前言
在讲解适配方案之前,我们聊聊为什么要做适配?
因为视口、逻辑像素、分辨率这些变量的不同,在每个设备展示都不一样,需要一种方案来统一。
物理像素:也就是分辨率,一个物理像素是显示器上的最小的物理显示单元,所以分辨率越高,屏幕可展示的像素点越多,也就更清晰。
逻辑像素:也叫设备独立像素,可以认为是计算机坐标系统中的一个点,这一个点代表可以由程序使用的虚拟像素(css像素),然后由相关系统转换为物理像素。
设备像素比:简称dpr(Device pixel ratio),定义了物理像素和设备独立像素的对应关系,设备像素比 = 物理像素 / 逻辑像素。
在移动端布局的时候,经常会有移动端如何展示1px的问题?
一般设计稿都是以750px宽度为基准,当设计师给出1px的数据的时候,对于视觉视口宽度为375px的手机,dpr如果为2,逻辑像素应该是0.5px,但移动端css最低只支持显示1px大小,这时候边框宽度就会是设计稿而言就会略粗一点。
视口
通常与浏览器窗口相同,但不包括浏览器的UI、菜单栏。
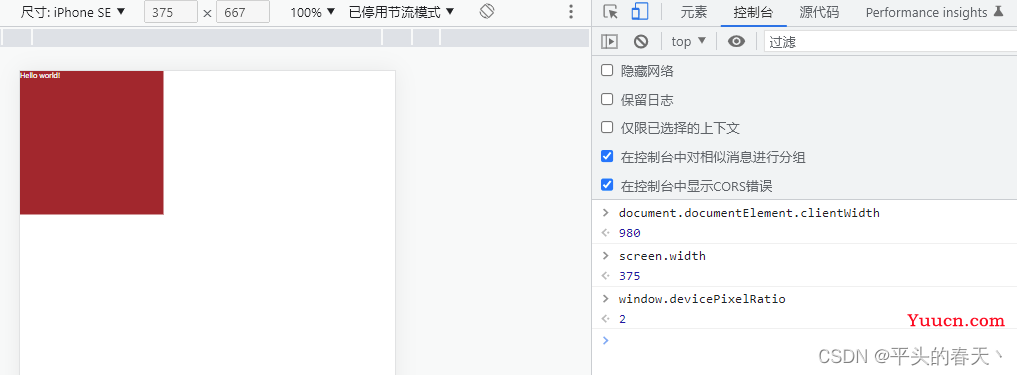
文档的 Element.clientWidth 是指一个文档使用 CSS pixels 单位表示的内部宽度,包括其 padding(不包括 border、margin 或垂直滚动条)。这就是视口的宽度。-----《MND文档》
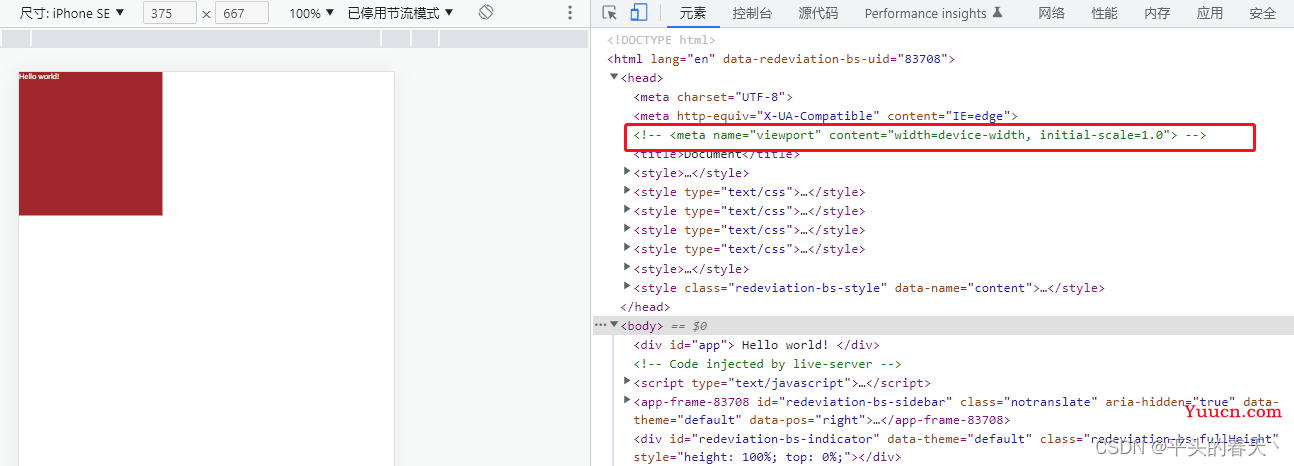
移动设备的视口的默认值为 980px。
对于各种不同形状,不同设备像素比移动设备,其浏览器的视口(窗口中显示网页信息的区域)不一定与渲染页面大小相同。
移动设备的视口的默认值为 980px,一般情况下都要比这些设备的屏幕尺寸要大。
为了让页面能够全部展示,这些浏览器在渲染时会对页面进行缩放。
比如在一个宽 375px 的移动设备显示一个视觉视口宽为 980px 的页面,移动设备浏览器会对这个页面进行缩放直至其视觉视口宽度为 375px(具体取决于浏览器实现)。
但直接缩放页面会导致页面字体变小,使得缩放后的页面显示效果都不会很理想。


在移动端,为了让页面展示更多的内容,视口有以下区分。
布局视口:移动设备视口的默认值是980px,比屏幕宽度大,目的是能够展示更多那些PC端的网页内容;
视觉视口:屏幕宽度;
理想视口:布局视口=视觉视口;
上文说到移动设备布局视口的默认值是980px,由于视觉视口只有屏幕宽度,比如375px,那么我们看到的页面就会有一定的缩放,这样的效果是不太好的。
那么如何创建一个理想视口,让移动端浏览器使用屏幕宽度作为视口替换默认的 980px 宽度视口呢?
我们可以在 HTML 的头部添加以下标签:
<meta name="viewport" content="width=device-width">
