目录
一、进入浏览器开发工具的几种方式
二、Elements(元素)面板
左侧区域
右侧区域
计算样式
事件监听器
大家好!我是爷爷的茶七里香,这个名字有没有让你想起周董的歌捏?好了,废话不多说,开始今天咱们的内容:
一、进入浏览器开发工具的几种方式
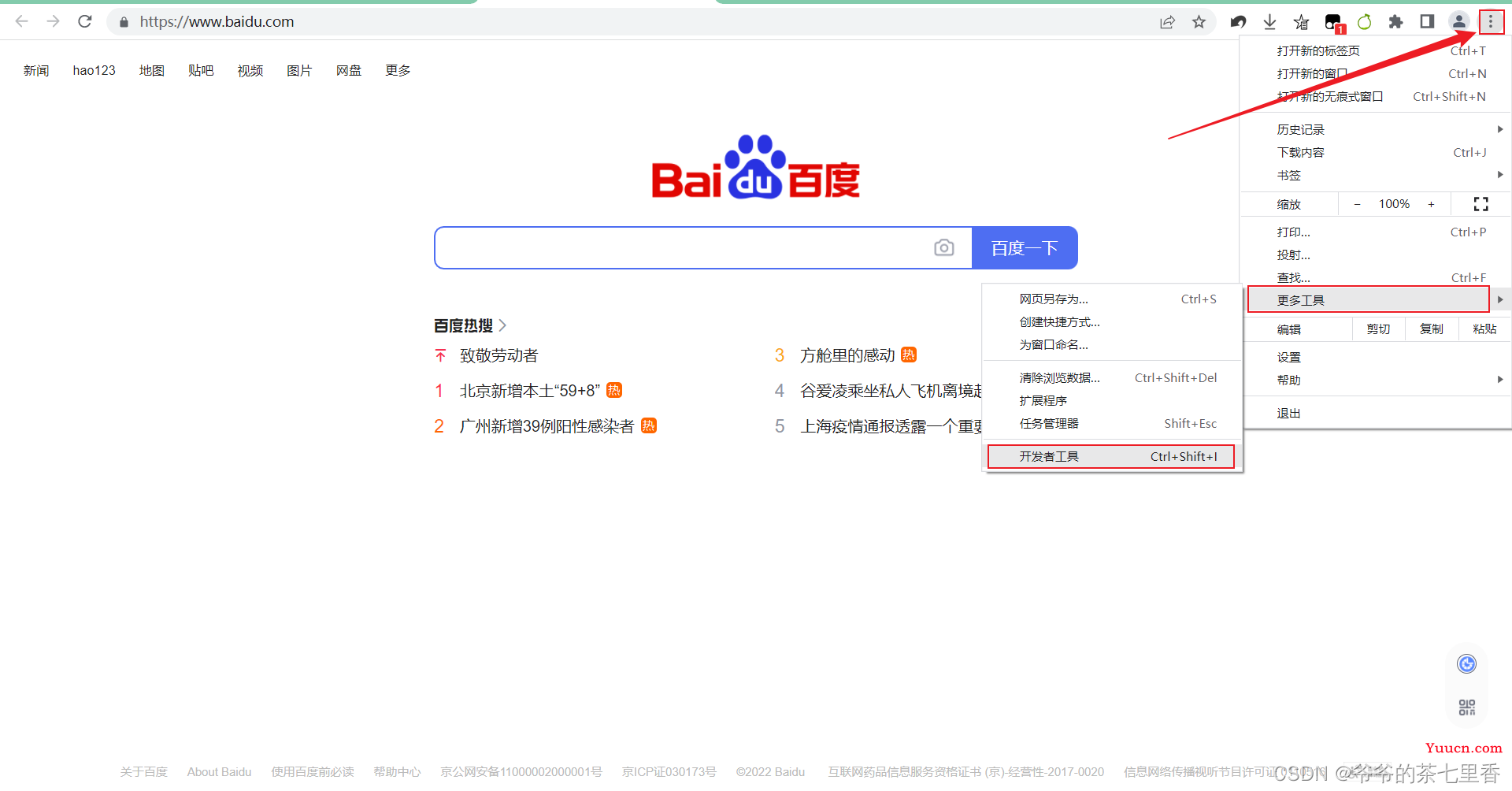
相必是个老手都知道按键盘上的f12就行了,但是有些网站会有反调式的机