目 录
摘 要 I
Abstract II
1 绪论 1
1.1 现状分析 1
1.2 研究意义 1
1.3 研究方法 1
2 系统的开发环境及技术简介 3
2.1 系统开发环境简介 3
2.2 系统开发技术简介 3
3 可行性研究 7
3.1 经济可行性 7
3.2 技术可行性 7
3.3 操作可行性 7
3.4 法律可行性 7
4 需求分析 9
4.1 数据描述 9
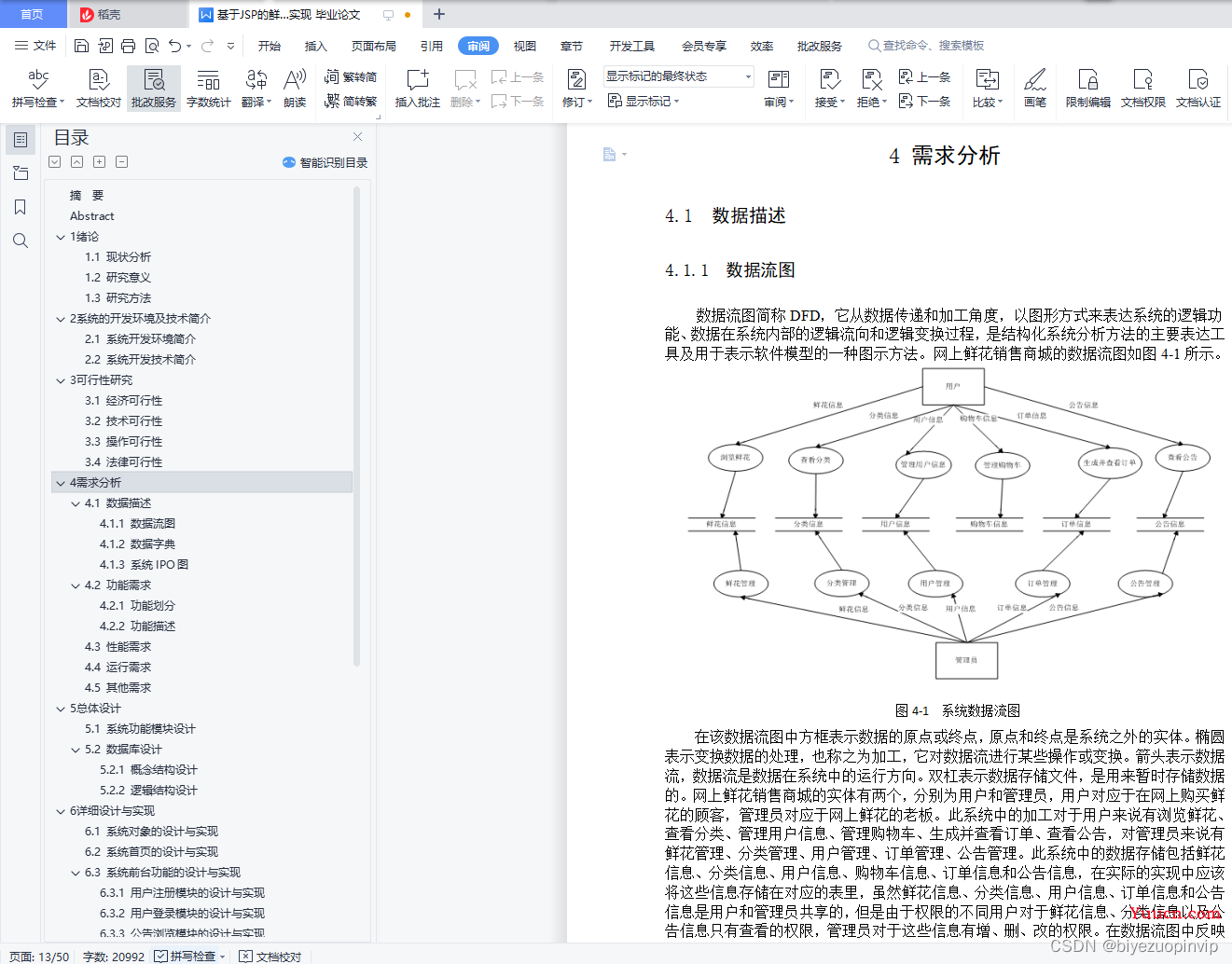
4.1.1 数据流图 9
4.1.2 数据字典 11
4.1.3 系统IPO图 12
4.2 功能需求 12
4.2.1 功能划分 12
4.2.2 功能描述 13
4.3 性能需求 14
4.4 运行需求 14
4.5 其他需求 15
5 总体设计 16
5.1 系统功能模块设计 16
5.2 数据库设计 18
5.2.1 概念结构设计 18
5.2.2 逻辑结构设计 21
6 详细设计与实现 24
6.1 系统对象的设计与实现 24
6.2 系统首页的设计与实现 25
6.3 系统前台功能的设计与实现 25
6.3.1 用户注册模块的设计与实现 25
6.3.2 用户登录模块的设计与实现 27
6.3.3 公告浏览模块的设计与实现 28
6.3.4 鲜花列表模块的设计与实现 29
6.3.5 用户购物车模块的设计与实现 30
6.3.6 用户订单模块的设计与实现 31
6.3.7 用户信息管理模块的设计与实现 31
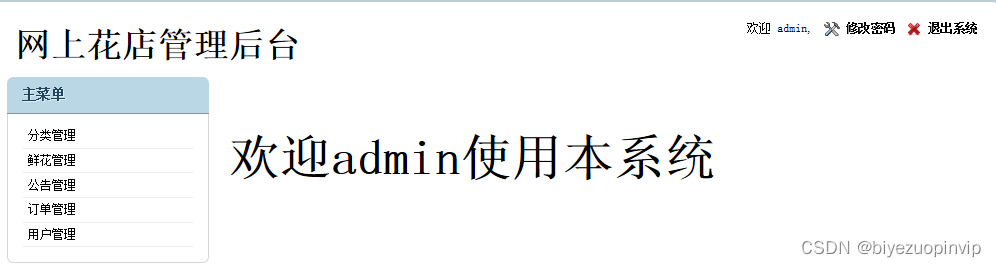
6.4 系统后台功能的设计与实现 32
6.4.1 系统后台页面的设计与实现 32
6.4.2 分类管理功能的设计与实现 33
6.4.3 鲜花管理功能的设计与实现 33
6.4.4 公告管理功能的设计与实现 33
6.4.5 订单管理功能的设计与实现 34
6.4.6 用户管理功能的设计与实现 34
7 系统的调试与测试 36
7.1 程序调试 36
7.2 程序测试 36
7.2.1 测试的内容 36
7.2.2 测试用例 36
7.2.3 测试结果 38
结论 44
参考文献 45
致谢 46
外文原文 47
中文译文 53
图4-4 系统IPO图
4.2 功能需求
4.2.1 功能划分
本网上鲜花销售商城主要分为前台操作和后台管理两部分。
1、前台操作
前台作为与用户直接交互的界面,在考虑功能的同时,也考虑了操作的简洁和方便性,目的是让大多数不太懂电脑操作的用户也能轻松的享受该系统带来的便利。