这里 width 属性指的是布局视口宽度,现在布局视口的宽度被设置为了设备的屏幕宽度,也就是布局视口=视觉视口。
即文档视口宽度大小与设备宽度大小 100% 对应(转换为 CSS 像素值相同),现在理想视口就实现了。
其他属性释义:
initial-scale(初始缩放比例)。
maximum-scale(最大缩放比例)。
minimum-scale(最小缩放比例)。
user-scalable(是否允许用户进行缩放操作)。
这些属性的默认值已经很好了,开发时可以忽略掉这些属性。
移动端适配方案
1、弹性盒模型布局。
2、流式布局(百分比布局)。
3、rem布局。
4、vw/vh。
5、响应式布局(媒体查询)。
常用适配方案
1、rem & vw。
2、rem & 媒体查询。
下面重点讲解常用适配方案。
rem适配
rem这个单位代表根元素(通常为 元素)的 font-size 大小。当用在根元素的 font-size 上面时,它代表了它的初始值。–《MDN》
原理与实现:
通俗来讲,rem是一个相对单位,根元素的font-size的大小为一个rem单位。
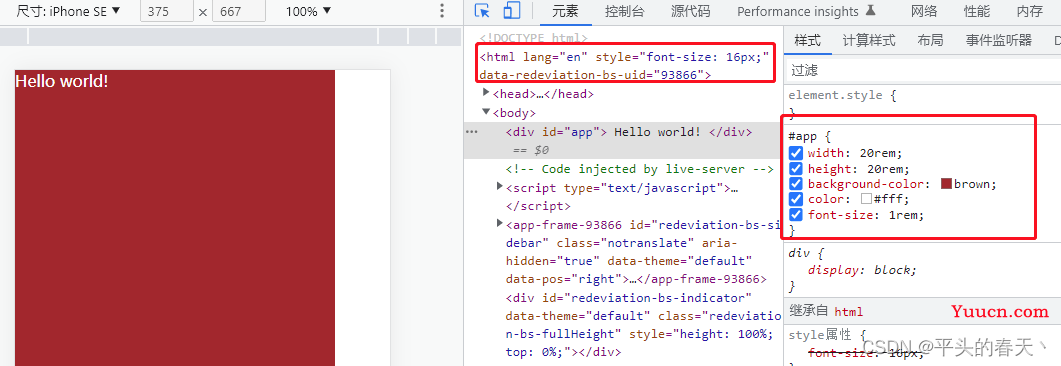
rem适配指的是,通过设置根元素的font-size的大小,后续子元素就可以使用rem为单位,实际CSS pixels 单位需要在这个基础上乘以根元素的font-size。
eg. 设置根元素font-size为16px,设置其中一个子元素宽度为20rem,那这个子元素实际的宽度为20*16px=320px

一般移动端设计稿会以750px为基准,但由于每个移动设备的宽度不同,我们需要去按照这个基准去按比例适配。
// 设计稿宽度
const WIDTH = 750
// 设计稿中某元素的宽度
const uiWidth = 100px
// 屏幕宽度与设计稿宽度比例
const scale = document.documentElement.clientWidth / WIDTH
// 屏幕中的实际宽度
const realWidth = uiWidth * scale
// 以375px屏幕宽为例
// realWidth = 100 * (375/750)= 50px
按照这个思路,为了计算方便,我们可以使用rem来进行适配,将以上代码可以改写为:
// 根据屏幕宽度与设计稿宽度比例 设置rem单位长度
const htmlFontSize = (document.documentElement.clientWidth / WIDTH ) * 100 + 'px'
// (375/750)*100= 50px
// 实际大小其实就是
let realWidth = uiWidth * htmlFontSize / 100
// 100*50/100 = 50px
// 得出最终公式
realWidth = uiWidth / 100 + 'rem'
