格常用的属性
1.左右偏移
2.区块间隔
3.栅格排序
四、labelCol和wrapperCol的实际使用
总结
前言
主要是记录一下栅格布局的一些属性和labelCol、wrapperCol等。
一、labelCol和wrapperCol是什么
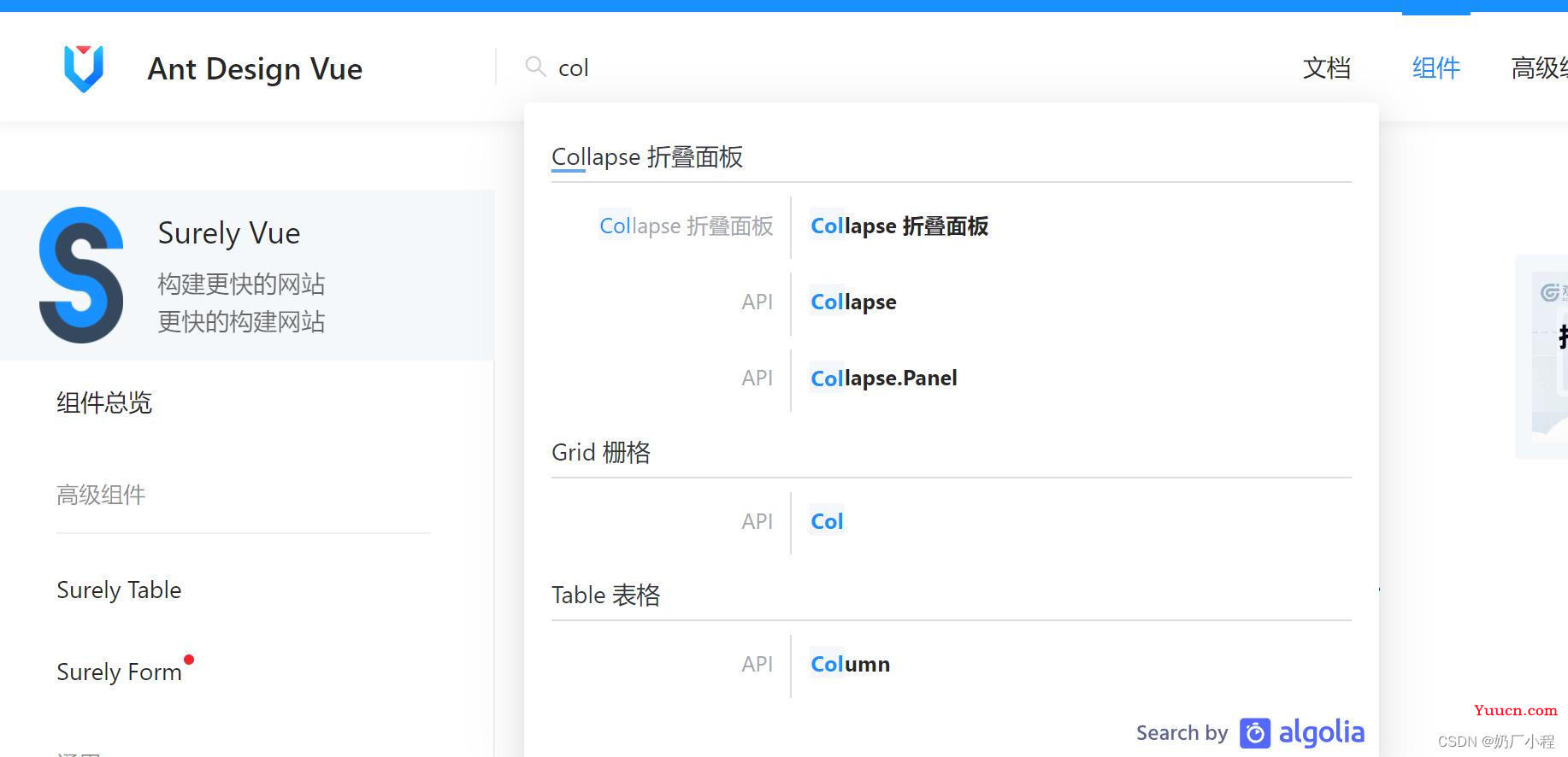
首先,我们先去查询Ant Design Vue文档,