前台主要功能包括:首页(主界面)、鲜花搜索、鲜花分类、鲜花公告、鲜花浏览、用户注册、用户登录、订购鲜花、查看购物车、查看订单等。
2、后台管理
后台管理考虑了鲜花管理的操作简单方便。
后台主要功能包括:分类管理、鲜花管理、公告管理、订单管理、用户管理。
4.2.2 功能描述
1、首页(主界面)
提供简洁美观的主界面,界面陈列系统提供功能,用户和管理员通过选择各个功能来达到自己所需的目的。
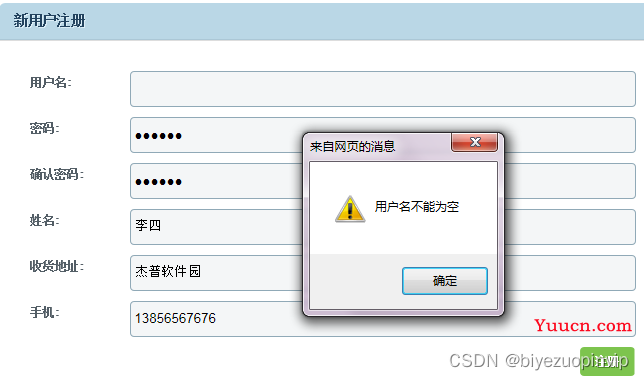
2、用户注册
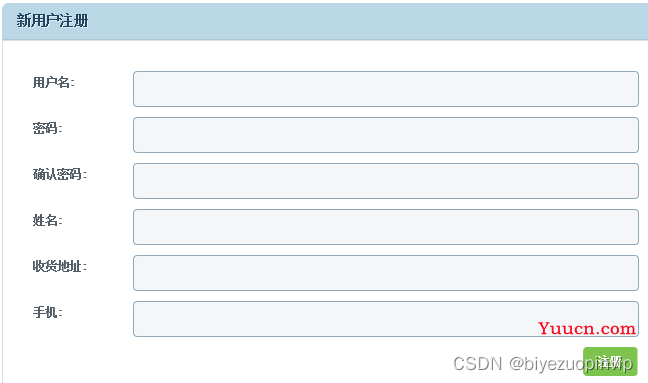
新用户通过填写注册表单,将自己的详细信息输入并提交系统,系统会通过与数据库的连接以及表单限定的格式来检查合法性。注册成功后可以进行订购等其他功能。
3、用户登录
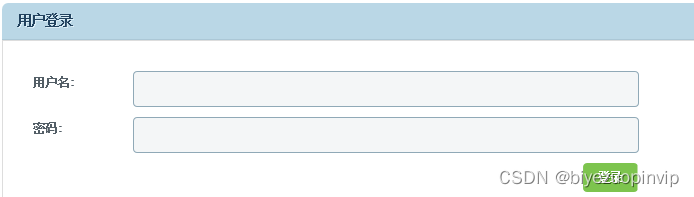
用户通过输入“用户名”和“密码”进行登录,系统会通过与数据库的连接来检查合法性,如果存在则登录成功继续接下来的功能,如果不存在则返回登录界面。
4、鲜花浏览
用户可以通过选择该功能看到本系统鲜花的详细介绍。
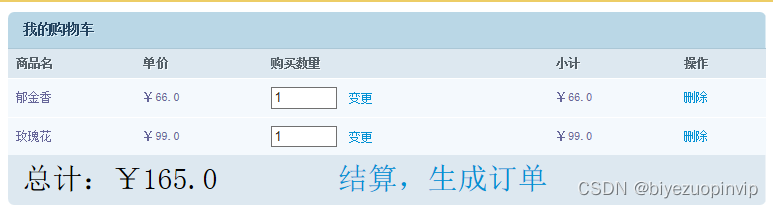
5、加入购物车
用户可以通过该功能选择自己要购买的鲜花并放入购物车,在购物车也可以进行数量的修改并且生成订单。但要首先登录才可以实现该功能。
6、生成订单
用户可以把购物车里的鲜花下订单。
7、查看订单
用户可以查询自己的订单,但首先必须登录。
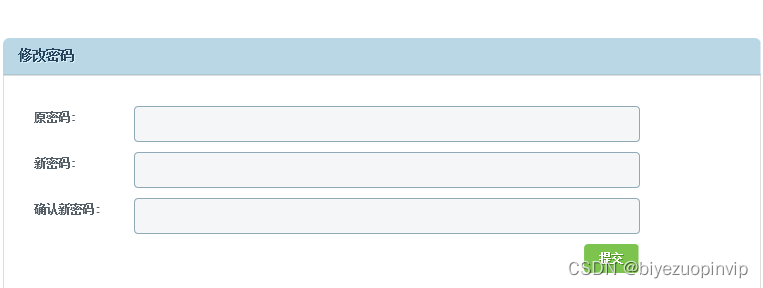
8、修改个人信息
用户可以修改个人资料。
9、管理员分类管理
管理员可以对系统首页的分类进行增加、查看、修改、删除。
10、管理员鲜花管理
管理员可以对系统首页的鲜花进行增加、查看、修改、删除。
11、管理员公告管理
管理员可以对系统首页的公告进行增加、查看、修改、删除。
12、管理员订单管理
管理员可以对用户的订单进行查看、处理。
13、管理员用户管理
管理员可以对系统已经注册的用户进行查看、删除。
4.3 性能需求
