1.从官网下载nodejs
官网地址如下
Download | Node.js

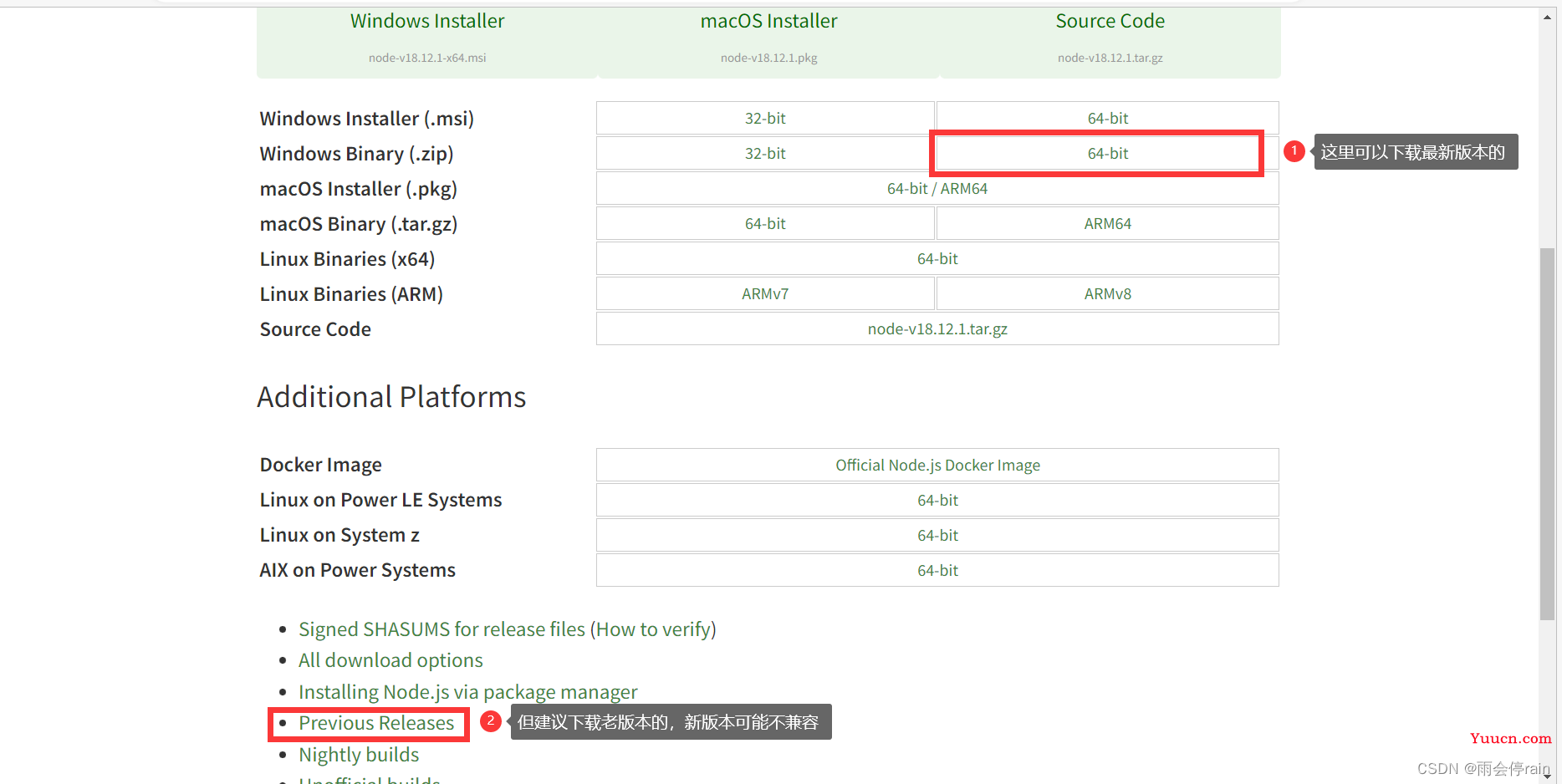
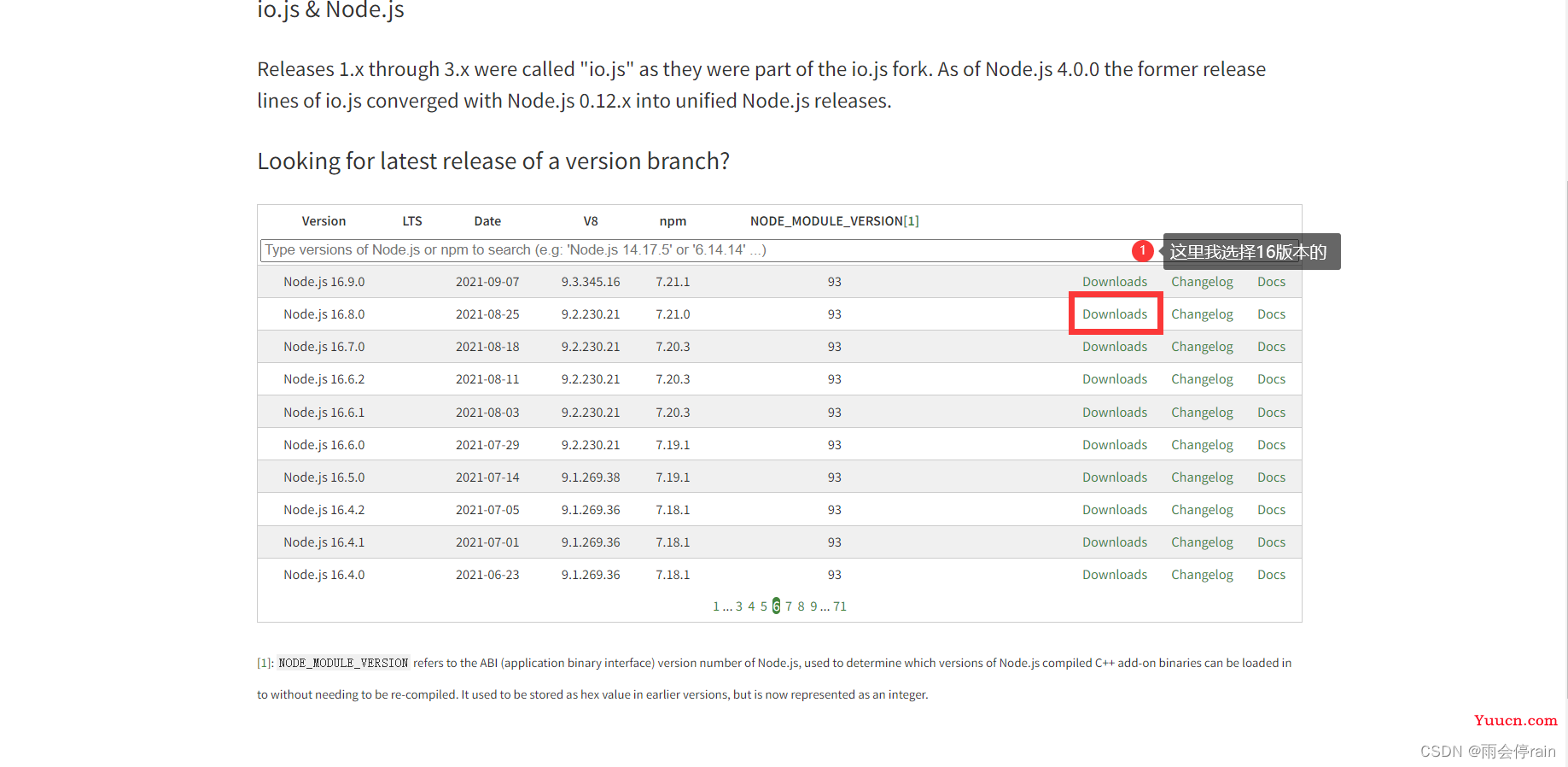
选择老版本的node防止出现兼容问题
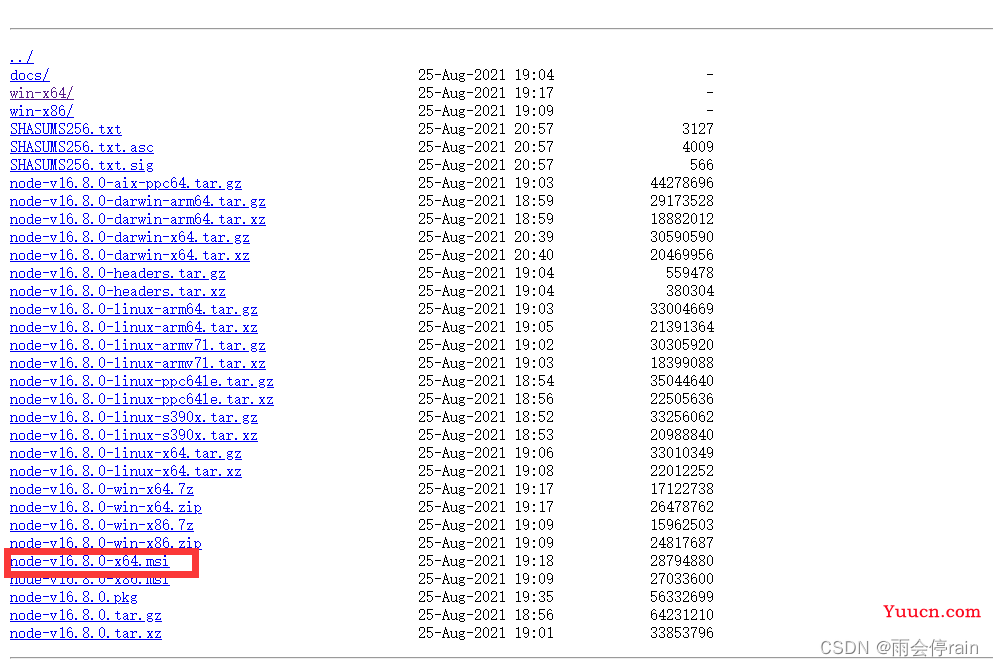
根据电脑下载64位或者32位的