由图中可知,它是属于Grid栅格里面的属性。
而labelCol是什么意思呢,直接去翻译一下,而label它是标签的意思,而Col它是列的意思,所以,从字面上去理解,就是标签列。而wrapperCol,它在英文里面翻译是封装的意思,在实际中,它是封闭的,你可以理解为那种封闭的输入框,所以,它可以理解为输入框列。如果说,你需要去设置布局样式时,就使用它。
二、布局的栅格化
1.布局的栅格化系统的工作原理
根据官网的文档描述如下:布局的栅格化系统,我们是基于行(row)和列(col)来定义信息区块的外部框架,以保证页面的每个区域能够稳健地排布起来。下面简单介绍一下它的工作原理:
- 通过`row`在水平方向建立一组`column`(简写 col)
- 你的内容应当放置于`col`内,并且,只有`col`可以作为`row`的直接元素
- 栅格系统中的列是指 1 到 24 的值来表示其跨越的范围。例如,三个等宽的列可以使用 `` 来创建
- 如果一个`row`中的`col`总和超过 24,那么多余的`col`会作为一个整体另起一行排列
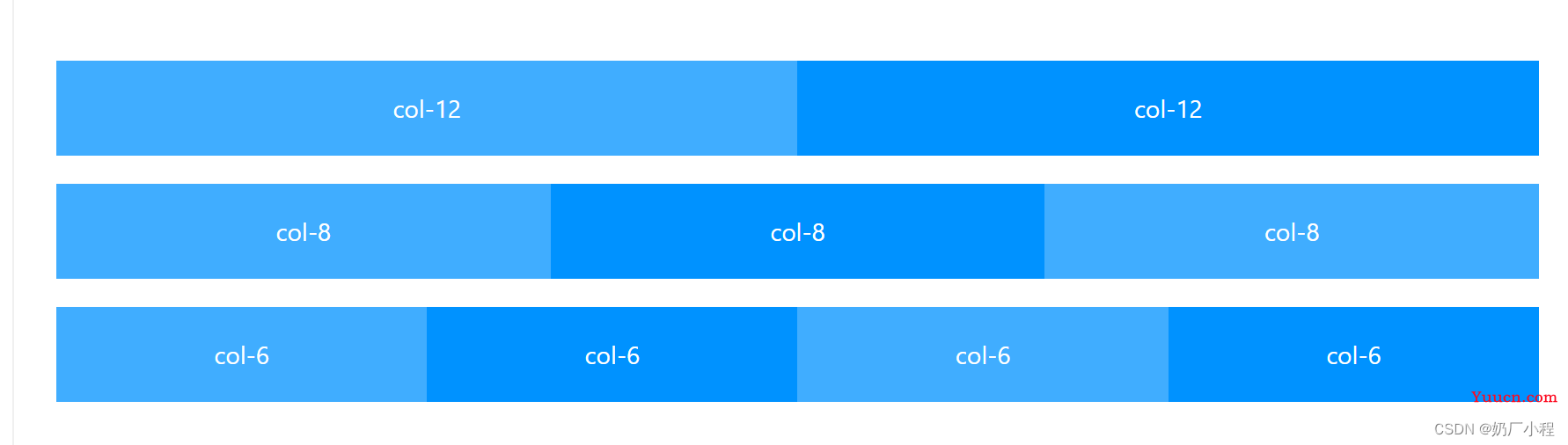
首先,我们要先了解这个布局,我们才能由浅深入地一步步地往下学习,接下来,我们先来看一张布局图片,

