Vue懒加载
懒加载(LazyLoad)一直是前端的优化方案之一。简单来说就是延迟加载或按需加载,即在需要的时候的时候进行加载。
它的核心思想是:当用户想看页面某个区域时,再加载该区域的数据。这在一定程度上减轻了服务器端的压力,也加快了页面的呈现速度。
懒加载多用于图片,因为它属于流量的大头。最典型的懒加载实现方案是先将需要懒加载的图片的src隐藏掉,这样图片就不会下载,然后在图片需要呈现给用户时再加上src属性。
安装插件
npm install vue-lazyload --save (如果运行报错就卸了再用cnpm下)
npm install vue-lazyload --save
一、Vue图像懒加载
(一)、引用文件
一般在main.js全局引用,且配置好图片
//引入vue懒加载
import VueLazyload from 'vue-lazyload'
//方法一: 没有页面加载中的图片和页面图片加载错误的图片显示
// Vue.use(VueLazyload)
//方法二: 显示页面图片加载中的图片和页面图片加载错误的图片
//引入图片
import loading from '@/assets/images/load.jpg'
//注册图片懒加载
Vue.use(VueLazyload, {
// preLoad: 1.3,
error: '@/assets/images/error.jpg',//图片错误的替换图片路径(可以使用变量存储)
loading: loading,//正在加载的图片路径(可以使用变量存储)
// attempt: 1
})
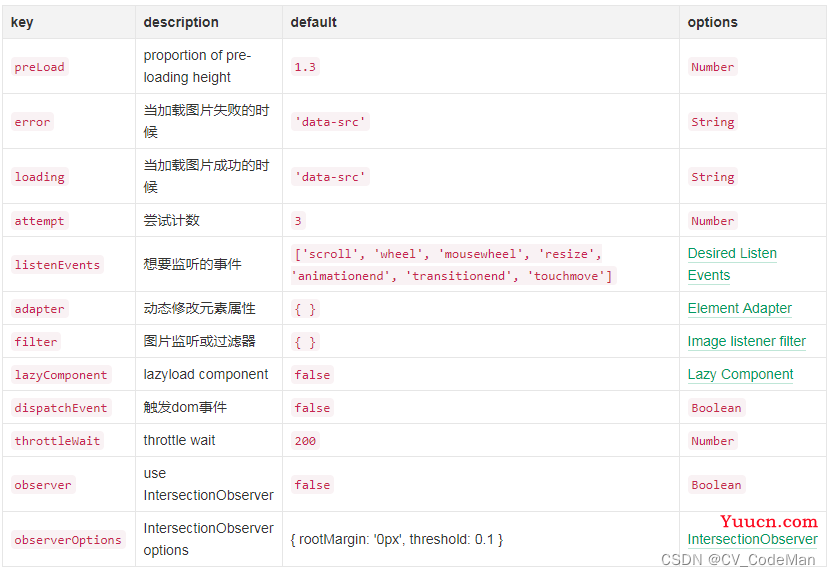
一些参数选项配置说明:

(二)、在组件内使用
在入口文件里引用vue-lazyload后,在组件任何地方都可以直接使用,把 img标签里的 :src 换成 v-lazy
<li class="yui3-u-1-5" v-for="goods in goodsList" :key="goods.id">
<div class="list-wrap">
<div class="p-img">
<!-- <a href="item.html" target="_blank">
<img :src="goods.defaultImg" />
</a>-->
<!-- 声明式导航 -->
<router-link :to="`/detail/${goods.id}`">
<!-- 使用图片懒加载之前 -->
<!-- <img :src="goods.defaultImg" /> -->
<!-- 使用图片懒加载 -->
<img v-lazy="goods.defaultImg" />
</router-link>
</div>
</div>
</li>
二、路由懒加载
(一)、为什么要使用路由懒加载
为给客户更好的客户体验,首屏组件加载速度更快一些,解决白屏问题。
(二)、定义
懒加载简单来说就是延迟加载或按需加载,即在需要的时候的时候进行加载。
(三)、使用
常用的懒加载方式有两种:即使用vue异步组件 和 ES中的import
1、未用懒加载,vue中路由代码如下
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component:HelloWorld
}
]
})
2、vue异步组件实现懒加载
方法如下:component:resolve=>(require([‘需要加载的路由的地址’]),resolve)
import Vue from 'vue'
import Router from 'vue-router'
/* 此处省去之前导入的HelloWorld模块 */
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
//vue异步组件实现懒加载
component: resolve=>(require(["@/components/HelloWorld"],resolve)) } ] })
3、ES 提出的import方法,(------最常用------)
方法如下:const HelloWorld = ()=>import(‘需要加载的模块地址’) routes里跟未用懒加载一样使用HelloWorld 这个变量
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
//路由懒加载
const HelloWorld = ()=>import("@/components/HelloWorld")
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component:HelloWorld
}
]
})
三、组件懒加载
相同与路由懒加载
1、原来组件中写法
<template>
<div class="hello">
<One-com></One-com>
1111
</div>
</template>
<script>
import One from './one'
export default {
components:{
"One-com":One
},
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
2、异步方法
<template>
<div class="hello">
<One-com></One-com>
1111
</div>
</template>
<script>
export default {
components:{
"One-com":resolve=>(['./one'],resolve)
},
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
3、const方法
```typescript
<template>
<div class="hello">
<One-com></One-com>
1111
</div>
</template>
<script>
const One = ()=>import("./one");
export default {
components:{
"One-com":One
},
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
四、总结:
(一)、在入口文件(main.js)中引用vue-lazyload后,在组件任何地方都可以直接使用,把 img标签里的 :src 换成 v-lazy
(二)、路由和组件的常用两种懒加载方式:
1、vue异步组件实现路由懒加载
component:resolve=>([‘需要加载的路由的地址’,resolve])
2、es提出的import(推荐使用这种方式)
const HelloWorld = ()=>import(‘需要加载的模块地址’)
前端常用知识点
分享一下平时用的比较多的并且比较实用的前端知识点
Vue常用知识点
vue监听页面宽高变化
Vue动态路由
vue报错 ERR_OSSL_EVP_UNSUPPORTED
Vue导出Excel
vue中使用watch监听路由导致多次请求问题解决方法
小程序常用知识点
小程序上传图片
微信小程序自动检测版本并提示更新新版本
小程序 当前页面操作上一个页面中data的值
uniapp常用知识点
uniapp接口封装
uniapp 实现局部下拉刷新
JS常见操作
JS数组去重常见方法
JS中的0,null,undefined,[ ],“ ”,false之间的关系
JS快速将对象中所有键赋值为空