1.组件概念
2.组件分类
2.1 基础组件
2.2 拓展组件
2.3 easycom规范
3.自定义组件以及使用
3.1局部注册
3.2全局注册
1.组件概念
首先讲一下什么是组件
官方说法:
组件是视图层的基本组成单元。 组件是一个单独且可复用的功能模块的封装。
实际上组件可以理解为相当于html中的一个标签.比如说快标签div、行标签span。
2.组件分类
uni-app的组件,分为基础组件和扩展组件。
2.1基础组件
基础组件是内置在uni-app框架中的,包括view、text、input、button、video等几十个基础组件,常用组件可以参考官网: uni-app基础组件.
但仅有基础组件是不够用的,实际开发中会有很多封装的组件。
2.2 扩展组件
虽然所有的业务需求都可以通过基础组件满足,但仅有基础组件是低效的,实际开发中会有很多封装的组件。这就是扩展组件存在的意义。除了基础组件,都称为扩展组件。扩展组件需要将组件导入项目中才可以使用。
封装扩展组件的优势:
- 可以将组件进行任意次数的复用。
- 合理的划分组件,有助于提高应用性能。
- 代码更加方便组织和管理,并且扩展性也更强,便于多人协同开发。
- 组件化开发能大幅度提高应用开发效率、测试性、复用性等。
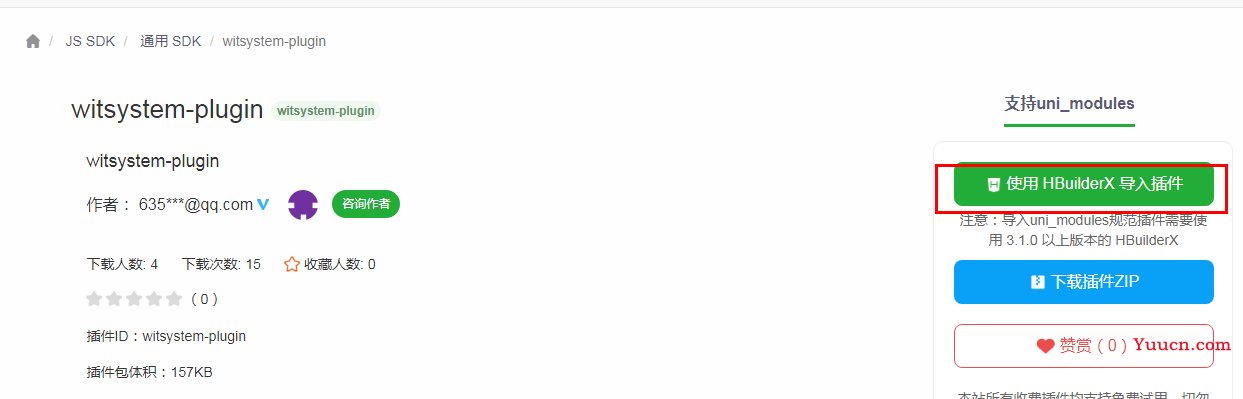
使用扩展组件可以直接从插件市场通过Hbuilder进行导入到项目中,一般默认导入uni_modules目录。插件地址: https://ext.dcloud.net.cn/

2.3 easycom规范
HBuilderX 2.5.5起支持
传统vue组件,需要安装、引用、注册,三个步骤后才能使用组件。easycom将其精简为一步。
只要组件安装在项目的components目录下或uni_modules目录下,并符合components/组件名称/组件名称.vue目录结构。就可以不用引用、注册,直接在页面中使用。
easycom是自动开启的,不需要手动开启。
如果你的组件名称或路径不符合easycom的默认规范,可以在pages.json的easycom节点进行个性化设置,自定义匹配组件的策略。具体可以参考:
https://uniapp.dcloud.net.cn/collocation/pages.html#easycom
3.自定义组件以及使用
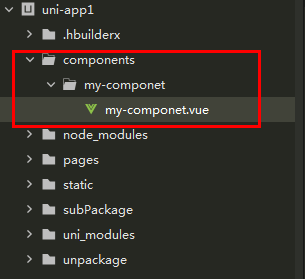
目录结构如下:

创建组件:my-componet
<template>
<view class="my-componet-box">
{{title}}
</view>
</template>
<script>
export default {
// 声明组件名
name:"my-componet",
data() {
return {
title:'我是自定义组件!'
};
}
}
</script>
<style>
.my-componet-box{
width: 100rpx;
height: 120rpx;
background-color: green;
}
</style>
3.1局部注册
局部注册(仅在注册页面使用,示例在test页面中使用):
<template>
<view>
<!-- 3.使用组件 -->
<my-componet></my-componet>
</view>
</template>
<script>
// 1.导入组件
import myComponet from '@/components/my-componet/my-componet.vue'
export default {
// 2.注册组件
components:{
myComponet
},
data() {
return {
}
},
methods: {
}
}
</script>
<style>
</style>
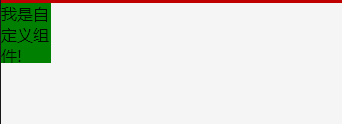
效果展示,test页面中显示自定义组件:

3.2全局注册
全局注册(各个页面均可使用):
main.js中:
import Vue from 'vue'
import myComonet from '@/components/my-component'
Vue.component('my-comonet',myComonet )
示例在mine页面中使用(直接使用即可,无需导入和注册):
<template>
<view>
<my-componet></my-componet>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
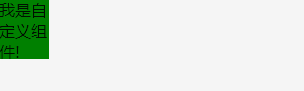
展示效果:

uniapp中更多组件使用可以参考:
https://uniapp.dcloud.net.cn/tutorial/vue-components.html