制,有时候你按f12没反应,不是你卡了也不是你键盘坏了,而是网站不允许你调出f12的面板,那么这个时候我们该怎么办呢?我们可以通过点击浏览器右上角的三个小点点,里面会有开发工具的选项,如图:

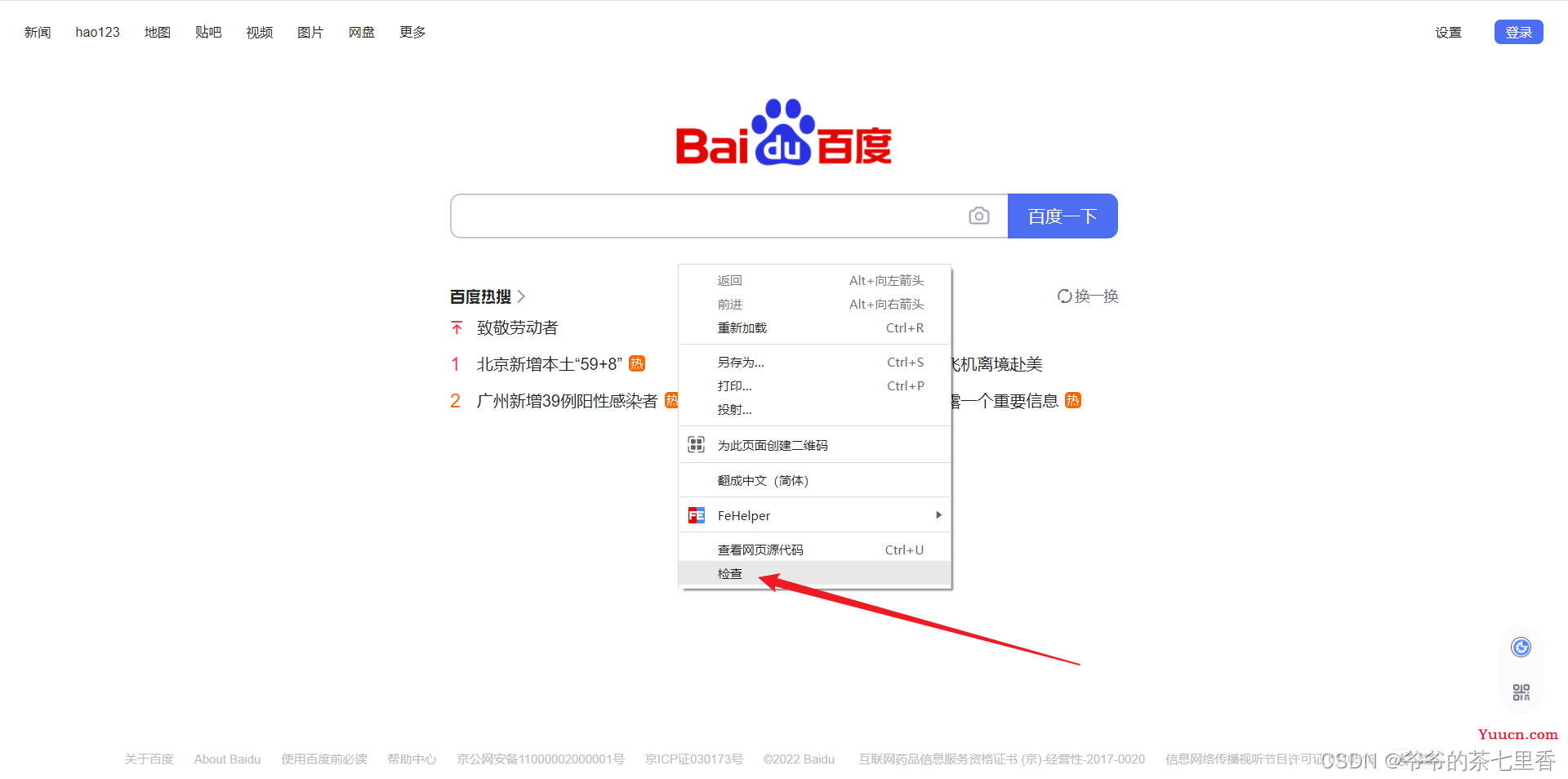
除了上面介绍的两种方法,还有一种是直接在界面上鼠标右键选择检查,如:

总结下来有以下:
- 快捷键F12
- 鼠标右键选择检查