网上鲜花销售商城在日常处理中的响应速度为秒级,达到实时要求,以及时反馈信息。在进行统计分析时,根据所需数据量的不同而从秒级到分钟级,原则是保证操作人员不会因为速度问题而影响工作效率。系统处理的准确性和及时性是系统的必要性能。在系统设计和开发过程中,要充分考虑系统当前和将来可能承受的工作量,使系统的处理能力和响应时间能够满足用户对信息处理的求。由于网上鲜花销售商城的查询功能对于整个系统的功能和性能完成举足轻重,作为系统的很多数据源,其准确性很大程度上决定了网上鲜花销售商城的成败。在系统开发过程中,必须采用一定的方法保证系统的准确性。用户可以使用JavaBean将功能、处理、值、数据库访问和其他任何可以用Java代码创造的对象进行打包,并且其他的开发者可以通过内部的JSP页面、Servlet、其他JavaBean程序或者应用来使用这些对象。用户可以认为JavaBean提供了一种随时随地的复制和粘贴的功能,而不用关心任何改变。当操作发生变化时,一些功能同样能够实现。因为在实现各项功能时了,把功能划分成了不同的模块,各模块之间互不干扰,而且JavaBean都采用类的形式,每个功能都封装成一个类,当运行环境发生变化时,对程序会有一些影响,但打上补丁就可以继续运行了。总体上讲,本系统具有一定的自适应性。
4.4 运行需求
硬件条件:英特尔酷睿2 CPU、1GB 内存、20GB以上硬盘的PC机。
软件条件:Windows 7操作系统。
当系统遇到问题时,首先查看运行环境是否更改;如果更改,只修复运行环境即可;若未更改,查看系统中各个模块之间的接口是否有问题,可通过调试改正错误。数据库最严重的问题是数据库损坏,此时最好是从备份恢复数据库。如果是由于存储问题导致部分数据库文件损坏,但数据库还可以连接,这种情况采用导出数据库的表结果和数据的方法来恢复数据库。解决数据库的性能问题,可以从以下方面入手,检查数据库的配置,如缓冲池,排序堆等是否处理;检查数据库是否收集过统计信息,准确的统计信息对语句优化起着重要的作用;对sql语句进行优化;查看是否有系统资源瓶颈。
4.5 其他需求
网上鲜花销售商城是直接面对使用人员的,而使用人员往往对计算机并不是非常熟悉。这就要求系统能够提供良好的用户接口,易用的人机交互界面。要实现这一点,就要求系统应该尽量使用用户熟悉的术语和中文信息的界面。针对用户可能出现的使用问题,要提供足够的在线帮助,缩短用户对系统熟悉的过程。网上鲜花系统中涉及到的数据是相当重要的信息,系统要提供方便的手段供系统维护人员进行数据的备份,日常的安全管理,系统意外崩溃时数据的恢复等工作。
5总体设计
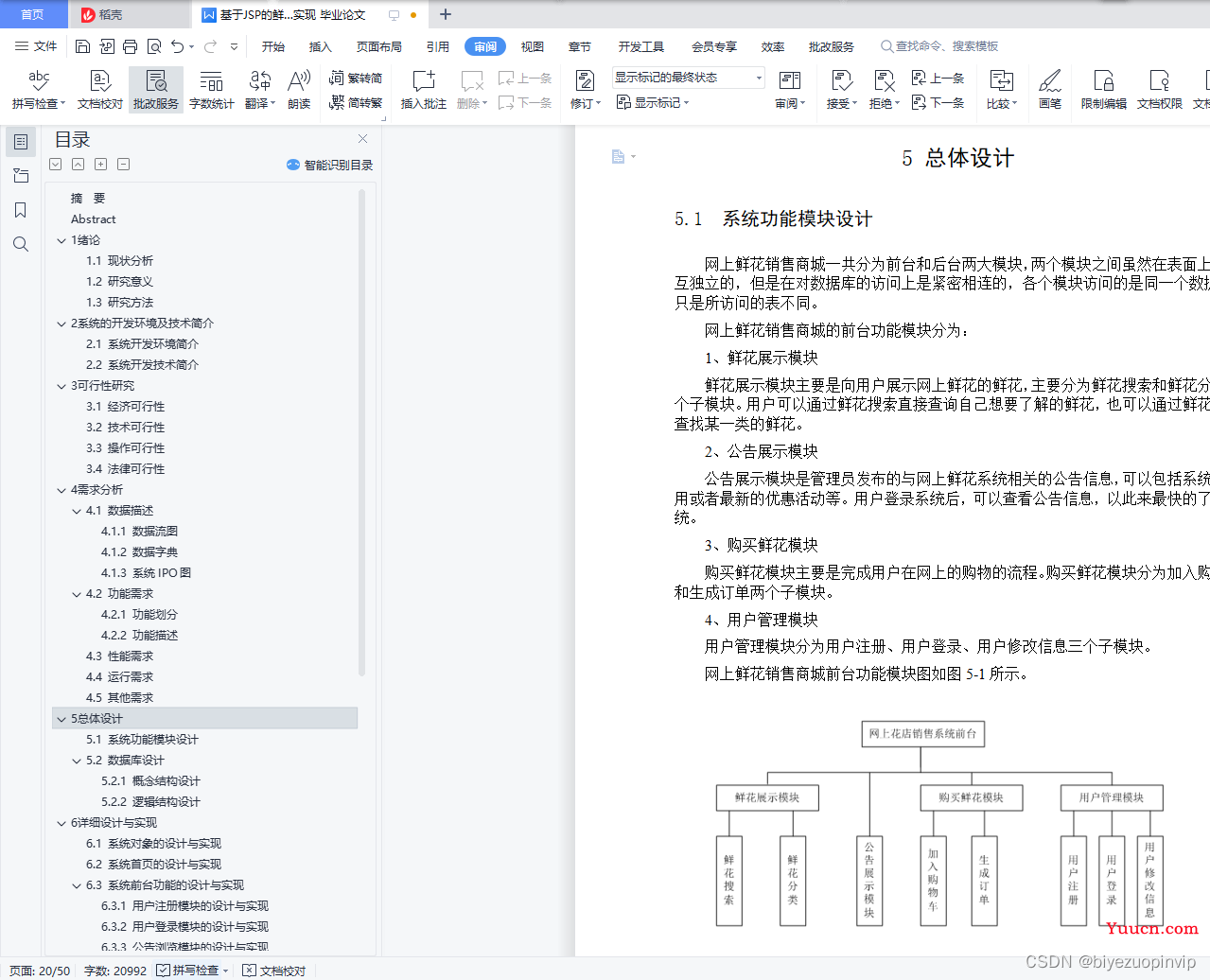
5.1 系统功能模块设计
