Vue常用的组件库大全【前端工程师必备】
-
-
- (一)移动端 常用组件库
-
- 1)Vant ui
- 2)Cube UI
- 3)VUX
- 4) NuTUI
- 5)Mint ui
- 6)Varlet UI
- 7)OnsenUI
- (二)PC端(web端)常用组件库
-
- 1)Element UI ( Vue2)
- 2)Element UI PLUS (Vue3)
- 3)Ant Design Vue (2/3)
- 4)Naive UI
- 5)Avue(Vue动态组件库)
- 6)Vuetify 3
- 7)iView
- 8)Vue Material
- 9)vue-element-admin
- 10)Vue Bootstrap
- 11)Vue-Blu
- 13)Keen UI
- 14)Buefy
- 15)Fish-UI
- 16)Quasar
- 23)hey UI
- (三)其他常用组件库(数据大屏)
-
- 1)echarts(图表组件库)
- 2)highcharts(图表组件库):
- 3)swiper(轮播图组件库):
- 4)ThreeJS (3D组件库):
- 5)Lingo3D (3D组件库):
- 6)Datav
- 7)v-charts
- 8) Vue baidu map
- 10)Loading加载动画组件
-
Vue常用的组件库
(一)移动端 常用组件库
1)Vant ui
🔸有赞移动 UI 组件库,支持 Vue2/3 微信小程序,支付宝小程序
https://vant-contrib.gitee.io/vant/v2/#/zh-CN/col

Vant 是由有赞前端团队开发的一套基于 Vue.js 的移动端 UI 组件库,它包含了丰富的组件和功能,可以帮助开发者快速构建高质量的移动应用。Vant 以简洁易用和高质量的代码为特点,同时提供了丰富的文档和示例,方便开发者学习和使用。
2)Cube UI
🔸滴滴出行移动端 UI 库
https://didi.github.io/cube-ui/#/zh-CN

Cube UI 是一个基于 Vue.js 的移动端 UI 组件库,由滴滴出行前端团队开发。它提供了丰富的组件和样式,可以帮助开发者快速构建高质量的移动应用。Cube UI 的设计理念是简单易用、轻量级,注重性能和用户体验。
3)VUX
🔸移动端 UI 组件库,针对微信强势优化
https://vux.li/

VUX 是一个基于 Vue.js 的移动端 UI 组件库,由大众点评前端团队开发。它提供了丰富的组件和样式,可以帮助开发者快速构建高质量的移动应用。VUX 的设计理念是简洁易用、高效实用、可定制化。
4) NuTUI
🔸京东移动端 UI 库,面向电商业务场景,支持 Vue2/3
https://nutui.jd.com/#/

NuTUI 是一个基于 Vue.js 的企业级 UI 组件库,由南京甘祖昌科技有限公司开发。它提供了丰富的组件和样式,可以帮助开发者快速构建高质量的 Web 应用。NuTUI 的设计理念是简单易用、灵活可扩展、注重用户体验。
5)Mint ui
🔸 饿了么前端团队开发的移动组件库
http://mint-ui.github.io/#!/zh-cn

Mint UI 是由饿了么前端团队推出的一套基于 Vue.js 的移动端 UI 组件库。它提供了丰富的组件和样式,可以帮助开发者快速构建高质量的移动应用。Mint UI 的设计理念是简单易用、高效实用、灵活可扩展。
6)Varlet UI
https://varlet.gitee.io/varlet-ui/#/zh-CN/index

Varlet UI 是一款基于 Vue 3 和 TypeScript 的开源 UI 组件库,是由中国团队 Varlet 开发和维护的。它以简洁、易用和高效为设计理念,提供了丰富的组件和工具,方便开发者快速构建优秀的 Web 应用。
7)OnsenUI

Onsen UI 是一个开源的移动端 UI 组件库,提供了丰富的组件和样式,可以帮助开发者快速构建优秀的混合移动应用。Onsen UI 基于 Web Components 技术开发,支持多个框架,包括 Vue.js、Angular、React 等。
(二)PC端(web端)常用组件库
1)Element UI ( Vue2)
🔸饿了么前端团队开发 https://element.eleme.io/#/

Element UI 是一个基于 Vue.js 2.0 的开源 UI 组件库,由饿了么前端团队开发和维护,提供了丰富的组件和样式,适用于构建 Web 应用的各种 UI 界面。
2)Element UI PLUS (Vue3)
🔸https://element-plus.org/zh-CN/#/zh-CN

Element UI PLUS(简称 EPLUS)是在 Element UI 基础上,由社区开发者自发推出的 Element UI 增强版组件库。它在 Element UI 的基础上,提供了更多的功能和组件,并且对一些组件的样式和行为进行了改进和优化。
3)Ant Design Vue (2/3)
🔸https://2x.antdv.com/components/overview-cn/

Ant Design Vue 是一款由 Ant Design 团队开发和维护的基于 Vue.js 的 UI 组件库,它以 Ant Design 设计体系为基础,提供了一系列优雅、实用、高质量的组件和样式,适用于 Web 应用的各种 UI 界面。
4)Naive UI
🔸https://www.naiveui.com/zh-CN/os-theme

Naive UI 是一款由 Vue.js 爱好者自发开发的 UI 组件库,它采用了现代化的设计和技术,提供了一系列简洁、易用、美观的组件和样式。
5)Avue(Vue动态组件库)
🔸https://avuejs.com/

Avue
6)Vuetify 3
🔸老牌 Vue UI ,基于谷歌的 Material Design 样式开发,支持 Vue3
https://vuetifyjs.com/zh-Hans/