- 浏览器右上角的选项(特殊情况下使用)
二、Elements(元素)面板
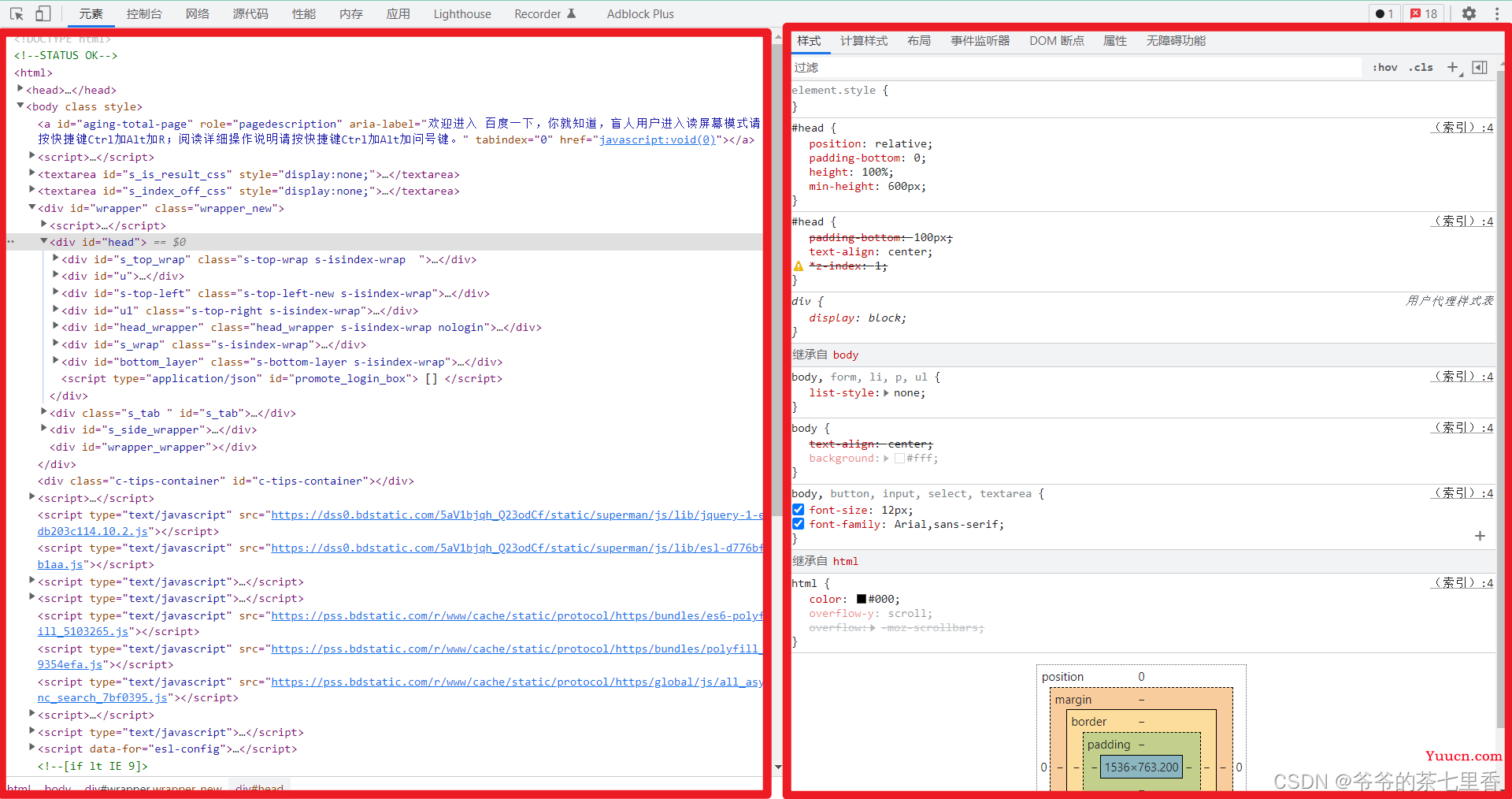
当我们进入这个面板后,展现的区域有两大部分,如下:

左侧区域
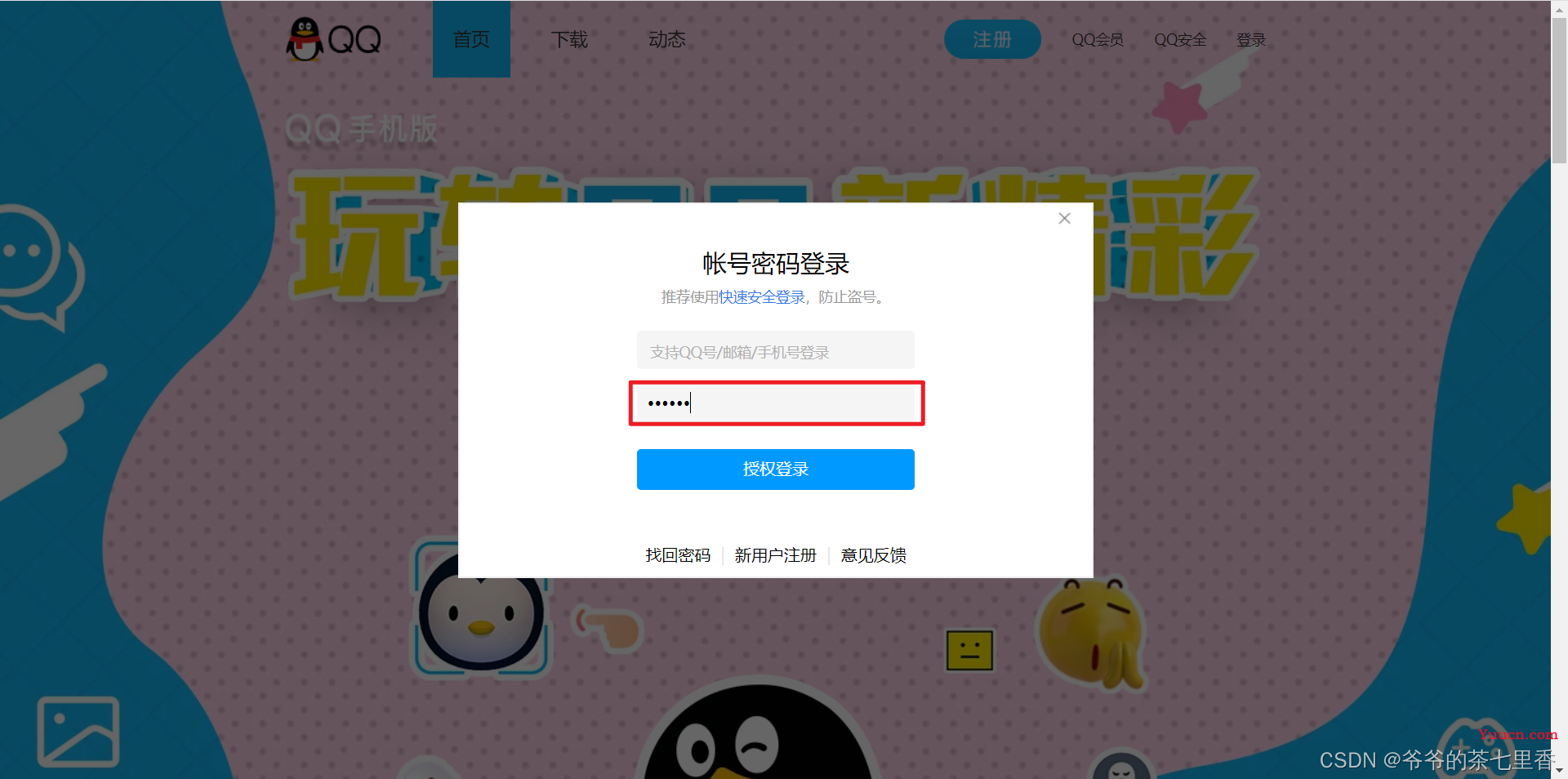
页面上的元素基本山都在这里了,页面上能看到的在这也能看到,页面上看不到的在这依然能看到,在这里我