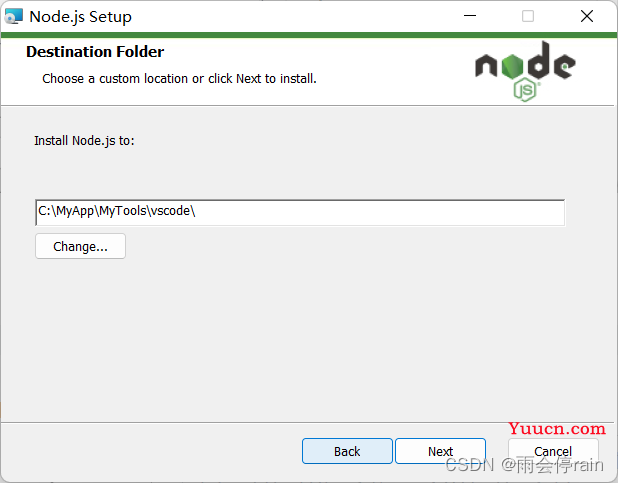
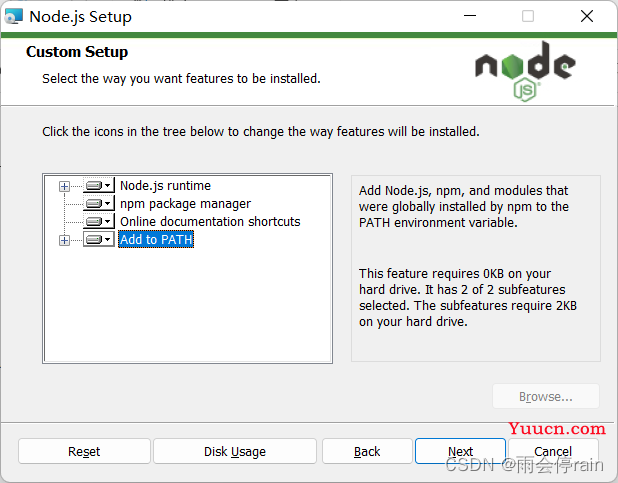
2.安装node





配置环境变量,nodejs安装完成后,会默认在系统path环境变量中配置node.exe的路径,打开cmd,输入node -v即可查看nodejs是否安装成功(如下图),可能你刚安装完,在cmd输入node -v不出现版本号,一般重启一下电脑就可以了。