Vuetify 3 是一个基于 Vue.js 的响应式 Material Design 组件库,旨在为开发人员提供用于构建 Web 应用程序和移动应用程序的丰富、美观和易用的组件。
Vuetify 3 与 Vue 3 的生态系统深度集成,可以在 Vue.js 应用程序中无缝使用。Vuetify 3 的组件库包含了多种组件,如按钮、表单、菜单、对话框、标签页等等,可以帮助开发人员快速构建具有丰富 UI 和交互功能的应用程序。
7)iView
🔸一套基于 Vue.js 的高质量UI 组件库 https://www.iviewui.com/

iView 是一个基于 Vue.js 的 UI 组件库,旨在为开发人员提供用于构建 Web 应用程序的丰富、美观和易用的组件。
iView 的设计风格简约、清新,具有响应式布局和可访问性,可以适应不同的屏幕尺寸和设备。开发人员可以使用 iView 的自定义样式或预定义的主题来定义应用程序的外观和感觉。
8)Vue Material
https://www.creative-tim.com/vuematerial/

Vue Material 是一个基于 Vue.js 的 UI 组件库,它提供了一组美观、易用且高度可定制的组件,包括按钮、卡片、表单、菜单、对话框、进度条、图标等等。
Vue Material 的设计风格遵循 Google Material Design 指南,具有明亮、清晰、简洁的外观和响应式布局,可以适应不同的屏幕尺寸和设备。
9)vue-element-admin
🔸 https://panjiachen.github.io/vue-element-admin-site/zh/

Vue Element Admin 是一个开箱即用的后台管理系统模板,基于 Vue.js 和 Element UI 组件库构建。它提供了许多常见的后台管理功能,如登录、权限管理、数据展示、数据编辑、图表展示、富文本编辑器等等。
Vue Element Admin 具有良好的扩展性和可定制性,可以根据需要添加或修改组件和页面。它还提供了丰富的文档和示例,使开发人员可以轻松地学习和使用它的组件和 API。
10)Vue Bootstrap
🔸https://bootstrap-vue.org/

Vue Bootstrap 是一个基于 Vue.js 的 UI 组件库,它提供了一组美观、易用且高度可定制的组件,包括按钮、卡片、表格、表单、导航栏、轮播图、模态框等等。
Vue Bootstrap 的设计风格基于 Twitter Bootstrap,具有简洁、现代和响应式的外观,可以适应不同的屏幕尺寸和设备。同时,Vue Bootstrap 还提供了许多自定义选项,使开发人员可以根据自己的需要调整组件的外观和行为。
11)Vue-Blu
🔸是基于Vuejs和Bulma开发的开源UI组件库。旨在为PC端的前端开发(特别是中后台产品)提供一个快速且灵活的解决方案。
https://chenz24.github.io/vue-blu/#/

Vue-Blu 是一个基于 Vue.js 和 Bulma CSS 框架构建的 UI 组件库,提供了一组美观、易用且高度可定制的组件,包括表单、按钮、卡片、面包屑、导航栏、面板等等。
Vue-Blu 的设计风格基于 Material Design,具有简洁、现代和响应式的外观,可以适应不同的屏幕尺寸和设备。同时,Vue-Blu 还提供了许多自定义选项,使开发人员可以根据自己的需要调整组件的外观和行为。
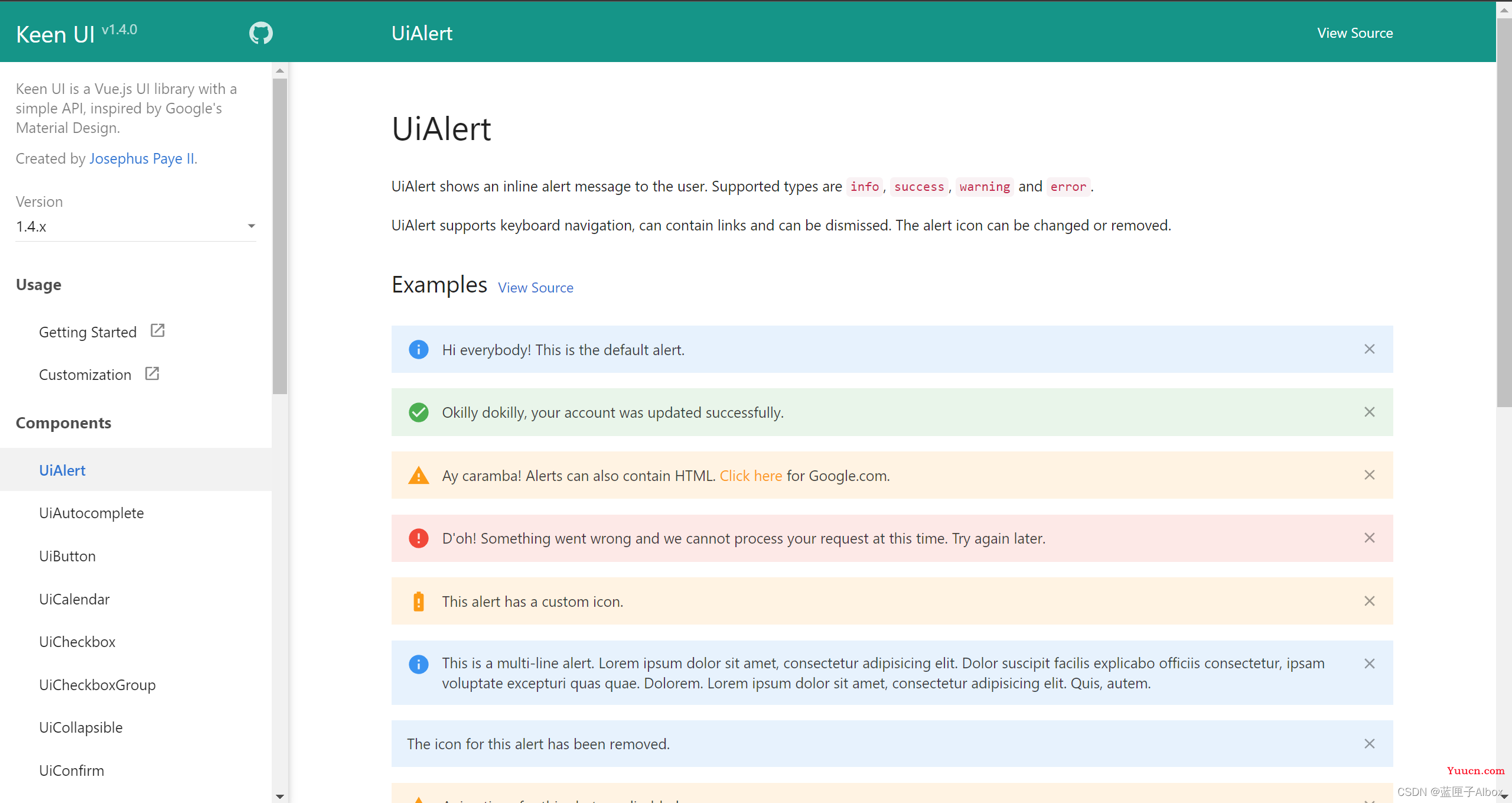
13)Keen UI
https://josephuspaye.github.io/Keen-UI/#/ui-alert