们可以直接对元素进行元素进行拖拽,也可以修改元素的相关内容以及属性:

比如上面这个,当我想知道密码是否输入正确的时候,它并没有提供给我们显示密码的按钮,这个时候左侧的元素面板就能派上用场了 ,我可以修改这个标签的type属性,就能让它显示密码,效果如下:

好玩吧?想学吗?我教你啊,嘿嘿~
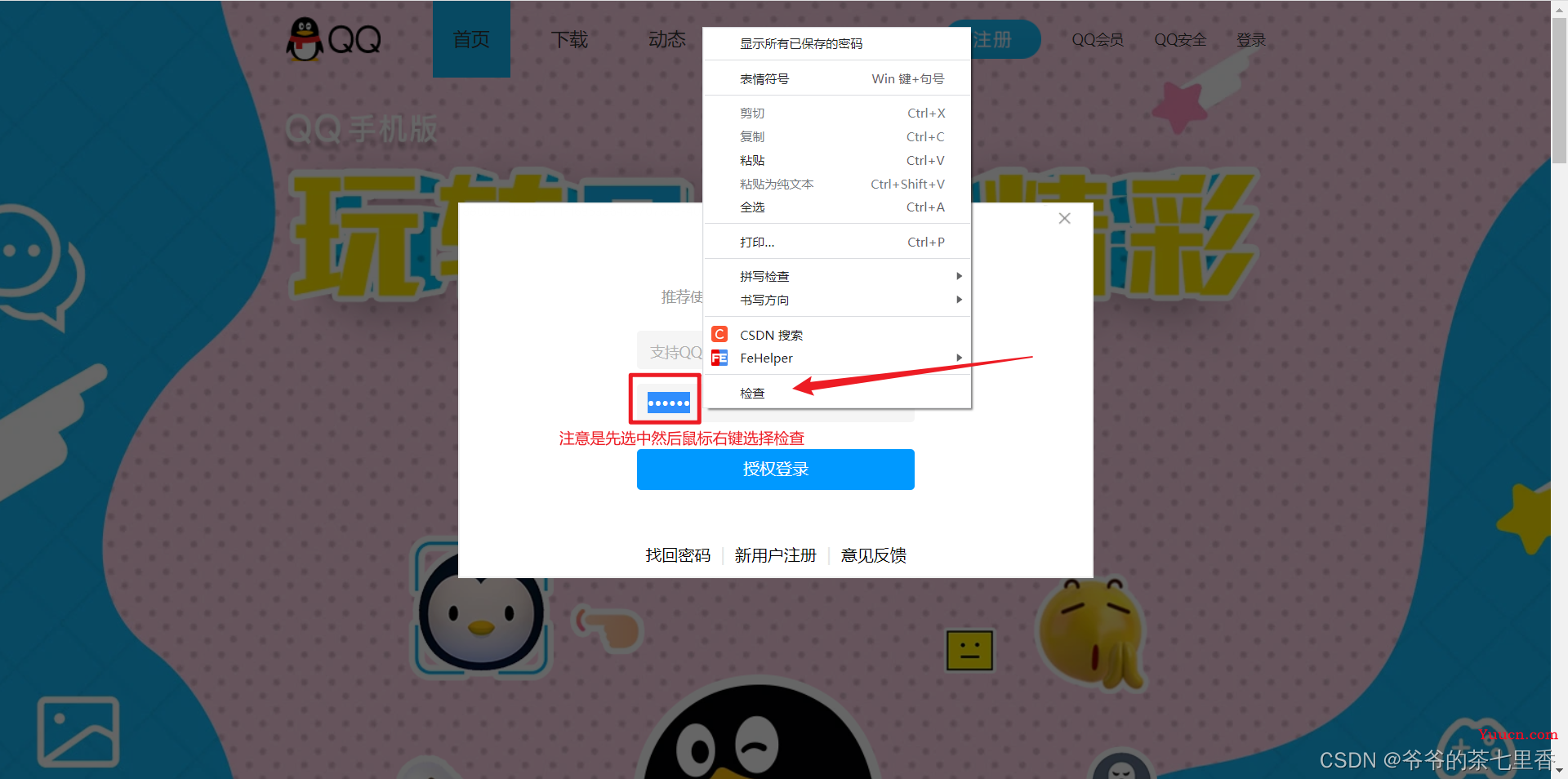