网上鲜花销售商城一共分为前台和后台两大模块,两个模块之间虽然在表面上是相互独立的,但是在对数据库的访问上是紧密相连的,各个模块访问的是同一个数据库,只是所访问的表不同。
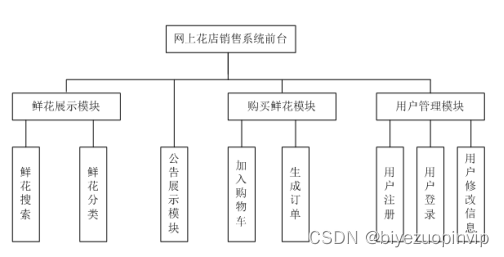
网上鲜花销售商城的前台功能模块分为:
1、鲜花展示模块
鲜花展示模块主要是向用户展示网上鲜花的鲜花,主要分为鲜花搜索和鲜花分类两个子模块。用户可以通过鲜花搜索直接查询自己想要了解的鲜花,也可以通过鲜花分类查找某一类的鲜花。
2、公告展示模块
公告展示模块是管理员发布的与网上鲜花系统相关的公告信息,可以包括系统的使用或者最新的优惠活动等。本文转载自http://www.biyezuopin.vip/onews.asp?id=11387用户登录系统后,可以查看公告信息,以此来最快的了解系统。
3、购买鲜花模块
购买鲜花模块主要是完成用户在网上的购物的流程。购买鲜花模块分为加入购物车和生成订单两个子模块。
4、用户管理模块
用户管理模块分为用户注册、用户登录、用户修改信息三个子模块。
网上鲜花销售商城前台功能模块图如图5-1所示。

图5-1 前台功能模块图
用户进行购买鲜花时,先进行注册,然后进行登录,登录系统后用户可以浏览鲜花,把需要购买的鲜花加入购物车,把购物车的鲜花生成订单。
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>网上花店</title>
<link rel="stylesheet" type="text/css" href="style.css" />
<script src="js/jquery.min.js"></script>
<script src="js/jquery.tabify.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
var $ = jQuery.noConflict();
$(function() {
$('#tabsmenu').tabify();
$(".toggle_container").hide();
$(".trigger").click(function(){
$(this).toggleClass("active").next().slideToggle("slow");
return false;
});
});
</script>
</head>
<body>