Keen UI 是一个基于 Vue.js 的轻量级 UI 组件库,它提供了一组简单、灵活和易用的组件,包括按钮、表格、表单、标签页、导航栏、进度条、模态框等等。
Keen UI 的设计风格基于 Material Design,具有现代和响应式的外观,可以适应不同的屏幕尺寸和设备。Keen UI 还提供了许多自定义选项,使开发人员可以根据自己的需要调整组件的外观和行为
14)Buefy
https://buefy.org/

Buefy 是一个基于 Vue.js 和 Bulma CSS 框架构建的 UI 组件库,提供了一组简单、灵活、易用的组件,包括按钮、表格、表单、标签页、导航栏、进度条、模态框、消息提示等等。
Buefy 的设计风格也基于 Bulma,具有现代、干净和响应式的外观,适用于构建各种类型的 Web 应用程序。Buefy 还提供了很多自定义选项,可以让开发人员轻松地调整组件的外观和行为。
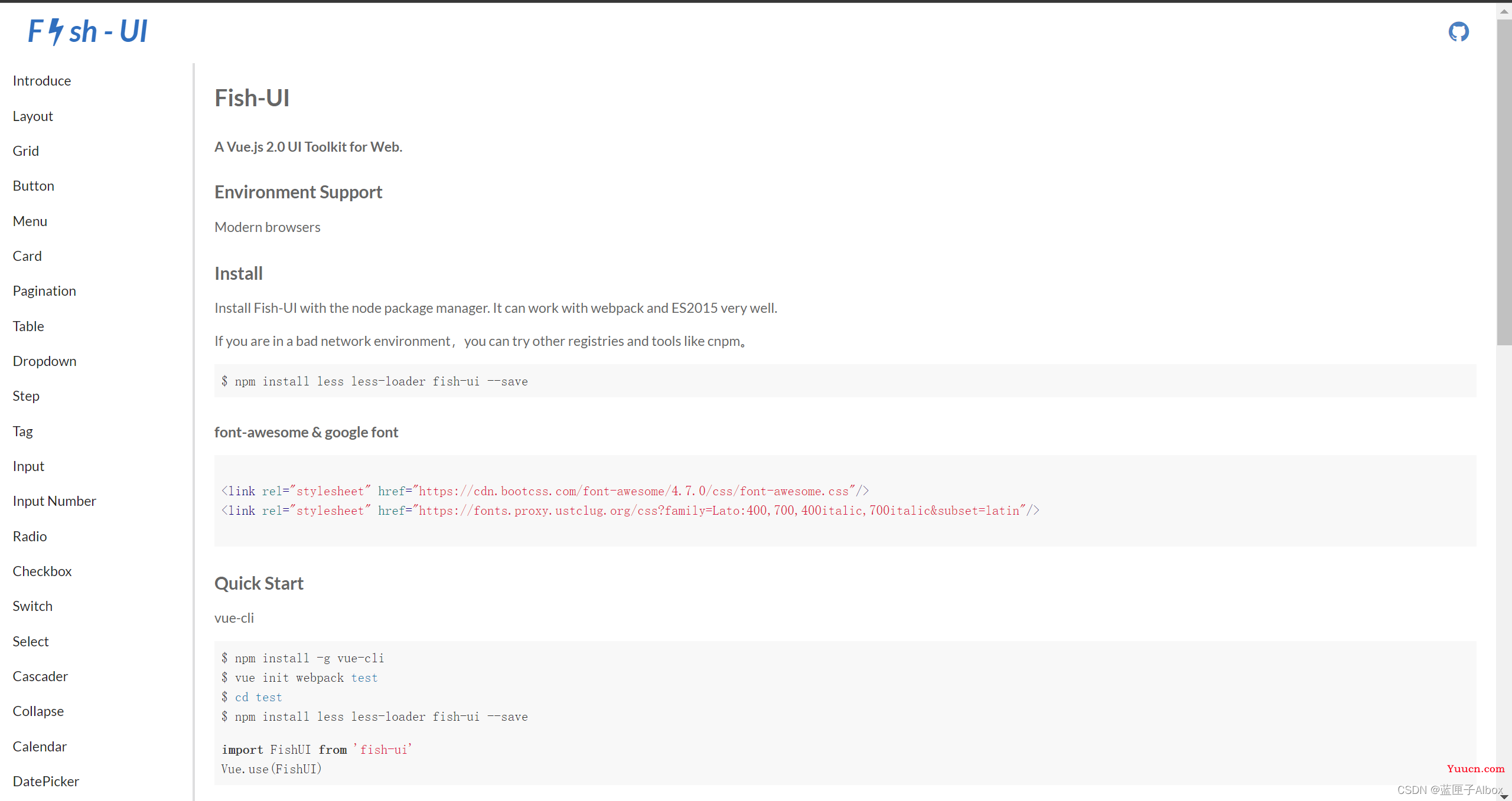
15)Fish-UI
https://myliang.github.io/fish-ui/#/components/index
Fish-UI是一个基于Vue.js的组件库,旨在为开发者提供一组易用、高效、美观的UI组件。Fish-UI提供了丰富的组件,包括表单、表格、弹窗、日期选择器、按钮、图标等等,可以满足不同应用场景的需求。