3.修改NPM的缓存目录和全局目录路径
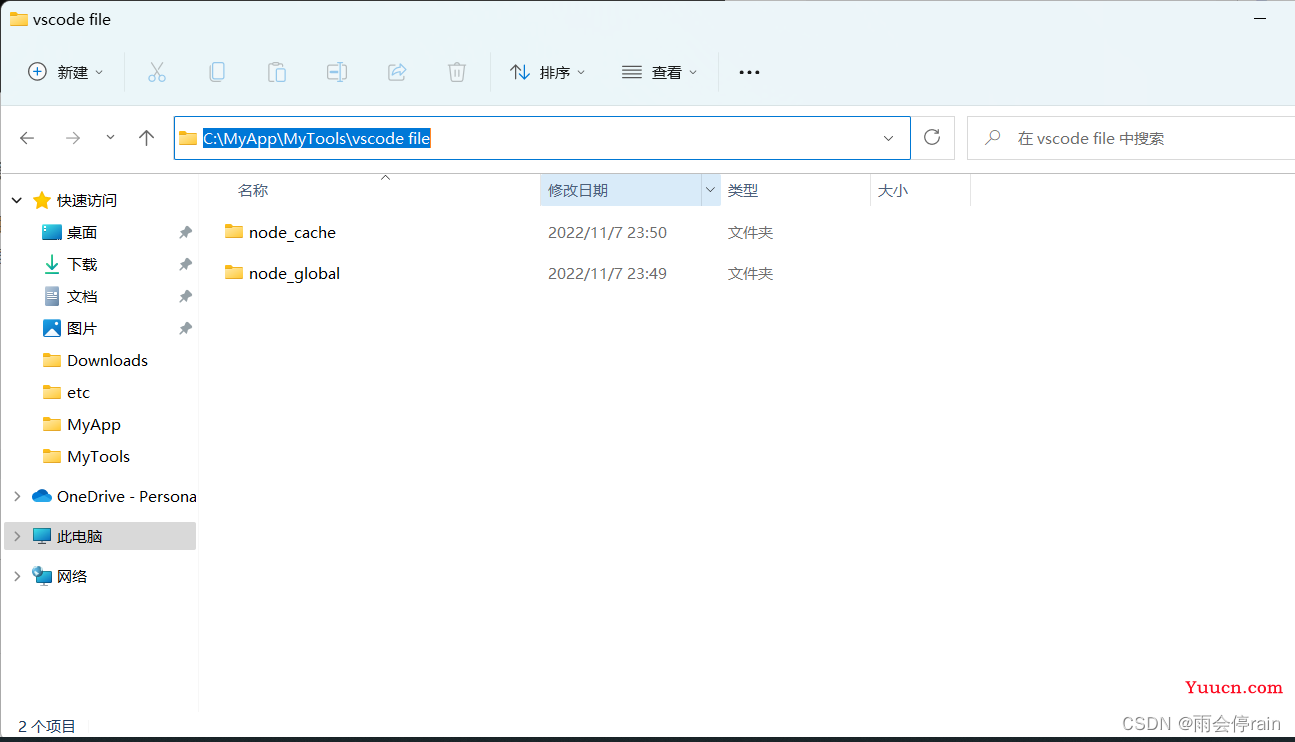
在自己需要的目录下创建两个目录,分别是node_cache和node_global,这是用来放安装过程的缓存文件以及最终的模块配置位置。配置完成后,在cmd执行下面这两个命令:

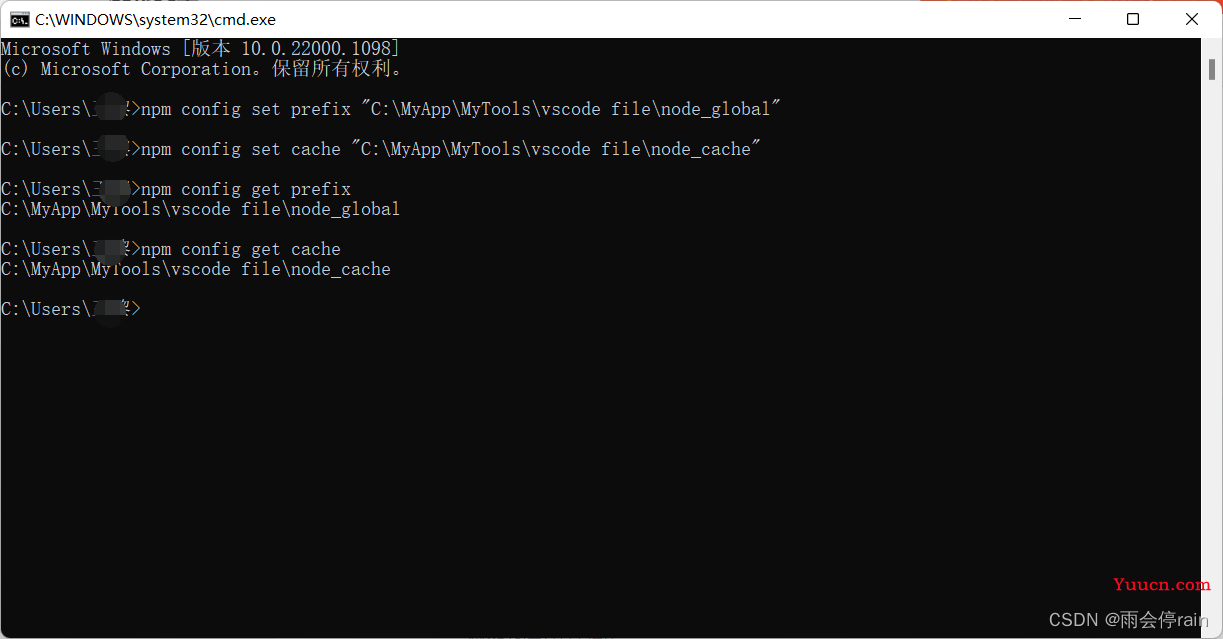