<div id="panelwrap">
<%@ include file="head.jsp" %>
<div class="center_content">
<div id="right_wrap">
<div id="right_content">
<h2>鲜花列表</h2>
<table id="rounded-corner">
<thead>
<tr>
<th>鲜花名</th>
<th>图片</th>
<th>分类名</th>
<th>鲜花价格</th>
<th>操作</th>
</tr>
</thead>
<tfoot>
<tr>
<td colspan="12">${pagerinfo }</td>
</tr>
</tfoot>
<tbody>
<c:forEach items="${list}" var="bean">
<tr class="odd">
<td align="center">${bean.pname }</td>
<td align="center">
<img src="<%=basePath %>uploadfile/${bean.imgpath }" width="100" height="100" />
</td>
<td align="center">${bean.fname }</td>
<td align="center">¥${bean.jiage }</td>
<td align="center">
<a href="indexServlet/productupdate?id=${bean.id }">查看详情</a>
<a href="indexServlet/gouwucheadd2?pid=${bean.id }" onclick="return confirm('确定要加入购物车吗?'); ">加入购物车</a>
</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>
</div><!-- end of right content-->
<%@ include file="left.jsp" %>
<div class="clear"></div>
</div> <!--end of center_content-->
<div class="footer">
<a href="manage/login.jsp">管理后台</a>
</div>
</div>
</body>
</html>