vue目录
- 写在前面
- 1.npm常用命令
- cnpm介绍
- vue生命周期
-
- setup取代beforeCreate和created
- 组合式api的生命周期需引入使用
- 写到最后
写在前面
上一篇有写到vue的node环境的安装,具体的地址node安装,可点过去看下安装步骤,目前去node官网下载默认是最新版本的18.15.0版本。这个版本可能有些高,可以选择跟目前项目匹配的版本下载安装即可。
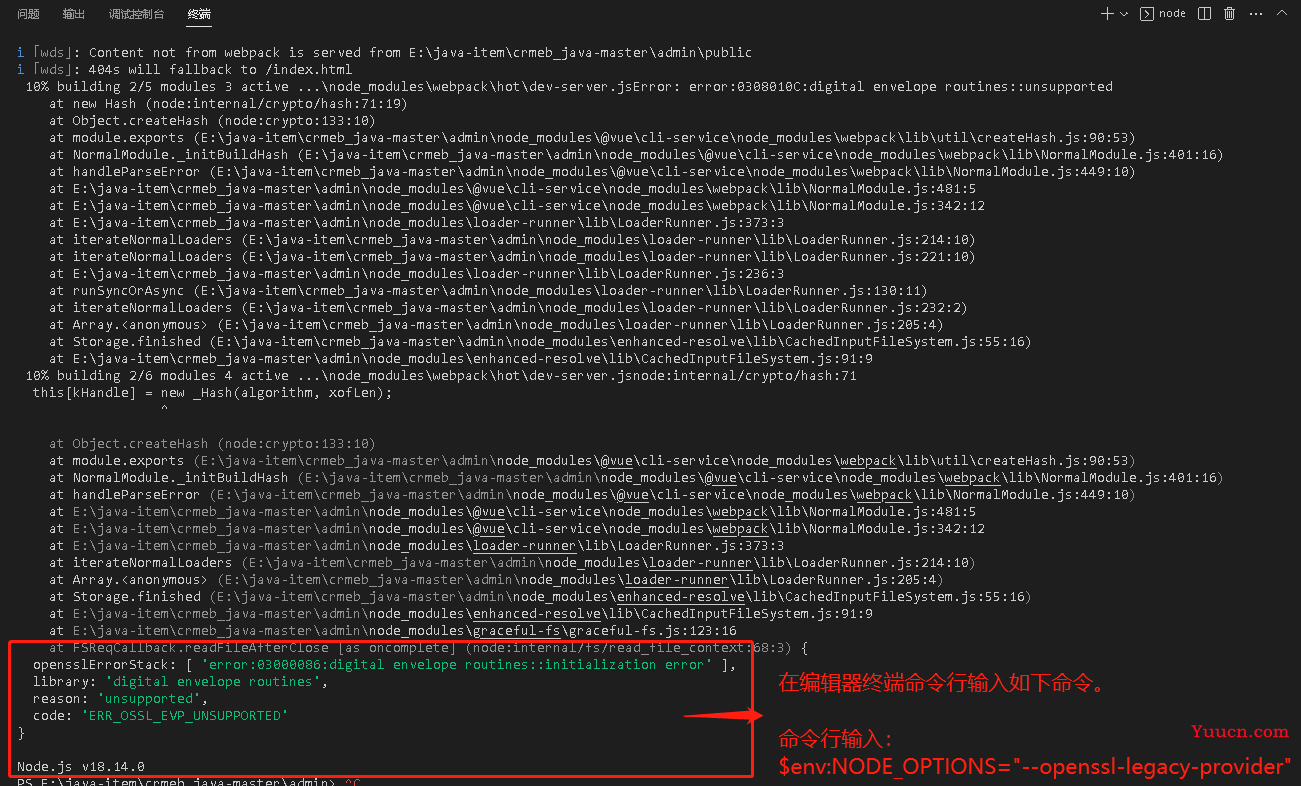
如果项目启动遇到项目启动不成功,如下图

这样肯定是node版本的问题,解决方案如下
node.js版本问题需要输入命名来解决,或者是用node的nvm版本管理器调整相应的版本。
命令方式:
在编辑器终端命令行输入如下命令。
命令行输入:$env:NODE_OPTIONS=“–openssl-legacy-provider”
正常解决:

1.npm常用命令
NPM是Network Power Manager缩写,是网络管理电源控制器。安装了node.js之后就可以使用npm命令操作了,因为npm是node.js包管理器。它可以让开发者下载、安装、上传以及管理已经安装的包。
比如一下命令操作:
- npm install 安装模块
- npm uninstall 卸载模块
- npm update 更新模块
- npm outdated 检查模块是否已经过时
- npm ls 查看安装的模块
- npm init 在项目中引导创建一个package.json文件
- npm help 查看某条命令的详细帮助
- npm root 查看包的安装路径
- npm config 管理npm的配置路径
- npm cache 管理模块的缓存
- npm start 启动模块
- npm stop 停止模块
- npm restart 重新启动模块
- npm test 测试模块
- npm version 查看模块版本
- npm view 查看模块的注册信息
- npm publish 发布模块
- npm access 在发布的包上设置访问级别
- npm package.json的语法。
cnpm介绍
已经知道了npm是什么了,那cnpm是什么呢? cnpm的官方介绍是:cnpm是一个完整npmjs.org镜像,是淘宝定制的cnpm(gzip 压缩支持) 命令行工具代替默认的npm: (3)如果因为网络原因无法使用npm下载,那cnpm这个就派上用场了,看到这,肯定知道了它的用途了吧。
下面就是cnpm的安装命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
以后有下载慢的包,可以使用cnpm命令进行下载,毕竟是国内的下载速度肯定能提升很多。
vue生命周期
项目前端如果使用Vue实现,必须要知道vue的生命周期,生命周期就是Vue实例从创建到销毁的过程,
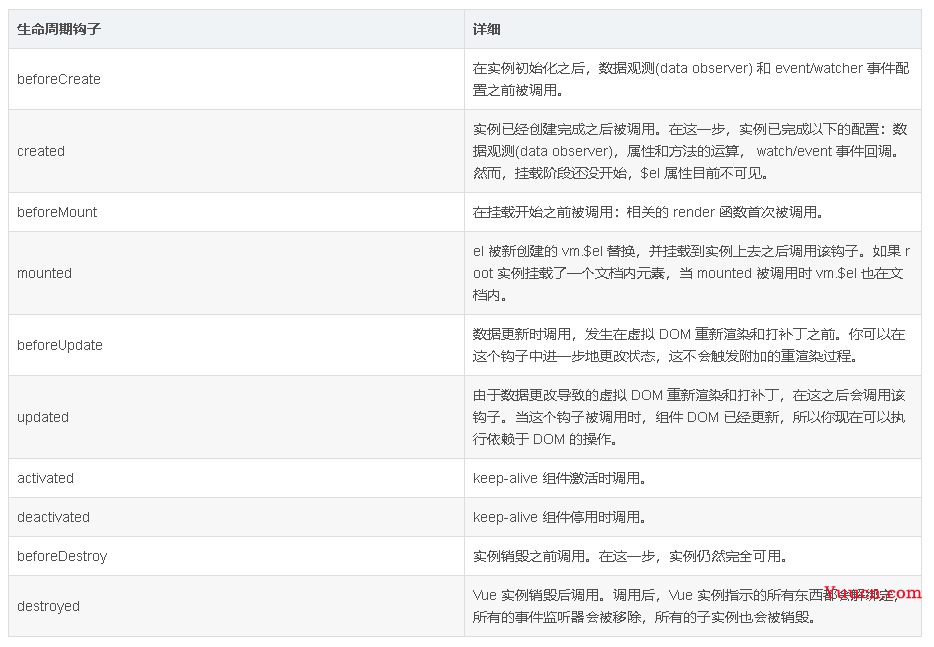
vue实例有一个完整的生命周期,即从开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、卸载等一系列过程。

上图这个是v2.0版本的生命周期钩子,那vue3.0有哪些变化呢?
setup取代beforeCreate和created
setup中的函数执行相当于在选项api中的beforeCreate和created中执行
组合式api的生命周期需引入使用
eforeMount -> onBeforeMount,在挂载前被调用
mounted -> onMounted,挂载完成后调用
beforeUpdate -> onBeforeUpdate,数据更新时调用,发生在虚拟 DOM 打补丁之前。此时内存中的数据已经被修改,但还没有更新到页面上
updated -> onUpdated,数据更新后调用,此时内存数据已经修改,页面数据也已经更新
beforeUnmount -> onBeforeUnmount,组件卸载前调用
unmounted -> onUnmounted,卸载组件实例后调用。
errorCaptured -> onErrorCaptured,每当事件处理程序或生命周期钩子抛出错误时调用
renderTracked -> onRenderTracked,状态跟踪,vue3新引入的钩子函数,只有在开发环境有用,用于跟踪所有响应式变量和方法,一旦页面有update,就会跟踪他们并返回一个event对象
renderTriggered -> onRenderTriggered,状态触发,同样是vue3新引入的钩子函数,只有在开发环境有效,与onRenderTracked的效果类似,但不会跟踪所有的响应式变量方法,只会定点追踪发生改变的数据,同样返回一个event对象
activated -> onActivated,与keep-alive一起使用,当keep-alive包裹的组件激活时调用
deactivated -> onDeactivated,与keep-alive一起使用,当keep-alive包裹的组件停用时调用
写到最后
写到这里,是不是对vue生命周期的知识点又了解了一些,了解了更多的知识请关注公众号。