npm config set prefix "C:\MyApp\MyTools\vscode file\node_global"
npm config set cache "C:\MyApp\MyTools\vscode file\node_cache"

完成后我们可以输入
npm config get prefix
npm config get cache
看到现在的目录
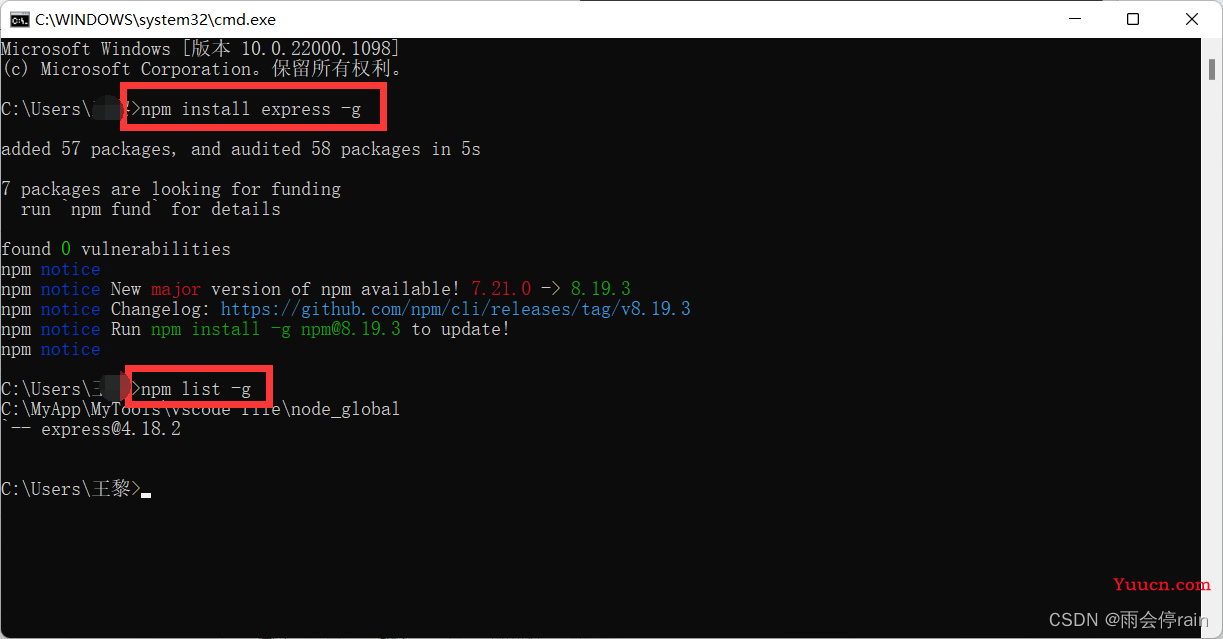