Fish-UI的特点主要包括:
简单易用:Fish-UI提供了简单易用的API和文档,使得开发者可以轻松地使用和学习Fish-UI。
高效性能:Fish-UI采用了Vue.js的虚拟DOM技术,可以实现高效的渲染和更新,提高应用程序的性能。
定制化:Fish-UI提供了多种主题和自定义选项,可以根据不同的需求进行定制。
社区支持:Fish-UI拥有一个活跃的社区,提供了各种插件、工具和示例,帮助开发者更好地使用和学习Fish-UI。
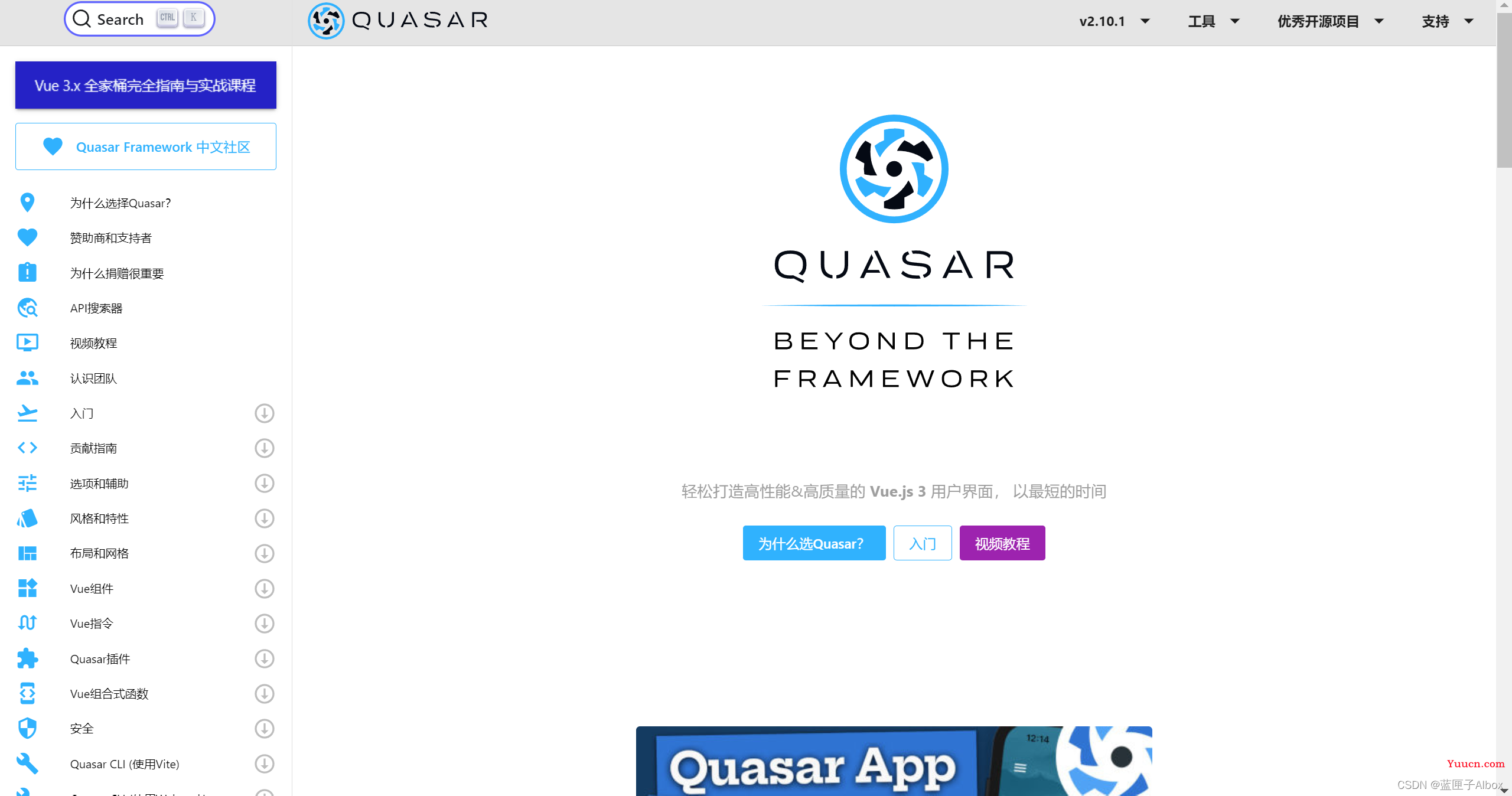
16)Quasar
中文官网:http://www.quasarchs.com/

