文章の目录
- 1、什么是插槽了
- 2、插槽的分类
- 3、默认插槽的使用
-
- 3.1、语法
- 3.2、示例
- 4、具名插槽的使用
-
- 4.1、什么是具名插槽
- 4.2、语法
- 4.3、示例
- 4.4、缩写
- 5、作用域插槽的使用
-
- 5.1、什么是作用域插槽了
- 5.2、语法
- 5.3、示例
- 6、动态插槽名
-
- 6.1、什么是动态插槽名
- 6.2、示例
- 写在最后
Vue 版本:2.6.11,过期的API就不在这里进行赘述了。
1、什么是插槽了
插槽(Slot)是 Vue 提出来的一个概念,正如名字一样,插槽用于决定将所携带的内容,插入到指定的某个位置,从而使模板分块,具有模块化的特质和更大的重用性。插槽显不显示、怎样显示是由父组件来控制的,而插槽在哪里显示就由子组件来进行控制
2、插槽的分类
插槽有三种:默认插槽、具名插槽、作用域插槽。
3、默认插槽的使用
3.1、语法
<slot></slot>
3.2、示例
在子组件中定义了一个默认插槽:
<template>
<div class="about">
<h1>This is an Children page</h1>
<!-- 定义一个默认插槽 -->
<slot></slot>
</div>
</template>
在开发中我们经常使用到组件之间的传值,但很多情况涉及到的都是数据属性的传值,现在如果是这种情况:
<template>
<div class="about">
<h1>This is an Parent page</h1>
<children>
<!-- 一个p标签的dom结构 -->
<p>子组件标签之间</p>
</children>
</div>
</template>
<script>
import Children from './Children.vue'
export default {
components: {
Children
},
data () {
return {
}
}
}
</script>
如果子组件中没有使用插槽的情况下:
<template>
<div class="about">
<h1>This is an Children page</h1>
</div>
</template>
浏览器中的页面,父组件中的p标签的内容是不会还给子组件的。

这时候,想让父组件定义的p标签传给子组件并显示,可以在子组件中定义一个默认插槽
<template>
<div class="about">
<h1>This is an Children page</h1>
<!-- 定义一个默认插槽 -->
<slot></slot>
</div>
</template>

在子组件中,你可以定义多个默认插槽,并在子组件中决定这些默认插槽的位置,父组件要插入的内容,都会被填充到这些默认的插槽中:
<template>
<div class="about">
<h1>This is an Children page</h1>
<!-- 定义一个默认插槽 -->
<slot></slot>
<slot></slot>
</div>
</template>

当然,父组件定义要插入到子组件插槽的内容,并不一定是dom结构类型,也可以是一个组件,也可以是普通的数据结构,只要子组件有定义插槽,就会把内容填充进去。
4、具名插槽的使用
4.1、什么是具名插槽
其实就是在子组件中定义插槽时,给对应的插槽分别起个名字,方便后边插入父组件将根据name来填充对应的内容。
4.2、语法
<slot name="名称"></slot>
4.3、示例
在子组件中,定义两个具名插槽:
<template>
<div class="about">
<h1>This is an Children page</h1>
<!-- 给插槽加了个name属性,就是所谓的具名插槽了 -->
<slot name="one"></slot>
<slot name="two"></slot>
</div>
</template>
父组件中:
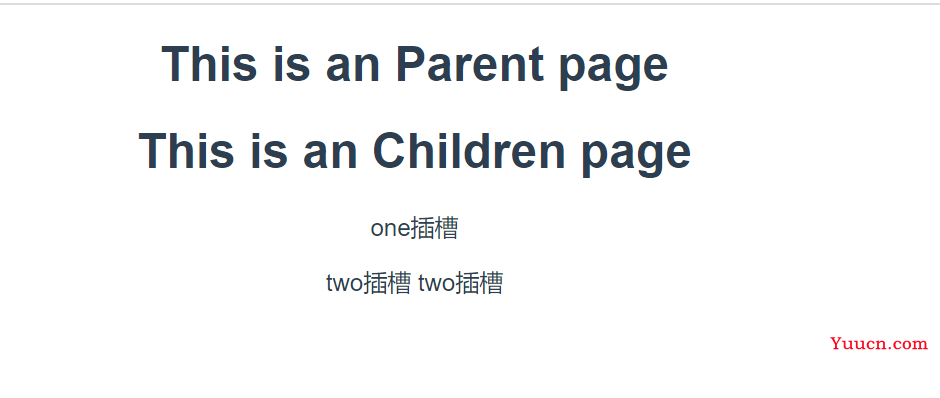
为了验证,子组件中的插槽可以填充任何结构的内容,所以我这边专门在one插槽中插入一个组件,而在two插槽就单纯插入一串普通的数据。
<template>
<div class="about">
<h1>This is an Parent page</h1>
<children>
<template slot="one">
<p>one插槽</p>
</template>
<template slot="two">
two插槽
</template>
</children>
</div>
</template>
// 上面这个是 2.6.0 之前的语法,下面这个是 2.6.0 之后的语法。
或
<template>
<div class="about">
<h1>This is an Parent page</h1>
<children>
<template v-slot:one>
<p>one插槽</p>
</template>
<template v-slot:two>
two插槽
</template>
</children>
</div>
</template>
<script>
import Children from './Children.vue'
export default {
components: {
Children
},
data () {
return {
}
}
}
</script>
页面结果:

当然,子组件可以定义多个同名的具名插槽:
<template>
<div class="about">
<h1>This is an Children page</h1>
<!-- 给插槽加了个name属性,就是所谓的具名插槽了 -->
<slot name="one"></slot>
<slot name="two"></slot>
<slot name="two"></slot>
</div>
</template>

4.4、缩写
把参数之前的所有内容 (v-slot:) 替换为字符 #。例如 v-slot:header 可以被重写为 #header。
<children>
<template #[dynamicSlotName]="slotProps">
<h2>{{slotProps.obj.name}}</h2>
</template>
</children>
然而,和其它指令一样,该缩写只在其有参数的时候才可用。这意味着以下语法是无效的:
<children>
<template #="slotProps">
<h2>{{slotProps.obj.name}}</h2>
</template>
</children>
如果你希望使用缩写的话,你必须始终以明确插槽名取而代之:
<children>
<template #default="slotProps">
<h2>{{slotProps.obj.name}}</h2>
</template>
</children>
5、作用域插槽的使用
5.1、什么是作用域插槽了
作用域插槽就是实现在子组件自行决定自己要显示什么内容
5.2、语法
<slot :自定义的name=data中的属性或对象></slot>
5.3、示例
子组件:
<template>
<div class="about">
<h1>This is an Children page</h1>
<!-- 子组件中,告诉父组件我要实现obj里面的信息 -->
<slot :obj="obj"></slot>
</div>
</template>
<script>
export default {
data () {
return {
obj: {
name: 'children'
}
}
}
}
</script>
父组件:
这种时候有一种情况需要注意:
如果子组件中只有一个作用域插槽且为默认插槽时,父组件可以使用下边这种简单的写法,当然规范点还是加在template模板标签好点:
<template>
<div class="about">
<h1>This is an Parent page</h1>
<children v-slot="slotProps">
<p>one插槽{{slotProps.obj.name}}</p>
</children>
</div>
</template>
<script>
import Children from './Children.vue'
export default {
components: {
Children
},
data () {
return {
}
}
}
</script>
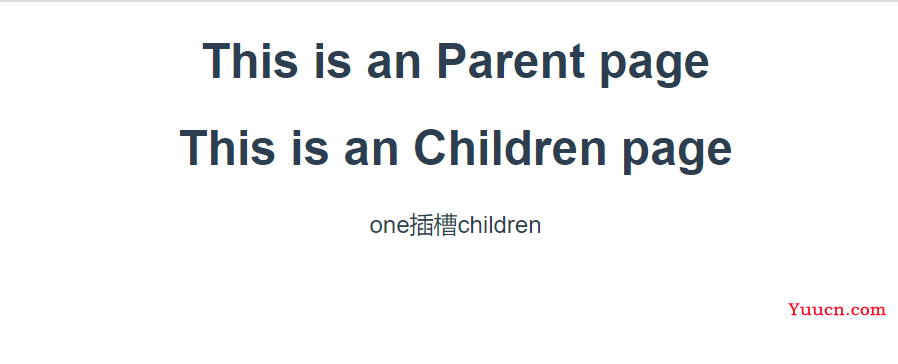
页面效果:

但是当子组件中有多个作用域插槽时,不建议上边这种简单的写法,因为可能会出现作用域不明确的问题。
子组件有多个作用域插槽时:
<template>
<div class="about">
<h1>This is an Children page</h1>
<slot :obj1="obj1" name="one"></slot>
<slot :obj2="obj2" name="two"></slot>
</div>
</template>
<script>
export default {
data () {
return {
obj1: {
name: 'one slot'
},
obj2: {
name: 'two slot'
}
}
}
}
</script>
父组件使用这种规范的写法,可以避免有时作用域不明确问题:
<template>
<div class="about">
<h1>This is an Parent page</h1>
<children>
<template v-slot:one="slotProps">
<h2>{{slotProps.obj1.name}}</h2>
</template>
<template v-slot:two="twoSlotProps">
<h2>{{twoSlotProps.obj2.name}}</h2>
</template>
</children>
</div>
</template>
<script>
import Children from './Children.vue'
export default {
components: {
Children
},
data () {
return {
}
}
}
</script>
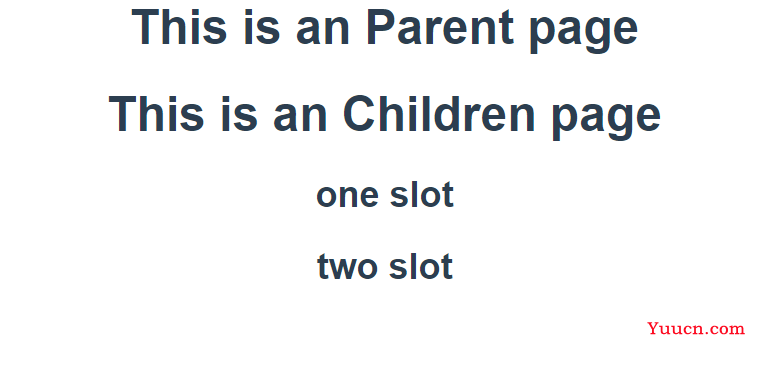
页面效果:

6、动态插槽名
6.1、什么是动态插槽名
动态指令参数也可以用在 v-slot 上,来定义动态的插槽名
6.2、示例
子组件:
<template>
<div class="about">
<h1>This is an Children page</h1>
<slot :obj="obj1" name="one"></slot>
<slot :obj="obj2" name="two"></slot>
</div>
</template>
<script>
export default {
data () {
return {
obj1: {
name: 'one slot'
},
obj2: {
name: 'two slot'
}
}
}
}
</script>
父组件:
<template>
<div class="about">
<h1>This is an Parent page</h1>
<children>
<template v-slot:[dynamicSlotName]="slotProps">
<h2>{{slotProps.obj.name}}</h2>
</template>
</children>
</div>
</template>
<script>
import Children from './Children.vue'
export default {
components: {
Children
},
data () {
return {
dynamicSlotName: 'one'
}
}
}
</script>
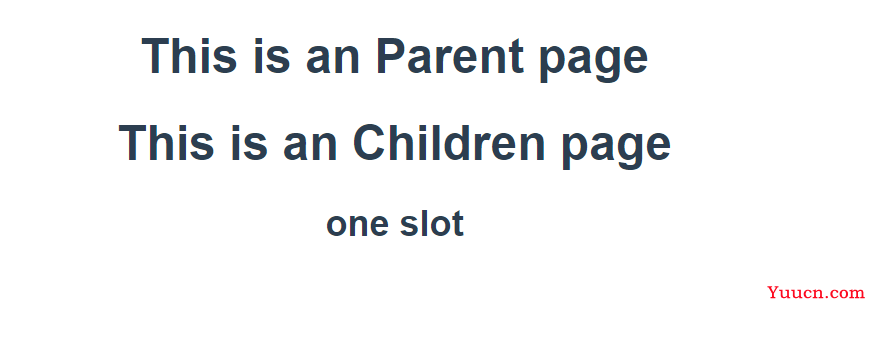
显示效果:

写在最后
如果你感觉文章不咋地
//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果你觉得该文章有一点点用处,可以给作者点个赞;\\*^o^*//
如果你想要和作者一起进步,可以微信扫描二维码,关注前端老L;~~~///(^v^)\\\~~~
谢谢各位读者们啦(^_^)∠※!!!