前言:点滴积累,贵在坚持
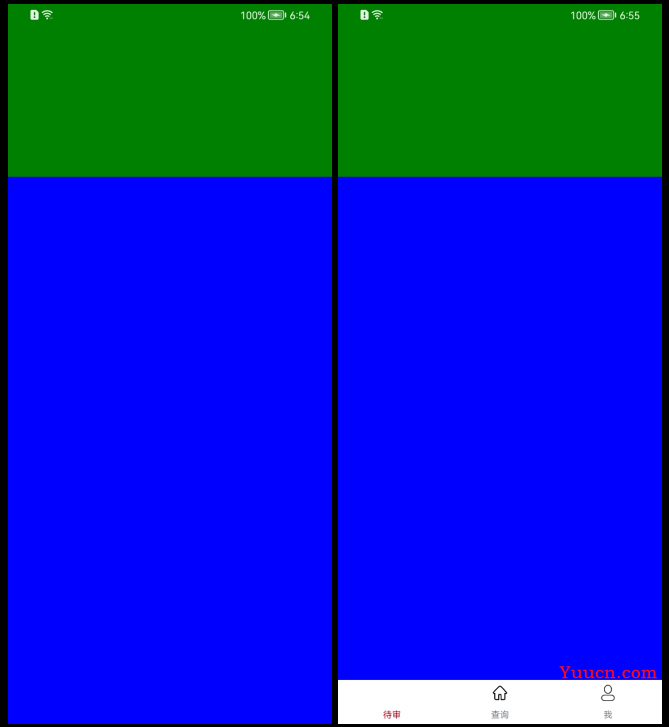
一、布局描述:屏幕分为上下两部分,上面部分高度固定,比如 400rpx(单位可以指定为其他的比如px、upx等,高度也可以自己设定),下面部分为 scroll-view 占满剩余高度,两者宽度都是占满,效果图如下:

二、实现方法如下,经验证 APP 端和 H5端都可适用(易于看懂就直接上代码了),不管底部是有 tabbar 还是没有 tabbar 都兼容
<template>
<view class="full-page">
<view class="top"></view>
<scroll-view class="scroll">
<!-- scroll 承载的内容,超过长度可滑动,可自行填充 -->
</scroll-view>
</view>
</template><script>
export default {
onLoad() {
// uni.hideTabBar();// 控制是否隐藏底部 tabbar
}
};
</script><style>
.full-page {
width: 100%;
height: 100vh;
background-color: red; // 全屏背景色:红色
}
.top {
width: 100%;
height: 400rpx;
background-color: green; // 上面部分背景色:绿色
}
.scroll {
width: 100%;
height: calc(100vh - 400rpx);
background-color: blue; // 下面滚动区域部分背景色:蓝色
}
</style>三、在整个摸索分析过程中,用到过下面一些方法,虽然最后没有借此实现所需要的布局,但对于以后相关的开发还是有一些借鉴意义的:
1、获取某个view的高度,以下面 view 为例
// 给 view 添加 id 比如“test_id”
<view id="test_id"></view>
// 然后在页面的 onReady 生命周期中获取该 id 对应的高度,单位 px
onReady() {
console.log('onReady');
uni.createSelectorQuery().select("#test_id").boundingClientRect(res => {
let viewHeight = res.height + 'px';
}).exec();
}2、获取整个屏幕的宽高(单位:px),连接设备 ADB 后可以用 CMD 窗口命令行获取设备屏幕宽高信息:adb shell wm size,执行后的结果是:宽x高
uni.getSystemInfo({
success: (res) => {
let realScreenWidth = res.screenWidth * res.devicePixelRatio + 'px';//屏幕实际宽度
let realScreenHeight = res.screenHeight * res.devicePixelRatio + 'px';//屏幕实际高度
}
});
3、设置根布局为全屏显示还可以用以下方法
.full-page {//缺点是子布局得是绝对布局
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
}.full-page {
width: 100vw;
height: 100vh;
}<template>
<view :style="{'width':realScreenWidth, 'height': realScreenHeight}">
</view>
</template>
<script>
export default {
data() {
return {
realScreenWidth: '',
realScreenHeight: '',
};
},
onLoad() {
uni.getSystemInfo({
success: (res) => {
this.realScreenWidth = res.screenWidth * res.devicePixelRatio + 'px';
this.realScreenHeight = res.screenHeight * res.devicePixelRatio + 'px';
}
});
}
};
</script>四、几个小知识点
1、底部 tabbar 默认高度为 50px,可在 page.json 中修改
2、如果以 vw 为单位,则屏幕总宽度为固定的 100vw,假如屏幕实际宽度为 700px,则 vw 和 px 之间的比例为 7,也就是 1vw = 7px,以此类推
3、如果以 vh 为单位,则屏幕总高度为固定的 100vh,假如屏幕实际高度为 900px,则 vh 和 px 之间的比例为 9,也就是 1vh = 9px,以此类推
4、如果以 rpx 为单位,则屏幕总宽度为固定的 750rpx,假如屏幕实际宽度为 1500px,则 rpx 和 px 之间的比例为 2,也就是 1rpx = 2px,以此类推
5、uni.upx2px(400) 可以将 rpx 单位转换为 px 单位长度,示例中的 400 单位是 rpx
6、scroll-view 的高度必须要设置,如果不设置,则滑动时只会带动整个页面一起滑动,如果设置过低则会导致底部留白,设置过高同样也有问题