Quasar是一个基于Vue.js的框架,旨在为Web和移动应用程序开发提供一致的体验。Quasar提供了一组丰富的UI组件和工具,使得开发者可以轻松地构建响应式Web和移动应用程序。
Quasar的特点主要包括:
响应式设计:Quasar提供了一组响应式UI组件,使得应用程序可以适配不同的设备和屏幕尺寸。
跨平台支持:Quasar可以同时构建Web和移动应用程序,开发者可以使用同样的代码和工具来构建应用程序。
多样化的UI组件:Quasar提供了丰富的UI组件,包括按钮、表格、表单、对话框、进度条等等,满足不同应用程序的需求。
丰富的工具集:Quasar提供了一组实用的工具,包括国际化、路由、状态管理等等,帮助开发者更快速地开发应用程序。
社区支持:Quasar拥有一个庞大的社区,提供了各种文档、示例和插件,帮助开发者更好地使用和学习Quasar。
23)hey UI
https://www.heyui.top/

(三)其他常用组件库(数据大屏)
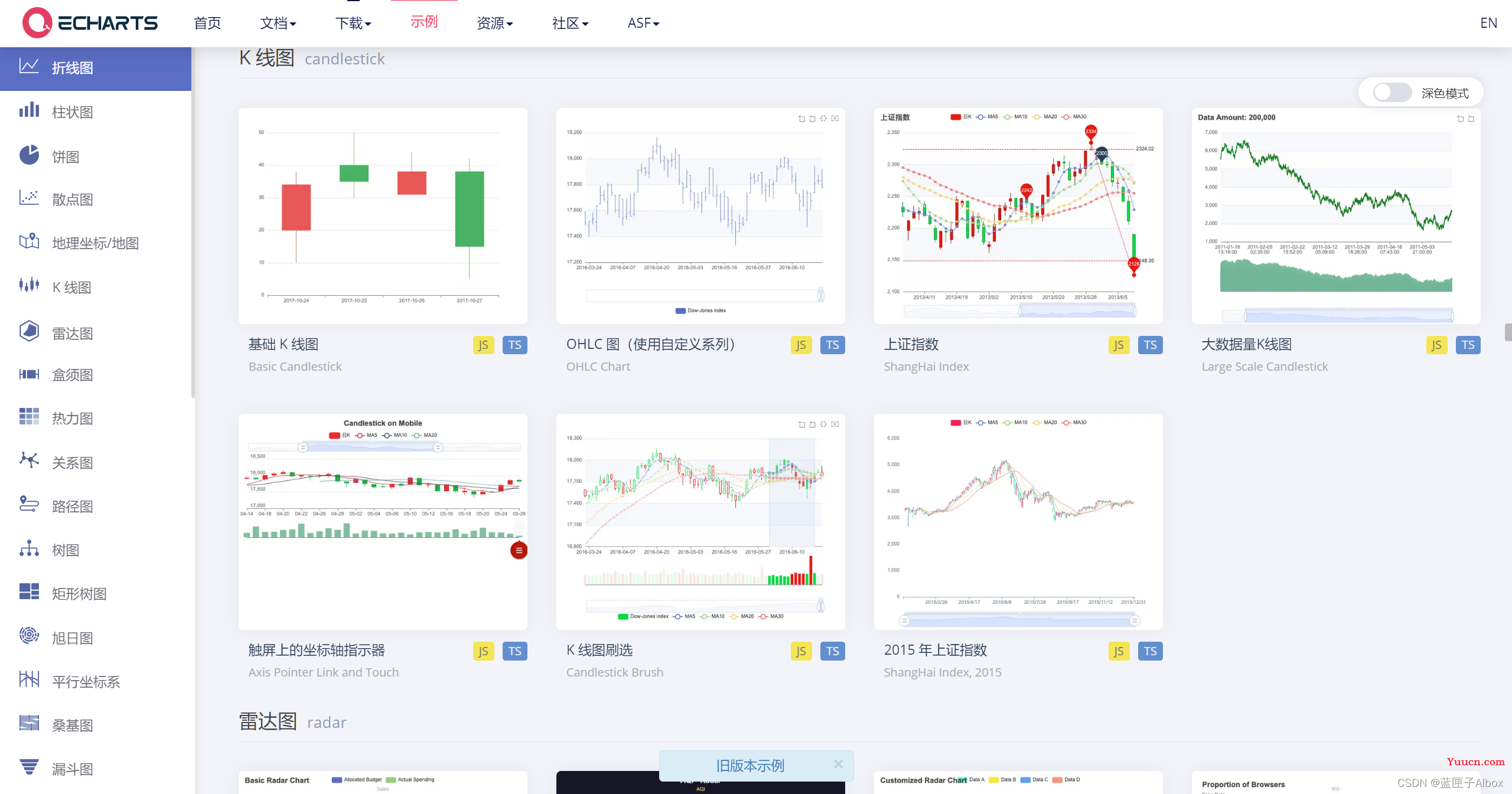
1)echarts(图表组件库)
🔸 https://echarts.apache.org/examples/zh/index.html#chart-type-candlestick

