1.open in borwser:
写完代码后鼠标右击将代码在浏览器中运行


2.Chinese
汉化Vscode

3.vscode-icons
html、css、js、less图标显示


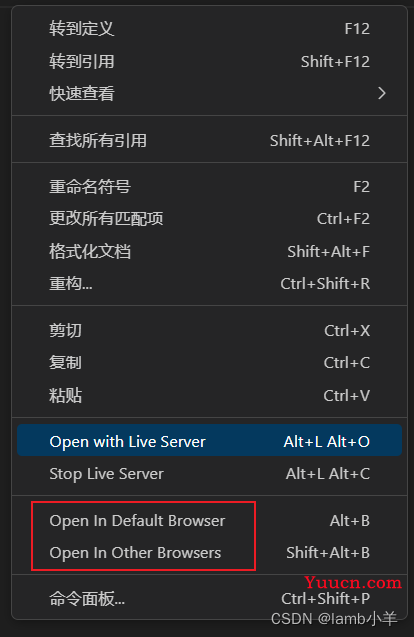
4.Live Server
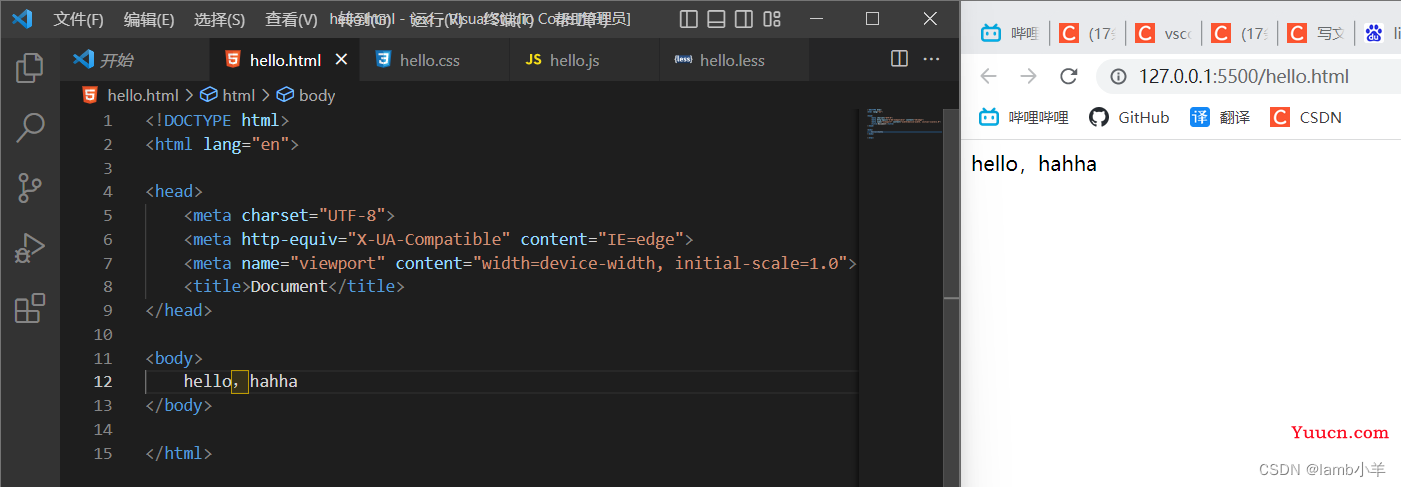
代码块写完后使用Live Server,每次修改代码Ctrl+S后浏览器无需再刷新即可跟着变化,


与win+左键或win+右键搭配爽歪歪,直接效率起飞!!!

5.HTML to CSS autocompletion
外联样式提示插件

6.Error Lens
错误提示信息

7.Easy LESS
将.less文件生成一个.css文件,在px单位转换到rem单位过程中使用最为方便

8.Auto Rename Tag
自动重命名HTML/XML标签

9.Auto Close Tag
自动闭合标签插件,成对标签输入时只需输出前面一个标签即可补全后面标签

10.代码换行实现自动对齐
- 左下角齿轮选“设置”
- 搜索框搜‘Editor: Word Wrap’,将off改成on

11.Ctrl + S自动对齐
- 左下角齿轮选“设置”
- 搜索框搜‘Format On Save’,勾选即可!

