解决本地浏览器运行项目时的跨域问题-Access to XMLHttpRequest at ‘file:///C:/Users/Len/Desktop/%E5%8F%AF%E4%BF%AE%E6%94%B9%E9%85%8D%E7%BD%AE/dist/model/model.gltf.xz’ from origin ‘null’ has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome-extension, edge, chrome-untrusted, https, isolated-app.
问题描述
大概两三周之前我用build打包了一个vue的可视化项目,然后直接把build之后的index.html放到浏览器中打开,报了下面了一个错误,我一直以为是我打包的路径问题,直到今天终于弄清楚了报错的原因
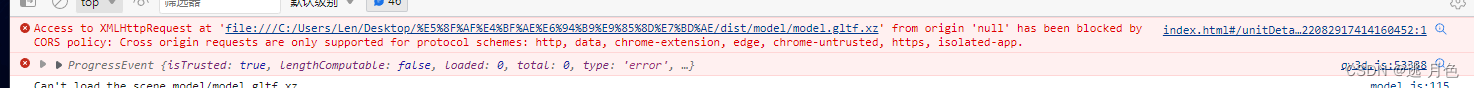
先看下报错:

原因及解析
在浏览器打开本地的html文件, 上面请求的模型资源文件是一个本地文件, 协议是file://,如果是在服务器启动的话,则使用的是http或者https协议。
出于安全性考虑, Chrome默认禁止了这种用法,file协议和http/https协议不同,会被Chrome认为是跨域访问,所以会报被CORS(Cross-Origin Resource Sharing,跨域资源共享)的安全策略阻止。
所以才会导致我的页面一直处于加载的状态

解决办法
先说一下这个问题只会发生在本地,如果是部署到服务器上面,或者是自己在vscode里面通过插件Live Server打开,都是没有问题的
首先声明,这种方式只是暂时的,浏览器一经关闭则不起作用了。
以谷歌浏览器为例
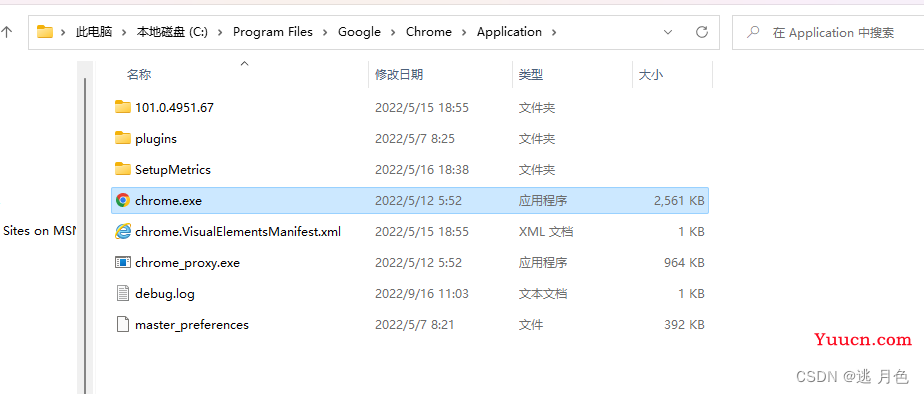
首先,找到你谷歌浏览器浏览器安装的位置,一般默认安装的位置C:\Program Files\Google\Chrome\Application
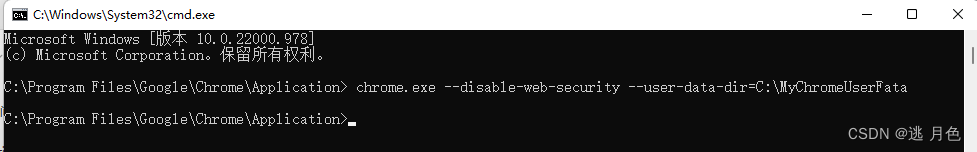
然后、在该目录打开命令行,直接在文件夹导航栏输入cmd,敲回车

回车之后就进入了cmd命令行

输入命令 chrome.exe --disable-web-security --user-data-dir=C:\MyChromeUserFata

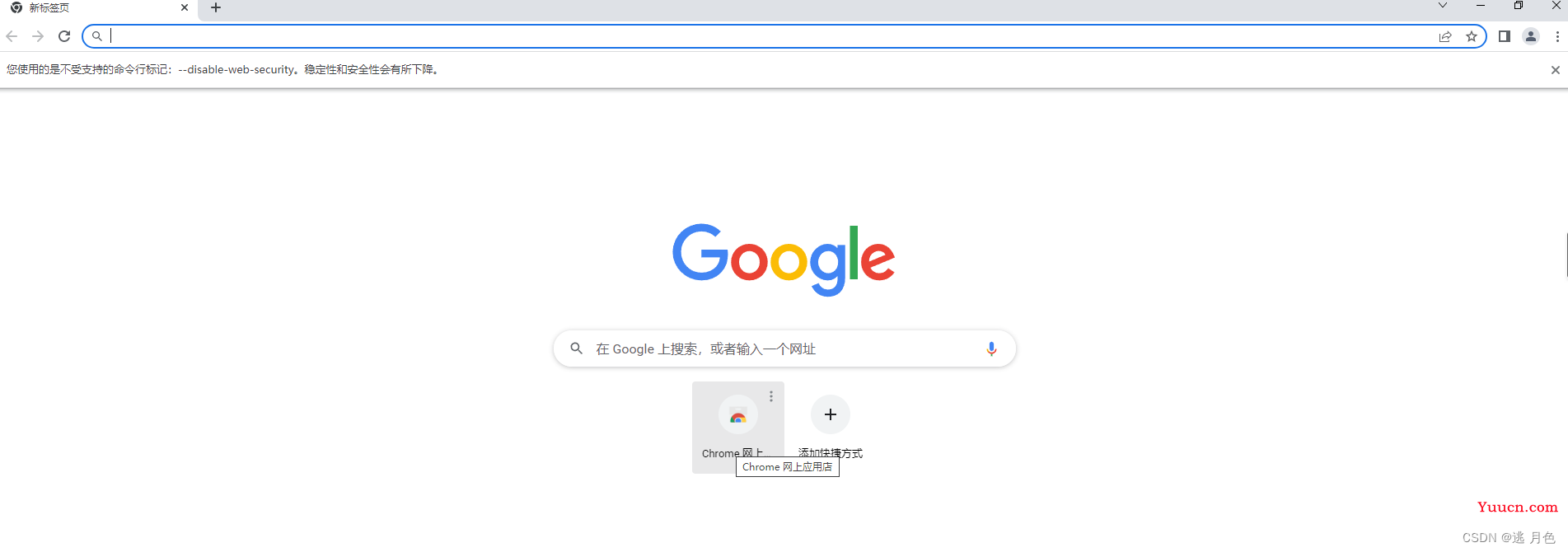
这个时候谷歌浏览器会重新打开一个窗口

然后把你本地build之后的index.html文件放到浏览器中就好了

一直困扰我的问题终于解决啦,希望能够帮助到大家