如图上所示,分别有3列,第1列,它是由2个col-12组成的,所以它的效果图是这样的,col总和为24;第2列,它是由3个col-8组成的,col总和也为24,效果图如上;第3列,它是由4个col-6组成的,col总和也为24,效果图如上。
代码如下:
<a-row>
<a-col :span="12">col-12</a-col>
<a-col :span="12">col-12</a-col>
</a-row>
<a-row>
<a-col :span="8">col-8</a-col>
<a-col :span="8">col-8</a-col>
<a-col :span="8">col-8</a-col>
</a-row>
<a-row>
<a-col :span="6">col-6</a-col>
<a-col :span="6">col-6</a-col>
<a-col :span="6">col-6</a-col>
<a-col :span="6">col-6</a-col>
</a-row>所以,这就是很基础的栅格咯。
从堆叠到水平排列。
使用单一的一组 Row 和 Col 栅格组件,就可以创建一个基本的栅格系统,所有列(Col)必须放在 Row 内。
由上所知,我们大概知道什么是栅格的布局了,那后面,我们就能开始了
三、栅格常用的属性
1.左右偏移
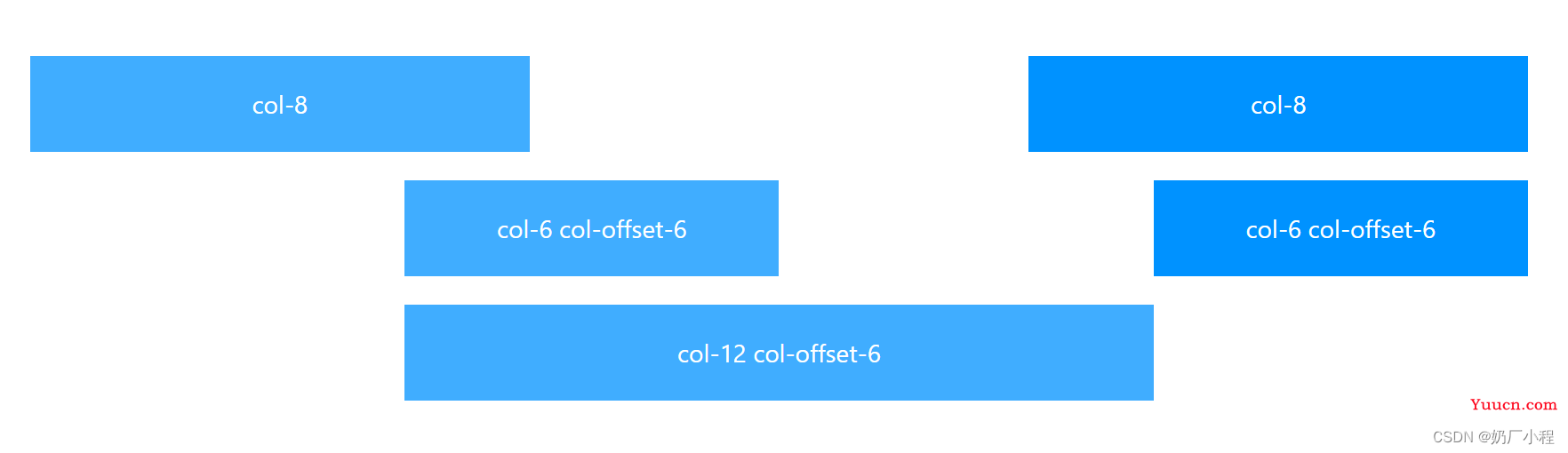
我们直接用图来说会比较清楚,如图所示,它们的中间都有间隔,那就是我们想要的效果了,我们就是想要它们之间有分隔的效果,那要实现,就要使用到这个offset属性了。

使用 offset 可以将列向右侧偏。例如,offset={4} 将元素向右侧偏移了 4 个列(column)的宽度,直接上代码更清晰。
代码如下:
<a-row>
<a-col :span="8">col-8</a-col>
<a-col :span="8" :offset="8">col-8</a-col>
</a-row>
<a-row>
<a-col :span="6" :offset="6">col-6 col-offset-6</a-col>
<a-col :span="6" :offset="6">col-6 col-offset-6</a-col>
</a-row>
<a-row>
<a-col :span="12" :offset="6">col-12 col-offset-6</a-col>
</a-row>从第2行代码,讲解一下,:span = "8",代表这个列占了8个格,而:offset="8",表示这一列,要往右移动8个格。
2.区块间隔
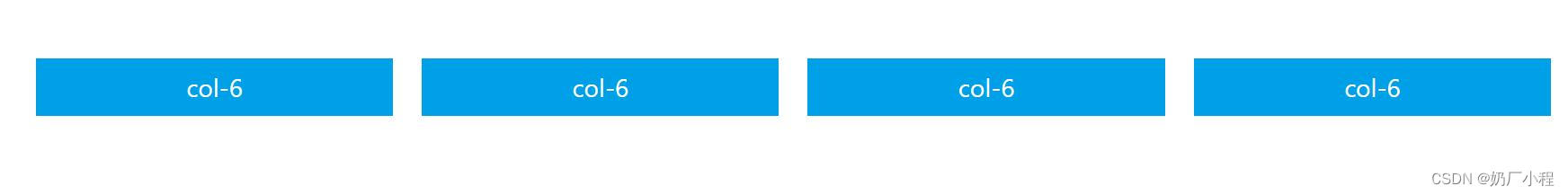
有些时候,我们需要更多的间隔,想要图下的效果,我们可以这样实现,