首先我们选中输入的密码,然后鼠标右键选择检查的选项:

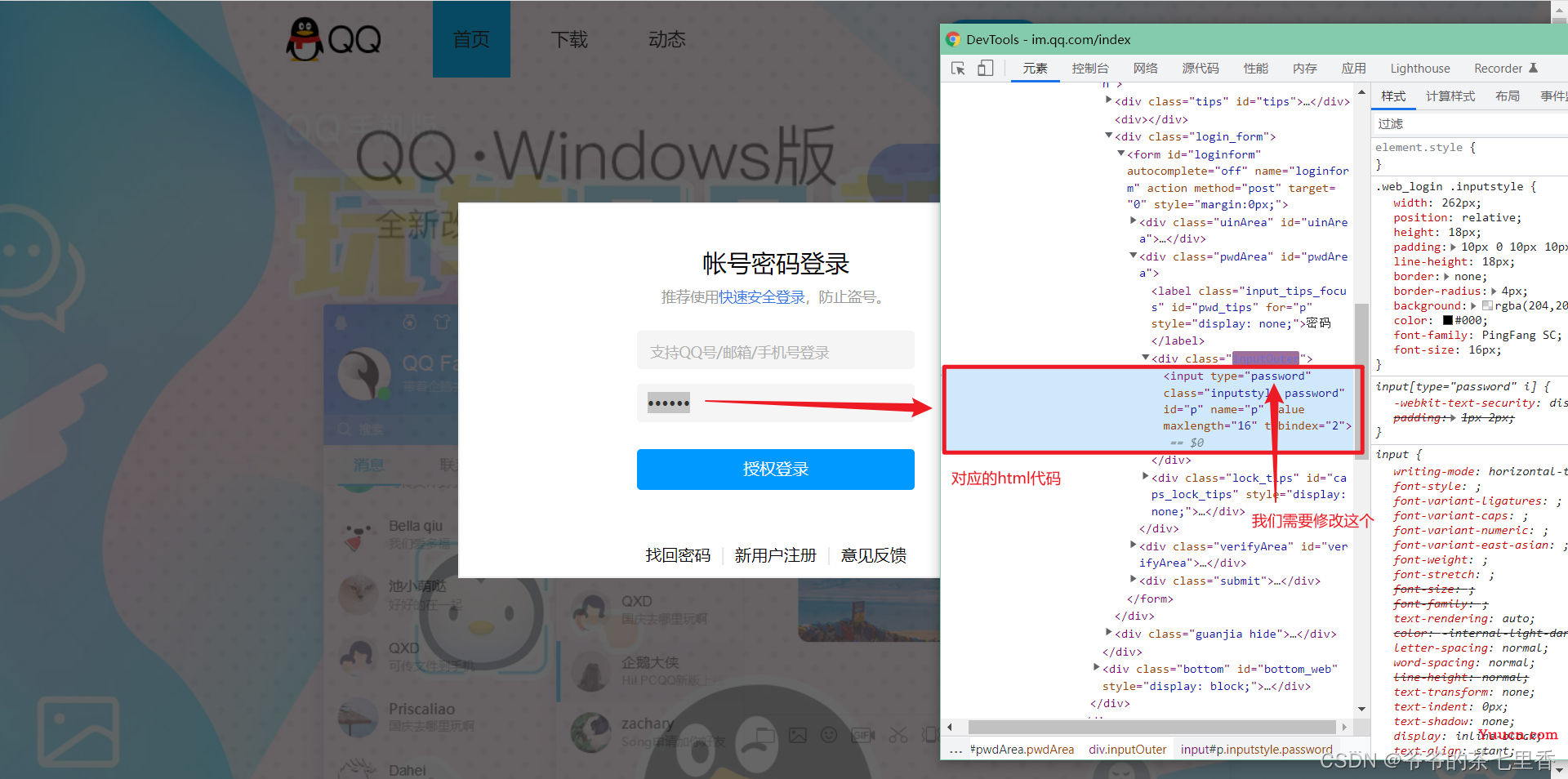
接着会跳出下面的这个面板:

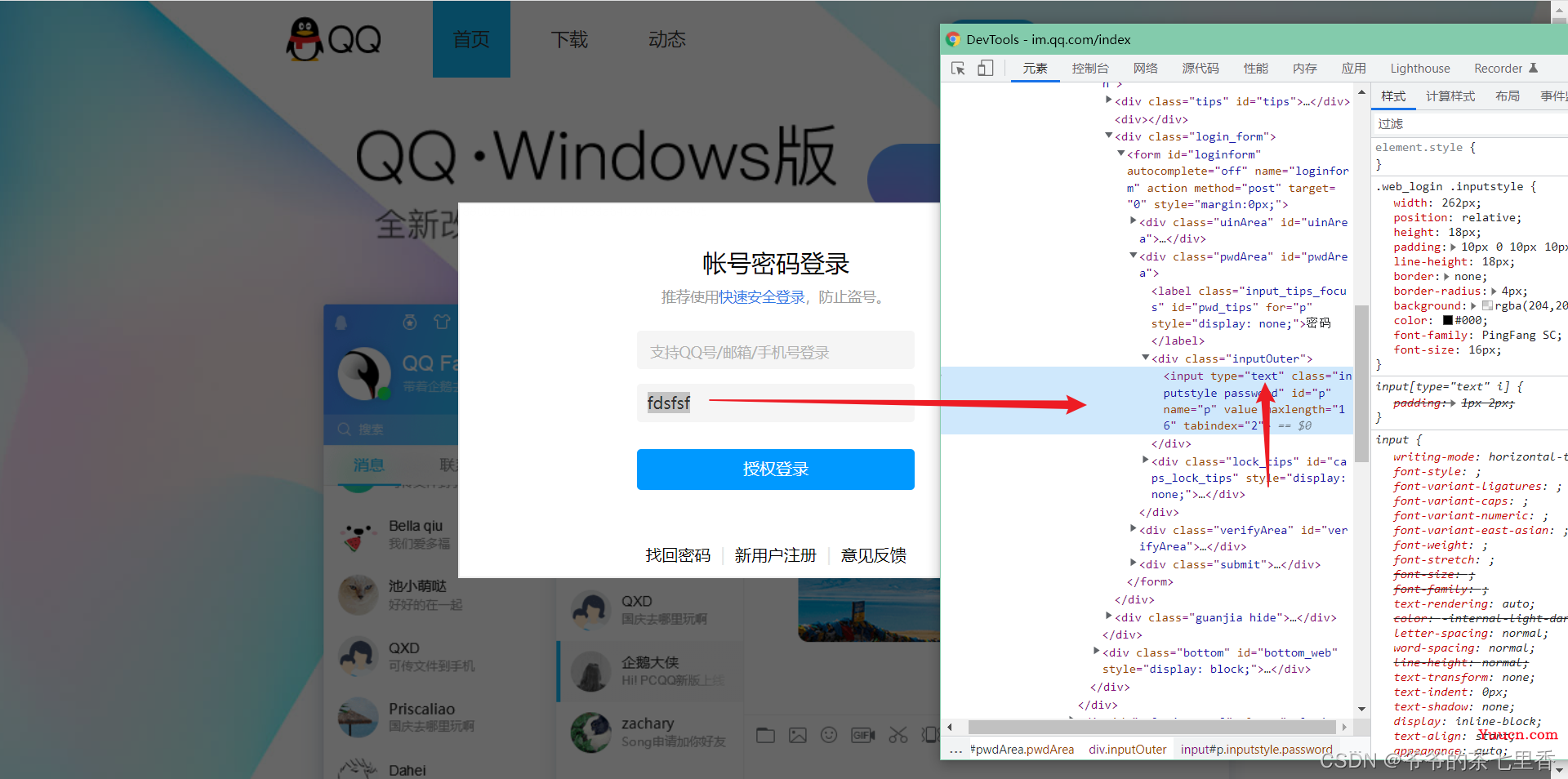
接着我们双击password那里,修改成text类型,回车之后就有效果啦:

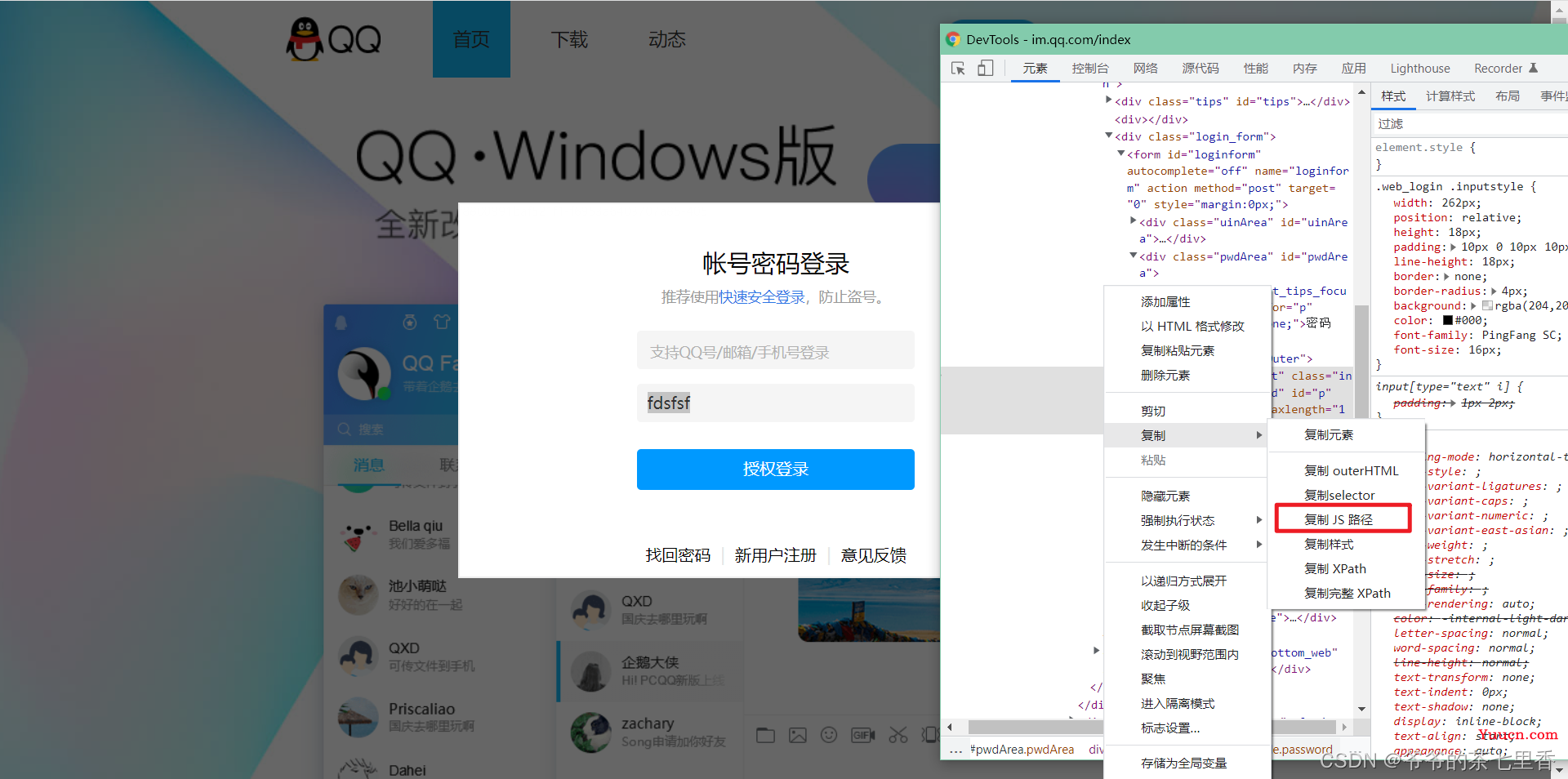
除了这些操作,我们还可以右键元素,里面有很多选项,可以自己玩玩;比如你要写js控制元素,那么你就先需要获取这个元素的DOM对象,所以就要写出取这个标签的js代码,在这个面板中我们是可以直接将js复制出来的,如下:
 复制的内容:
复制的内容:
document.querySelector("#p")神奇吧? 是不是很方便?同时也可以给这个标签加断点,当浏览器渲染它的时候就可以停留在你下断点的位置,自己去玩玩吧!!!