最后,需要监听页面大小改变,rem适配配置就完成了。
function setRem() {
const WIDTH = 750
// 当前页面宽度相对于 750 宽的缩放比例,可根据自己需要修改
const scale = document.documentElement.clientWidth / WIDTH;
document.documentElement.style.fontSize = scale + 'px';
}
setRem();
window.onresize = setRem;
优点:
兼容性高,可以通过动态设置根元素的font-size来适配不同的屏幕。
缺点:
1、需要使用js,更适用于手机端,在大屏设备(如ipad)上,元素的尺寸大,可展示的内容不足。
2、移动端1px问题需要另外处理。
针对大屏改进方案( flexible 方案)
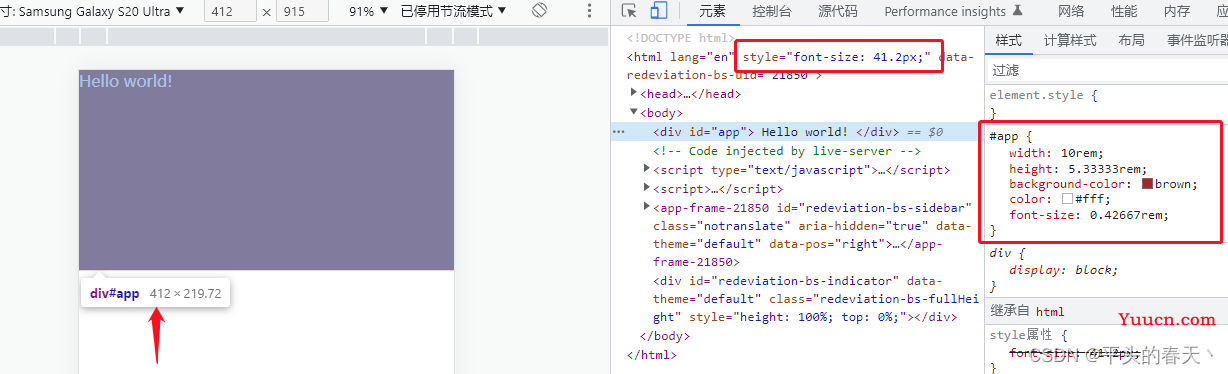
动态设置 rem 实现在不同尺寸的设备上界面展示效果一致。
1、限制 rem 的最大值。
2、通过媒体查询限制内容最大宽度。
插件使用postcss-pxtorem。
1、下载postcss postcss-pxtorem;
npm install postcss postcss-pxtorem --save-dev
2、js动态设置;
<script>
const baseSize = 37.5 //跟配置中rootValue的值是一致的
// 设置 rem 函数
function setRem() {
// 当前页面宽度相对于 375 宽的缩放比例,可根据自己需要修改。
const scale = document .documentElement.clientWidth / 375
// 设置页面根节点字体大小 最高为两倍图 即设计稿为750
document.documentElement.style.fontSize = (baseSize * Math.min(scale, 2)) + 'px'
}
// 初始化
setRem()
// 改变窗口大小时重新设置 rem
window.onresize = function () {
setRem()
}
</script>
3、写好index.css之后执行以下脚本,可以编译出一个已经进行rem转换的文件main-rem.css。
var fs = require ( 'fs' ) ;
var postcss = require ( 'postcss' ) ;
var pxtorem = require ( 'postcss-pxtorem' ) ;
var css = fs.readFileSync( 'index.css' , 'utf8' ) ;
var options = { rootValue : 37.5 , propList : [ '*' ] } ;