官网描述是这样的:
栅格常常需要和间隔进行配合,你可以使用 Row 的 gutter 属性,我们推荐使用 (16+8n)px 作为栅格间隔(n 是自然数)。
如果要支持响应式,可以写成 { xs: 8, sm: 16, md: 24, lg: 32 }。
如果需要垂直间距,可以写成数组形式 [水平间距, 垂直间距] [16, { xs: 8, sm: 16, md: 24, lg: 32 }]。
代码如下:
<a-row :gutter="16">
<a-col class="gutter-row" :span="6">
<div class="gutter-box">col-6</div>
</a-col>
<a-col class="gutter-row" :span="6">
<div class="gutter-box">col-6</div>
</a-col>
<a-col class="gutter-row" :span="6">
<div class="gutter-box">col-6</div>
</a-col>
<a-col class="gutter-row" :span="6">
<div class="gutter-box">col-6</div>
</a-col>
</a-row>我们从代码上进行分析,首先,它的<a-row>里面使用了:gutter的属性,我们先去翻译一下这个单词是什么意思先,经过翻译,它是指排水沟或雨水槽的意思哈哈哈。那:gutter="16"就意味着这个排水沟的沟槽是16个间隔这么大;而官方所说的 (16+8n)px ,怎么理解呢,反正我是这么理解的,这个n就是用来调整间隔大小来用的,而这个是16,说明这个n也就是0了嘛。
3.栅格排序
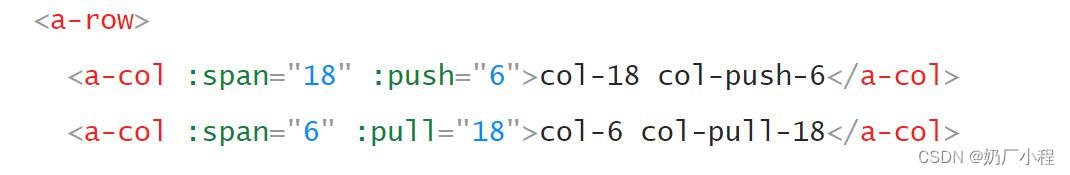
有些时候,我们需要对栅格里面的列进行排序呀,官网是这样描述的,所谓的列排序,它是指通过使用 push 和 pull 类就可以很容易的改变列(column)的顺序。

四、labelCol和wrapperCol的实际使用
下面我通过开发代码来讲述,
代码如下:
<a-col :md="6" :sm="24">
<a-form-item label="物料编号" :labelCol="{span: 8}" :wrapperCol="{span: 15, offset: 1}">
<a-input v-model.trim="criteria.matnr"/>
</a-form-item>
</a-col>
</a-row>
<a-row>
<a-col :md="6" >
<a-form-item label="起始日期" :labelCol="{span: 8}" :wrapperCol="{span: 14, offset: 1}">
<a-date-picker v-model="criteria.promDateStart" style="width: 100%;">
</a-date-picker>
</a-form-item>
</a-col>
<a-col :md="6" :sm="24">
<a-form-item label="结束日期" :labelCol="{span: 8}" :wrapperCol="{span: 14, offset: 1}">
<a-date-picker v-model="criteria.promDateEnd" style="width: 100%;"/>
</a-form-item>
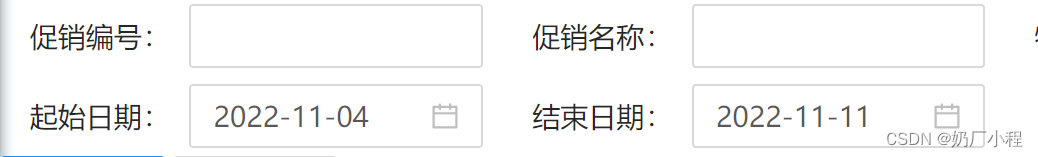
</a-col>它的效果图所下:

首先,我们从这效果图来分析,是没什么大问题,然后我们看一下这个代码分析,由于它这个标签是<a-form-item>表单标签来的,所以这个:labelCol="{span: 8}" :wrapperCol="{span: 14, offset: 1}都是包含在里面的,而labelCol="{span: 8}",你可以这样理解,这个的意思就是指”起始日期“、”结束日期“这些内容所占用的空间为8个格,而 :wrapperCol="{span: 14, offset: 1},它就是后面的封闭的框的所占的空间为14个格,并且还往右移动了1个格。
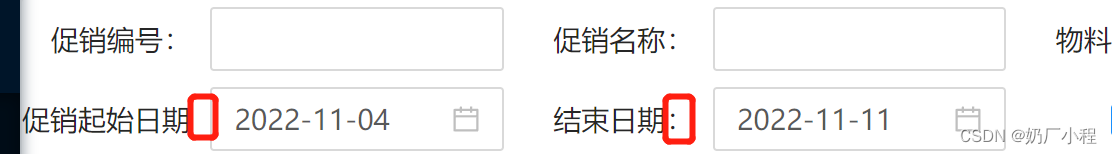
那么接下来,我在改变一下,把”起始日期“改为”促销起始日期“6个字后,我们在看一下效果,

由图可知,那个冒号不见了,那是因为空间就只有8个格这么大,而现在加多了2个字,放不下了,所以那个冒号不见了。
好了,知道问题所在,那么我们该怎么进行解决呢?
先看图,

现在,它的效果出来了,其实,很简单,就是把之前的labelCol="{span: 8}",把它改一下就可以了,把它改为labelCol="{span: 9}" 即可了,但前提是:span:9+span: 14+1要小于或者等于24才行,否则它会增加一行的。
综上所述,我们知道,这个labelCol 通常都是指图上的这些文字标签的内容,而wrapperCol通常是指图上的输入框的内容,而它们之间的总和是24个格,效果可以根据这个24个格慢慢地去调整即可。
总结
主要是记录一下栅格布局的一些属性和labelCol、wrapperCol等。