12.行内标签自动换行
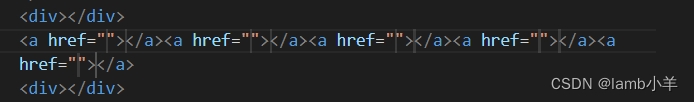
在敲代码时候,我们使用a*5时,想获得到的代码形式时这样的

但很多情况下,呈现出来的效果是这样的

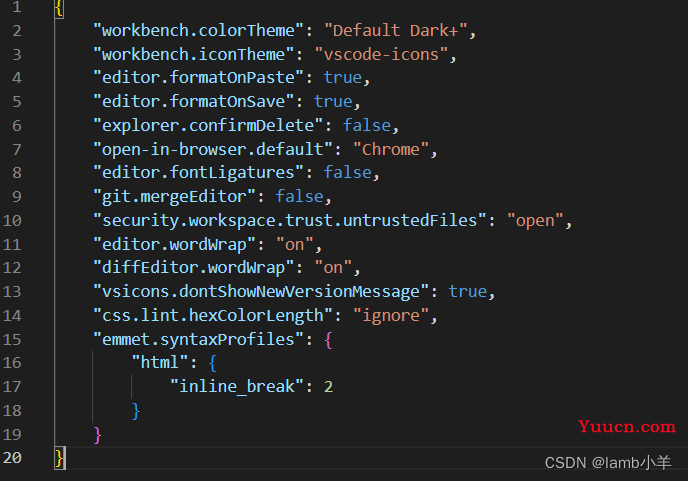
我们只需在设置 ——> 上方搜索“Syntax Profiles” ——> 在settings.json中编辑中添加 "inline_break": 2 即可

13.JavaScript (ES6) code snippets
ES6中语法代码智能提示

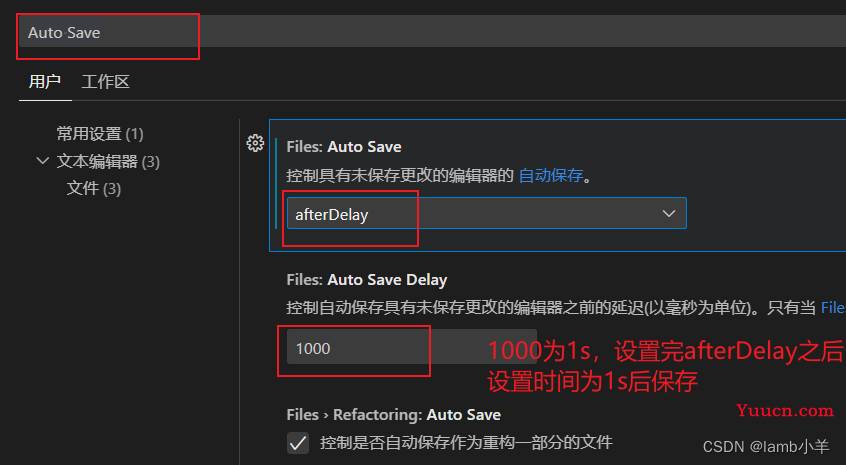
14.自动保存代码
设置——>Auto Save

15.Vue 3 Snippets
针对Vue的代码的插件

16.VueHelper
1)可以自动提示 Vue.js 组件选项的语法
2)为 Vue.js 标签提供语法高亮
3)增强代码智能提示的功能
4)为 Vue.js 组件提供快速跳转功能

17.ESLint
代码检查工具。规范我们写代码的格式, 保证团队内成员风格统一该插件与 11.Ctrl + S自动对齐 设置有冲突,使用该插件时应把保存时自动格式化设置关掉

在该插件扩展设置中添加以下代码:(在VSCode中启用ESLint插件,并在保存文件时自动运行ESLint检测并修复代码问题。)
"eslint.run": "onType",
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}