下面我们运行npm install express -g来测试一下(如果安装报错,请使用管理员身份打开命令行进行安装)

再次输入npm list -g
4.配置npm和nodejs的环境变量
找到生成的node_modules,复制路径

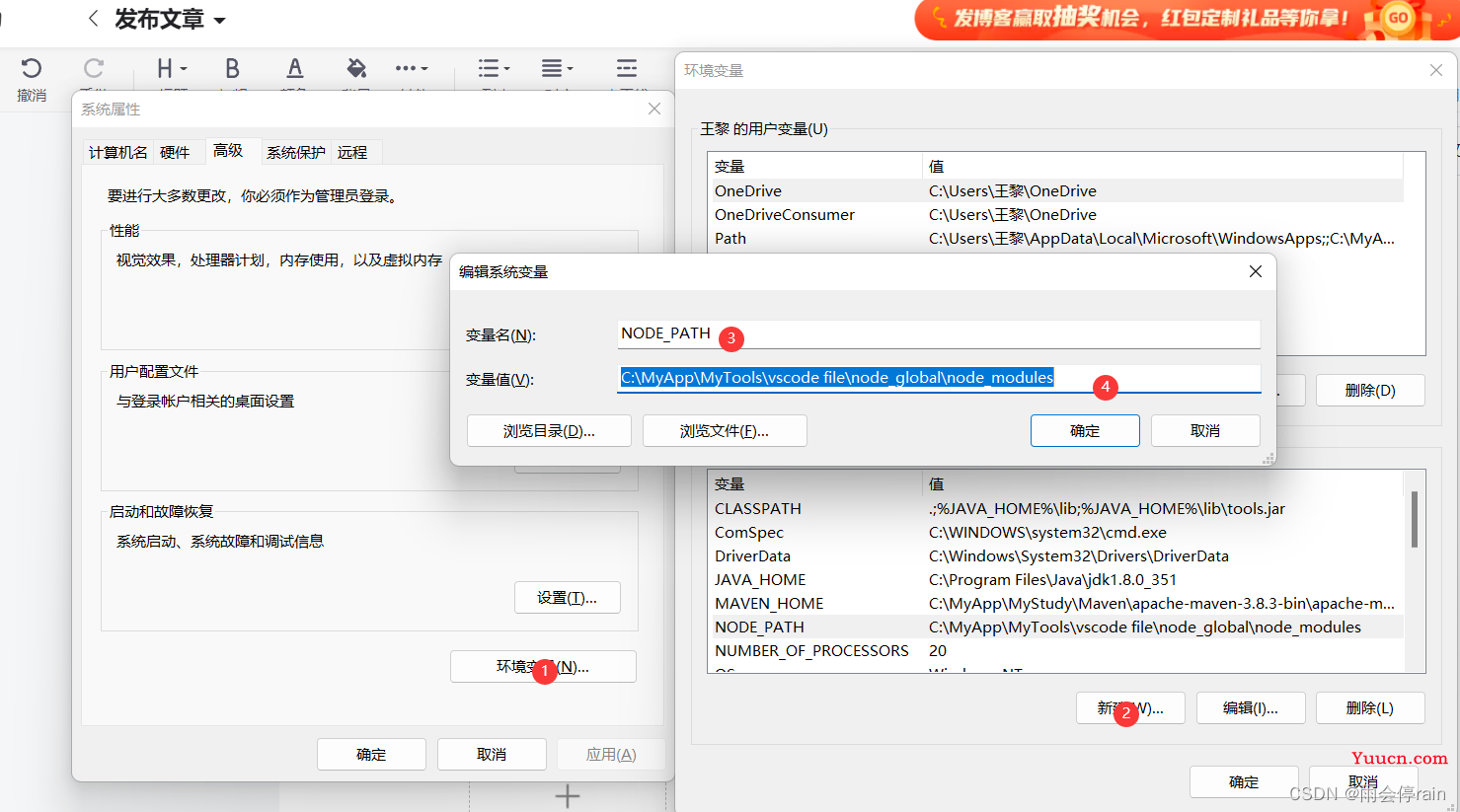
在环境变量的配置界面配置NODE_PATH,值填
C:\MyApp\MyTools\vscode file\node_global\node_modules

