vue 动态组件用于实现在指定位置上,动态加载不同的组件,核心代码为:
<component :is="componentTag"></component>data() {
return {
componentTag: '',
}
}componentTag 为自定义的变量,将需要加载的组件名赋值给它,即可在<component />标签出现的位置,渲染该组件。
代码示范
<template>
<div style="padding: 30px">
<button @click="change('1')">组件1</button>
<button @click="change('2')">组件2</button>
<button @click="change('3')">组件3</button>
<component :is="componentTag"></component>
</div>
</template>
<script>
import component1 from './component1'
import component2 from './component2'
import component3 from './component3'
export default {
components: {component1, component2, component3},
data() {
return {
componentTag: '',
}
},
methods: {
change(index) {
this.componentTag = 'component' + index
},
}
}
</script>
<style scoped>
</style>src/page/component1.vue
<template>
<div>
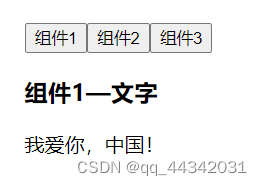
<h3>组件1—文字</h3>
<span>我爱你,中国!</span>
</div>
</template>
<script>
export default {
name: "component1"
}
</script>
<style scoped>
</style>src/page/component2.vue
<template>
<div>
<h3>组件2-图片</h3>
<img src="https://www.yuucn.com/wp-content/uploads/2022/03/1648645331-ccb34a595cb926f.png" alt="">
</div>
</template>
<script>
export default {
name: "component2"
}
</script>
<style scoped>
</style>src/page/component3.vue
<template>
<div>
<h3>组件3—输入框</h3>
<input type="text">
</div>
</template>
<script>
export default {
name: "component3"
}
</script>
<style scoped>
</style>效果展示
- 点击按钮组件1

- 点击按钮组件2

- 点击按钮组件3

以上原文链接:vue 动态组件【详解】component :is_朝阳39的博客-CSDN博客_component is
component :is用法进阶之组件内引入多个组件
<component :is="detailComponentName" />import components from './components'
export default {
components: {
...components
}
}src/components/index.js
const ctx = require.context('./common', false, /\.vue$/)
const components = {}
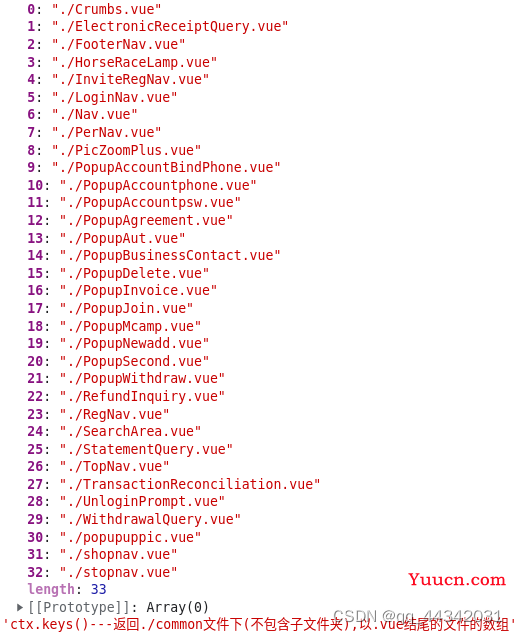
console.log(ctx, 'ctx---打印出./common文件下(不包含子文件夹),以.vue结尾的文件')
console.log(
ctx.keys(),
'ctx.keys()---返回./common文件下(不包含子文件夹),以.vue结尾的文件的数组'
)
for (const key of ctx.keys()) {
// 剥去文件名开头的 `./` 和`.vue`结尾的扩展名
const module = key.replace(/^\.\//, '').replace(/\.vue$/, '')
components[module] = ctx(key).default
console.log(module, 'module---去掉`./`开头 和`.vue`结尾后的文件名')
console.log(
components[module],
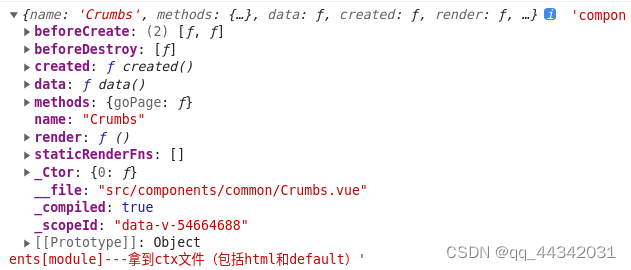
'components[module]---拿到ctx文件(包括html和default)'
)
}
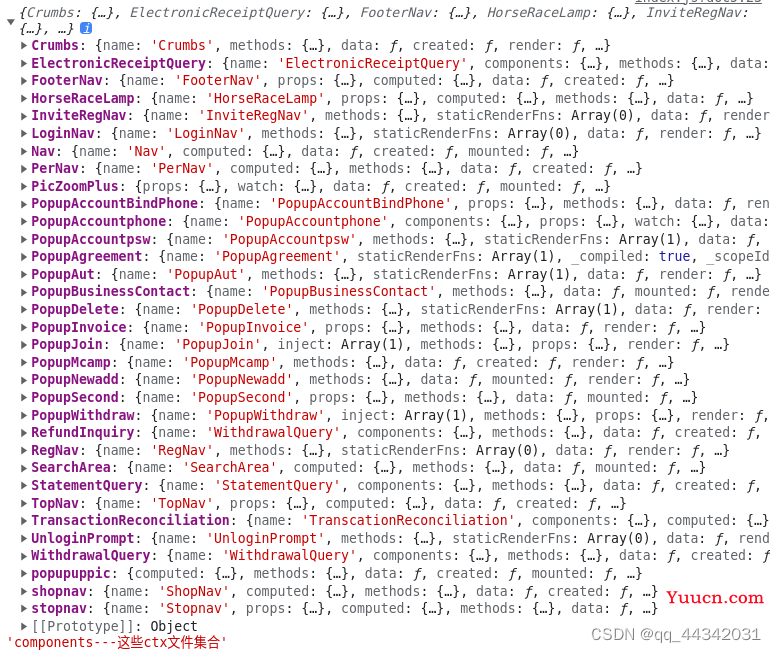
console.log(components, 'components---这些ctx文件集合')
export default components
此处解释该index.js文件:
require.context( directory, useSubdirectories, regExp )
- directory{String}-读取文件的路径。
- useSubdirectories{Boolean}-是否遍历文件的子目录。
- regExp{RegExp}-匹配文件的正则。
require.context('./', false, /\.vue$/) 检索components文件下的文件,不检索子文件夹,匹配以.vue结尾的文件。

![]()