右侧区域
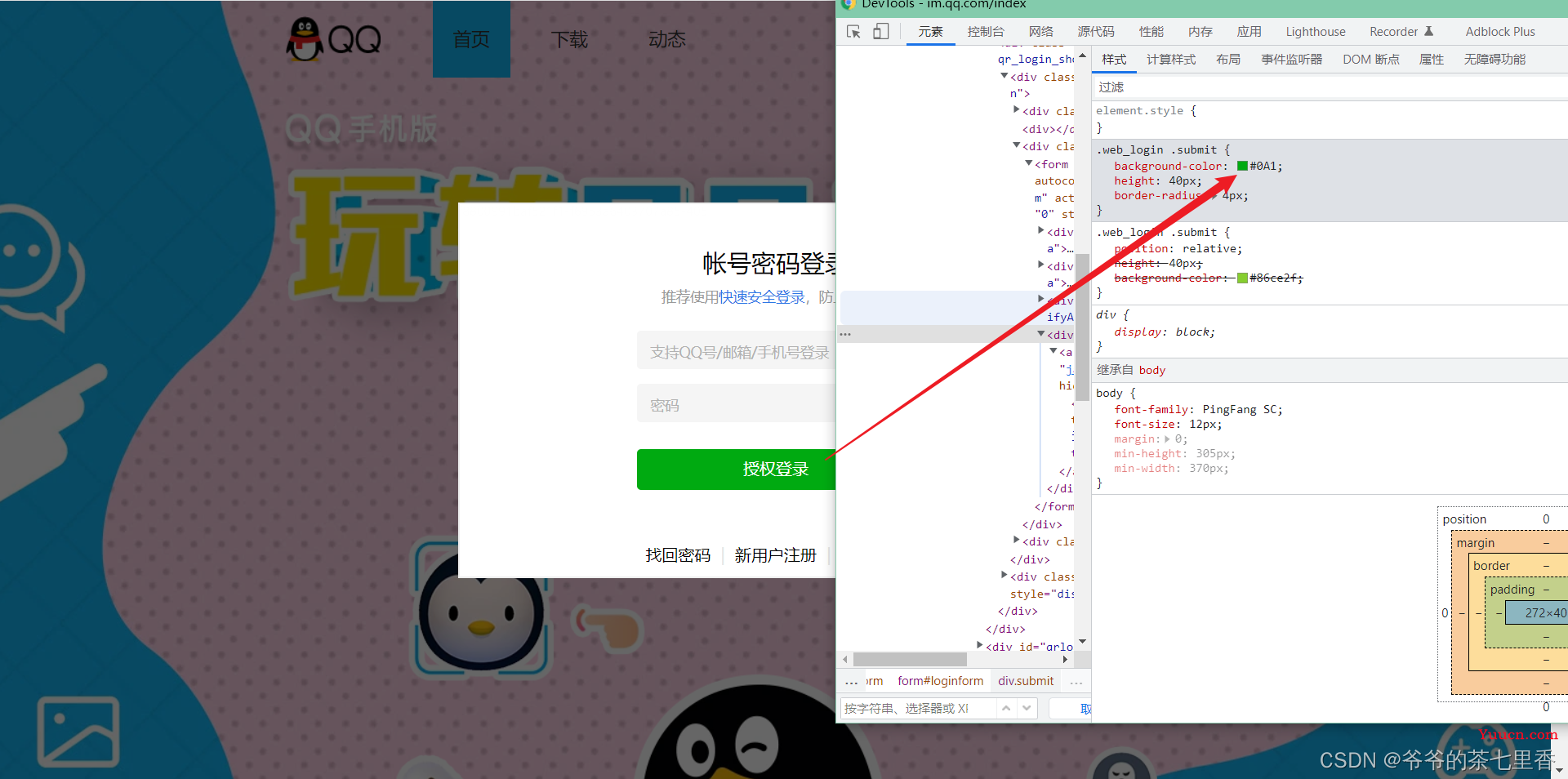
这个区域基本上是对页面样式的调式,我们可以通过这里边的css调出我们想要的效果之后,再将相关的值写到我们的css代码里边;比如我将授权登录的按钮变成了绿色了:

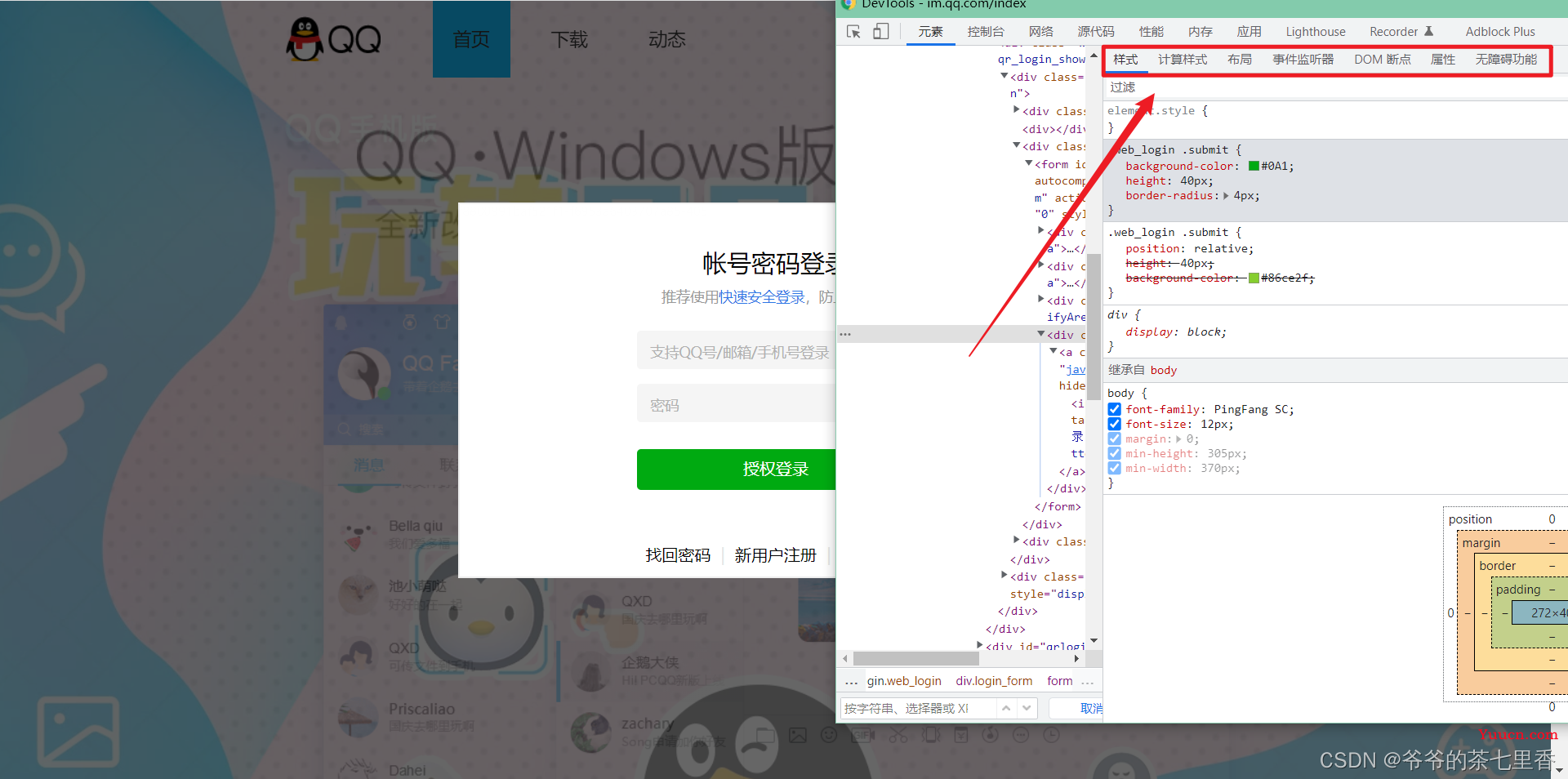
细心的老铁应该注意到了一些奇奇怪怪的按钮了

下面大概说一下我有用到的面板:
计算样式
这里边直接显示的是元素的相关样式,也比较清晰:
我个人觉得样式和计算样式差不多,这个看个人使用习惯,用哪个都行!!!
事件监听器
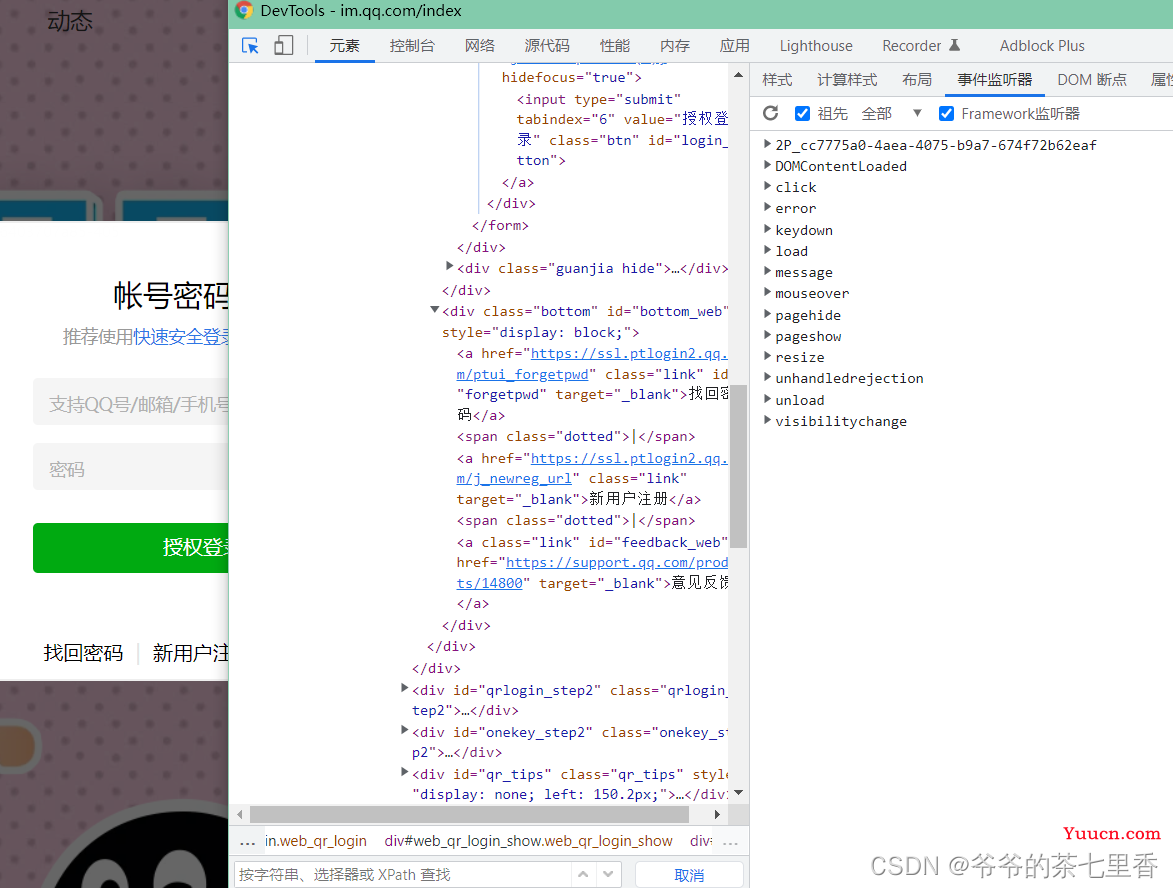
事件监听器如名字的意思一样,它能查看到该元素的祖父元素事件:
那么我要是只想看这个元素有没有事件监听呢?我们只需要把祖父的那个√去掉就好了:
啥也没显示,说明该元素没有事件监听
今天的介绍就到这啦,下次见!!!
🥇原创不易,还希望各位大佬支持一下!
👍点赞,你的认可是我创作的动力 !
🌟收藏,你的青睐是我努力的方向!
✏️评论,你的意见是我进步的财富!