2)highcharts(图表组件库):
🔸https://www.hcharts.cn/

3)swiper(轮播图组件库):
🔸https://www.swiper.com.cn/

🔸https://swiperjs.com/demos

4)ThreeJS (3D组件库):
🔸https://threejs.org/

5)Lingo3D (3D组件库):
🔸https://www.lingo3d.com/
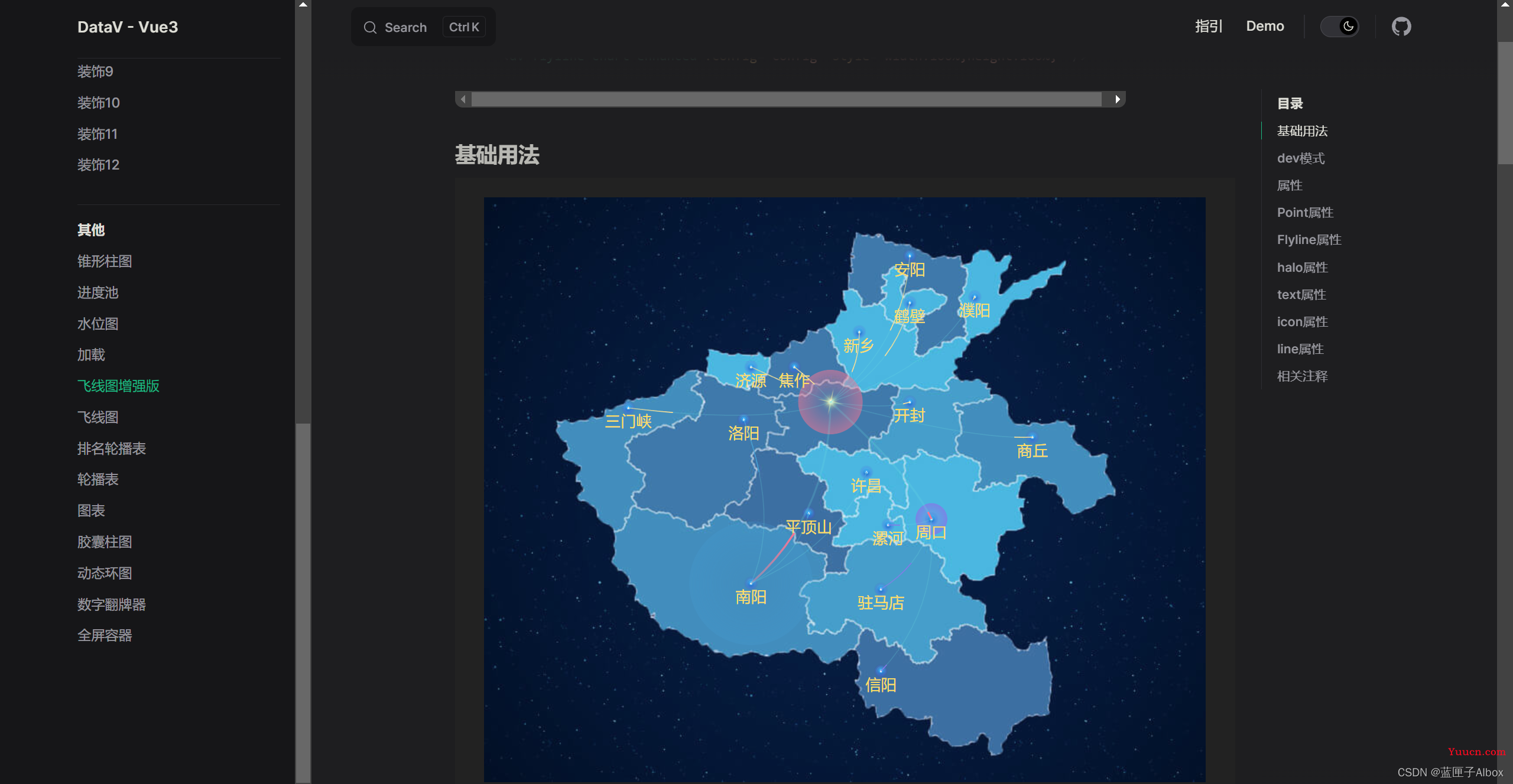
6)Datav
🔸(数据大屏组件库):
Datav是一个专业的数据可视化工具,它为用户提供了各种可视化组件、模板、图表等元素,帮助用户快速构建数据可视化页面,支持多种数据源的导入和自定义数据处理,具有快速、易用、可扩展等优点。
Datav的特点主要包括:
丰富的可视化组件:Datav提供了多种可视化组件和模板,包括地图、热力图、散点图、折线图、饼图等等,满足用户不同的数据可视化需求。
强大的数据处理能力:Datav支持多种数据源的导入和自定义数据处理,包括Excel、CSV、JSON、API等多种数据源,用户可以根据自己的需求进行数据处理和数据关联。
可扩展性:Datav支持插件式开发,用户可以根据自己的需求进行二次开发和自定义扩展,满足不同场景下的数据可视化需求。
易用性:Datav提供了简单易用的可视化设计器,用户可以通过拖拽组件的方式进行页面设计和布局,快速构建数据可视化页面。
总之,Datav是一个专业的数据可视化工具,具有丰富的可视化组件、强大的数据处理能力、可扩展性和易用性等特点,帮助用户快速构建数据可视化页面,满足不同场景下的数据可视化需求。
【Vue2:http://datav.jiaminghi.com/】

