一、渐变色边框
如果我们前端最亲爱的UI设计师,让我们给盒子绘制一个渐变色的边框,而且盒子的宽高还需要随着内容变化而变化,那我们就不能通过切图来解决问题,所以我们可以这么说:

但是我相信优秀的你肯定不会说做不了,所以我下面列举三种方案来帮你排忧解难:
1、 border-image(看需求)
该属性与background-image属性类似,需要结合linear-gradient()属性,但是在这属性后面还多了一个属性值border-image-slice 表示从linear-gradient()生成的渐变色图片从外到内裁切多少距离的图片渲染到对应的边框位置,一般设置成与border-width相同即可。
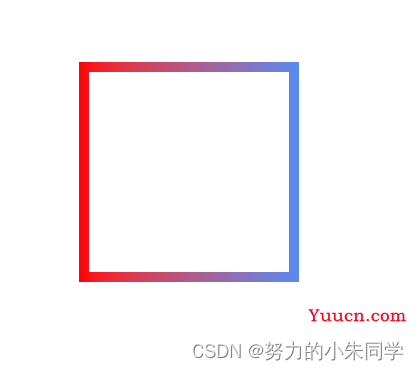
但这种方法有一个很致命的缺点: 盒子设置border-radius属性是无效的。
图示:

代码:
<style>
.box1 {
width: 100px;
height: 100px;
margin: 100px auto;
border: 5px solid;
border-image: linear-gradient(to right, red, #578aef) 4;
}
</style>
<div class="box1"></div>
2、 伪元素+透明边框(推荐)
这种方法是指给目标盒子创建一个before伪元素(写一个子元素div效果相同,但是伪元素看起来更优雅),设置其背景颜色为渐变背景,并使用定位使其位于当前盒子的下层。然后我们再通过设置目标盒子的边框为透明,以及通过background-clip: padding-box;属性设置元素颜色渲染区域不包括边框。
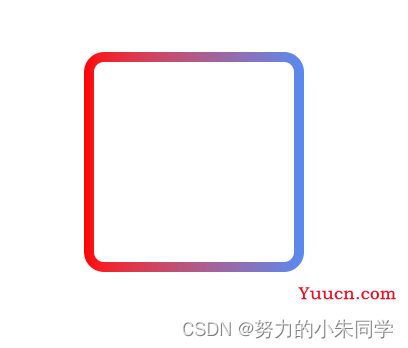
然后我们就实现了渐变色边框,而且可以准确的设置border-radius属性。
图示:

代码:
<style>
.box6 {
position: relative;
width: 100px;
height: 100px;
margin: 100px auto;
border-radius: 10px;
background: #fff;
background-clip: padding-box;
border: 5px solid transparent;
}
.box6::before {
content: '';
position: absolute;
top: 0;
right: 0;
left: 0;
bottom: 0;
z-index: -1;
margin: -5px;
border-radius: 10px;
background: linear-gradient(to right, red, #578aef);
}
</style>
<div class="box2"></div>
3、 background-image+background-clip+background-origin(推荐)
这种方法是个人最推荐的一种方式,因为只需要目标盒子单个元素即可。为其分别设置 background-image(背景图片) 、background-clip(背景的绘制区域)、background-origin(背景的展示区域)这三个属性,每个属性设置两个值,按照css规范第一个值未覆盖的区域会由第二个值进行填充,所以第一个值设置的是内容区域的背景,第二个值设置的是边框区域的渐变背景。
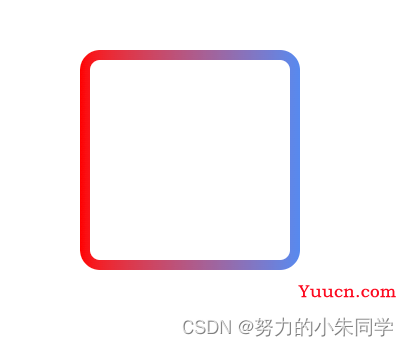
这种方法目前还没有发现什么弊端。
图示:

代码:
<style>
.box3 {
width: 100px;
height: 100px;
margin: 100px auto;
border: 5px solid transparent;
border-radius: 10px;
background-clip: padding-box, border-box;
background-origin: padding-box, border-box;
background-image: linear-gradient(to right, #fff, #fff), linear-gradient(to right, red, #578aef);
}
</style>
<div class="box3"></div>