var processedCss = postcss(pxtorem( options )).process( css ).css;
fs.writeFile('main-rem.css', processedCss, function (err) {
if (err) {
throw err;
}
console.log('Rem file written.');
});
效果:
/*index.css*/
body {
margin: 0;
padding: 0;
}
#app {
width: 375px;
height: 200px;
background-color: brown;
color: #fff;
font-size: 16px;
}

vw适配(推荐)
原理与实现:
vw/vh是将屏幕直接分为100等份,1vw是1%的屏幕宽度,1vh是1%的屏幕高度。
优点:
比较方便,只需要css就可以实现适配。
缺点:
1、vw、vh都是固定的,无法改变,和rem适配一样,对于大屏幕而言展示的内容较少。
2、兼容性问题(ie11不支持,少数低版本手机不支持),但目前兼容性越来越好。
方案升级:vw+rem适配方案:
前文谈到,vw的缺点是无法改变,rem的缺点是需要使用js来设置,而且它们都有各自的优点,那么可以将这两者巧妙的结合来解决这个问题。
html {
/*针对于750px的设计稿*/
font-size: calc(100*100vw/750)
}
div {
/*100px*/
width: 1rem;
}
/*媒体查询:适配大屏幕*/
@media screen and (min-width: 450px) {
html {
font-size: calc(50 * 100vw / 750);
}
}
流式布局
流式布局也就是百分比布局。
比较简单粗暴,由于参考对象是父元素,尤其是嵌套层级比较深的时候,计算百分比的时候有时会有些许误差。
width/height:参考父元素
margin/padding:参考父元素的width
border-radius/background-size/tarnsform: 参考自身宽高
响应式布局
通过媒体查询@media来适配不同屏幕大小,具体可以参考MDN文档
// 用户设备的最小宽度为 680px
@media (min-width: 680px), screen { … }
// min-和max-可以测试一个在两个值之间的宽度
@media (min-width: 30em) and (max-width: 50em) { … }
总结
目前比较推荐的移动适配方案是rem&vw,rem&媒体查询等,了解其中的适配原理对于前端而言是非常重要。
虽然有很多插件可供使用,但是熟知其中奥秘也能给我们的工作带来很大的帮助。