【Vue3:https://datav-vue3.netlify.app/】

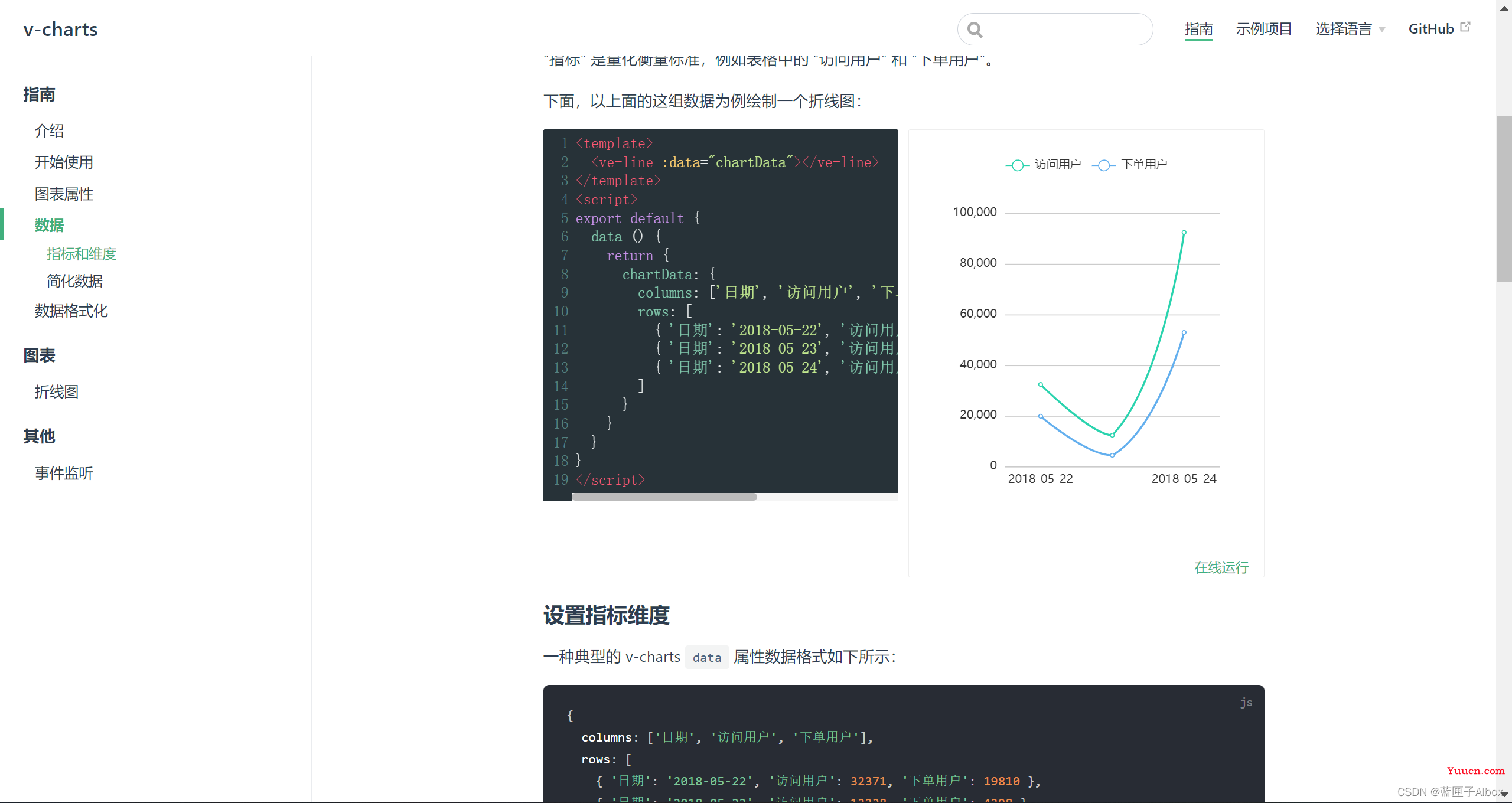
7)v-charts
🔸在使用 echarts 生成图表时,经常需要做繁琐的数据类型转化、修改复杂的配置项,v-charts 的出现正是为了解决这个痛点。基于 Vue2.0 和 echarts 封装的 v-charts 图表组件,只需要统一提供一种对前后端都友好的数据格式设置简单的配置项,便可轻松生成常见的图表
https://vue-echarts.github.io/

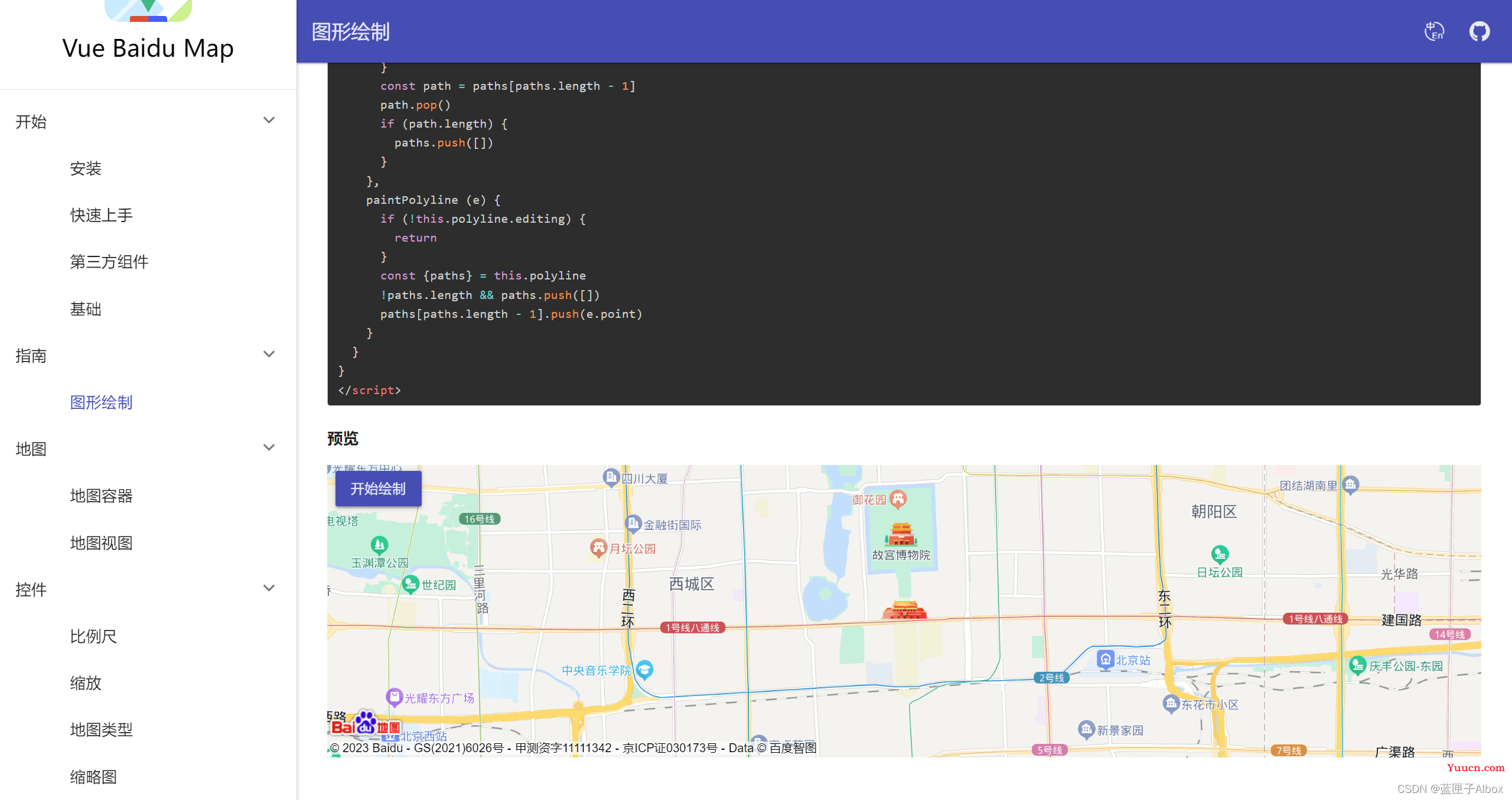
8) Vue baidu map
🔸基于Vue 2.x的百度地图组件
中文文档:https://dafrok.github.io/vue-baidu-map/#/zh/start/installation
在线预览:https://dafrok.github.io/vue-baidu-map/#/zh/guide/painting