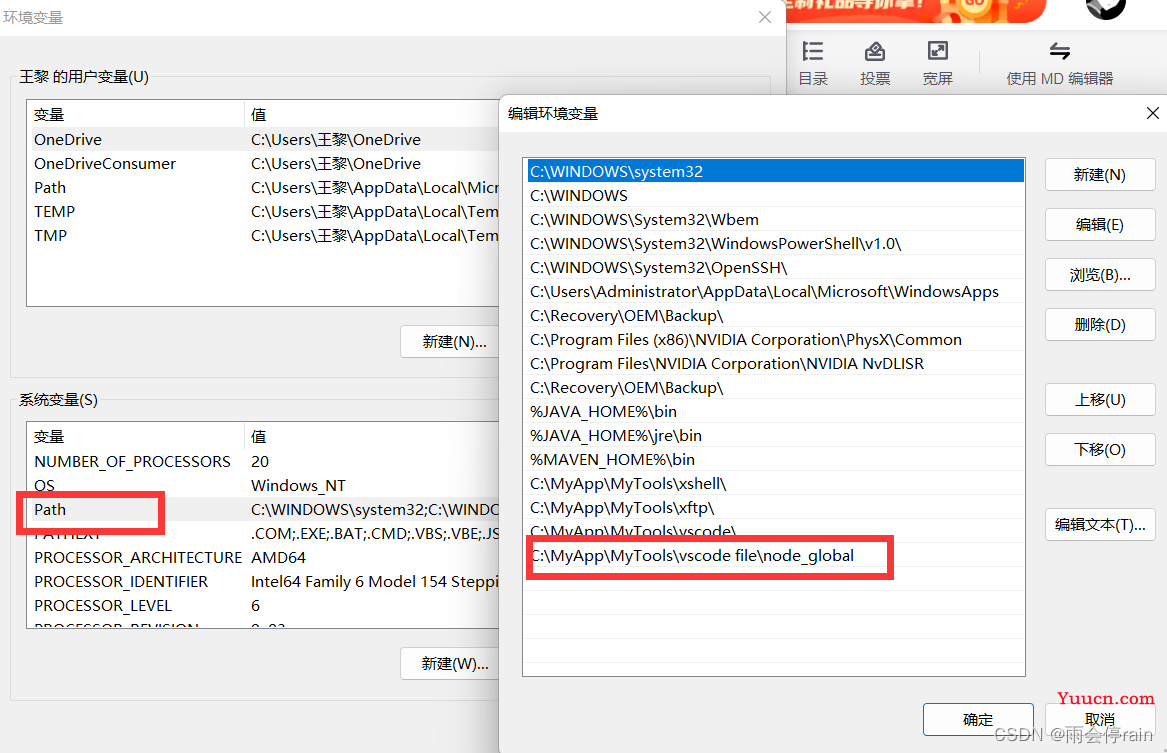
还需要修改一些nodejs默认的模块调用路径,因为模块的安装位置变了,如果nodejs的命令还到原来的位置去找,肯定是找不到安装的模块了。选择Path,然后点击编辑,然后选择npm那个,修改成C:\MyApp\MyTools\vscode file\node_global

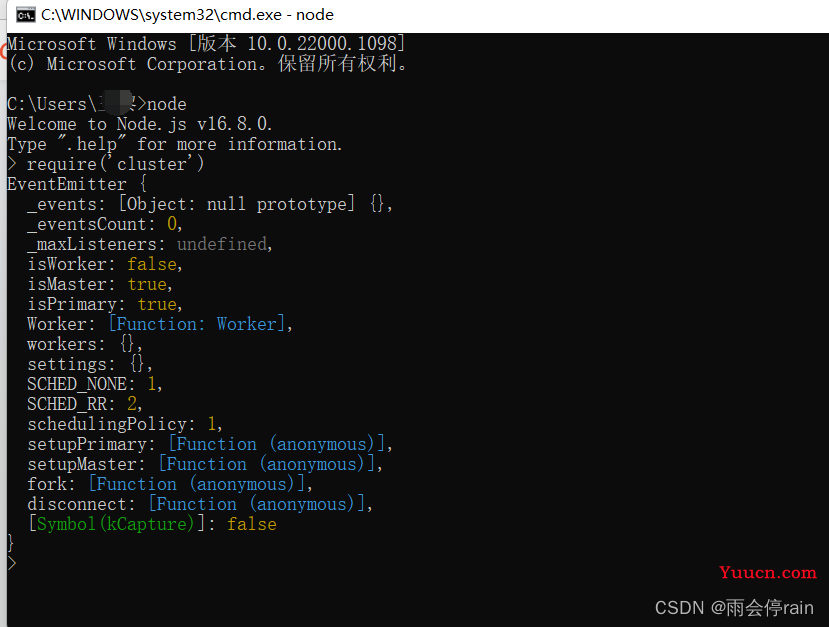
至此,npm配置算完成了,测试配置是否成功:打开cmd,输入node,回车,再输入require('cluster'),如果能正常输出cluster模块的信息,说明上面的所有配置就算生效了。

5.重置npm模块的注册、管理、发布地址为cnpm
npm install cnpm -g(引申:cnpmjs.org: Private npm registry and web for Company,cnpm是一个网站,同时cnpm也是一个命令行工具,面向企业级的私有npm包的注册地、管理、发布)
重置模块的镜像地址:
修改npm包管理器的registry为淘宝镜像,
npm config set registry https://registry.npm.taobao.org(官方地址为registry.npmjs.org)
重置设置代理:npm config set proxy http://server:port