花了两个小时才解决
首先是从git上克隆项目到本地,然后安装nodele_modules,输入npm i安装
安装到一半报错
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! node-sass@4.14.1 postinstall: `node scripts/build.js`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the node-sass@4.14.1 postinstall script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
这个问题不是第一次遇到了,两周前就遇到过一次,当时百度了一圈没有解决,各种方法都试了,就是解决不了。
没办法,只好把同事安装好的项目整个打包复制过来,今天因为要安装新的插件,结果又报这个错,没办法,这次必须得解决这个问题了。
看到一篇文章,很受用,就是跟着文章的思路找到解决的办法
Failed at the node-sass@4.14.1 postinstall script.(第二次入坑)
简短描述,就是node的版本太高,现在官网上直接下载的版本已经是16.14.2

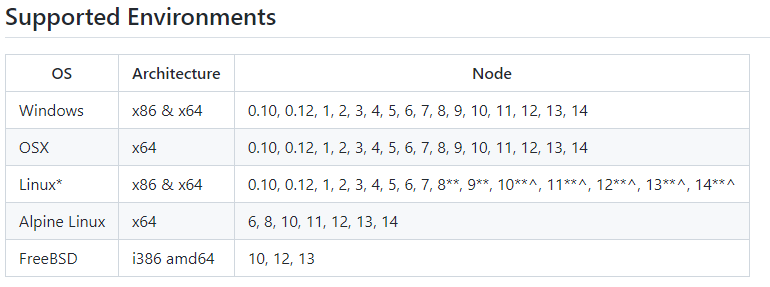
node-scss匹配的最高版本才14

所以解决办法就是卸载node,安装14的版本
卸载的流程可以看这一篇,算是卸载的比较透彻了
彻底卸载node
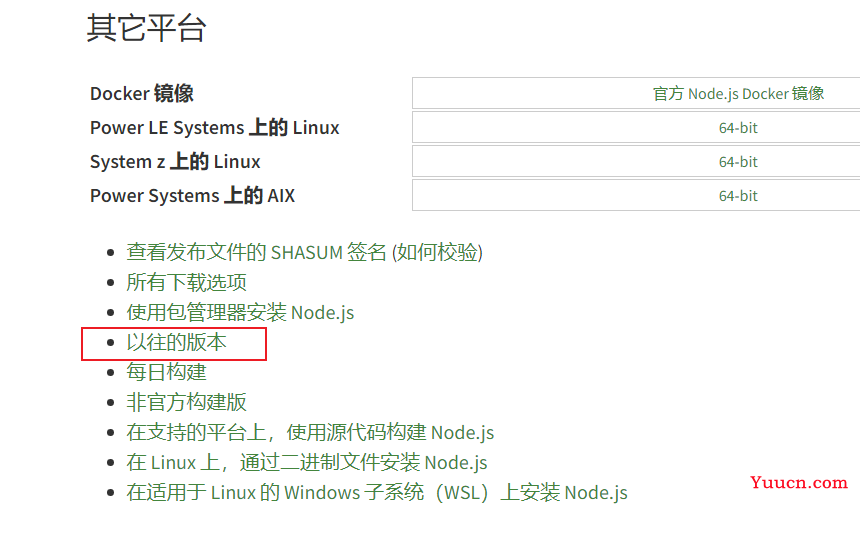
卸载之后,去官网找指定的版本
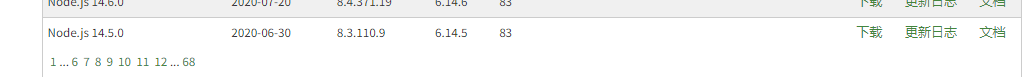
node官网地址戳这里


我下载的是14.15.0,这个版本可用

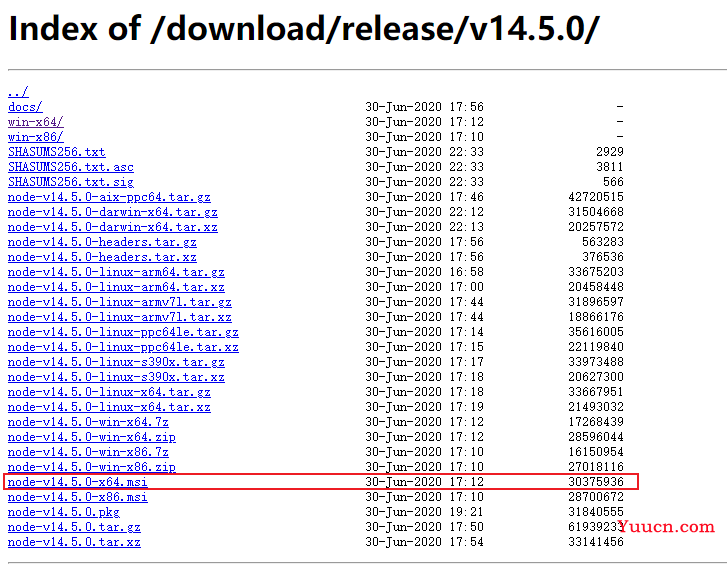
找到node-v14.15.1-x64.msi后点击下载,一直点击下一步直到完成

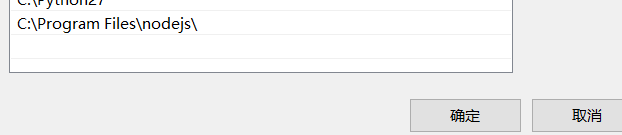
安装好之后配置一下环境变量
打开电脑,右击属性—高级系统设置–环境变量–系统环境变量—path—编辑—新建—浏览
找到node的安装地址

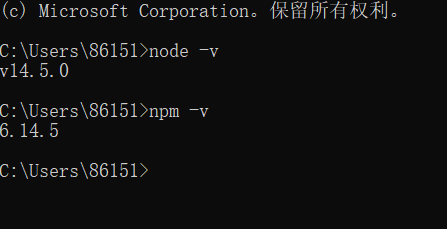
window(笔记本键盘上的窗户logo)+r打开cmd,输入node -v npm -v查看安装是否成功

然后这个时候回到项目里,先卸载node-sass
npm uninstall node-sass
再重新安装
npm i node-sass@4.14.1 --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
最后npm i 就不报错了,顺利解决!