🔸基于Vue3.x的百度地图组件
vue-baidu-map-3x
http://map.heifahaizei.com/doc/index.html

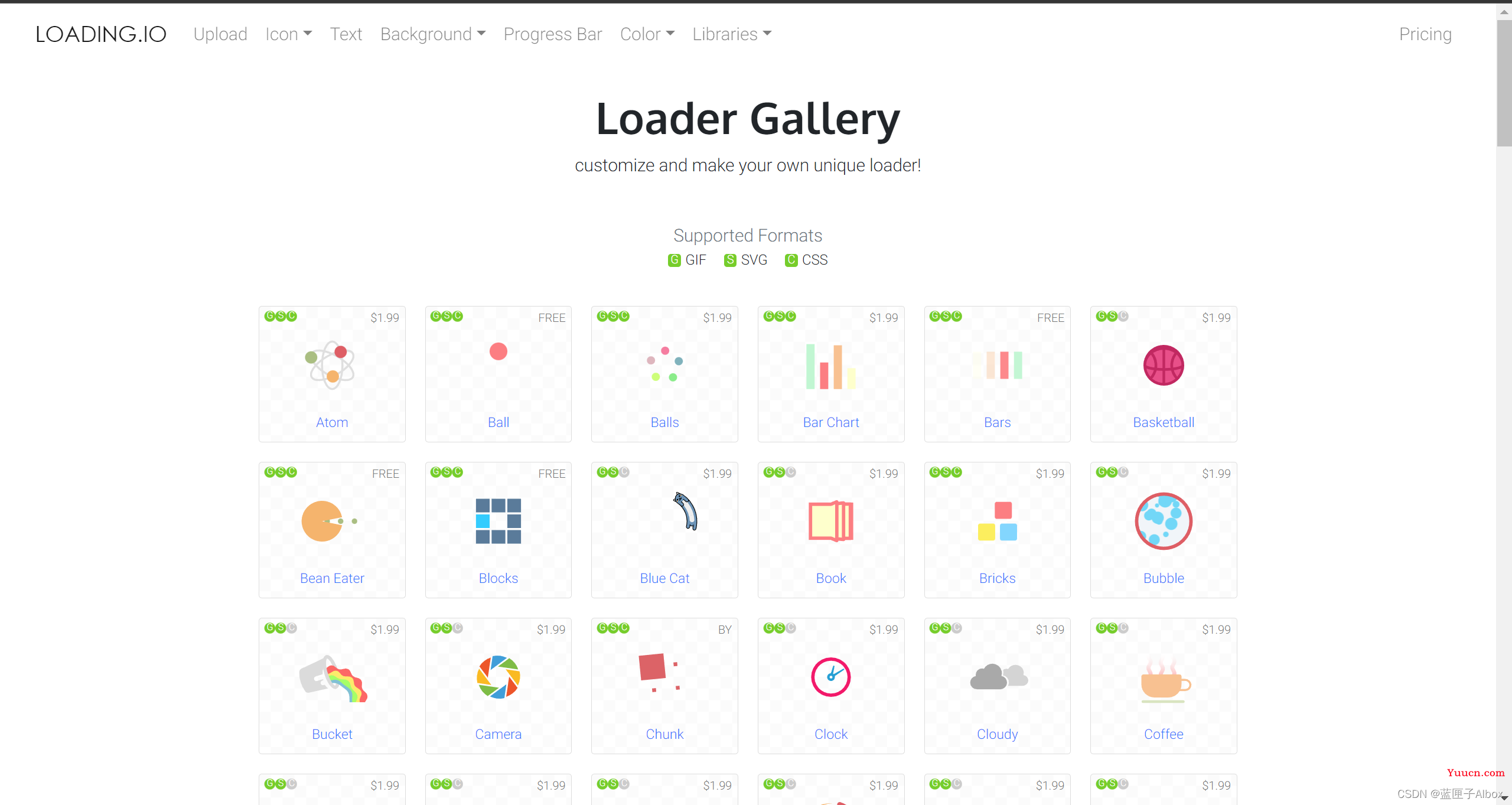
10)Loading加载动画组件
🔸加载动画组件
https://loading.io/spinner/

Loading加载动画组件是一种用于展示页面或组件正在加载的动画效果的组件。在 Vue.js 中,有许多开源的 Loading加载动画组件库可以使用,这些组件库提供了各种各样的加载动画效果,可以帮助开发人员为页面或组件添加一些生动的动画效果,增强用户体验。