开门见山地说,在移动端开发中,80%的项目都会涉及到列表展示,而有了列表不可避免的需求就是列表的下拉刷新和上拉加载更多。本篇文章主要介绍在使用uniapp开发移动端的过程中,比较好用的一个下拉及上拉组件,节约大家选择组件的时间,其完美适配uniapp,并可以实现一套代码打包成app,H5及小程序使用。文章最后的链接是完整的一个demo代码。
本文介绍的这个组件名字叫——mescroll,在他官网中有一句他的主要介绍 – 精致的下拉刷新和上拉加载js框架。虽然主打是js框架,但他同时也支持uniapp适配,并且效果不错,本文主要介绍其在uniapp方面的使用。当然介绍再多也不如各位开发者亲自去了解其框架,以下是官网地址:mescroll官网,本文主要介绍快速上手开发。
官网的介绍中有些许麻烦,但是毕竟是官方介绍肯定是比较详细的。我们实际使用的时候第一步需要在插件市场下载一下mescroll,然后导入使用,成功后会在components文件夹下看到一个名为mescroll-uni的文件夹。

然后我们全局引入一下,在main.js文件中添加如下代码

我们再在具体实现界面混入一下

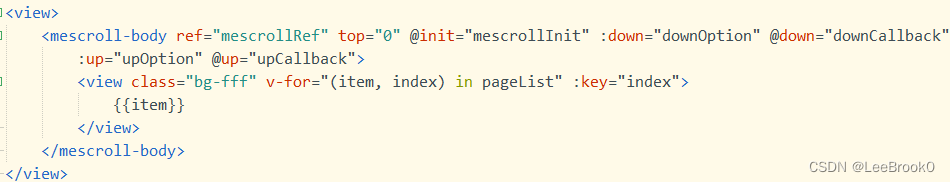
引入成功后,我们就可以在界面中使用我们的组件了。

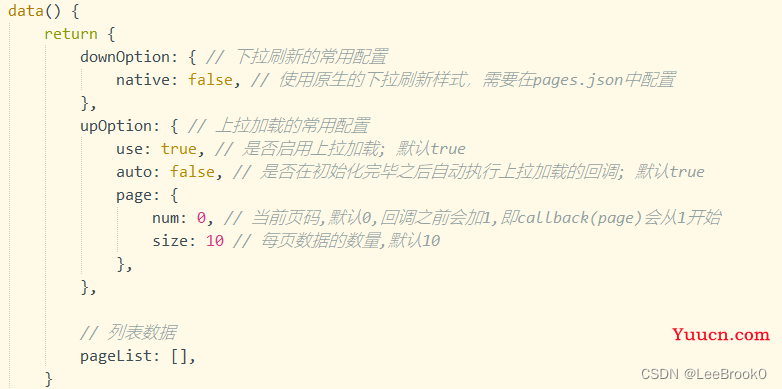
一些简单配置:

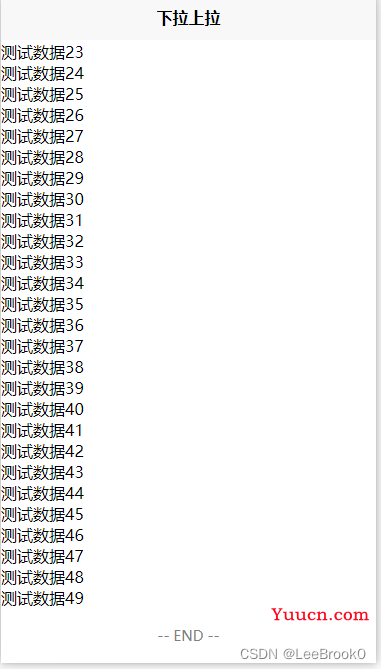
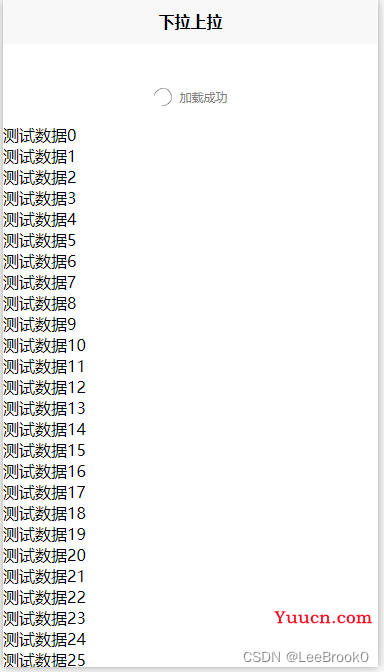
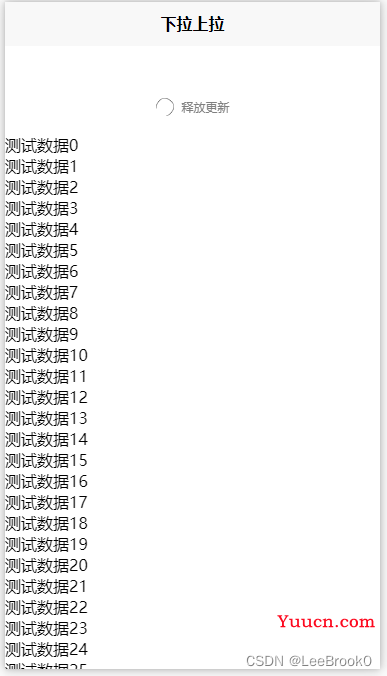
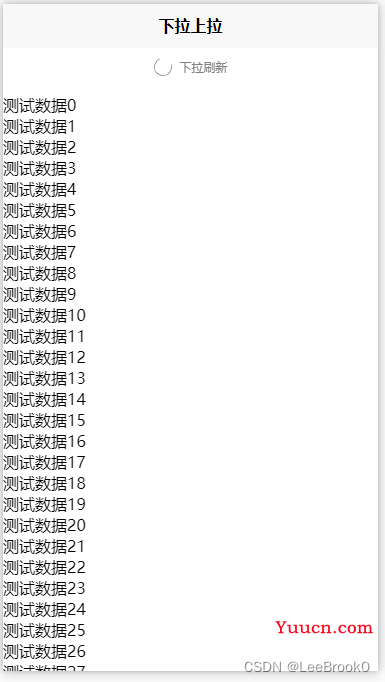
这样就可以实现一个简单的下拉刷新和上拉加载更多,当然这个组件有更多的方法及支持更多的拓展功能,在此就不一一介绍了,主要是分享一个基础的入门方法给大家。以下是效果图。




PS:这个组件目前知道有个小坑,其每个页面只能使用一个子组件,所以遇到一个界面有多个tabs的情况,需要大家另外写代码去进行逻辑处理。
最后,后面链接是示例demo的完整的代码demo下载,下载后即可导入HBuilder直接运行使用。希望本文能帮到大家,谢谢!